javaEE初阶 — 博客系统的页面设计
文章目录
- 页面设计
-
- 1. 实现博客列表页
-
- 1.1 实现一个导航栏
- 1.2 实现页面主体部分
- 2. 实现博客详情页
-
- 2.1 实现导航栏
- 2.2 实现右侧的部分
- 3. 博客的登录页面
- 4. 博客编辑页
-
- 1. 引入 markdown 编辑器
-
- 1.1 上网找到 jquery 源码
- 1.2 下载 editor.md
- 1.3 引入 editor.md
- 2. 实现编辑器样式
页面设计
这里的博客页面设计一共有四个页面。
第一个页面是 博客列表页面,展示的是用户信息、导航栏、博客的列表。
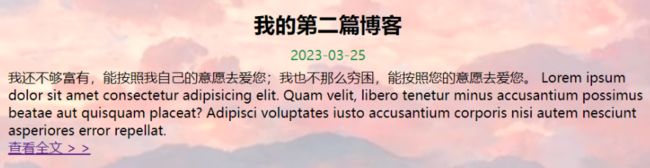
第二个页面是 博客详情页,展示的是一个博客的具体内容了。
第三个页面是 登录页,用户要在这里输入用户名和密码进行登录。
第四个页面是 博客编辑页,这里包含了 输入博客标题的位置 ,以及 发布博客的按钮。
整个编辑页的左边是 markdown 编辑器 的内容,而 右边是 预览视图。
1. 实现博客列表页
\
1.1 实现一个导航栏
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="image/logo2.jpg" alt="" width="100px">
<span class="title">我的博客系统</span>
<!-- 三个超链接 -->
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
</body>
这里的 a 标签就是一个超链接标签,href 里填写的是链接地址,上述代码为 “#”,表示这是一个空链接。

可以看到这时实际的效果并不是很合理,这是由于还没有引用 CSS 样式缘故。
在这个导航栏里各个页面都有,于是就可以把导航栏的样式单独放到一个 common.css 中,借此来让各个页面来引用。
接下来是对于这个 common.css 文件中公共样式的实现。
1、首先去掉浏览器的公共样式
/* 1.首先去掉浏览器的公共样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
这里的通过通配符选择器,去除浏览器公共样式的操作是写样式的起手式,
目的是先去除浏览器的公共样式,并且设置 border-box,避免元素盒子被内边距和边框撑大。
2、设置高度
html, body {
width: 100%;
}
上述代码中的 html, body {} 表示的是选中所有页面的的 html 和 body 标签。
hrml 是页面的最顶层元素,高度 100% 是相对于父元素来说高度是 100%(和父元素一样高),
对于 html 标签来说,父元素就是浏览器窗口,浏览器窗口多高,html 就多高。
body 的父亲是 html,设为 100% 意思就是 body 和 html 一样高。
此时,body 和 html 的高度都是和浏览器窗口的高度一样高。
如果不设置高度,此时元素的默认高度取决于内部的内容。
3、设置背景图片
body {
/* 相对路径的基准路径就是当前文件所在的路径 */
background-image: url(../image/blogimage2.jpg);
/* 拒绝平铺效果 */
background-repeat: no-repeat;
/* 让图片尽可能的把页面填满 */
background-size: cover;
}
可以看到当前的页面已经有了背景图片。
4、接下是是为上述 html 中 nav 类设置样式。
.nav {
/* 设置宽度和父元素一样宽 */
width: 100%;
/* 设置高度 */
height: 50px;
/* 为了使导航栏更加的明显,设置一个背景色 */
background-color: rgb(50, 50, 50);
/* 文字改为白色 */
color: white;
/* 导航栏里的元素都是水平排列的,开启弹性布局来设置 */
display: flex;
/* 垂直方向子元素居中 */
align-items: center;
}
可以看到此时导航栏更加的明显了,并且文本内容也垂直居中了。
5、接下来是针对导航栏里的图片进行设置
.nav img {
/* 设置宽度和高度 */
width: 50px;
height: 50px;
/* 设置外边距 */
margin-left: 30px;
margin-right: 10px;
/* 设置图片为圆形 */
border-radius: 50%;
}
可以看到图片的尺寸和外边距就以及形状就发生了更改。
6、针对超链接的处理
.nav a {
color: white;
/* 去掉下划线 */
text-decoration: none;
}

可以看到,超链接的字体颜色变成了白色的,并且下划线也消失了。
7、接下来处理的是超链接与文本文字的间距
<!-- 这个标签仅仅用于占位,把三个超链接挤到右边去 -->
<div class="spacer"></div>
上述代码表示的 spacer 是 仅仅用于占位的。
![]()
可以看到此时就有了间距,但是超链接之间并没有隔开。
padding: 0 10px;
此时设置的是上下边距是 0 ,左右边距是 10 。
![]()
可以看到此时超链接的间距就有了变化。
8、处理导航栏的透明度
background-color: rgba(50, 50, 50, 0.4);
将之前的导航栏背景色 的 rgb 改为 rgba ,此处的 a 就表示透明度,表示的范围是 0 ~ 1 的小数。
![]()
1.2 实现页面主体部分
1、先来实现 html 的框架
<body>
<div class="container">
<div class="container-left">
div>
<div class="container-right">
div>
div>
body>
2、实现主体部分的信息。
.container {
/* 设置主体部分的宽度 */
width: 1000px;
/* 使高度填充整个页面 */
height: 710px;
/* 设置水平居中 */
margin: 0 auto;
/* 为了方便查看效果,设置一下背景色 */
background-color: blue;
/* 设置弹性布局 */
display: flex;
/* 垂直居中 */
align-items: center;
/* 水平排列 */
justify-content: space-between;
}
这一条语句 background-color: blue; 是用来观察效果的。

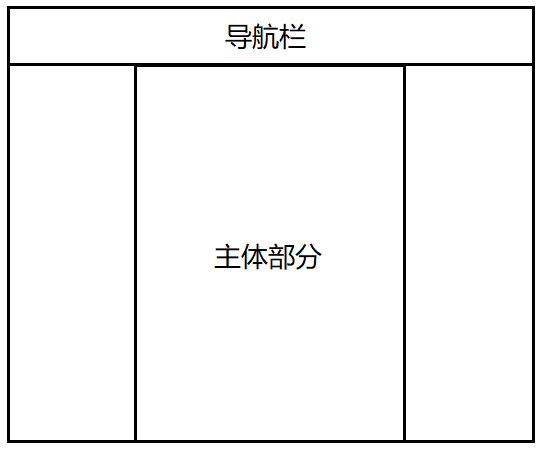
可以看到此时的蓝色部分就是页面的主体部分。
3、编写左右两侧的信息
主体部分是分为左侧和右侧的,左右两侧的尺寸也是不一样的。
/* 编写左侧的信息 */
.container-left {
height: 710px;
width: 200px;
background-color: red;
}
/* 编写右侧的信息 */
.container-right {
height: 710px;
width: 800px;
background-color: green;
}

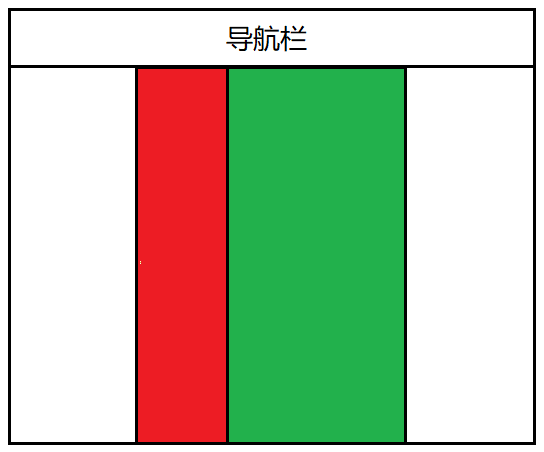
可以看到达成了希望的效果,但是此时会发现两侧的界限部分连接在一起了,如果希望它是分开的,
可以将右侧信息 width 部分设为 795px。
因为整个主体部分的 width 是 1000px ,此时的左边部分是 200px,如果此时的右边部分不到 800px。
这个时候中间就会有空隙。

中间的蓝色部分就是左右两侧之间的空隙。
5、设置左侧用户信息的样式
.card {
/* 背景色加透明度 */
background-color: rgba(255, 255, 255, 0.6);
/* 设置圆角矩形 */
border-radius: 10px;
/* 设置内边距,让内容和边框之间有点距离 */
padding: 30px;
}
6、设置用户头像样式
将头像设置成圆形的
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
7、设置用户名字样式
这里的是文字上下都有边距,使用内外边距均可,但是推荐 内边距。
因为有的时候外边距比较坑。
.card h3 {
/* 水平居中 */
text-align: center;
/* 设置内边距 */
padding: 10px;
}
8、设置用户的 Gitee 链接样式
如果是一个行内元素,** text-align: center;** 这一条语句就无法生效,此时要将它改为 块级元素。
.card a {
/* 水平居中 */
text-align: center;
/* a 标签是行内元素上述的水平居中无法生效,此时要将它改为块级元素 */
display: block;
color: #777;
/* 去下划线 */
text-decoration: none;
/* 设置内边距 */
padding: 10px;
}
可以看到此时超链接效果已经实现完成。
9、实现文章与分类的样式
.card .counter {
/* 为了使元素水平排列,使用弹性布局 */
display: flex;
/* 水平方向排列 */
justify-content: space-around;
/* 设置内边距让元素有点距离感 */
padding: 5px;
}

