项目自动化部署与手动部署
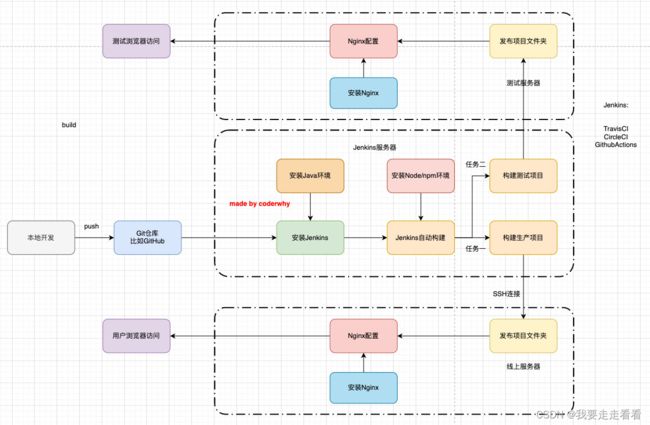
自动化部署
自动化部署参考自 coderwhy。
DevOps
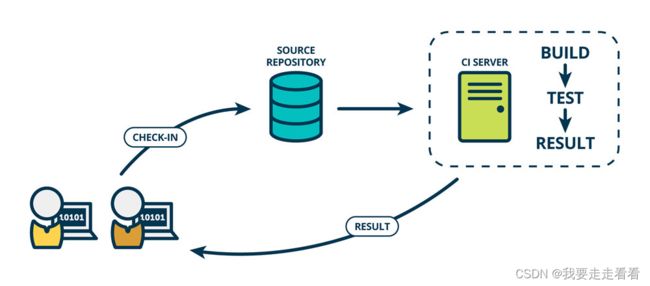
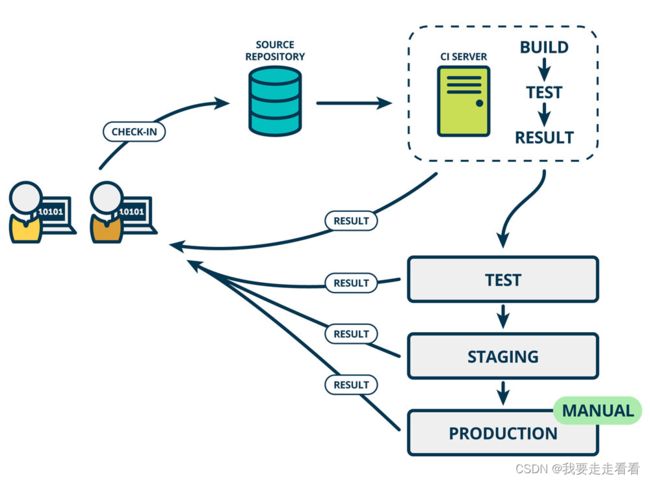
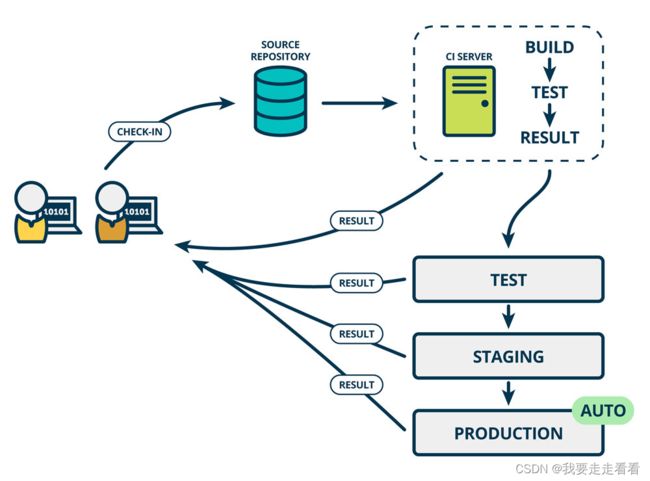
传统的开发模式:
- 项目完成 => build => test => release => operate
DevOps:
- 模块完成 => build => test => release => operate
阿里云服务器的配置
- 这里选择的是 CentOS 8.2。
- 重置系统后在远程连接中设置 root 密码。
- 安全 - 防火墙:配置暴露的端口号限制的 ip 地址来源。0.0.0.0 表示任何 ip 地址都可以访问。
配置
CentOS 8 已经没有维护,需要进行换源才能正常下载:
# 进入配置文件夹
cd /etc/yum.repos.d/
# 删除旧的配置文件
rm *.repo
# 下载可以用的.repo文件
wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-vault-8.5.2111.repo
# 生成缓存
yum makecache
搜索包:
dnf search java-1.8
下载包:
dnf install java-1.8.0-openjdk.x86_64
仓库中没有对应的 jenkins,需要使用 wget:
wget –O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat-stable/jenkins.repo
# 导入GPG密钥以确保您的软件合法
rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key
# 或者
rpm --import http://pkg.jenkins-ci.org/redhat/jenkins-ci.org.key
编辑一下文件vi /etc/yum.repos.d/jenkins.repo
[jenkins]
name=Jenkins-stable
baseurl=http://pkg.jenkins.io/redhat
gpgcheck=1
安装。
启动Jenkins的服务:
systemctl start jenkins
systemctl status jenkins
/usr/lib/systemd/systemd-sysv-install enable jenkins
Jenkins 默认使用 8080 端口提供服务,所以需要加入防火墙。之后通过公网 IP 的8080 端口进入 Jenkins 的图形化界面。
获取输入管理员密码: cat /var/lib/jenkins/secrets/initialAdminPassword
安装推荐插件。
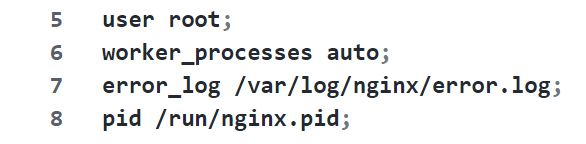
安装 nginx,启动,设置自启动:
...
systemctl enable jenkins
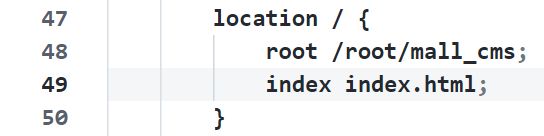
配置 nginx:
cd /root/
mkdir mail_cms
cd mail_cms/
touch index.html
vscode 中修改远程文件:
自动化部署
原理:
- 将代码上传到一个 git 的仓库上;
- Jenkins 每隔一段时间到该 git 仓库上下载代码并将其打包,再执行一段 shell 脚本将其部署到 nginx 上;
安装 git。
在 jenkins 中新建一个项目。
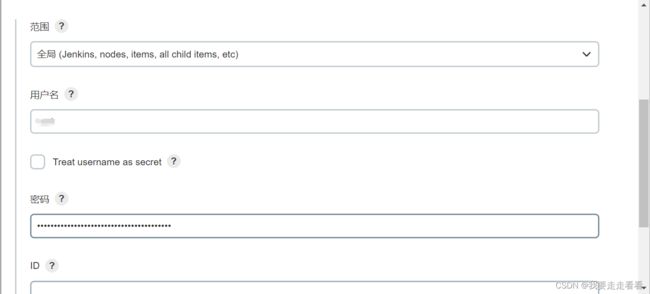
github 生成一个 token:
定时字符串从左往右分别是:分 时 日 月 周
#每半小时构建一次OR每半小时检查一次远程代码分支,有更新则构建
H/30 * * * *
#每两小时构建一次OR每两小时检查一次远程代码分支,有更新则构建
H H/2 * * *
#每天凌晨两点定时构建
H 2 * * *
#每月15号执行构建
H H 15 * *
#工作日,上午9点整执行
H 9 * * 1-5
#每周1,3,5,从8:30开始,截止19:30,每4小时30分构建一次
H/30 8-20/4 * * 1,3,5
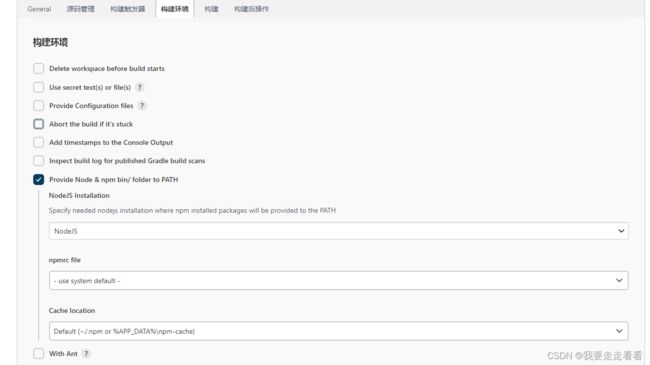
在 Jenkins 中下载 Node 插件后点击重启。
You can specify a new Node installation under “Manage Jenkins” -> “Global Tool Configuration” -> “Add NodeJS”.需要选择对应的版本。
配置构建:
pwd
node -v
npm -v
npm install
npm run build
pwd
echo '构建成功'
ls
# 删除/root/mail_cms文件夹里所有的内容
rm -rf /root/mail_cms/*
cp -rf ./dist/* /root/mail_cms/

进入 /etc/sysconfig/jenkins 配置访问文件权限,然后重启 Jenkins:
设置项目文件夹的权限:
chmod 777 .
注意:
- 项目中生产环境的 url 需要配置正确;
点击立即构建。
简单的手动部署
- 将项目进行打包;
- 使用 koa2 搭建运行环境(此处参考自):
npm init -y
npm i koa koa-static http-proxy-middleware -S
const Koa = require("koa");
const path = require("path");
const proxy = require("http-proxy-middleware");
const static = require("koa-static");
const fs = require("fs");
const app = new Koa();
const url = "http://xxx"; // 服务器地址
app.use(async (ctx, next) => {
if (ctx.url.startsWith("/api")) {
ctx.respond = false;
return proxy({
target: url, // 服务器地址
changeOrigin: true,
secure: false,
pathRewrite: {
"^/api": "/webapp/api",
},
})(ctx.req, ctx.res, next);
}
return next();
});
// 指定静态资源文件夹
app.use(static(path.join(__dirname, "./build")));
// 指定首页
app.use(async (ctx) => {
ctx.body = fs.readFile("./build/index.html");
});
// 监听
app.listen(50001, () => {
console.log("Listening 50001...");
});
- 尝试在本地运行是否能运行成功:
node app.js
- 将其上传至服务器;
- 尝试在服务器端是否能运行成功;
- 在服务器使用 pm2 启动项目(若 centOS 8:pm2: command not found,可参考至):
pm2 start app.js
pm2 list