干货分享|纯CSS绘制电池充电水波纹动效(uni-app|view组件版)
前言
依托于CSS3提供的强大功能,我们可以充分发挥自己的想象力,制作出许多非常惊艳的动效,比如:接下来我要跟大家分享的一个完全用CSS绘制出来的电池充电水波纹动效,还是老规矩,小凡我依然分享的是uni-app|view组件版哦。(* ̄︶ ̄) 本文的设计思路参考与【掘金大佬chokcocol的文章】
一、效果展示及思路分析
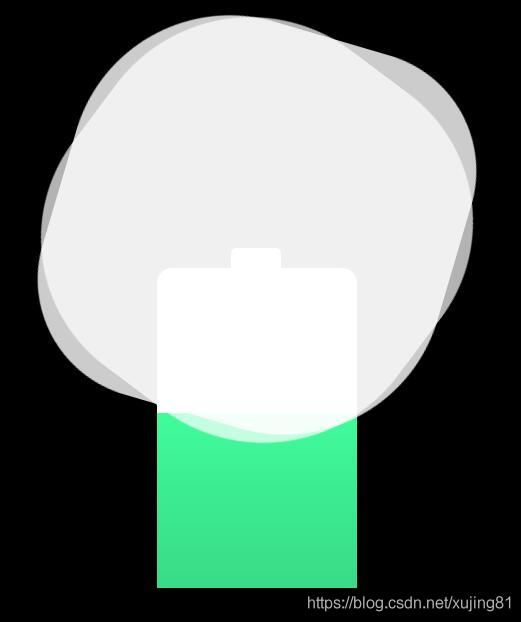
1.效果展示
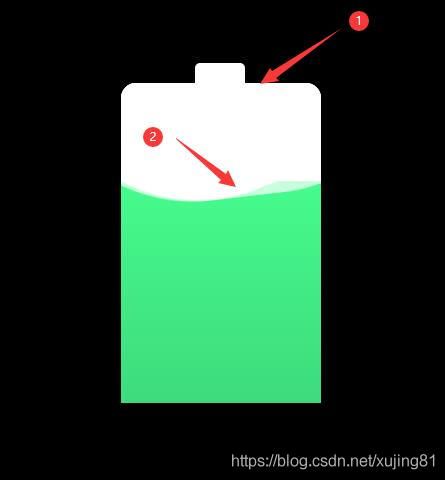
2.思路分析
我们可以将该动效拆成两部分来理解:
第一部分 做一个电池的外观、第二部分 重点在这里,需要做一个表示电量值的水波纹效果,而且还要实现水波纹从下到上不断升高,表示电量不断充满,并且水波纹的颜色值也需要随着电量值的增加而逐渐变化
二、实现步骤
1.准备工作
在正式开始写代码之前,需要先下载相应的IDE,以及进行必要的配置工作。
小凡在【uni-app项目|vue组件形式实现的科技感loading纯CSS动效】文章中详细讲解过如何进行必要的配置工作,这里就不再重复讲解了,大家可以点击右侧链接查看→科技感Loading动效详解
2.代码实现
(1)在home.vue应用启动页中添加一个布局,引入并注册自定义vue组件,在模版中使用自定义vue组件
(4)编写自定义vue组件Battery.vue
说明:样式代码并没有考虑浏览器兼容问题,本代码的测试环境是谷歌浏览器。
- 在模版代码块中,添加view元素,将class属性设置为battery,在已经添加好的view元素中嵌套添加一个view元素,设置class属性为conver
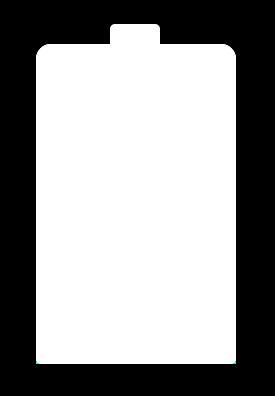
- 设置class属性为battery的view元素的样式(第一部分:最外层的电池图形)
/*电池的主体样式*/
.battery{
position: relative;
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 320px;
background-color: white;
border-radius: 15px 15px 5px 5px;
}
/*电池最上端的正极*/
.battery::before{
content: '';
position: absolute;
top: -20px;
left: 37%;
width: 50px;
height: 20px;
background-color: white;
border-radius: 5px 5px 0 0;
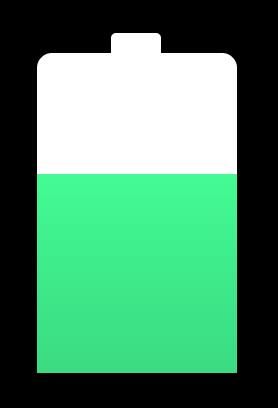
}- 利用CSS:after选择器,创建伪元素并添加动效(表示电池电量的动效,此时还未添加水波纹效果)
.battery::after{
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
/*设置从底部往顶部逐渐渐变的背景图片*/
background-image: linear-gradient(to bottom, #57fa72 0%, #51ea6b 44%, #4CD964 100%);
/*添加电池电量逐渐增加动效*/
animation: charge 10s linear infinite;
}
@keyframes charge{
0%{
top: 100%;