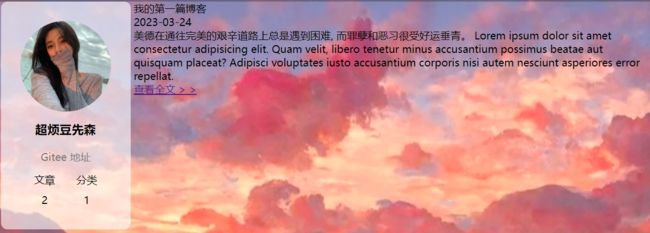
可以看到此时 “文章” 与 “分类” 标签已经设置好了,现在的样子就是页面主体部分的 左边 最终的效果。
10、实现右侧 html 代码
先来实现一篇博客的设置。
<div class="container-right">
<div class="blog">
<div class="title">我的第一篇博客div>
<div class="date">2023-03-24div>
<div class="desc">
美德在通往完美的艰辛道路上总是遇到困难, 而罪孽和恶习很受好运垂青。
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam velit, libero tenetur minus accusantium possimus beatae aut quisquam placeat?
Adipisci voluptates iusto accusantium corporis nisi autem nesciunt asperiores error repellat.
div>
<a href="#">查看全文 > >a>
div>
div>

如果想要实现多篇博客的设置,直接复制粘贴即可。

此时虽然实现了多篇的文章的设置,但是很明显在背景图片的影响下,字迹不是清楚。
于是接下来就可以设置一个与左边相同的样式,也就是白色半透明的背景色样式。
11、右侧背景色及半透明设置
实现右侧的背景色设置需要用到 container-righ 这个类。
.container-right {
height: 710px;
width: 795px;
background-color: rgba(255, 255, 255, 0.6);
/* 设置圆角矩形 */
border-radius: 10px;
}
可以看到此时的字迹更加清晰了,并且也更加的好看了。
12、设置整个博客元素的样式
接下来是将每篇博客之间设置出一些间距,这里可以使用 内边距。
.blog {
/* 给各个博客之间增加间距 */
width: 100%;
padding: 20px;
}
13、实现文章标题的样式
接下来实现标题的居中加粗以及放大,最后再设置内边距。
.blog .title {
/* 文字居中 */
text-align: center;
/* 字体放大 */
font-size: 25px;
/* 字体加粗 */
font-weight: 700;
/* 设置内边距添加标题间距 */
padding: 5px;
}
14、实现文章的日期样式
实现日期的居中以及颜色与内边距的设置。
.blog .date {
/* 居中 */
text-align: center;
color: rgb(35,148,67);
/* 内边距 */
padding: 5px;
}
15、实现文章摘要样式
设置两个字符的缩进。
.blog .desc {
/* 设置两个字符的缩进 */
text-indent: 2em;
}
16、实现查看全文按钮样式
需要注意的是这里的 a 标签是 行内元素,需要转为 块级元素 才可以对其设置样式。
.blog a {
/* a标签不方便设置样式,要转为块级元素 */
display: block;
width: 120px;
height: 30px;
/* 设置水平居中 */
margin-top: 15px;
margin-left: auto;
margin-right: auto;
/* 设置实线变框 */
border: 2px solid black ;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 30px;
/* 去下划线 */
text-decoration: none;
/* 改文字颜色 */
color: black;
}
17、设置鼠标滑动到按钮的样式
此时是为了有一个与用户交互产生的效果。
.blog a:hover {
/* 改背景色 */
background-color: #999;
/* 改文字颜色 */
color: white;
}
18、加上滚动条
/* 加上滚动条 */
overflow: auto;
以上就是最终的效果。
2. 实现博客详情页
2.1 实现导航栏
这里的导航栏的实现与 博客列表页 是一样的,直接复制代码即可。
博客详情页也是分为左右两个部分,左侧的部分也是和博客列表页一样的,所以直接复制即可。
而右边则不相同,则需要重新实现。
2.2 实现右侧的部分
这是里展示的是一篇博客的正文。
<div class="container-right">
<div class="title">我的第一篇博客div>
<div class="date">2023-03-24div>
<div class="content">
<p>
美德在通往完美的艰辛道路上总是遇到困难, 而罪孽和恶习很受好运垂青。
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam velit, libero tenetur minus accusantium possimus beatae aut quisquam placeat?
