【分享】微信H5游戏制作教程,用唤境引擎轻松开发微信AVG小游戏
我们先来看一下游戏完成后的样子!知道我们即将要做的游戏的最终效果整个教程的学习非常有帮助!
点击这里来下载工程文件,用唤境Evkworld打开下载到的dmk格式文件,再点击顶部菜单栏右边的“预览”即可运行游戏~
预览状态下单击鼠标左键就可以翻阅剧情,体验游戏。
点击这里可以下载工程中所用的素材哦~
现在让我们正式开始学习用唤境Evkworld制作文字冒险类游戏吧!
先回到唤境Evkworld主界面,点击顶部菜单栏最左边的按钮。
下拉选择“项目”,再选择“新建项目” 。
先给你的游戏项目取一个好听的名字,这里暂且先叫它“avg”吧~
舞台宽度&高度决定游戏最终成品的分辨率和比例,取决于你想让游戏最终承载在哪个平台上。一般来讲,如果你是想做一个在手机上玩的游戏,那么舞台的宽度&高度建议设置为1080×1920,若是在pc(电脑)上,则建议设置为1920×1080。
填写完毕,单击“确认”,我们回到唤境Evkworld的主界面。屏幕正中间的部分被称为舞台,是创作游戏时的主操作区域。你可以在舞台中设计游戏中各种元素的布局,比如人物和道具的摆放。
小贴士:我们新建项目后,左边对象库内默认新建了一个场景“场景0”。大家一定要记住场景这个概念,我们所有的操作都是基于当前的目标场景,不要弄错场景哟。
接下来让我们来添加第一个对象——游戏背景图。点击菜单栏上的精灵图按钮,或直接将精灵图标拖拽至舞台。
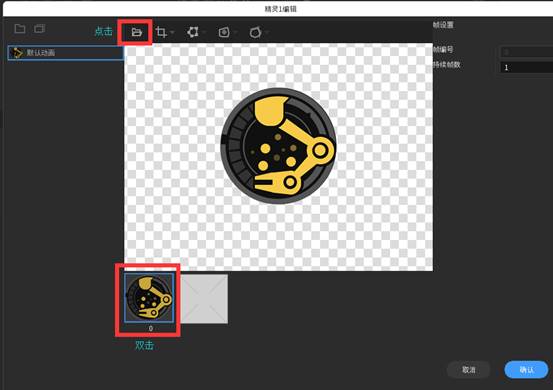
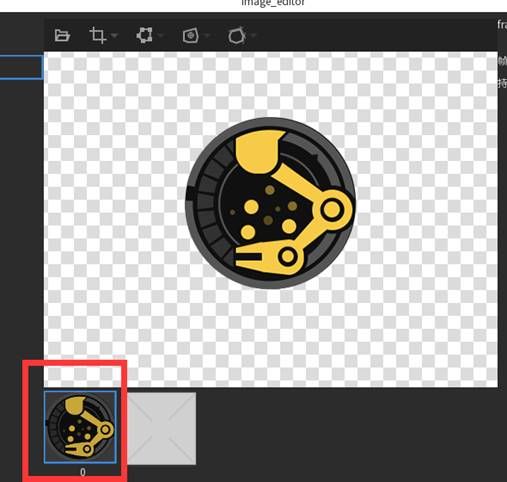
双击对象库中对应的精灵图标,进入图片编辑器。
由于我们插入的是一张静态的背景图,所以只需要双击下方第一个小精灵图标或点击打开文件即可打开本地文件,添加你想要的图片。
可以注意到,这里的第一帧虽然标注的是“0”,但是是第1帧没错,唤境Evkworld内所有的序号都是从0开始的,这是为了与底层编程语言保持一致。
小贴士:图片编辑器是可以编辑动画(动态图片)的,只要插入多张静态图片,再调整右上角的“播放速度”里的数字即可。(动画是由多张静态图片连续播放形成的)
选择好合适的背景图插入之后,点击“确定”回到舞台,完成背景的添加~
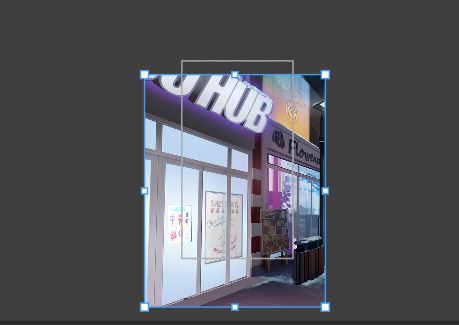
为了保证背景图的展示效果,可以拉动背景图的选中框,也就是周围的蓝色框调整大小。根据需要,我们这里把背景图限制在窗口尺寸内,也就是舞台区域的这个白色框范围内并铺满。
在摆放其他游戏元素时也是一样的做法,请根据需要摆放,要注意的是摆放在白色框以外的区域就会看不到哦~
这样,一张背景图就添加好了~
添加立绘
那么,背景添加完成之后我们来添加立绘!用添加背景图的方法即可添加立绘。
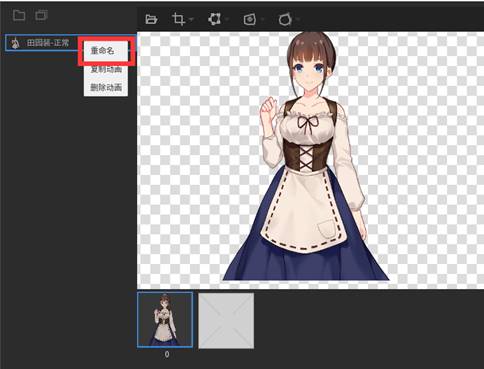
游戏中登场的人物可能较多,可以通过右键选择重命名给人物立绘设置名字,点击确定回到舞台,完成立绘的插入!最后可以再调整一下立绘的尺寸。
我们可以右键单击场景,对场景进行重命名。此处,我们将场景0重名为店门口
小贴士:如果想让你插入的背景图和立绘的位置固定不动,可以在左边的项目库内,双击当前场景“店门口”,点击对应背景图和立绘的上锁图标,这样就能固定图片的位置了。
添加对话
对话框是文字冒险类游戏里不可或缺的部分,用于承载剧情和人物对白。而在唤境Evkworld里,对话框有专门定制的组件,和精灵图是一个等级的哟~插入对话框和插入精灵图的操作一致,点击按钮或直接拖拽入舞台就可以了。
如果对话框的大小不合适,可以通过样式编辑调整对话框的样式
,这里需要注意的是:对话框是不能像立绘和背景图那样通过选中框调整大小的,一定要进入样式编辑内调整~
那么如何编辑对话框样式呢?
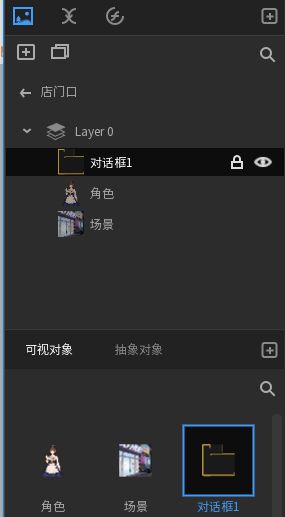
在左下方对象库的“可视对象”中,找到当前场景的对话框对象,并双击。
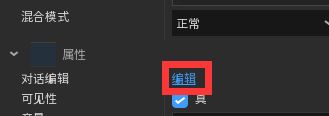
或点击对话框对象后,在引擎界最右边就会展开当前对话框对象的属性面板。在属性面板里找到“样式编辑”点击即可打开样式编辑界面。
打开样式编辑界面之后点击对话框的最外围,就会出现蓝色的选中框,直接拖动就能调整了。也可以在右边的属性里调整位置、宽度(w)长度(h)。
位置(x,y):对话框是由头像(图)、对话文字、角色名、对话框背景(图)四个部分组成的。每个部分都能调整相对位置和长宽,
大家可以记住每个部分的相对位置和长宽,下次再调整对话框时就能直接输入,这样比较高效且对话框不会移位。舞台上对话框显示的大小会根据这里的对话框背景图大小来决定。
如需更换头像,可点击头像部分,在右边属性栏中点击“选择贴图”更换。
点击“角色名”的部分则可以修改显示的名称,在右边属性栏中直接编辑文字,还可以调整字体、字号及颜色。
小贴士:对话框样式数量=当前出场的人物数量,有几个人物就建几个样式(旁白也需要单独建一个样式)
如需调整文本框,则点击“文本内容”部分,在右边的属性栏中直接编辑,还可以修改字体,字号,颜色和对齐方式。
确定好对话框的样式后,需要给对话框命名,点击左上角的“默认样式”,右键选择重命名。需要注意的是,为了之后操作方便,建议样式名最好和角色名一致!
再次新建样式时,可以直接克隆前面已经建好样式提高效率。
对话框样式创建完毕后点击“确定”,回到舞台,就能看到对话框的变化了。
接下来我们要在对话框中输入文字。点击左上项目库,展开当前场景,在当前场景内找到对话框组件并点击。切记是当前场景内的对话框哟~
引擎最右边属性面板里就会出现当前这个对话框的相关属性。点击选择对话编辑。
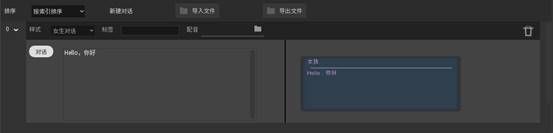
打开对话编辑界面
根据剧情,先调出第一个出场人物的对话框样式,点击“对话”按钮边上的任意地方,展开输入框。
在左边输入对话文本,这样,对话就生成了!
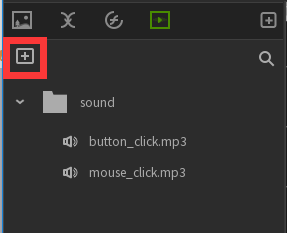
如果需要为对话添加声音,那么我们需要先让引擎的“系统”存储你所有需要的音乐音效文件。音频格式目前支持mp3和ogg格式,非这两个格式的音频文件在导入之前需要先转换一下。点击此处的多媒体选项。
导入需要用到的音频文件。
在对应的对话上点击配音右边的文件夹图标为其添加声音。
点击“新建对话”,就能添加下一句对话。
按照剧情把对话填完,点击确认回到舞台画面。这样我们就完成了第一个场景啦!现在我们点击预览按钮来验收一下我们的阶段性成果吧~预览按钮在主界面的右上方。
![]()
预览分“预览”和“单幕预览”两种方式
“预览”是从头开始预览,“单幕预览”是从当前场景开始预览。
目前我们只建了第一个场景,用哪种方式预览效果都是一样的~直接点击就可以了。在这里建议大家在制作过程中多预览,能直观地看到当前的运行效果,以便于及时发现错误并调整!
添加更多场景
到这里为止,我们已经完成了示例游戏里的第一个场景搭建,其他场景也都可以用同样的方法进行制作。
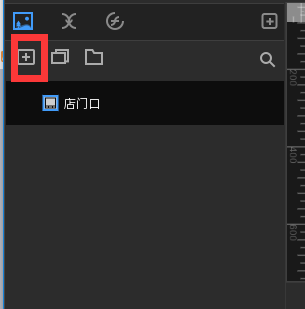
首先新建下一个场景。
修改场景名称,重复该步骤创建多个场景。
在场景中加入对应的立绘与对话框,并添加对话,即重复上面的步骤。
想必大家对一句句添加台词对白的方式感到头疼,别急,下面为大家介绍批量导入台词对白的方法:当需输入的对话特别多的时候,可以使用对话编辑的自动导入功能。
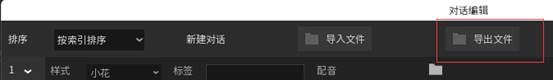
首先,点击“导出文件”。
得到一个cvs格式的表格。
我们在表格内把样式名和对话文本填好,样式名和文本是必填项,角色名可以根据需要填。
回到对话编辑界面,点击“导入文件”,直接导入我们填好的cvs表格文件,当前场景的所有对话就自动生成啦!
到这里,大家知道为什么要求对话框样式名和角色名要一致了吧!
还有就是大家做游戏之前一定要把剧本和流程准备好,推荐用excel写对话,方便后续批量导入。
添加事件
按照上述方法搭建好所有需要的场景之后我们需要把这些场景都串起来,并加上一些过度效果。在此之前我们先来认识一下抓马的事件表区域,也就是位于舞台正下方的这个区域。
在唤境Evkworld中,所有的动态效果都可以通过编写事件表来实现,写事件表可以达到用代码编程的效果哟~
让我们先来考虑一下场景跳转需要达成什么样的前提条件。
假设我们想要的效果是:【当对话播放完毕后,跳转到下一个场景】。那么播放对话的“对话框”是对象,“对话播放完毕”就是“条件”,“跳转到下一个场景”就是要执行的“动作”。
条件中的“对话播放完毕”主体对象是对话框,所以我们需要选中对话框后进行后续的操作。
思路清晰之后我们来写“事件”。点击舞台上的对话框(或点击项目库中当前场景里的对话框组件)。
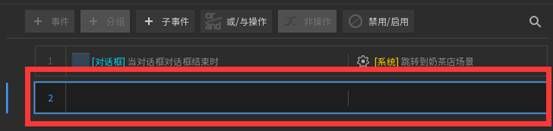
然后点击“+事件”,添加一条空“事件”。
事件编写分为两个部分,前面是“条件”,后面是“动作”。
此时右边会出现用于编写当前事件的面板。
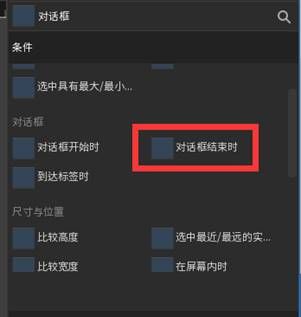
我们在上方的“条件”中,找到“对话框结束时”这个条件,双击添加进当前编辑的事件。
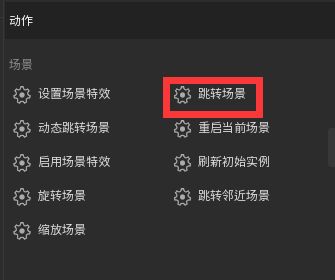
下面为事件添加 “跳转到下一个场景”这个“动作”,因为这个动作针对的是整个场景,属于游戏整体系统的一部分,所以这个动作存放于“系统”中。点击“系统” 图标![]() ,(也可以在对象库的抽象对象里选择“系统”)
,(也可以在对象库的抽象对象里选择“系统”)
右边会出现的系统相关的条件动作面板,要注意不同的对象的面板内容是不同的,一定要准确选中对象哦。
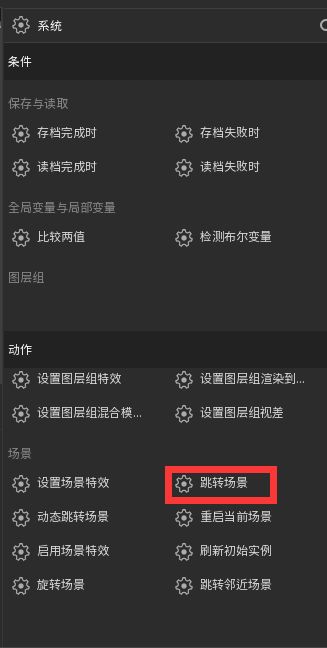
在系统的动作中找到“跳转场景”这个动作,双击。
选择需要要跳转到的场景,点击“确认”。
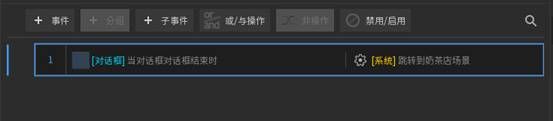
点击“完成编辑”关闭事件结束事件表编辑。
现在我们可以预览一下,确认一下运行效果。
小贴士:事件表的条件、动作非常丰富,可以实现非常多种游戏效果。大家可以查阅帮助手册了解各个条件和动作的运用方法。多多尝试,会有意向不到的收获哟~
添加更多事件
下面我们再编写两个文字冒险类游戏里常见的效果,以展示事件编写的丰富性。
根据对话切换立绘
AVG中一个常见的效果是,让立绘表情在对应时机发生变化。这是文字冒险类游戏里经常会用到的效果,在对话过程中,立绘表情发生变化。同样的,我们先来分析达成这个效果的对象所需要的条件和动作:【“当对话进行到某一句话时,立绘表情发生变化!】;【对话框】是对象,【对话进行到某一句话】是条件,【立绘表情发生变化】是动作。
通过拆解,我们总结得出:人物一开始是一般状态(平静状态),直到某句对话出现后,立绘表情发生变化(生气状态)。
点击舞台上的对话框(或是在项目库中展开当前场景选择目标对话框),在右侧面板点击“对话编辑”。
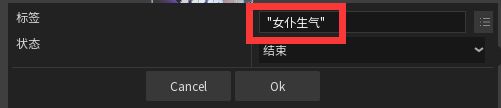
先给这句话做个记号,在标签框里根据喜好填写容易记住的标签内容,这里我们暂且填“女仆生气”。
点击确定,返回主界面。在添加事件之前我们先给立绘添加生气的表情。
双击舞台上的立绘,或者双击对象库中的立绘对象。
在立绘人物编辑界面选择新建动画并修改名字之后添加对应的图片。
接着点击舞台上的对话框(或是在项目库中展开当前场景选择目标对话框),再点击“+事件”,添加一条空事件。
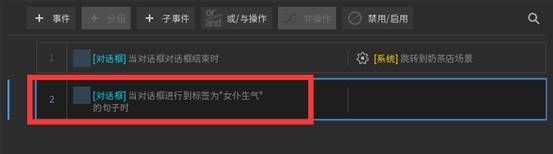
在右边面板中,双击“到达标签时”这个条件。在弹出的框中填写我们之前设置的标签”女仆生气”(一定要加英文(半角)引号哦!)
点击确认。我们就成功添加了【当标签是”女仆生气”这句话出现时】的这个条件。
接下来添加【立绘表情变化】这个动作。
在右边面板中的“动作”部分找到“设置动画”,双击,在弹出的框中填写我们设置的动画名字““田园装-生气””
点击“完成编辑”完成这个事件的编写。
对话中更改立绘表情的方法就完成了!
设置对话选项
AVG中另一种常用的效果是设置对话选项。通常的用法有两种:一是点击某个选项跳转到不同的场景;二是选择不同的选项时,会有不同的数值变化。我们先教大家第一种做法的实现方式。
在菜单栏上点击“按钮组件”这个按钮,或直接拖入舞台。
一个按钮相当于一个选项,所以我们至少需要设置两个按钮。先来设置第一个按钮。
在对象库中找到刚新建的按钮对象,右键选择重命名。
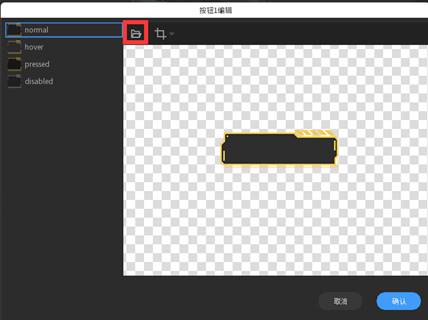
之后双击即可进入按钮样式编辑界面,界面左侧显示每个按钮的四个状态,可以给不同状态设定不同的样式,增加按钮的表现力。
设置好按钮后,点击舞台上的按钮,在右边显示的按钮属性面板中可以设置按钮上的文本,文字大小、颜色,初始状态等等。如果没有看到属性面板,那么有可能是因为没有点击事件表区域的“完成编辑”退出事件表编辑模式导致的,这里要留意一下。
这时候第一个按钮就设置完成了,我们可以复制第一个按钮的样式,直接制作第二个按钮。
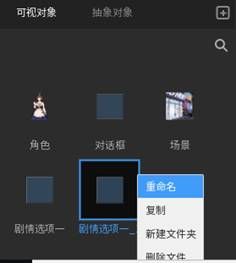
在左下方对象库里,在“剧情选项一”对象上右键,选择复制。复制后重命名为剧情选项二。
![]()
鼠标左键按住对象,拖放到舞台上。
用同样的方法设置好第二个按钮。
两个选项按钮都设置好之后我们来开始写事件:【当点击选项按钮时,跳转到对应场景】;【选项按钮】是对象,【点击选项按钮】是条件,【跳转到对应场景】是动作。
所以先选中作为对象的选项按钮。然后点击“+事件”,创建一条空的事件。在右边面板中找到,“被点击时”这个条件。
在动作中找到“跳转场景”,双击,再选择想跳转到的场景即可~
一个完整的、根据选项跳转指定场景的事件就写好了,可以预览一下看看效果!
同样的,重复一次上面的步骤,设置剧情选项二按钮的事件的条件和动作。
在按钮出现的时机方面,我们希望在奶茶场景中的对话结束后,才出现选项按钮并且隐藏对话框。所以首先我们需要把两个选项按钮的开始可见属性去掉,只有这样做之后按钮在场景开始时才默认不显示。
接着通过写事件,在对话框结束时(条件),显示剧情选项一和剧情选项二,并且隐藏对话框(动作)。
到这里,这个简单的AVG就全部完成啦,要不现在就趁热打铁,用唤境Evkworld开始制作属于你的文字冒险游戏吧!