- python中plus_Python token.PLUS属性代码示例
#需要导入模块:importtoken[as别名]#或者:fromtokenimportPLUS[as别名]deftest_exact_type(self):self.assertExactTypeEqual('()',token.LPAR,token.RPAR)self.assertExactTypeEqual('[]',token.LSQB,token.RSQB)self.assertExac
- FFmpeg滤镜相关的重要结构体
melonbo
FFMPEGffmpeg
核心结构体概览FFmpeg滤镜系统由多个关键结构体组成,构成了完整的滤镜处理框架。以下是滤镜系统中最重要的结构体及其相互关系:AVFilterGraph┬─AVFilterContext┬─AVFilter│├─AVFilterLink│└─AVFilterPad└─AVFilterInOut详细结构体分析1.AVFilterGraph(滤镜图容器)功能:管理整个滤镜图的所有组件和状态重要成员:t
- 二、基础-python基础编程[基础语法、控制语句、数据类型]
HongXu_CaiYi
python相关python开发语言
目录体系划分基础语法注释&帮助变量&数据类型&类型转换变量数据类型类型转换运算符输入&输出控制台输入输出控制【分支if、循环while|for、pass】分支控制if循环控制while循环控制forpass语句数据类型操作数值类型表现形式进制转换常用操作布尔类型字符串类型使用与分类常用操作连接切片查找计算类转换类填充压缩分割拼接判定列表类型概念&定义常用操作迭代器补充元组概念与定义常用操作字典概念
- 设计模式之观察者模式
缘来是庄
设计模式设计模式观察者模式java
目录定义结构适用场景使用示例定义观察者模式(ObserverPattern)是一种行为型设计模式,定义对象间一对多的依赖关系。当核心对象(被观察者)状态发生变化时,所有依赖它的对象(观察者)会自动收到通知并更新自身状态。其核心特点包括:1)松耦合:被观察者无需知晓观察者的具体实现细节,仅通过抽象接口交互。2)自动通知:状态变化触发自动广播,减少手动调用。3)别名:又称发布-
- 微信小程序--顶部轮播图
wendyNo
小程序小程序
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
- 【Bluedroid】BLE 地址解析列表的初始化与清除机制(btm_ble_resolving_list_init)
byte轻骑兵
AndroidC++AndroidBluedroid
本文深入分析Android蓝牙协议栈中BLE地址解析列表的核心管理流程,涵盖从主机协议栈初始化到控制器硬件操作的全链路实现。重点解析可解析私有地址(RPA)处理机制、隐私保护技术实现,探讨标准HCI命令与厂商特定命令在地址解析中的协同工作方式,揭示了BLE隐私机制的底层实现原理。一、概述1.BLE隐私机制基础可解析随机地址(RPA)与身份解析密钥(IRK)解析列表(ResolvingList)的作
- 【AI大模型前沿】OmniAudio:阿里通义实验室的空间音频生成模型,开启沉浸式体验新时代
寻道AI小兵
AI大模型-前沿技术追踪人工智能音视频开源AIGC语言模型
系列篇章No.文章1【AI大模型前沿】深度剖析瑞智病理大模型RuiPath:如何革新癌症病理诊断技术2【AI大模型前沿】清华大学CLAMP-3:多模态技术引领音乐检索新潮流3【AI大模型前沿】浙大携手阿里推出HealthGPT:医学视觉语言大模型助力智能医疗新突破4【AI大模型前沿】阿里QwQ-32B:320亿参数推理大模型,性能比肩DeepSeek-R1,免费开源5【AI大模型前沿】TRELLI
- 【Spring AI】09. ETL 管道
文章目录ETLPipelineAPI概述入门指南ETL接口和实现DocumentReaderJsonReaderTextReaderPagePdfDocumentReaderParagraphPdfDocumentReaderTikaDocumentReaderDocumentTransformerTextSplitterTokenTextSplitterContentFormatTransfor
- onnxruntime-1.22.0交叉编译arm64目标平台
1背景在上一实践《sherpa-onnxAI语音框架添加acl加速库实践》中,笔者基于最新github源码版本编译出的onnxruntime动态库(包括acl库)测试效果不理想,后续尝试下载onnxruntime的最新基线版本V.1.22.0源码重新验证。由于基于RK3588目标平台的本地native模式编译过程效率低,耗时久,而且编译过程中频繁导致系统假挂死(表现为编译过程停滞,串口无法活动;强
- 2024年12月30日Github流行趋势
项目名称:free-programming-books项目地址url:https://github.com/EbookFoundation/free-programming-books项目语言:HTML历史star数:343,398今日star数:246项目维护者:vhf,eshellman,davorpa,MHM5000,kadhirash项目简介:免费提供的编程书籍。项目名称:public-a
- PDFArranger 1.12.0版本发布:专业PDF文档管理工具的新特性解析
PDFArranger1.12.0版本发布:专业PDF文档管理工具的新特性解析pdfarrangerSmallpython-gtkapplication,whichhelpstheusertomergeorsplitPDFdocumentsandrotate,cropandrearrangetheirpagesusinganinteractiveandintuitivegraphicalinter
- 基于odoo17的设计模式详解---中介模式
花好月圆春祺夏安
设计模式
大家好,我是你的Odoo技术伙伴。在复杂的业务场景中,对象之间的交互往往会变得错综复杂,形成一张难以维护的“蜘蛛网”式的依赖关系。每个对象都需要了解许多其他对象,任何一个小小的改动都可能引发连锁反应。为了解决这个问题,软件设计领域引入了中介者模式(MediatorPattern)。今天,我们将深入探讨这一模式,并揭示Odoo17是如何在不显式声明“Mediator”类的情况下,将其中介思想融入其核
- 基于odoo17的设计模式详解---迭代模式
花好月圆春祺夏安
设计模式
大家好,我是你的Odoo技术伙伴。在Odoo开发中,最常见的操作之一莫过于处理一组数据记录。我们使用search()方法获取一批客户,访问销售订单的所有订单行,或者对选中的多张发票进行批量操作。这背后,都离不开一个基础而又强大的设计模式——迭代器模式(IteratorPattern)。今天,我们将深入探讨这个“润物细无声”的设计模式,看看Odoo是如何将其无缝集成到ORM的记录集(Recordse
- 设计模式之访问者模式
缘来是庄
设计模式设计模式访问者模式java
目录定义结构适用场景使用示例定义访问者模式(VisitorPattern)是一种行为型设计模式,其核心思想是将数据结构与数据操作解耦,允许在不修改现有对象结构的前提下定义作用于对象元素的新操作。访问者模式有以下核心要点:1)数据结构稳定,被访问的对象结构(元素类)相对固定,不频繁变动。2)操作可扩展,新增操作只需添加新的访问者类,无需修改元素类代码,符合开闭原则。3)双分派机制,通过ac
- 设计模式之 迭代器模式
小白不太白950
设计模式成长之路设计模式迭代器模式java
迭代器模式(IteratorPattern)是一种行为型设计模式,它提供了一种顺序访问聚合对象元素的方法,而又不暴露该对象的内部表示。简单来说,迭代器模式的目的是将集合对象(例如列表、数组等)的遍历过程与集合的内部结构解耦,使得访问这些元素的方式更加灵活和通用。迭代器模式提供了一种统一的方式来遍历不同的数据集合,而不需要关心集合的具体实现。这样,客户端代码不需要知道集合的具体类型或如何存储其元素,
- 双线性配对
牧天白衣.
论文点
双线性配对(BilinearPairing)是密码学中的一种重要数学工具,尤其在椭圆曲线密码学中应用广泛。以下从定义、性质、原理和应用等方面详细解释:1.基本定义双线性配对是一种映射关系,将两个群(通常是椭圆曲线上的加法群G1G_1G1和G2G_2G2)中的元素映射到第三个群(乘法群GTG_TGT)中,满足以下性质:•双线性性:对任意P,Q∈G1P,Q\inG_1P,Q∈G1和标量a,b∈Za,b
- 探索Unity游戏AI的新境界:流体行为树(Fluid Behavior Tree)
探索Unity游戏AI的新境界:流体行为树(FluidBehaviorTree)fluid-behavior-treeBehaviortreesforUnity3Dprojects.Writtenwithacodedrivenapproachonthebuilderpattern.项目地址:https://gitcode.com/gh_mirrors/fl/fluid-behavior-tree在
- 推荐使用:Fluid Behavior Tree - 优雅的Unity AI行为树库
推荐使用:FluidBehaviorTree-优雅的UnityAI行为树库fluid-behavior-treeBehaviortreesforUnity3Dprojects.Writtenwithacodedrivenapproachonthebuilderpattern.项目地址:https://gitcode.com/gh_mirrors/fl/fluid-behavior-tree行为树(
- 多智能体深度强化学习:一项综述 Multi-agent deep reinforcement learning: a survey
资源存储库
笔记
Abstract抽象Theadvancesinreinforcementlearninghaverecordedsublimesuccessinvariousdomains.Althoughthemulti-agentdomainhasbeenovershadowedbyitssingle-agentcounterpartduringthisprogress,multi-agentreinforc
- 别再重复造轮子!火语言 RPA 开发神器来了
在软件开发与运维过程中,重复性工作总是占据大量时间和精力,有没有一款工具能让开发者从这些繁琐事务中解脱出来?火语言RPA就是这样一款专为开发者打造的开发神器,助你告别重复劳动,高效完成任务。一、开箱即用的开发环境,降低开发门槛对于开发者来说,搭建开发环境往往是一件耗时耗力的事情。火语言RPA提供了开箱即用的开发环境,无需复杂的配置和安装过程,下载安装后即可快速进入开发状态。其内置丰富的组件库,涵盖
- 构建完整的ASP+C#和SQL Server新闻发布系统
飞翔的袋鼠弟
本文还有配套的精品资源,点击获取简介:新闻发布系统是互联网的关键应用,本文详细介绍了如何利用ASP、C#和SQLServer技术栈开发和管理新闻内容。文章涵盖了ASP用于生成动态网页、C#后端编程和SQLServer数据库管理的应用和实践,以及新闻发布流程、安全性和性能优化的要点。1.ASP动态网页生成在开发动态网站的过程中,ASP(ActiveServerPages)是一种流行的服务器端脚本环境
- Netty-RPC
ldj2020
javarpcnetty
1.serverpackagecom.ldj.demo.rpc.server;importio.netty.bootstrap.ServerBootstrap;importio.netty.channel.ChannelFuture;importio.netty.channel.ChannelInitializer;importio.netty.channel.ChannelOption;impo
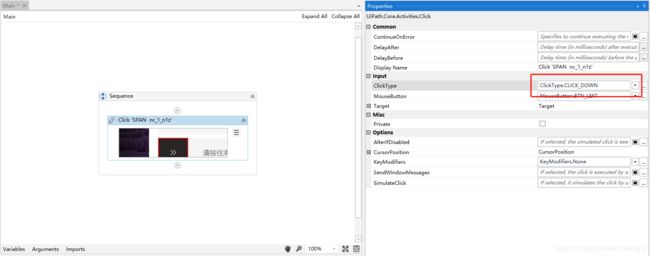
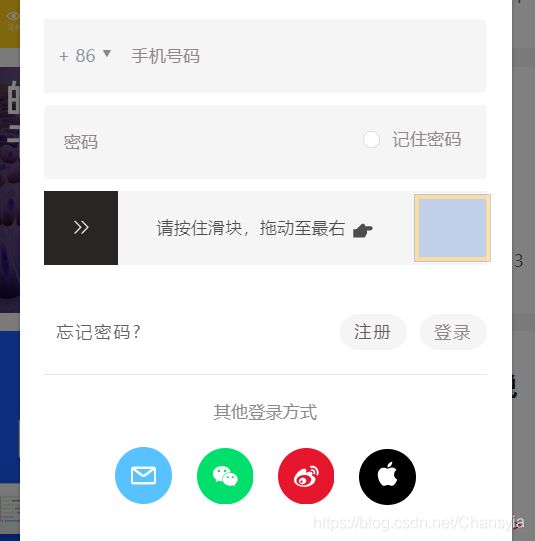
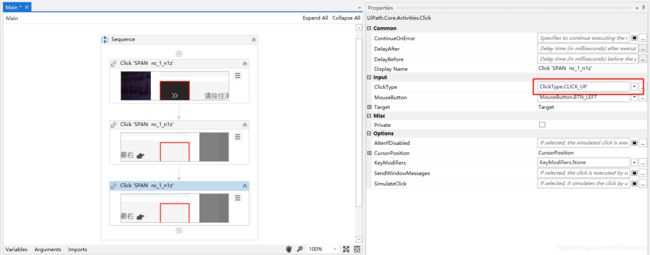
- 用AI实现“抢券自由”:手把手教你打造智能抢单机器人
目录一、手速不够?抢券党的真实困境二、技术揭秘:RPA+AI如何成为“抢券外挂”1.什么是RPA(机器人流程自动化)?2.AI工作流的降维打击三、实战教学:20行代码打造AI抢券机器人1.工具准备2.智能脚本核心代码四、高阶技巧:让机器人更“聪明”的3个秘密1.视觉识别加持2.多账号并行操作3.智能避坑策略五、技术延伸:RPA+AI还能做什么?六、避坑指南:新手常见问题解答一、手速不够?抢券党的真
- 摸鱼神器分享:3分钟搞定网页自动下滑,效率翻倍还能快乐摸鱼!✨
铸剑师欧冶子
电子牛马养成计划影刀RPA经验分享笔记数据分析facebook个人开发其他
一、痛点场景:为什么我们需要网页自动化工具?作为一名程序员/数据分析师/运营人员,你是否经常遇到这些令人抓狂的情况?海量数据加载:打开FacebookMessenger等社交平台,上千条消息根本刷不到底!无效操作:按End键只能拉到当前加载处,手动下滑几分钟手都酸了...数据采集困难:想要抓取完整消息记录或页面底部信息,等待时间令人绝望关键词:网页自动化、RPA工具、数据采集、效率提升二、现有解决
- docker搭建靶场
无名小猴
HTB靶场练习学习
一、dockerfile使用Dockerfile是用来构建Docker镜像的配置脚本,定义了:用哪个基础镜像(如python:3.10)安装哪些依赖(如pipinstall)拷贝哪些文件(如本地代码、配置)设置运行入口(如CMD[“python3”,“main.py”])写好dockerfile构建镜像dockerbuild-f/Dockerfile-tmy_image_name/dockerpa
- 【Bluedroid】 BLE 隐私保护机制深度剖析(btm_ble_reset_id)
byte轻骑兵
Androidc++AndroidBluedroid
本文深入解析AndroidBLE隐私保护实现机制,涵盖身份密钥(IRK/IR/DHK)和加密根密钥(ER)的生成流程、可解析私有地址(RPA)的动态管理,以及跨协议栈(HCI→BTM→BTA→BTIF→Gd)的隐私策略协同。通过代码级分析揭示蓝牙地址防追踪的核心设计,并图解密钥更新与地址轮换的全链路流程。一、概述AndroidBLE隐私保护通过三层机制实现:1.密钥体系身份根(IR)→派生身份解析
- 三分钟实现数据备份自动化
enter回车键
影刀RPARPA影刀
在企业日常办公和数据管理中,数据意外丢失会带来严重损失,如业务中断、重要信息损毁等。而手动备份不仅效率低,还容易出现疏漏。影刀RPA凭借强大的自动化能力,可轻松实现数据备份自动化,仅需简单几步,三分钟内就能完成设置,为数据安全保驾护航。一、准备工作在开始使用影刀RPA进行数据备份前,需要完成以下准备:注册与安装:访问影刀RPA官方网站,完成账号注册,根据系统提示下载并安装影刀RPA软件到电脑。明确
- GO OSS 前端直传 Presign
你的代码我的心
golang前端开发语言
go服务端代码官方文档阿里云直传参考代码注意事项:header不需要传&oss.PutObjectRequest不要写成&oss.GetObjectRequesthandlerpackagehandlerimport("goshop-api/oss-web/utils""net/http""github.com/gin-gonic/gin")funcPresign(ctx*gin.Context)
- Spark 4.0的VariantType 类型以及内部存储
鸿乃江边鸟
大数据SQLsparksparksql大数据
背景本文基于Spark4.0总结Spark中的VariantType类型,用尽量少的字节来存储Json的格式化数据分析这里主要介绍Variant的存储,我们从VariantBuilder.buildJson方法(把对应的json数据存储为VariantType类型)开始:publicstaticVariantparseJson(JsonParserparser,booleanallowDuplic
- 设计模式(七)
迭代器模式(IteratorPattern)详解一、核心概念迭代器模式提供一种方法来顺序访问一个聚合对象中的各个元素,而又不暴露该对象的内部表示。该模式将遍历逻辑封装在迭代器对象中,使聚合对象和遍历逻辑分离。核心组件:迭代器接口(Iterator):定义访问和遍历元素的方法。具体迭代器(ConcreteIterator):实现迭代器接口,跟踪聚合对象中的当前位置。聚合接口(Aggregate):定
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement