阿里云部署 Flask + uWSGI +Supervisor + Nginx 详解(按步就班,一定能行的哦)
阿里云部署 Flask + uWSGI +Supervisor + Nginx 详解(按步就班,一定能行的哦)
我采用的部署方案是:
- Web 服务器采用 uwsgi host Flask
- 用 Supervisor 引用 uwsgi 作常规启动服务
- 基于 Nginx 作反向代理
首先, 阿里云服务器可以通过 SSH 指令在本机的终端进行远程连接
ssh root@云服务器地址输入密码进入后所有的操作与本地终端完全一至。
安装 Python 环境
接下来是python , Ubuntu 的默认环境已经预装 python 2.7 所以只需要安装 python 的 pip 安装工具即可。pip 用于安装一些基于python 应用的软件工具,在下文中将会频繁使用。
PIP
如果用python 而不懂 [pip|http://pypi.python.org/] 那最好就快点脑补吧, 指令如下:
sudo apt-get install pipVirtualEnv
不同的项目可能会引用各种不同的依赖包,为了避免版本与和应用之间的冲突而造成的“依赖地狱”
[Virtualenv | https://virtualenv.readthedocs.org/en/latest/] 就是我们python 项目的必须品了。VirtualEnv 可以为每个Python应用创建独立的开发环境,使他们互不影响,Virtualenv 能够做到:
- 在没有权限的情况下安装新套件
- 不同应用可以使用不同的套件版本
- 套件升级不影响其他应用
安装:
sudo pip install virtualenv安装VirtualEnv 后只需要在项目目录内运行 virtualenv 目录名 就可以建立一个虚拟环境文件夹,然后启用 activate 指令即可启用该python虚拟环境,具体操作如下:
假定我的项目目录叫 /home/www/my_flask,首先安装虚拟环境 (我习惯使用的虚拟环境目录叫 venv )
my_flask root$ virtualenv venv
>> New python executable in venv/bin/python
>> Installing setuptools, pip...done.在项目目录下就会建立一个新的 venv 目录,里面就是运行python 的基本环境的工具与指令,和包。 然后启用该环境,使用当前命令行状态进入虚拟环境,进入虚拟环境后,一切安装python的操作都会将包和引用装在虚拟环境内,而不会影响到全局的python 环境。
重点:
一般会报错的,请参考我的另一贴:阿里云服务器安装virtualenv虚拟环境出错
my_flask root$ source venv/bin/activate
(venv)my_flask root$ 调用 activate 指令后命令符前就会出现 (venv) 字样。 可通过 deactivate 退出虚拟环境。
安装 uWSGI
Flask 的实际生产运行环境选择并不多,比较成熟的是 [Gunicorn|http://gunicorn.org/] 和 [uWSGI|https://github.com/unbit/uwsgi] ,听说Gunicorn 的配置很简单,但可惜我一直没有配置成功过,我现采用的是 uWSGI。接下来就安装uWSGI吧。
(venv)my_flask root$ pip install uwsgi在虚拟环境下不需要使用 sudo ,因为virtualenv 是没有权限要求的。
这个安装很迅速,基本是秒成。安装完成后我们可以先放下 uWSGI 不表,在后面再回过来配置他,因为我们首先要将关键的 Flask环境和我们的项目文件传到服务器目录内。
安装 Flask
我是用清单文件一次性安装Flask和他的相关依赖的,这样会更快。我的引用清单是这样的:
requirements.txt
Flask==0.10.1
Flask-Login==0.2.11
Flask-Mail==0.9.1
Flask-Moment==0.4.0
Flask-PageDown==0.1.5
Flask-SQLAlchemy==2.0
Flask-Script==2.0.5
Flask-WTF==0.10.2
Flask-Cache==0.13.1
Flask-Restless==0.15.0
Flask-Uploads==0.1.3
Jinja2==2.7.3
Mako==1.0.0
Markdown==2.5.1
MarkupSafe==0.23
SQLAlchemy==0.9.8
WTForms==2.0.1
Werkzeug==0.9.6
html5lib==1.0b3
itsdangerous==0.24
six==1.8.0
awesome-slugify==1.6可以想像,如果一个一个装非疯了不可。
安装清单文件:
(venv)my_flask root$ pip install -r requirements.txt在此还是重重地提一下:一定要注意在运行这个安装之前启用了python 虚拟环境,否则会直接安装到全局去的!
Flask 项目
(引用网上资料)
##############################################################
一、新建项目:blog系统
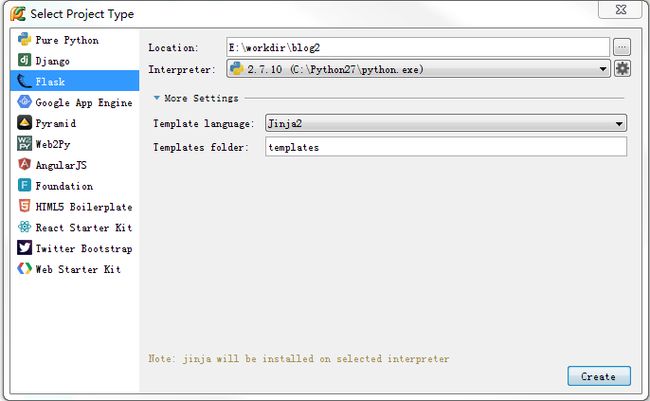
在pycharm中,新建flask项目,如下图:
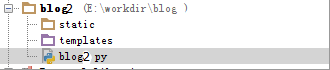
完成后的目录结构是这样的:非常简单,一个static文件夹,一个templates文件夹,一个py文件
以上的目录结构是flask初始时的结构,这个只能应对很小的项目,对于大型复杂的项目,我们需要引入包的管理,MVC架构设计。
二、目录结构重构,引入包管理
针对上面的结构,在最上层blog2目录下,
1、新建一个runserver.py文件,作为项目统一入口文件
2、新建blog2文件夹,把已存在的static,templates,blog2.py移到blog2文件夹下,然后分别建controller、model包(右击blog2,选择python package)。把blog2.py改名为__init__.py,新建setting.py 文件。
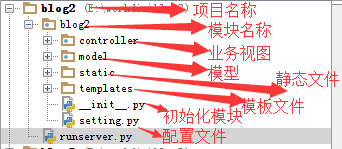
现在目录如下所示:
这样就相当于一个大工程结构了:
1)最上层blog2目录是项目名称,一个项目下可以包括多个模块,也就是应用,每个应用下有自己的配置文件,初始化文件,MVC架构。
2)runserver.py:与应用模块平级,作为项目启动文件
3)第二级blog2目录:模块名称
controller目录:MVC中的C,主要存放视图函数
model目录:MVC中的M,主要存放实体类文件,映射数据库中表
templates:MVC中的V,存放html文件
static:静态文件,主要存放css,js等文件
__init__.py:模块初始化文件,Flask 程序对象的创建必须在 __init__.py 文件里完成, 然后我们就可以安全的导入引用每个包。
setting.py:配置文件,数据库用户名密码等等
##############################################################
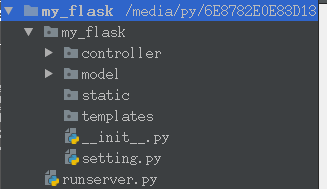
我ubuntu下的pycharn下的目录
三、开发代码
1、先把项目运行起来:
1) 编写__init__.py文件,创建项目对象,代码如下:
# -*- coding: utf-8 -*- from flask import Flask #创建项目对象 app = Flask(__name__)
2) 在runserver.py文件中添加如下代码:
from my_flask import app
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run(debug=True)
3)运行runserver.py文件:
然后在浏览器中输入:http://127.0.0.1:5000/,会显示helloworld字样
Flask项目上传到ECS上
我本地使用命令:
scp -r my_flask/ [email protected]:/root/myproject/ # myproject 是env 的安装目录 (存放路径放在可能一起会好点)
我ECS 的myproject 目录: (flask_env:virtualevn安装路径)
配置 uwsgi
好了,项目的准备工作已经做完了,是时候回过头去配置 uwsgi 了,它的具体指令可以去看它的官方文档,我们在这里采用其中的一种指令方式:配置起动。我采用 .ini文件作为配置,在项目目录下创建一个 uconfg.ini 并写入内容(具体见下图)写好后可以这样执行
(venv)my_flask root$ uwsgi uconfig.ini
注意 : callable=app 这个
app是 runserver.py 程序文件内的一个变量,这个变量的类型是 Flask的 application 类 。
运行 uwsgi
(venv)my_flask root$ uwsgi config.ini
[uWSGI] getting INI configuration from config.ini
*** Starting uWSGI 2.0.8 (64bit) on [Fri Dec 19 14:34:11 2014] ***
// 此处略去那些无用的启动信息
*** Stats server enabled on 127.0.0.1:9191 fd: 15 ***OK, 此时已经正常启动 uwsgi 并将 Flask 项目载入其中了,ctrl+c 关闭程序。但这只是命令启动形式,要使其随同服务器启动并作为后台服务运行才是运营环境的实际所需要。因此接下来我们需要安装另一个工具来引导 uwsgi 。
安装 Supervisor
[Supervisor|http://supervisord.org/configuration.html]可以同时启动多个应用,最重要的是,当某个应用Crash的时候,他可以自动重启该应用,保证可用性。
sudo apt-get install supervisorSupervisor 的全局的配置文件位置在:
/etc/supervisor/supervisor.conf正常情况下我们并不需要去对其作出任何的改动,只需要添加一个新的 supervisor.conf 文件放在
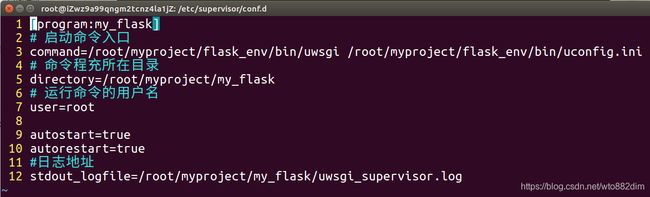
/etc/supervisor/conf.d/下就可以,那么我们就新建立一个用于启动 my_flask 项目的 uwsgi 的 supervisor 配置 (命名为:my_flask_supervisor.conf):
sudo service supervisor start终止服务
sudo service supervisor stop安装 Nginx
[Nginx|http://nginx.com/]是轻量级、性能强、占用资源少,能很好的处理高并发的反向代理软件。
sudo apt-get install nginx配置 Nginx
Ubuntu 上配置 Nginx 也是很简单,不要去改动默认的 nginx.conf 只需要将
![]()
注:最好备份一下default 为default.bak
文件替换掉就可以了。
新建一个 default 文件:
server_name : 公网IP listen 我用了 80 端口 (要在ECS实例上开启哦)
 将default配置文件替换掉就大功告成了!
将default配置文件替换掉就大功告成了!
还有,更改配置还需要记得重启一下nginx:
sudo service nginx start #开启
sudo service nginx restart #重启
sudo service nginx stop #停止布置好了!!
开启命令:server supervisor start
server nginx start
浏览器输入 公网IP 就能到到flask 的 Hello world!
总结
阿里云的服务器运行速度很不错,加上Flask+uWSGI+nginx 这种高性能结构,整个网站响应速度极为之快,每页响应速度不到0.1s ,写本文的目的也是对此作一记录,以便以后回顾。