/*通过滤镜,设置刚开始时的电池电量色相旋转值*/
filter: hue-rotate(40deg);
}
/*设置关键帧,平滑过渡电池电量左右上边框圆角*/
95%{
top: 5%;
border-radius: 0px;
}
100%{
top: 0%;
border-radius: 15px 15px 0 0;
}
}
- 设置class属性为conver的view元素样式(水波纹效果所展示的区域)
.conver{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 15px 15px 5px 5px;
z-index: 1;
overflow: hidden;
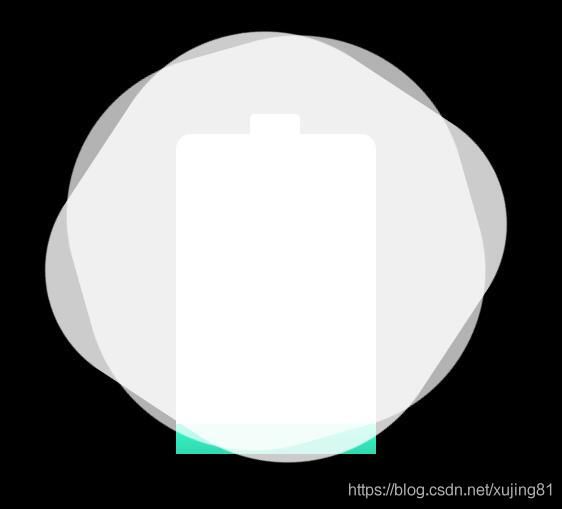
}- 利用:before和:after选择器,创建两个伪元素(设置动效后就可以产生水波纹效果)
/*为了演示方便,我们先将.conver中的overflow: hidden属性注释掉*/
.conver{
......
/*overflow: hidden;*/
} /*两个伪元素通用的样式*/
.conver::before,
.conver::after{
content: '';
position: absolute;
left: -50%;
width: 400px;
height: 400px;
}
/*分别设置两个伪元素不同的背景色透明度和边框圆角*/
.conver::before{
background-color: rgba(255,255,255,0.8);
border-radius: 40% 30%;
/*添加动效*/
animation: rotate1 10s linear infinite;
}
.conver::after{
background-color: rgba(255,255,255,0.7);
border-radius: 42% 40%;
/*添加动效*/
animation: rotate2 10s linear infinite;
}- 设置两个伪元素的动效(让每个伪元素都旋转起来,同时让两个伪元素从下往上运动,直到电池的正极处结束)
/*为了演示方便,我们先将.conver中的overflow: hidden属性注释掉*/
.conver{
......
/*overflow: hidden;*/
} @keyframes rotate1{
0%{
transform: rotate(0deg);
bottom: -8%;
}
100%{
transform: rotate(360deg);
bottom: 100%;
}
}
@keyframes rotate2{
0%{
transform: rotate(45deg);
bottom: -6%;
}
100%{
transform: rotate(360deg);
bottom: 95%;
}
}/*最后我们加上overflow: hidden属性,一个带水波纹的电池充电动效就完成了*/
.conver{
......
overflow: hidden;
}>>点击下载源码
如果喜欢小凡的这篇文章,记得点赞、收藏和分享哦!也欢迎大家在评论区留言。
相关文章推荐:
干货分享|三个纯CSS绘制图标的案例带你重新认识CSS的魅力
详细解析:uni-app|vue组件实现会撒娇的旗帜徽章纯CSS动效
详细解析:uni-app|vue组件实现漂浮的地标图标纯CSS动效
详细解析:uni-app|vue组件实现跳动的心脏图标纯CSS动效