CSS动画(animation)详解
CSS动画(animation)详解
通过《CSS过渡》一节的学习我们知道,利用 transition 属性可以实现简单的过渡动画,但过渡动画仅能指定开始和结束两个状态,整个过程都是由特定的函数来控制的,不是很灵活。本节我们再来介绍一种更为复杂的动画 —— animation。
CSS 中的动画类似于 flash 中的逐帧动画,表现细腻并且非常灵活,使用 CSS 中的动画可以取代许多网页中的动态图像、Flash 动画或者 JavaScript 实现的特殊效果。
@keyframes 规则
要创建 CSS 动画,您首先需要了解 @keyframes 规则,@keyframes 规则用来定义动画各个阶段的属性值,类似于 flash 动画中的关键帧,语法格式如下:
@keyframes animationName {
from {
properties: value;
}
percentage {
properties: value;
}
to {
properties: value;
}
}
// 或者
@keyframes animationName {
0% {
properties: value;
}
percentage {
properties: value;
}
100% {
properties: value;
}
}
语法说明如下:
- animationName:表示动画的名称;
- from:定义动画的开头,相当于 0%;
- percentage:定义动画的各个阶段,为百分比值,可以添加多个;
- to:定义动画的结尾,相当于 100%;
- properties:不同的样式属性名称,例如 color、left、width 等等。
下面我们来看一个简单的 @keyframes 规则示例:
@keyframes ball {
0% { top: 0px; left: 0px;}
25% { top: 0px; left: 350px;}
50% { top: 200px; left: 350px;}
75% { top: 200px; left: 0px;}
100% { top: 0px; left: 0px;}
}
动画创建好后,还需要将动画应用到指定的 HTML 元素。要将动画应用到指定的 HTML 元素需要借助 CSS 属性,CSS 中提供了如下所示的动画属性:
- animation-name:设置需要绑定到元素的动画名称;
- animation-duration:设置完成动画所需要花费的时间,单位为秒或毫秒,默认为 0;
- animation-timing-function:设置动画的速度曲线,默认为 ease;
- animation-fill-mode:设置当动画不播放时(动画播放完或延迟播放时)的状态;
- animation-delay:设置动画开始之前的延迟时间,默认为 0;
- animation-iteration-count:设置动画被播放的次数,默认为 1;
- animation-direction:设置是否在下一周期逆向播放动画,默认为 normal;
- animation-play-state:设置动画是正在运行还是暂停,默认是 running;
- animation:所有动画属性的简写属性。
下面就来详细介绍一下上述属性的使用。
animation-name
animation-name 属性用来将动画绑定到指定的 HTML 元素,属性的可选值如下:
| 值 | 描述 |
|---|---|
| keyframename | 要绑定到 HTML 元素的动画名称,可以同时绑定多个动画,动画名称之间使用逗号进行分隔 |
| none | 表示无动画效果, |
| 示例代码如下: |
DOCTYPE html>
<html>
<head>
<style>
@keyframes ball {
0% { top: 0px; left: 0px;}
25% { top: 0px; left: 350px;}
50% { top: 200px; left: 350px;}
75% { top: 200px; left: 0px;}
100% { top: 0px; left: 0px;}
}
div {
width: 100px;
height: 100px;
border-radius: 50%;
border: 3px solid black;
position: relative;
animation-name: ball;
}
style>
head>
<body>
<div>div>
body>
html>
注意:要想让动画成功播放,您还需要定义 animation-duration 属性,否则会因为 animation-duration 属性的默认值为 0,导致动画并不会播放。
animation-duration
animation-duration 属性用来设置动画完成一个周期所需要花费的时间,单位为秒或者毫秒。示例代码如下:
