【Nodejs】Nodejs中Buffer的使用
前言
JavaScript 对于字符串(string)的操作十分友好,无论是宽字节字符串还是单字节字符串,都被认为是一个字符串。
console.log("你好,世界!".length); // 6
console.log("hello,world!".length); // 12
console.log("\u00cc".length); // 1
作为对比,Rust 中的字符串则相对难以理解:
let str = String::from("你好,世界!");
println!("{}", str.len()); // 18
这是因为 Rust 中的 String 类型本身就是基于数组 vec 进行的封装,数组每个元素都是一个 u8 类型的元素,而 JavaScript 的 String 类型的抽象程度要更为高。这符合这两种语言的应用面(一个作为系统编程语言,一个为脚本语言)。
而这种高抽象层次,在 Nodejs 拓展了 JavaScript 的应用面之后,就显得有些力不从心了。在 Nodejs 中,应用需要处理网络协议、操作数据库、处理图片、接收上传文件等,在网络流和文件的操作中,还要处理大量二进制数据。 JavaScript 原有的字符串远远不能满足这些需求,于是 Buffer 应运而生。
Buffer 结构
Buffer 是一个像 Array 的对象,但它主要用于操作字节。
底层实现
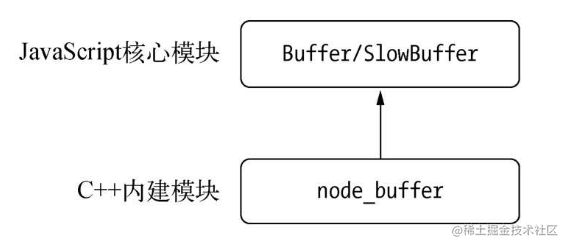
Buffer 是一个 JavaScript 与 C++ 结合的模块,它将性能相关部分用 C++ 实现,将非性能相关的部分用 JavaScript 实现:

Buffer所占用的内存不是通过V8分配的,属于堆外内存,这涉及V8内存分配和垃圾回收机制。
Node 在进程启动时就加载了 Buffer 类,并将其放在全局对象(global)上。你无需通过 require 导入。
Buffer 对象
Buffer 对象类似于 Rust 中的 String 类型,它的元素为无符号8位二进制数,即0到255的数值:
console.log(new Buffer.from("hello,world!", "utf-8"));
//
在 UTF-8 中,汉字一般占用 3 个元素,字母和半角标点符号占用 1 个元素。
类似于字符串,你也可以使用 length 查看 Buffer 的长度:
console.log(new Buffer.from("你好,世界!", "utf-8").length); // 14
你可以使用 alloc() 或 allocUnsafe() 创建一个指定长度的 Buffer 对象:
const buf = new Buffer.alloc(100);
const buf = new Buffer.allocUnsafe(100); // 创建一个长为100的Buffer
如果赋超过0~255的值,则会发生数值溢出:
const buf = new Buffer.alloc(100);
buf[20] = -100;
buf[30] = 266;
buf[40] = 3.1415;
console.log(buf[20], buf[30], buf[40]); // 156 10 3
具体原理涉及计算机存储数值的方法,简单来说:
- 给元素的赋值如果小于0,就将该值逐次加256,直到得到一个0到255之间的整数。
- 如果得到的数值大于255,就逐次减256,直到得到0~255区间内的数值。
- 如果是小数,舍弃小数部分,只保留整数部分。
上面提到的 Buffer 对象都是 JavaScript 层面的,能够被 V8 的垃圾回收标记回收。但是其内部的parent 指针指向的 SlowBuffer 对象却来自于 Nodejs 自身 C++ 中的定义,是 C++ 层面上的 Buffer 对象,所用内存不在 V8 的堆中,属于堆外内存。
Buffer 转换
Buffer对象可以与字符串之间相互转换。目前支持包括 ASCII、utf-8、base64、Binary 等多种字符串编码类型。
字符串转Buffer
通过构造函数:
new Buffer.from(str, [encoding]);
一个Buffer对象内部可以存储不同编码类型的字符串转码的值,调用write()方法可以实现该目的:
write(string, [offset], [length], [encoding]);
Buffer转字符串
Buffer对象的toString()可以将Buffer对象转换为字符串:
toString([encoding], [startIndex], [endIndex])
可以设置encoding(默认为UTF-8)、start、end这3个参数实现整体或局部的转换。如果Buffer对象由多种编码写入,就需要在局部指定不同的编码,才能转换回正常的编码。
Nodejs 内置的 Buffer 支持的字符串编码有限,如果想要实现与 GBK、GB2312 的转换,请在社区寻找对应包。
总结
讲完了 Nodejs 中的 Buffer 类的创建与基本使用,接下来我们将介绍 Buffer 的应用。Buffer在文件I/O和网络I/O中运用广泛,尤其在网络传输中。
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享