vue的组件库如何从0开始
创建项目
然后就是脚手架的选择,既然是 Vue3 组件库,那 Vite 必然是不二之选了。首先它几乎可以说是 Vue3 的官配,其次在做库项目方面,Vite 在打包时没 Webpack 这么麻烦,在开发时也比 Rollup 更容易搭建开发服务。
npm create vite yli-ui --template vue-ts
之后我们把 Git 初始化一下:git init
第一个组件
有了项目之后,我们不管其他乱七八糟的,先来个最简单的组件。
我们先对目录结构做简单的改造,使其适应 Lib 型项目。
这是我们原始创建后的结构:
我们把 public、src/assets、src/components/HelloWorld.vue 删掉,添加src/components/button.vue:
其中的 src/App.vue 和 src/main.ts 保留用于开发组件的时候随时看效果。
接着我们快快地写一个按钮组件,不管其他的,页面上能看到就行。
创建组件
在组件文件夹下创建button.vue文件用于组件代码构建
src/components/button.vue
展示组件
直接在
src/App.vue中引入组件代码
一个按钮
直接启动服务
npm run dev
打开浏览器:

如何用 app.use() 载入组件资源
不过通常的组件库应该是以 app.use(YliUI) 的形式来安装的,我们再来改装一下,导出一个具有 install 方法的对象。
加入入口装载文件用于载入所有组件资源src/index.ts
import YliButton from './components/button.vue'
import type { App } from 'vue'
const components = [YliButton
]
export function install(app: App) {components.forEach(component => {app.component(component.name, component)})
}
export default {install
}
export {YliButton
}
在src/main.ts
import { createApp } from 'vue'
import App from './App.vue'
import YliUI from './index'
createApp(App).use(YliUI).mount('#app')
打包组件
下一步我们就来完成我们的组件打包。借助
vite的build.lib配置快速完成库打包,注意打包的时候要排除 Vue 本身。
vite.config.ts
下面的build.lib选项可以阅读构建选项
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({build: {lib: {entry: 'src/index.ts',formats: ['cjs', 'es']},rollupOptions: { // 确保外部化处理那些你不想打包进库的依赖external: ['vue']}},plugins: [vue()]
})
npm run build

最后我们为 package.json 添加上 main 和 module 字段,那么一个可发布的组件库雏形就出来了,注意把 private 去掉或者改为 false。
{"name": "demo-ui","version": "0.0.0","scripts": {"dev": "vite","build": "vite build","preview": "vite preview"},"main": "dist/demo-ui.cjs.js","module": "dist/demo-ui.es.js","dependencies": {"vue": "^3.2.25"},"devDependencies": {"@vitejs/plugin-vue": "^2.3.3","typescript": "^4.5.4","vite": "^2.9.9"}
}
类型声明
作为一个 Vue3 + TypeScript 的项目,自然不能少了自动生成类型声明文件。
这里我们借助 vite-plugin-dts 插件来实现打包时自动生成类型声明文件; 如果引入你的组件项目是由TS构建的,但你却没有对项目打包自动生成文件声明,那么会出现组件引入的类型报错。
npm i -D vite-plugin-dts
然后在 Vite 配置文件中添加插件:vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import dts from 'vite-plugin-dts'
export default defineConfig({build: {lib: {entry: 'src/index.ts',formats: ['cjs', 'es']},rollupOptions: {external: ['vue']}},plugins: [vue(),dts({ insertTypesEntry: true, copyDtsFiles: false })]
})
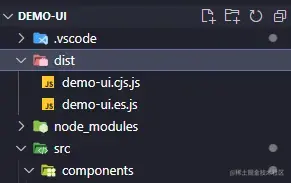
我们再一次执行 npm run build 进行打包,可以看到打包后的文件也包含类型声明文件了
最后在 package.json 中添加 types 字段
{// ..."main": "dist/demo-ui.cjs.js","module": "dist/demo-ui.es.js","types": "dist/index.d.ts",// ...
}
告一段落
本篇介绍了从零开始搭建一个 Vue3 组件库的第一步,完成了一个最简单的组件库项目,并且能够打包。
发布到 npm ,需要注册npm 账号,然后只需要执行 npm publish 即可;
注意:
- 切记科学上网* 如果npm设置了taobao镜像的话先设置回来,不然无法上传
npm config set registry=https://registry.npmjs.org* 登入npm 然后上传
最后执行npm publish上传组件
{"dependencies": {"yli-ui": "0.0.0"// or"yli-ui": "link:到 yuli-ui 的根目录的物理路径"}
}
执行 npm i 后就可以像使用其他库一样。
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。
![]()
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享