DOCTYPE html>
<html>
<head>
<style>
@keyframes ball {
0% { top: 0px; left: 0px;}
25% { top: 0px; left: 350px;}
50% { top: 200px; left: 350px;}
75% { top: 200px; left: 0px;}
100% { top: 0px; left: 0px;}
}
div {
width: 100px;
height: 100px;
border-radius: 50%;
border: 3px solid black;
position: relative;
animation-name: ball;
animation-duration: 2s;
}
style>
head>
<body>
<div>div>
body>
html>
提示:动画若想成功播放,必须要定义 animation-name 和 animation-duration 属性。
animation-timing-function
animation-timing-function 属性用来设置动画播放的速度曲线,通过速度曲线的设置可以使动画播放的更为平滑。animation-timing-function 属性的可选值如下表所示:
| 值 | 描述 |
|---|---|
| linear | 动画从开始到结束的速度是相同的 |
| ease | 默认值,动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始,并以低速结束 |
| cubic-bezier(n, n, n, n) | 使用 cubic-bezier() 函数来定义动画的播放速度,参数的取值范围为 0 到 1 之间的数值 |
示例代码如下:
DOCTYPE html>
<html>
<head>
<style>
@keyframes ball {
0% {left: 0px;}
50% {left: 350px;}
100% {left: 0px;}
}
div {
width: 100px;
height: 100px;
border-radius: 50%;
border: 3px solid black;
text-align: center;
line-height: 100px;
position: relative;
animation-name: ball;
animation-duration: 2s;
}
.one {
animation-timing-function: ease;
}
.two {
animation-timing-function: ease-in;
}
.three {
animation-timing-function: ease-out;
}
.four {
animation-timing-function: ease-in-out;
}
style>
head>
<body>
<div class="one">easediv>
<div class="two">ease-indiv>
<div class="three">ease-outdiv>
<div class="four">ease-in-outdiv>
body>
html>
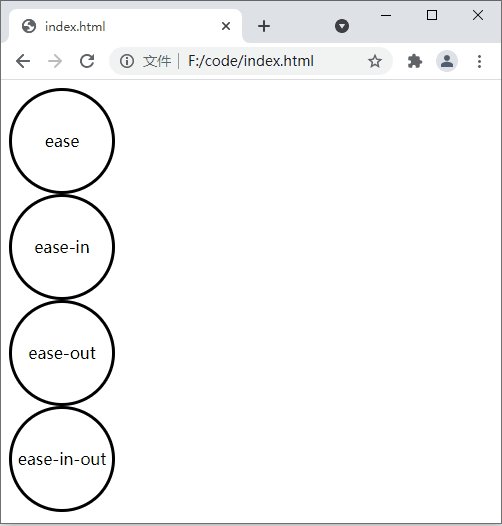
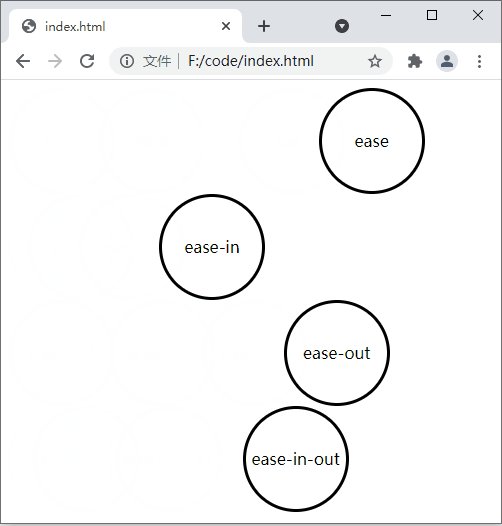
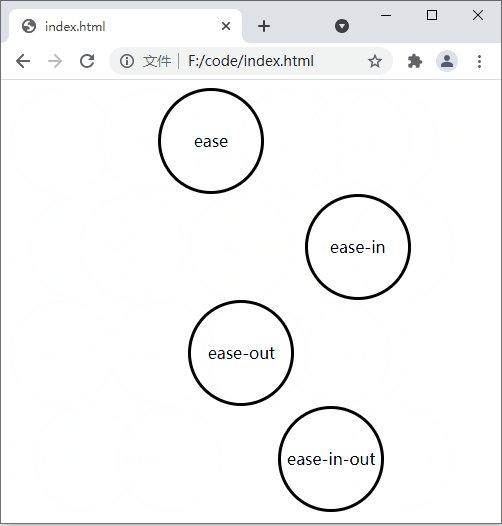
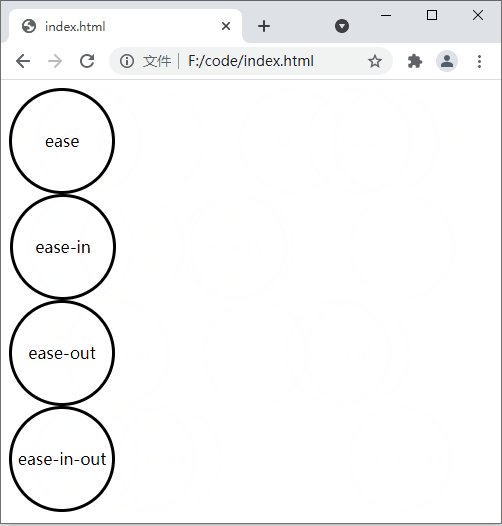
运行结果如下图所示:

animation-fill-mode
animation-fill-mode 属性用来设置当动画不播放时(开始播放之前或播放结束之后)动画的状态(样式),属性的可选值如下:
| 值 | 描述 |
|---|---|
| none | 不改变动画的默认行为 |
| forwards | 当动画播放完成后,保持动画最后一个关键帧中的样式 |
| backwards | 在 animation-delay 所指定的时间段内,应用动画第一个关键帧中的样式 |
| both | 同时遵循 forwards 和 backwards 的规则 |
示例代码如下:
DOCTYPE html>
<html>
<head>
<style>
@keyframes box {
0% {transform: rotate(0);}
50% {transform: rotate(0.5turn);}
100% {transform: rotate(1turn);}
}
div {
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
border: 3px solid black;
