npm私有服搭建(verdaccio)
目的
- 在内网中搭建npm私有库,里面只放项目需要的包,并不需要同步npm上面所有的包
- 可以发布自己的包
通过上网查找,选型,最终选定了verdaccio来搭建,因为可以不用自己搞数据库,而且很方便,不需要搞麻烦的配置就可以搭建成功。
介绍
Verdaccio是一个简单的,零配置所需的本地私有npm注册表。不需要整个数据库就可以开始使用!Verdaccio开箱即用,拥有自己的小型数据库,能够代理其他注册表(例如npmjs.org),一路缓存下载的模块。
前期准备
- 一个可以上互联网的电脑
- npm(我搭建的时候用的Node版本是8.12.0,npm版本是6.4.1)
- nrm(非必须,但是有了这个会省事儿很多)
- pm2(非必需,这篇文章里面没有涉及,可以在参考文章的第二篇文章里面找到)
搭建过程
安装verdaccio
$ npm install --global verdaccio
docker安装
参考 https://blog.csdn.net/qq_32642039/article/details/80690963
linux安装
参考 https://blog.csdn.net/kangkang_90/article/details/102817840
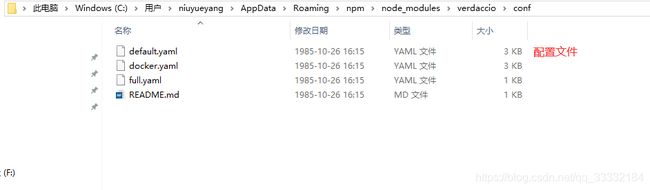
verdaccio目录结构
配置文件
default.yaml
# 设置NPM包的存放目录
storage: ./storage
# path to a directory with plugins to include
plugins: ./plugins
# 配置WEB UI界面
web:
# WebUI is enabled as default, if you want disable it, just uncomment this line
#enable: false
title: '私有库npm搭建'
# 设置用户验证的文件
auth:
htpasswd:
file: ./htpasswd
# Maximum amount of users allowed to register, defaults to "+inf".
# You can set this to -1 to disable registration.
max_users: 1000 # 默认为1000,改为-1,禁止注册
# a list of other known repositories we can talk to
#设置其它的npm注册源(registry)
uplinks:
npmjs:
url: https://registry.npmjs.org/
#配置权限管理
packages:
'@*/*':
# scoped packages
access: $all #表示哪一类用户可以对匹配的项目进行安装 【$all 表示所有人都可以执行对应的操作,$authenticated 表示只有通过验证的人可以执行对应操作,$anonymous 表示只有匿名者可以进行对应操作(通常无用)】
publish: $authenticated #表示哪一类用户可以对匹配的项目进行发布
proxy: npmjs
'**':
# allow all users (including non-authenticated users) to read and
# publish all packages
#
# you can specify usernames/groupnames (depending on your auth plugin)
# and three keywords: "$all", "$anonymous", "$authenticated"
access: $all #表示哪一类用户可以对匹配的项目进行安装
# allow all known users to publish packages
# (anyone can register by default, remember?)
publish: $authenticated #表示哪一类用户可以对匹配的项目进行发布
# if package is not available locally, proxy requests to 'npmjs' registry
proxy: npmjs # 如果一个npm包不存在,它会去询问设置的代理。
# To use `npm audit` uncomment the following section
middlewares:
audit:
enabled: true
# log settings
#日志输出设置
logs:
- {type: stdout, format: pretty, level: http}
#- {type: file, path: verdaccio.log, level: info}
#修改监听的端口
listen: 0.0.0.0:4873
可以修改完了设置完成以后,执行到verdaccio目录下通过
$ verdaccio -c default.yaml
更新一下,或者直接用默认(什么都不修改),执行以下启动命令(我这里用的默认形式)
启动
更新完成一定要关闭,再去执行启动命令
启动:
$ verdaccio
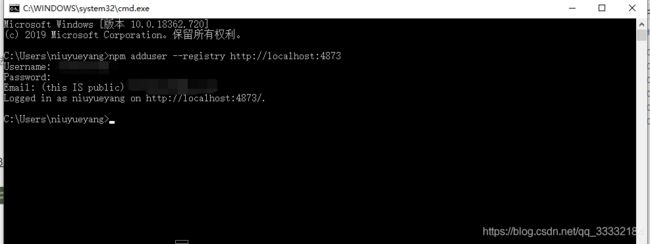
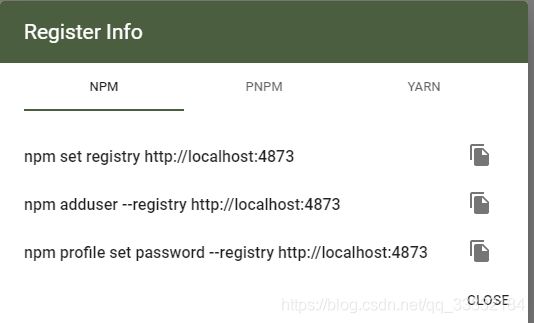
创建用户
$ npm adduser --registry http://localhost:4873
然后我们在http://localhost:4873/上面直接点Login就可以登陆了