Adipisci voluptates iusto accusantium corporis nisi autem nesciunt asperiores error repellat.
p>
div>
div>
上述展示的是 html 代码,接下来是设置样式。
/* 这是专门用来实现博客详情页的样式 */
/* 设置标题样式 */
.container-right .title {
/* 居中 */
text-align: center;
/* 内边距 */
padding: 20px;
}
/* 设置发布时间样式 */
.container-right .date {
color: rgb(35,148,67);
/* 居中 */
text-align: center;
/* 内边距 */
padding: 10px;
}
/* 段落样式设置 */
.container-right .content p{
/* 缩进 */
text-indent: 2em;
/* 内边距 */
padding: 10px 30px;
}
以上展示的就是博客详情页最终的效果。
3. 博客的登录页面
登录页面 也是要有一个导航栏,直接复制之前的代码即可。
只不过需要注意的是在登录页面没有注销这个超链接。
1、实现整个页面容器与垂直对话框的 html 代码
<div class="login-container">
<div class="login-diolog">
div>
div>
2、实现整个页面容器的样式
这里的背景色设置依然是为了方便观察效果。
.login-container {
width: 100%;
height: 710px;
/* 设置弹性布局 */
display: flex;
/* 设置水平居中 */
justify-content: center;
/* 设置垂直居中 */
align-items: center;
/* 设置背景色观察效果 */
background-color: rgb(128, 0, 0);
}
3、实现对话框样式
背景色也是为了观察效果。
.login-container .login-diolog {
width: 400px;
height: 400px;
background-color: rgb(0, 128, 0);
}
对于以上绿色部分代码更改后,产生以下效果。
.login-container .login-diolog {
width: 400px;
height: 400px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 10px;
}
接下来就要在这半透民的背景色中添加登录页面的其他样式。
4、对话框其他属性的实现
"login-diolog">
登录
"row">
用户名
"text" id="uesrname">
"row">
密码
"password" id="password">
"row">
5、实现登录标题样式
这里设置的是它的 内边距。
.login-container .login-diolog h3 {
/* 居中 */
text-align: center;
padding: 50px 0;
}
![]()
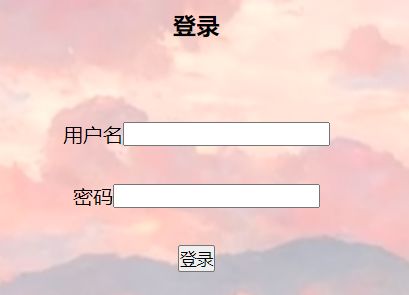
6、实现用户名、密码、按钮样式
.login-container .login-diolog .row {
height: 50px;
/* 设置块级元素 */
display: flex;
/* 水平居中 */
justify-content: center;
/* 垂直居中 */
align-items: center;
}
7、设置用户名和密码的输入框样式
#username, #password {
width: 200px;
height: 40px;
/* 设置圆角矩形 */
border-radius: 5px;
/* 去边框 */
border: none;
/* 放大字体 */
font-size: 22px;
/* 左边内边距 */
padding-left: 5px;
}
#submit {
width: 300px;
height: 40px;
color: white;
/* 背景色 */
background-color: rgb(0,128,0);
/* 去边框 */
border: none;
/* 圆角矩形 */
border-radius: 10px;
/* 设置按钮与上密码输入框的距离 */
margin-top: 50px;
}

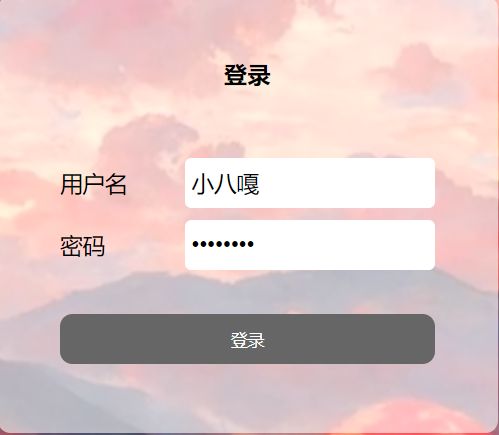
9、实现按钮点击后的反馈样式
此处的反馈就是,鼠标点击按钮后会改变背景色。
#submit:active {
background-color: #666;
}
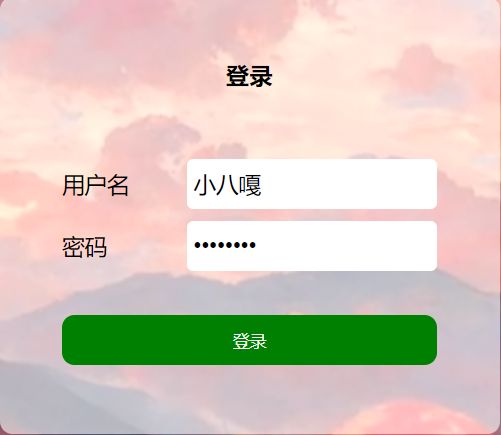
以下展示的就是博客登录页的最终样式。
4. 博客编辑页
博客编辑页面也是有一个导航栏样式,也是直接复制即可。
1、实现编辑区的容器
html 代码
<div class="blog-edit-container">
div>
css 代码
.blog-edit-container {
width: 800px;
height: 710px;
/* 水平居中 */
margin: 0 auto;
}

此时的蓝色部分就是整体的编辑区容器。
2、实现博客标题编辑区的 html 效果
<div class="title">
<input type="text" id="title">
<button id="submit">发布文章button>
div>

此时就可以看到效果了。
3、实现博客标题编辑区的 css 样式
.blog-edit-container .title {
height: 50px;
/* 块级元素 */
display: flex;
/* 垂直居中 */
align-items: center;
/* 水平排列 */
justify-content: space-between;
}
/* 实现输入框样式 */
#title {
width: 695px;
height: 40px;
/* 去边框 */
border: none;
/* 加左边内边距 */
padding-left: 5px;
font-size: 20px;
/* 圆角矩形 */
border-radius: 5px;
}
/* 实现发布文章按钮样式 */
#submit {
width: 100px;
height: 40px;
}
![]()
此时看到在选中输入框后,外面有一圈黑色的线。这条线并不是边框,而是轮廓线,也是可以去除的。
/* 去轮廓线 */
outline: none;
可以给输入框加上一个 placeholder 属性,此属性在还没有输入标题的时候会在输入框里提示指定的内容,
而一旦在输入框里输入了内容,这个提示的内容就会消失。
"text" id="title" placeholder="请输入文章标题">
5、为按钮添加更多的样式
为按钮添加字体颜色的改变,去边框、盖背景色、圆角矩形。
/* 去边框 */
border: none;
/* 圆角矩形 */
border-radius: 5px;
color: white;
background-color: green;
6、实现按钮点击后的反馈样式
#submit:active {
background-color: #666;
}
\
1. 引入 markdown 编辑器
要使用 editor.md来引入 markdown 选择器 。
我们要做的工作就是:
1、下载这个项目
2、将这个项目引入到代码中
3、编写代码进行初始化
editor.md 还依赖另外一个 js 的库,叫 jquery。
1.1 上网找到 jquery 源码
搜索 jquery cdn,找到一下页面,注意不要点击广告。

点击后会出现以下页面。

在出现页面中选择上述的版本,直接复制链接搜索。

上述的就是它的源码。
可以直接将这个页面里的代码都复制到一个 js 文件中。

然后博客编辑页的 html 代码要引入这个 js 文件。
<script src="js/jquery.min.js">script>
1.2 下载 editor.md
引入 editor.md 要登录 github,登录上 github 后,搜索 editor.md。


在出现的页面中选中上述的圈出的。

在出现的页面中可以选择上述的两种下载源码的方式。

下载好之后,将它的整个目录复制到博客的代码文件中,需要注意的是复制过来的文件名必须是 editor.md,
不能有其他的部分。
1.3 引入 editor.md
1、先保证页面中有一个 id 为 editor 的 div
<div id="editor">
div>
2、引入 editor.md 对应的 css 和 js
<link rel="stylesheet" href="editor.md/css/editormd.min.css"/>
<script src="editor.md/lib/marked.min.js">script>
<script src="editor.md/lib/prettify.min.js">script>
<script src="editor.md editormd.js">script>
3、编写初始化代码
<script>
var editor = editormd("editor", {
// 这列尺寸必须在这里设置,设置样式会被 editormd 自动覆盖掉
width: "900px",
// 设置编辑器高度
height: "660px",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖度插件路径
path: "editor.md/lib/"
});
</script>
2. 实现编辑器样式
background-color: rgba(255,255,255,0.8);
上面的语句是无法更改透明度的,因为上面只是使表面变成透明的了,但是里面的元素还不是透明的。
所以此时还看不到效果,此时应该要使用 opacity 属性来设置透明度。
#editor {
/* 设置内边距 */
padding:10px;
/* 设置透明度 */
opacity: 80%;
}