text-align: center;
line-height: 100px;
position: relative;
animation-name: box;
animation-duration: 2s;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
style>
head>
<body>
<div>forwardsdiv>
body>
html>
animation-delay
animation-delay 属性用来定义动画开始播放前的延迟时间,单位为秒或者毫秒,属性的语法格式如下:
animation-delay: time;
其中参数 time 就是动画播放前的延迟时间,参数 time 既可以为正值也可以为负值。参数值为正时,表示延迟指定时间开始播放;参数为负时,表示跳过指定时间,并立即播放动画。
示例代码如下:
DOCTYPE html>
<html>
<head>
<style>
@keyframes ball {
0% {left: 0px;}
50% {left: 350px;}
100% {left: 0px;}
}
div {
width: 100px;
height: 100px;
border-radius: 50%;
border: 3px solid black;
text-align: center;
line-height: 100px;
position: relative;
animation-name: ball;
animation-duration: 2s;
}
.one {
animation-delay: 0.5s;
}
.two {
animation-delay: -0.5s;
}
style>
head>
<body>
<div class="one">0.5sdiv>
<div class="two">-0.5sdiv>
body>
html>
animation-iteration-count
animation-iteration-count 属性用来定义动画播放的次数,属性的可选值如下:
| 值 | 描述 |
|---|---|
| n | 使用具体数值定义动画播放的次数,默认值为 1 |
| infinite | 表示动画无限次播放 |
示例代码如下:
DOCTYPE html>
<html>
<head>
<style>
@keyframes box {
0% {transform: rotate(0);}
50% {transform: rotate(0.5turn);}
100% {transform: rotate(1turn);}
}
div {
width: 100px;
height: 100px;
float: left;
border: 3px solid black;
text-align: center;
line-height: 100px;
position: relative;
animation-name: box;
animation-duration: 2s;
}
.one {
animation-iteration-count: 1;
}
.two {
margin-left: 50px;
animation-iteration-count: infinite;
}
style>
head>
<body>
<div class="one">1div>
<div class="two">infinitediv>
body>
html>
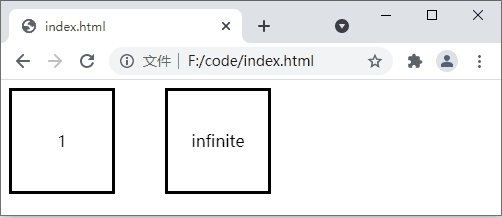
运行结果如下图所示:
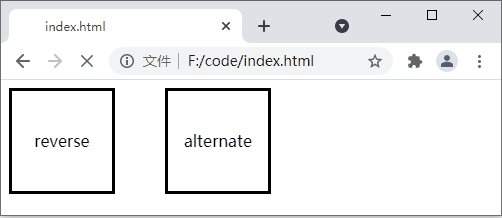
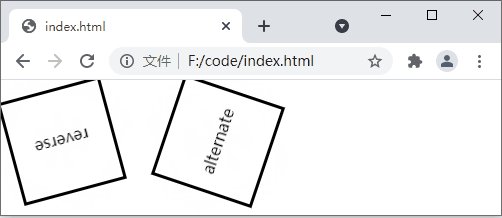
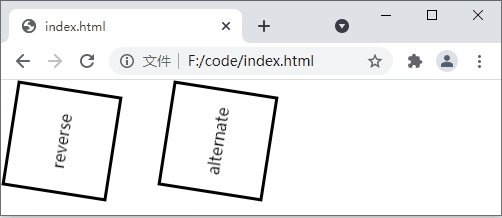
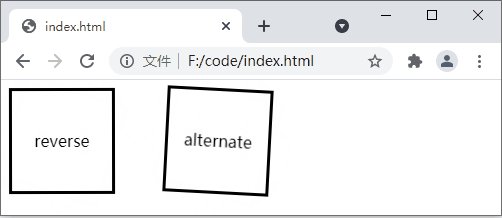
animation-direction 属性用来设置是否轮流反向播放动画,属性的可选值如下:
| 值 | 描述 |
|---|---|
| normal | 以正常的方式播放动画 |
| reverse | 以相反的方向播放动画 |
| alternate | 播放动画时,奇数次(1、3、5 等)正常播放,偶数次(2、4、6 等)反向播放 |
| alternate-reverse | 播放动画时,奇数次(1、3、5 等)反向播放,偶数次(2、4、6 等)正常播放 |
示例代码如下:
DOCTYPE html>
<html>
<head>
<style>
@keyframes box {
0% {transform: rotate(0);}
50% {transform: rotate(0.5turn);}
100% {transform: rotate(1turn);}
}
div {
width: 100px;
