18-非单文件组件
组件的三大步骤
第一步:创建组件
第二步:注册组件
第三步:使用组件
1.局部注册
1.1第一步:创建组件
//第一步:创建school组件
const school = Vue.extend({
// el:'#root',//组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
学校名称:{{name}}
学校地址:{{address}}
`,
data(){
return{
name:'北大',
address:'北京'
}
},
methods: {
showName(){
alert(this.name)
}
},
})
第二步:注册组件
//创建vm
const vm = new Vue({
el:'#root',
//第二步:注册组件(局部注册)
components:{
//组件名:组件引用变量名
xuexiao:school,
xuesheng:student
}
})
第三步:使用组件
<div id="root">
<xuexiao>xuexiao>
<hr>
<xuesheng>xuesheng>
div>
整体代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本使用title>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
<xuexiao>xuexiao>
<xuexiao>xuexiao>
<hr>
<xuesheng>xuesheng>
div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue 在启动时生成生产提示。
//第一步:创建school组件
const school = Vue.extend({
// el:'#root',//组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
学校名称:{{name}}
学校地址:{{address}}
`,
data(){
return{
name:'北大',
address:'北京'
}
},
methods: {
showName(){
alert(this.name)
}
},
})
//第一步:创建school组件
const student = Vue.extend({
// el:'#root',//组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
学校名称:{{name}}
学校地址:{{age}}
`,
data(){
return{
name:'张三',
age:12
}
}
})
//创建vm
const vm = new Vue({
el:'#root',
//第二步:注册组件(局部注册)
components:{
//组件名:组件引用变量名
xuexiao:school,
xuesheng:student
}
})
script>
body>
html>
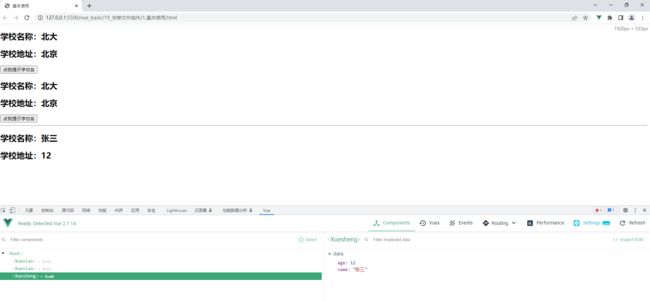
结果图
2.全局组件
2.1验证上述代码是局部组件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本使用title>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
<xuexiao>xuexiao>
<xuexiao>xuexiao>
<hr>
<xuesheng>xuesheng>
div>
<div id="root2">
<xuexiao>xuexiao>
div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue 在启动时生成生产提示。
//第一步:创建school组件
const school = Vue.extend({
// el:'#root',//组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
学校名称:{{name}}
学校地址:{{address}}
`,
data(){
return{
name:'北大',
address:'北京'
}
},
methods: {
showName(){
alert(this.name)
}
},
})
//第一步:创建school组件
const student = Vue.extend({
// el:'#root',//组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
学校名称:{{name}}
学校地址:{{age}}
`,
data(){
return{
name:'张三',
age:12
}
}
})
//创建vm
const vm = new Vue({
el:'#root',
//第二步:注册组件(局部注册)
components:{
//组件名:组件引用变量名
xuexiao:school,
xuesheng:student
}
})
//创建vm
const vm2 = new Vue({
el:'#root2'
})
script>
body>
html>

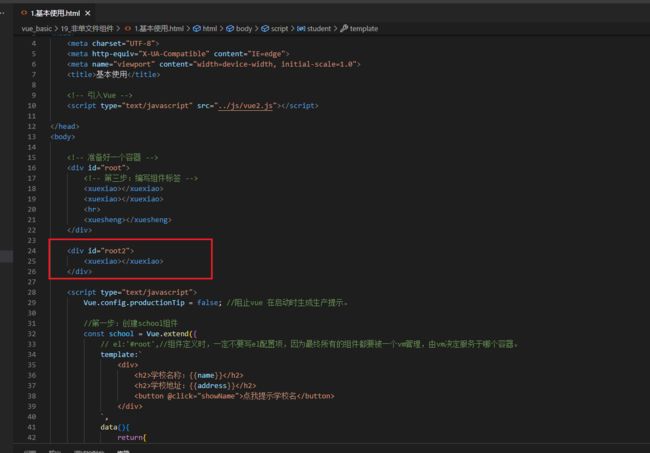
主要是添加以上两张图片的代码
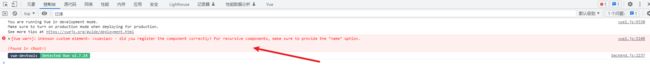
然后会发现控制台会报错,如下图所示

2.2 全局注册
//第二步:全局注册组件 第一个参数:组件名 第二个参数:组件引用变量名
Vue.component('hello',hello)
2.3 全局引用
<div id="root">
<xuexiao>xuexiao>
<xuexiao>xuexiao>
<hello>hello>
<hr>
<xuesheng>xuesheng>
div>
<div id="root2">
<hello>hello>
div>
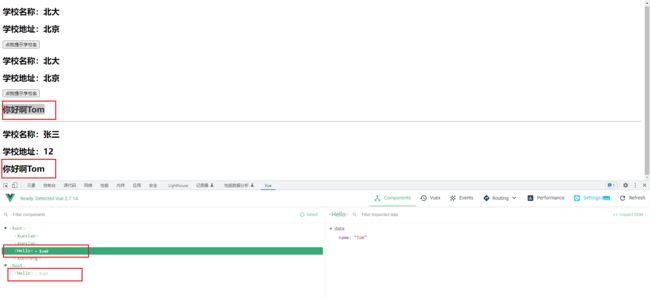
整体代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本使用title>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
<xuexiao>xuexiao>
<xuexiao>xuexiao>
<hello>hello>
<hr>
<xuesheng>xuesheng>
div>
<div id="root2">
<hello>hello>
div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue 在启动时生成生产提示。
//第一步:创建school组件
const school = Vue.extend({
// el:'#root',//组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
学校名称:{{name}}
学校地址:{{address}}
`,
data(){
return{
name:'北大',
address:'北京'
}
},
methods: {
showName(){
alert(this.name)
}
},
})
//第一步:创建student组件
const student = Vue.extend({
// el:'#root',//组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
学校名称:{{name}}
学校地址:{{age}}
`,
data(){
return{
name:'张三',
age:12
}
}
})
//第一步:创建hello组件
const hello = Vue.extend({
template:`
你好啊{{name}}
`,
data(){
return{
name:'Tom'
}
}
})
//第二步:全局注册组件 第一个参数:组件名 第二个参数:组件引用变量名
Vue.component('hello',hello)
//创建vm
const vm = new Vue({
el:'#root',
//第二步:注册组件(局部注册)
components:{
//组件名:组件引用变量名
xuexiao:school,
xuesheng:student
}
})
//创建vm
const vm2 = new Vue({
el:'#root2'
})
script>
body>
html>
3.总结
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别:
区别如下:
1.el不要写,为什么?———— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component('组件名',组件)
三、编写组件标签:
4.组件的几个注意点
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法: