- Vite:下一代前端构建工具的革命
布兰妮甜
vitejavascript前端构建工具
Hi,我是布兰妮甜!在现代前端开发领域,构建工具的选择对开发体验和项目效率有着决定性影响。从早期的Grunt、Gulp到Webpack、Rollup,前端构建工具不断演进。而Vite的出现,则彻底改变了传统构建工具的工作模式,为开发者带来了前所未有的开发体验。本文将深入探讨Vite的设计哲学、核心特性、工作原理以及实际应用场景。文章目录一、什么是Vite?二、Vite的核心设计理念2.1利用浏览器
- MEMS定向短节的作用如何在HDD中体现?
ericco123
MEMS陀螺仪惯性技术制造科技
ER-MNS-09作为一款基于MEMS陀螺技术的定向短节,其异形圆柱体设计(直径30mm,长度120mm)使其能适配探管等钻探设备前端的有限空间。其核心在于采用可自寻北的高精度MEMS陀螺仪,摆脱了对地磁场的依赖。这一特性对于HDD至关重要,因其常在埋地管线、强电磁干扰或金属结构密集区域施工,传统磁传感器易受干扰失效,而ER-MNS-09能在此类复杂地下环境中提供稳定、可靠的方位基准。在HDD管道
- swiper js无缝滚动---解决播放总是有间隔、动画一闪一跳的问题
StrongerIrene
javascript开发语言ecmascript
搜了很多,没找到解决方案,ai也不知道,那个delay=0也不管用后面自己抓css,发现先设置freemode(可以无限滚动滑的那个)然后会发现他有这个css,把这个改成linear就行了:global(.swiper-free-mode>.swiper-wrapper){transition-timing-function:linear!important;}还有就是得设置宽高、必须设置宽高之后
- 前端基础知识Vue系列 - 17(vue中key的原理)
一、Key是什么开始之前,我们先还原两个实际工作场景当我们在使用v-for时,需要给单元加上key...用+newDate()生成的时间戳作为key,手动强制触发重新渲染那么这背后的逻辑是什么,key的作用又是什么?一句话来讲key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确,更快的找到对应的vnode节点场景背后的逻辑当我们在使用v-for时,需要给单元加上
- TypeScript中type的用法
无风听海
HarmonyOStypescript前端
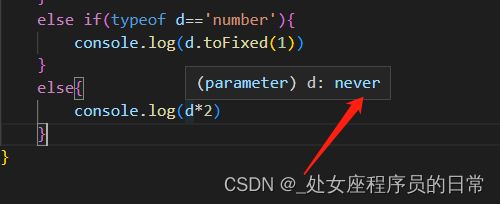
在TypeScript中,type关键字用于定义类型别名。通过type,可以为现有类型创建一个新的名称。这对于简化复杂类型、提高代码可读性和避免重复声明类型非常有用。基本语法typeTypeName=;TypeName是你要定义的类型别名的名称。是你想要别名的现有类型或类型组合。type关键字的使用场景1.基本类型别名你可以为一个基本的类型(如number、string、boolean等)定义一个
- 【Java代码审计 | 第五篇】XSS漏洞成因+实战案例
秋说
Java代码审计javaxss
未经许可,不得转载。文章目录XSS漏洞成因1、直接输出用户输入2、在JSP中使用EL表达式输出用户输入3、在Thymeleaf模板中输出用户输入4、在JavaScript中嵌入用户输入实战案例案例1案例2案例3XSSXSS(跨站脚本攻击,Cross-SiteScripting)是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,使得这些脚本在用户的浏览器中执行。XSS攻击通常分为以下三种类
- 企业SRC漏铜挖掘思路
网络小安
漏洞挖掘网络安全web安全安全
目录src众测平台信息收集一,先看股权穿透图找到公司的名称二,这些公司对应的是一级域名三,用icp备案进行查找域名域名资产开始挖(抓包拦截)抓包分析js逆向src众测平台国内漏洞平台https://www.anquanke.com/src教育edu漏洞平台https://src.sjtu.edu.cn/提示:记得查看企业SRC的安全漏洞评分标准以及规范edu只打边缘拿证书信息收集爱企查一,先看股权
- Vue 3.6 Alpha 深度解析:Vapor Mode 如何颠覆虚拟 DOM 时代
给钱,谢谢!
