精灵图、字体图标、CSS三角、常见的CSS用户界面样式、vertical-align属性应用、溢出文字省略号显示、常见的布局技巧
学习笔记
学习来源:黑马程序员p250-273
学习进度:day11
文章目录
- 学习笔记
- 一、精灵图
-
- 1.1使用精灵图
- 1.2精灵图的使用
- 二、字体图标
- 三、CSS三角
- 四、常见的CSS用户界面样式
-
- 1.更改用户的鼠标样式
- 2.表单轮廓
- 3.防止表单域拖拽
- 五、vertical-align属性应用
-
- 1.解决元素垂直对齐问题
- 2.图片底侧空白缝隙解决方案
- 六、溢出文字省略号显示
-
- 1.单行文本溢出显示省略号
- 2.多行文本溢出显示省略号
- 七、常见的布局技巧
-
- 1.margin负值的运用
- 2.文字围绕浮动元素
- 3.行内块的巧妙运用
- 4.css三角强化
提示:以下是本篇文章正文内容,下面案例可供参考
一、精灵图
1.1使用精灵图
1.原因:为了有效地减少服务器接收和发送请求地次数,提高页面地加载速度,出现了CSS精灵技术
2.核心:(1)主要针对小的背景图片使用(2)主要借助于背景位置来实现background-position(3)一般情况下精灵图都是复制(往上往左移动负值)
1.2精灵图的使用
二、字体图标
1.展现的是图标,但本质还是字体
2.优点:轻量级、灵活性、兼容性
3.(1)如果遇到一些结构和样式比较简单的小图标,就用字体图标
(2)如果遇到一些结构和样式复杂一点的小图片,就用精灵图
4.个人推荐阿里iconfont字库
5.iconfont引入推荐看尚硅谷的
三、CSS三角
1.做法:
div{
width: 0;
height: 0;
/* 照顾到兼容性 */
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
}
四、常见的CSS用户界面样式
1.更改用户的鼠标样式
1.鼠标样式cursor
语法: li{cursor:pointer;}

2.表单轮廓
表单的轮廓线outline
给表单添加outline:0; 或者 outline:none; 样式之后,就可以去掉默认的蓝色边框
3.防止表单域拖拽
防止拖拽文本域resize
添加textarea{ resize:none; }
ps. 文本域
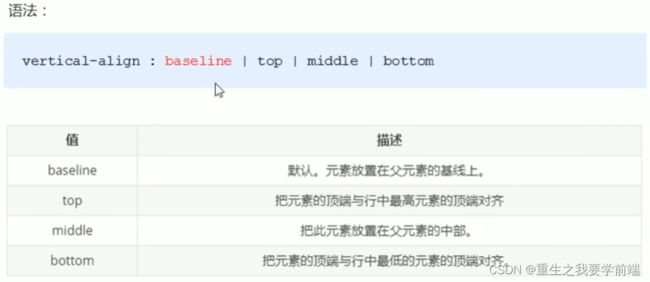
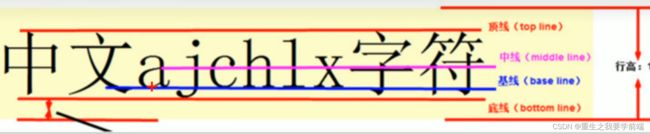
五、vertical-align属性应用
1.解决元素垂直对齐问题
1.vertical-align用于设置一个元素的垂直对齐方式,但是它只针对行内元素或者行内块元素有效


2.常用在图片、表单和文字对齐
2.图片底侧空白缝隙解决方案
主要解决方案有两种:
(1)给图片添加vertical-align:middle|top|bottom等(提倡使用)
(2)把图片转换成块级元素display:block;
六、溢出文字省略号显示
1.单行文本溢出显示省略号
必须满足三个条件:
/* 1.先强制一行内显示文本 */
white-space: nowrap;/*(默认normal自动换行,nowrap就是强制让文字在一行不换行) */
/* 2. 超出部分隐藏 */
overflow: hidden;
/* 3.文字用省略号替代超出的部分 */
text-overflow:ellipsis;
2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或者移动端(移动端大部分是webKit内核),更推荐让后台人员来做这个效果
overflow: hidden;
text-overflow:ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩和对象的子元素的排列方式 */
-webkit-box-orient: vertical;
七、常见的布局技巧
1.margin负值的运用
ul li{
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}

2.
让鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位relative(保留位置),相对定位会压住其他标准流或浮动,如果有定位,则加z-index提高层级)
2.文字围绕浮动元素
方法:
(1)让文字完全占满整个父盒子
(2)再让左侧盒子width:100%,然后给左侧的盒子添加一个浮动,文字不会被压住,于是就会围绕图片
3.行内块的巧妙运用
<div class="box">
<a href="#" class="prev"><<上一页a>
<a href="#" class="current">2a>
<a href="#">3a>
<a href="#">4a>
<a href="#">5a>
<a href="#">6a>
<a href="#" class="elp">...a>
<a href="#" class="next">>>下一页a>
到第
<input type="text">
页
<button>确定button>
div>
*{
margin: 0;
padding: 0;
}
.box{
text-align: center;
}
.box a{
display: inline-block;
width: 36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
line-height: 36px;
text-align: center;
text-decoration: none;
color: #333;
font-size: 14px;
}
.box .prev,
.box .next{
width: 85px;
}
.box .current,
.box .elp{
background-color: #fff;
border:none;
}
.box input{
height: 36px;
width: 45px;
border: 1px solid #ccc;
outline: none;
}
.box button{
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
4.css三角强化
/* CSS三角形的巧妙运用 */
.box1{
width: 0;
height: 0;
/* 把上边框宽度调大 */
border-top: 100px solid transparent;
border-right: 50px solid skyblue;
/* 左边和下边的边框宽度设置成0 */
border-bottom: 0px solid blue;
border-left: 0px solid green;
}
.box2{
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 100px 50px 0 0;
}