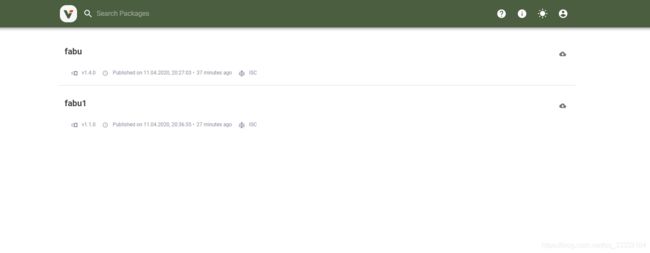
发布包
$ npm publish --registry http://localhost:4873
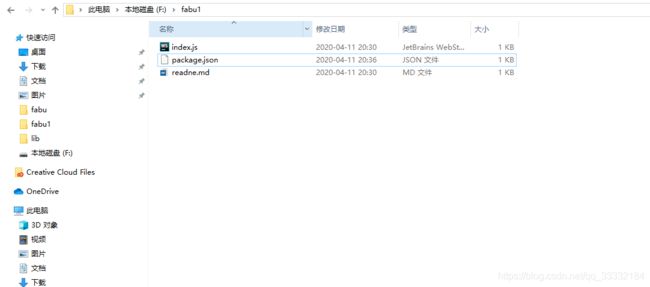
这里我随便新建一个文件夹,通过npm init新建一个项目,然后在这个目录下执行:
注意我们这里新建一个index.js,readme.md
index.js我这里只写了console.log(‘我是私有服’)
npm publish --registry http://localhost:4873
同步项目所需要的包到verdaccio中
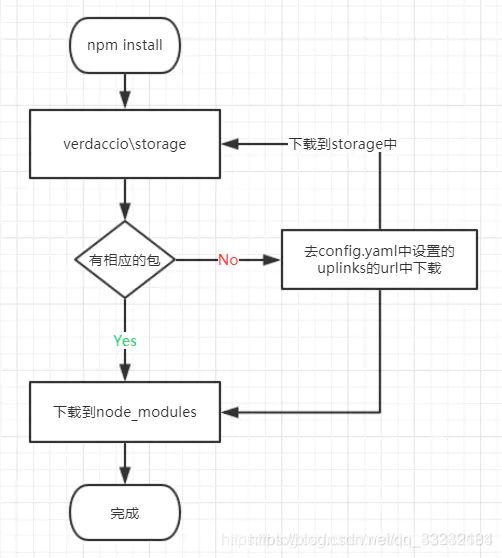
一直写到这里,这一步才是我最想要的,因为我的目的就是为了把我需要用到的包放到内网,直接从内网下载。 我们如何把包放到搭好的verdaccio里面呢?这里我画了一个简单的流程

流程也许不对,我也不知道没有对应的包是从uplinks上面下载到storage里面,再从storage下载到项目中,还是从uplinks下载到项目中,同时也下载到storage里面。
不管是那种方式,总之就是verdaccio里面没有对应的包的话,就会找到uplinks,然后从uplinks对应的网站下载一份到verdaccio里面,以后再下载同样的包的话,verdaccio里面有就直接从verdaccio里面下载,而不会去从uplinks里面再下载了。
新建一个文件夹fabu2,然后再去下载我们刚才上传的的包:
如果没有安装pnpm,执行以下命令:
npm install -g pnpm
pnpm set registry http://localhost:4873
pnpm install fabu1 --save
注意这里如果安装pnpm,必须执行 pnpm set registry http://localhost:4873 ,否则无法连接到私有服
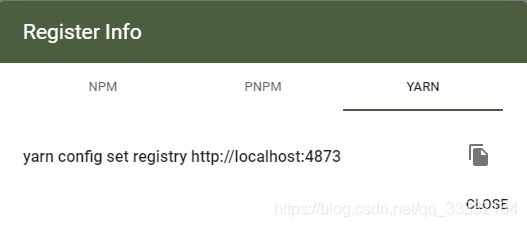
或者设置以下安装源,根据自己情况设定:


在fabu2目录中执行:
pnpm install fabu1 --save