height: 100px;
float: left;
border: 3px solid black;
text-align: center;
line-height: 100px;
position: relative;
animation-name: box;
animation-duration: 2s;
animation-iteration-count: infinite;
}
.one {
animation-direction: reverse;
}
.two {
margin-left: 50px;
animation-direction: alternate;
}
style>
head>
<body>
<div class="one">reversediv>
<div class="two">alternatediv>
body>
html>
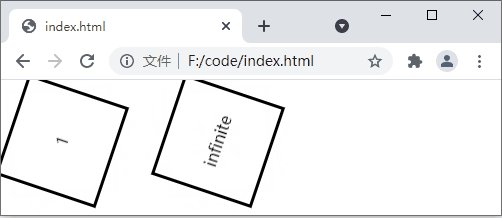
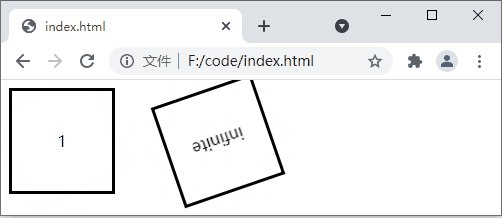
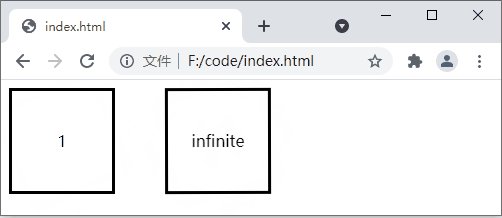
运行结果如下图所示:

animation-play-state
animation-play-state 属性用来设置动画是播放还是暂停,属性的可选值如下:
| 值 | 描述 |
|---|---|
| paused | 暂停动画的播放 |
| running | 正常播放动画 |
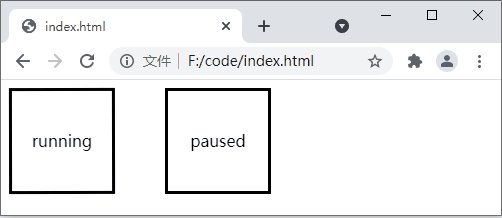
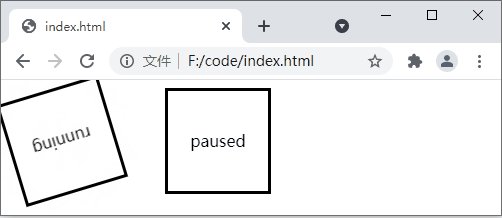
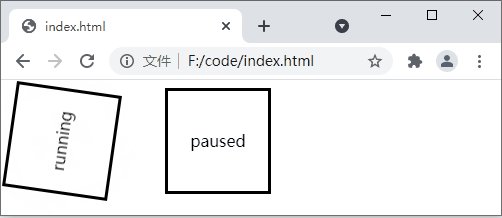
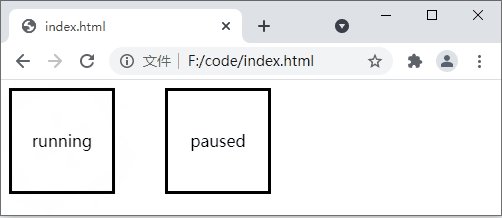
示例代码如下:
DOCTYPE html>
<html>
<head>
<style>
@keyframes box {
0% {transform: rotate(0);}
50% {transform: rotate(0.5turn);}
100% {transform: rotate(1turn);}
}
div {
width: 100px;
height: 100px;
float: left;
border: 3px solid black;
text-align: center;
line-height: 100px;
position: relative;
animation-name: box;
animation-duration: 2s;
animation-iteration-count: infinite;
}
.one {
animation-play-state: running;
}
.two {
margin-left: 50px;
animation-play-state: paused;
}
style>
head>
<body>
<div class="one">runningdiv>
<div class="two">pauseddiv>
body>
html>
animation 属性是 animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count、animation-direction、animation-fill-mode、animation-play-state 几个属性的简写形式,通过 animation 属性可以同时定义上述的多个属性,语法格式如下:
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction animation-fill-mode animation-play-state;
其中每个参数分别对应上面介绍的各个属性,如果省略其中的某个或多个值,则将使用该属性对应的默认值。
示例代码如下:
DOCTYPE html>
<html>
<head>
<style>
@keyframes box {
0% {transform: rotate(0);}
50% {transform: rotate(0.5turn);}
100% {transform: rotate(1turn);}
}
div {
width: 100px;
height: 100px;
border-radius: 50%;
float: left;
border: 3px solid black;
text-align: center;
line-height: 100px;
position: relative;
animation: box 2s linear 0s infinite alternate;
}
style>
head>
<body>
<div>animationdiv>
body>
html>
运行结果如下图所示: