初始 CSS 基础
专栏简介: 前端从入门到进阶
题目来源: leetcode,牛客,剑指offer.
创作目标: 记录学习JavaEE学习历程
希望在提升自己的同时,帮助他人,,与大家一起共同进步,互相成长.
学历代表过去,能力代表现在,学习能力代表未来!
目录
1. CSS 是什么
2. 基本语法规范
2. 引入方式
2.1 内部样式表
2.2 行内样式表
2.3 外部样式
3. 代码风格
3.1 样式格式
4. 选择器
4.1 选择器的功能
4.2 选择器的种类
5. 常用元素属性
5.1 字体属性
5.2 文本属性
5.3 背景属性
5.4 圆角矩形
6.元素的显示模式
6.1 块级元素
6.2 行内元素
6.3 行内元素和块级元素的区别:
6.4 改变显示模式:
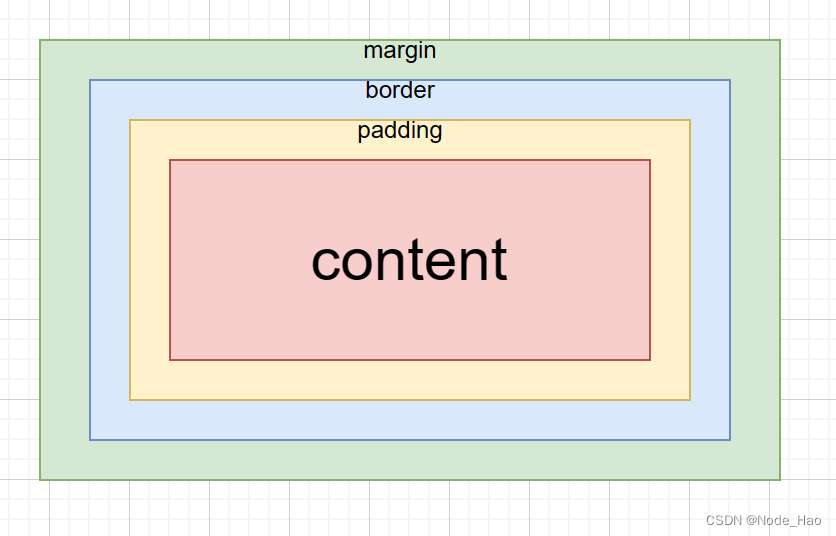
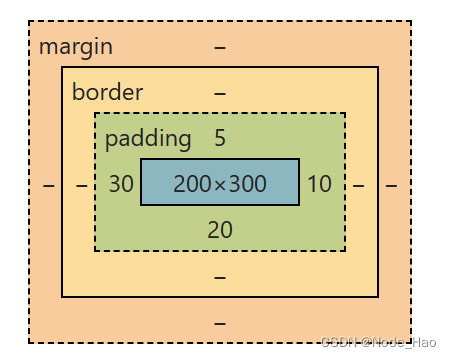
7.盒模型
7.1 边框
7.2 内边距
7.3 块级元素水平居中
7.4 去除浏览器默认样式
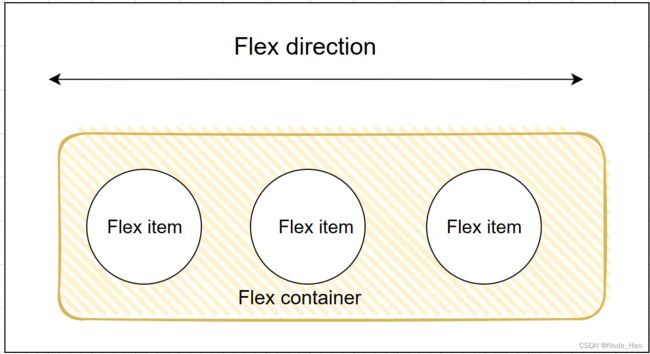
8.弹性布局
8.1 初体验
8.2 flex 布局基本概念
1. CSS 是什么
CSS 全称 "层叠样式表"(Casading Style Sheets) , CSS 能够对网页中元素的排版 , 达到像素级的控制 , 实现美化页面的效果 , 能够做到页面的样式和结构分离. HTML 相当于网页的骨架结构 , CSS 就是皮肤肉体 , 类似于 "东方四大邪术" 之化妆术.
2. 基本语法规范
选择器 + {一条/N条声明}
- 选择器决定针对谁进行修改.
- 声明决定修改啥.
- 声明的属性是键值对. 使用 ; 区分键值对 , 使用 : 区分 键 和 值.
hasdkhkasdhkjashdkjhasjkdlkajsdkjalskdjl
Tips:
- style 标签可以放到页面的任何位置 , 但一般放到 head 标签内.
- CSS 使用 /**/ 作为注释 , 使用 (ctrl + / 快速切换)
2. 引入方式
2.1 内部样式表
通常写到 style 标签中 , 嵌套到 html 内部.
理论上 style 标签可以放到页面的任何位置 , 但一般放到 head 标签内.
这样做的优点是可以让 样式和页面分离 , 但缺点是分离的不够彻底.
hasdkhkasdhkjashdkjhasjkdlkajsdkjalskdjl
2.2 行内样式表
通过 style 属性 , 来指定某个标签的样式.
只适合与写简单样式 , 只针对某个标签生效.
缺点: 无法写太过复杂的样式 , 因为这种写法优先级较高 , 会覆盖其他样式.
今天也是元气满满的一天可以看到红色被覆盖了.
2.3 外部样式
这是实际开发中最常用的方式.
- 创建一个 CSS 文件
- 使用 link 标签引入 CSS.
创建 test.html
Document
一个人只有不断写作 , 才不会被淹没
创建 style.css
div {
color: rebeccapurple;
}Tips: 注意不要忘记在 html 文件中使用 link 标签调用 css 文件.
优点: 样式和结构彻底分离了
缺点: 由于浏览器缓存的影响 , 修改后不一定立刻生效.
缓存是计算机常用的一种提高效能的手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取. 如果频繁的访问该网站 , 那么这些外部资源就没必要从服务器反复的获取. 就可以使用缓冲先存起来(时间上是存到本地磁盘).从而提高访问效率.
可以通过 ctrl + F5 强制刷新页面 , 强制浏览器重新获取 css 文件.
3. 代码风格
3.1 样式格式
1. 紧凑风格
p{ color: red; font-size: 30px;}
2.展开风格(推荐)
p{
color: red;
font-size: 30px;
}3. CSS 不区分大小写 , 因此开发时统一使用小写字母
4. 空格规范
- 冒号之后带空格
- 选择器和 { 之间也有一个空格.
Tips: 以上规范 VsCode 编译器中自带.
4. 选择器
4.1 选择器的功能
选中页面中指定的元素标签.
先选中元素 , 才能设置元素的属性
就好比 , 红警 文明 这类策略型游戏 , 选中己方单位才能指挥该单位行动.
4.2 选择器的种类
1. 基础选择器: 单个选择器的构成
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同的标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择 , 最灵活 , 最常用 |
| id 选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
1) 标签选择器
- 能快速的将同一类标签选择出来.
- 但无法差异化选择.
张三
张三
张三
李四
李四2) 类选择器
- 差异化表示不同的标签
- 可以让多个标签都使用同一个标签
张三
张三Tips:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用
- 一个类可以被多个标签使用 , 一个标签也可以使用多个类.(多个类名用空格分割 , 这样做可以更好的实现代码复用)
- 如果类名过长可以使用 - 分割
- 不要使用纯数字 , 或中文 , 以及标签名来命名类名.
代码示例:
- 一个标签可以使用多个类名.
- 这样可以把相同的属性提取出来 , 从而达到代码复用的效果.
张三
李四
王五3) id 选择器
- CSS 中使用 # 开头表示类选择器.
- id 选择器的值和 html 中某个元素的 id 值相同.
- html 的元素 id 不必带 #
- id 是唯一的 , 不能被多个标签使用.(这是和类选择器最大的区别)
- 例如: 姓名可以重复所以是类选择器 , 身份证号唯一所以是 id 选择器.
hahaha4) 通配符选择器
使用 * 定义 , 选择所有标签.
* {
color: red;
}页面中所有内容都会被改成红色.
2. 复合选择器:
| 选择器 | 作用 | 主要事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子类 | 只能选亲儿子 , 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法 |
| :focuse 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
1) 后代选择器
又叫包含选择器 , 选择某个父元素中的子元素.
元素1 元素 2 {样式声明}
- 元素1 和 元素2 要使用空格分割
- 元素1 是父元素 , 元素2 是子元素 , 只选元素2不影响元素1.
代码示例: 将 ul 中的 li 修改颜色 , 不影响 ol.
- 张三
- 张三
- 张三
- 李四
- 李四
- 李四
ul li {
color: red;
}代码示例: 元素2 不一定非得是儿子 , 也可以是孙子
- 张三
- 张三
- http://www.leetcode.com
ul li a {
color: red;
}代码示例: 也可以是任意基础选择器的组合.(包括类选择器 , id 选择器)
.one li a {
color: green;
}2) 子选择器
和后代选择器类似 , 但只能选择子标签
元素1>元素2 {样式声明}
- 使用大于号分割
- 只能选儿子 , 不能选孙子
后代选择器的写法 , 会将链接1和链接2都选中.
.two a {
color: red;
}子选择器的写法 , 只选链接1
.two>a {
color: red;
}3) 并集选择器
用于选择多组标签.(集体声明)
元素1 元素2 {样式声明}
- 通过逗号分割多个元素.
- 表示同时选中元素1 和 元素2.
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写 , 每个选择器占一行. (最后一个选择器不能加逗号)
代码示例:
苹果
香蕉
- 鸭梨
- 橙子
1. 把苹果和香蕉改成红色
div ,h3 {
color: red;
}2. 把鸭梨和橙子也改成红色
div,
h3,
ul li {
color: red;
}4) 伪类选择器
1. 链接伪类选择器
- a: link 选择未被访问过的链接
- a: visited 选择已被访问过的链接
- a: hover 选择鼠标指针悬停上的链接
- a: active 选择活动链接(鼠标按了 , 但未弹起)
代码示例:
小猫a:link {
/*未点 所以是黑色*/
color: black;
/*去掉 a 标签的下滑线*/
text-decoration: none;
}
a:visited {
/*访问过后是绿色*/
color: green;
}
a:hover {
/*鼠标悬停但不点是红色*/
color: red;
}
a:active {
/*鼠标点击后会有弹起的效果*/
color: blue;
}如何让一个已访问过的标签恢复成尾访问的颜色?
清空流量器记录即可. ctrl + shift + delete
注意事项:
- 必须按照 LVHA 的顺序书写 , 例如: 把 active 写到前面会导致 active 失效.(记录规则"绿化")
- 浏览器的 a 标签都有默认样式 , 实际开发中 需要单独制定样式.
2. :force 伪类选择器
选取获取焦点的 input 表单元素
.three>input:focus {
color: red;
}此时被选中的表单字体就会变成红色
5. 常用元素属性
5.1 字体属性
1) 设置字体
/*为 body 标签中的元素设置字体*/
body {
font-family: '宋体';
font-family: 'Microsoft YaHei';
}- 字体名称可以是中文 , 但不推荐
- 建议使用常见字体 , 否则兼容性不好
这是微软雅黑
这是宋体
2) 设置字体大小
p {
font-size: 20px;
}
- 不同的浏览器默认字号不一样 , 最好给一个明确的值.(chrome 默认 16px)
- 可以给 body 标签单独使用 font-size
- 单位 px 不能忘记
- 标题标签需要单独指定大小
Tips: 实际上 font-size 设置的是字体中字符框的高度; 实际字形可能比这些框高或矮.
更大
更小
3) 粗细
p {
font-weight: bold;
font-weight: 700;
}- 可以使用数字表示粗细
- 700 == bold(加粗) , 400 == normal(普通)
- 取值范围是 100 -> 900
粗粗粗
细细细
4) 文本样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;实际开发中 , 很少把某个字体变成倾斜 , 常常是取消倾斜.
斜斜斜
我斜了吗?
5.2 文本属性
1) 文本颜色
我们的显示器是由很多个"像素点"构成的 , 每个像素视为一个点 , 这个点就能反应出一个具体的颜色. 计算机中使用 R(red), G(gree), B(blue) 的方式表示颜色. 三种颜色按不同的比例就能搭配出五彩斑斓的效果. 计算机中使用 R G B 三个分量 , 分别使用一个字节表示(8个比特位 , 表示范围是 0-255 , 十六进制表示为 00-FF).
数值越大 , 表示该分量的颜色越浓. 255, 255, 255 就表示白色, 0, 0, 0 就表示黑色.
设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0)- 预定义的颜色值(直接是单词)
- [最常用] 十六进制
- RGB 方式
这时一段佳话2) 文本对齐
不光能控制文字水平方向的对齐 , 也能控制图片等元素居中或者靠右.
text-align: [值]
- center: 居中对齐
- left: 左对齐
- right: 右对齐
左对齐
右对齐
居中对齐
3) 文本装饰
text-decoration: [值]
常用取值:
- underline 下划线. [常用]
- none 啥都没有. 可以给标签去装饰.
- overline 上划线.
- line-through 删除线
啥都没有
下划线
上划线
删除线
4) 文本缩进
控制段落的 首行 缩进(其他行不影响)
text-indent: [值];
- 单位可以用 px 或者 em
- 使用 em 作为单位更好. 1 个 em 就是当前元素文字的大小.
- 缩进可以是负的 , 表示向左缩进 , 肯导致文章冒出去.
正常缩进
反向缩进
5) 行高
行高指的是上下文之间的基线距离
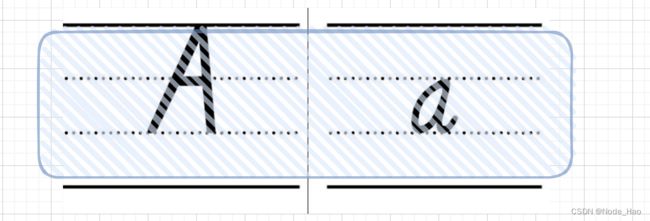
HTML 中展示文字涉及到这几个基准线:
- 顶线
- 中线
- 基线(相当于英语四线格中倒数第二行)
- 底线
内容区: 顶线和中线包裹的区域 , 即下图中深灰色背景区;
line-height: [值]注意1: 行高 = 上边距 + 下边距 + 字体大小
上下边距是相等的 , 此处字体是 16 px , 行高 40px , 上下边距分别是 12px.
上一行
中间行
下一行