vue3前端jsvue.jsjavascript前端vue3.6VaporMode
无虚拟DOM、原生级性能、渐进式迁移——Vue进入双运行时新纪元在最近的VueConf大会上,尤雨溪正式发布了Vue3.6Alpha版本,其中最引人瞩目的特性VaporMode(无虚拟DOM模式)标志着Vue在渲染引擎上的革命性突破。本文将深入解析其技术原理、性能表现和实践方案,并附带完整可运行的代码示例。一、为何需要VaporMode?传统虚拟DOM的瓶颈:-️虚拟节点创建与对比的运行时开销-内
- Mac上安装Claude Code的步骤
以下是基于现有信息的简明安装指南,适用于macOS系统。请按照以下步骤操作:前提条件操作系统:macOS10.15或更高版本。Node.js和npm:ClaudeCode基于Node.js,需安装Node.js18+和npm。请检查是否已安装:打开终端,运行node--version和npm--version。如果未安装,访问Node.js官方网站下载并安装最新LTS版本,或使用Homebrew:
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- 【python】向AWS Dynamodb中插入数据
一、背景AWSDynamodb数据库在架构中起到的作用是配置数据库,s3上buckect_a-->bucket_b-->bucket_c对应着层与层之间的关系,总所周知,Dynamobd是非关系型数据库,数据插入的格式是键值对形式的二、代码importboto3importjsonimportpandasaspdAWS_ACCESS_KEY_ID=''AWS_SECRET_ACCESS_KEY='
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 新一代会员分销返利小程序,聚合cps系统独立部署,对接20多个CPA/CPS资源
+V:ywxs5787
小程序开发cps分销软件开发小程序uniapp微信小程序
技术栈前端:vue3+uniapp后端:PHP数据库:MySQL一、系统介绍PHP部分代码'value1','param2'=>'value2',//添加其他参数];//发送HTTPPOST请求$ch=curl_init();curl_setopt($ch,CURLOPT_URL,$url);curl_setopt($ch,CURLOPT_POST,true);curl_setopt($ch,CU
- 2024最新外卖CPS分销微信小程序源码【前端+后台+数据库+分销功能】
云深不知处㊣
源码专区微信小程序小程序外卖CPS分销微信小程序源码CPS分销微信小程序源码
内容目录一、详细介绍二、效果展示三、源代码下载地址一、详细介绍外卖侠CPS全套源码是一款为外卖平台提供分销功能的微信小程序。用户可以通过你的链接去领取外卖红包,然后去下单点外卖,既能省钱,又能获得佣金。该小程序带有商城、影票、吃喝玩乐等多个模块,适合不同用户的需求。外卖CPS的势头猛得一塌糊涂,被称为23年最大的红利之一,也被称为2023最佳小白可实操项目。外卖公司的广告预算持续增加,因为比传统广
- CSS利用@font-face使用自定义字符和图标
小前端2018
昨天发的一个教程被一顿喷,说已经不用图片了,什么图标字体啦,好桑心~~,但也是事实,现在的前端图片越来越少了,相应替换的是css以及图标字体,所以去探测了几个网站,找了一下style.css文件,看看具体的CSS内容,然后发现这是一个很有趣的问题。
- SpringDoc 基本使用指南
墨鸦_Cormorant
#Spring全家桶springspringdoc
SpringDoc是基于SpringBoot的现代化API文档生成工具,通过自动化扫描代码和注解,生成符合OpenAPI3.0+规范的交互式文档,并集成SwaggerUI提供可视化测试界面。以下是其核心详解:核心特性与优势开箱即用仅需添加依赖,无需复杂配置即可自动生成文档,支持SpringWebMvc、WebFlux、SpringSecurity及JakartaEE。注解驱动使用JSR-303规范
- 【华为OD机试真题 2025B卷】153、端口合并 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascript端口合并
文章目录一、题目题目描述输入输出样例1样例2样例3二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新
- 【华为OD机试真题 2025B卷】154、快递业务站 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题快递业务站javascriptc语言
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- 【华为OD机试真题 2025B卷】152、积木最远距离 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题积木最远距离javascriptc语言
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- 【华为OD机试真题 2025B卷】150、对称美学 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++javajavascript华为OD机试真题对称美学
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- 【华为OD机试真题 2025B卷】149、区间交叠问题 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascript最大平分数组
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- 【华为OD机试真题 2025B卷】147、连接器问题 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascriptc语言连接器问题
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- 【华为OD机试真题 2025B卷】145、无向图染色 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++javac语言华为OD机试真题无向图染色
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- 【华为OD机试真题 2025B卷】140、不含101的数 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascript不含101的数c语言
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- 【华为OD机试真题 2025B卷】135、采样过滤 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascriptc语言采样过滤
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
- 【华为OD机试真题 2025B卷】127、最长的非严格递增连续数字列的长度 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascriptc语言
文章目录一、题目题目描述输入输出样例1样例2二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代
- 【华为OD机试真题 2025B卷】125、表达式括号匹配 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题javascriptc语言表达式括号匹配
文章目录一、题目题目描述输入输出样例1样例2样例3样例4二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享
- 【华为OD机试真题 2025B卷】124、括号匹配 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为odc++java华为OD机试真题括号匹配c语言javascript
文章目录一、题目题目描述输入输出样例1样例2样例3二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默