Java游戏框架编写
自己抽空编写的一个2D游戏框架(也可以说是工具类集吧),在此记录一下,开发完了顺便写了一个案例判断框架的可用性
项目地址:https://gitee.com/shaokang123/spring-game-starter
框架特点
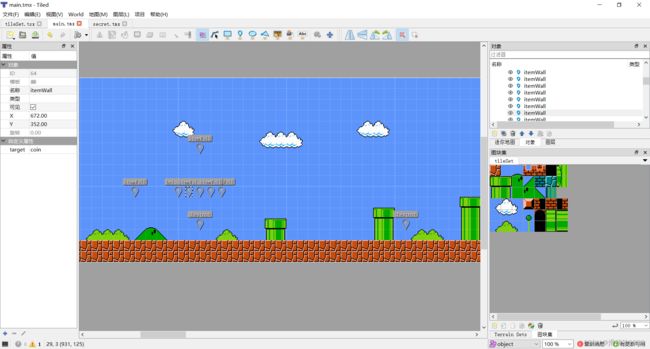
支持直接使用Tiled设计地图,以name为beanName进行加载,自定义属性最终以解析为Map注入
支持动画遮罩,中心点可视化编辑,图片合并,最终使用动画名加载动画
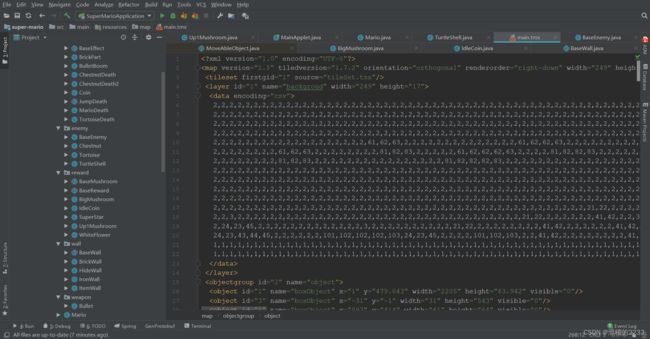
使用该框架开发的超级玛丽项目
素材处理连带开发1天半,开发中确实遇到了不少问题,需要对框架代码进行修改,否则应该可以更快

全部代码,基本全是各个组件没有框架代码
效果演示
超级马里奥演示
B站视频链接: https://www.bilibili.com/video/BV1kZ4y1o7St
项目路径:https://gitee.com/shaokang123/spring-game-super-mario
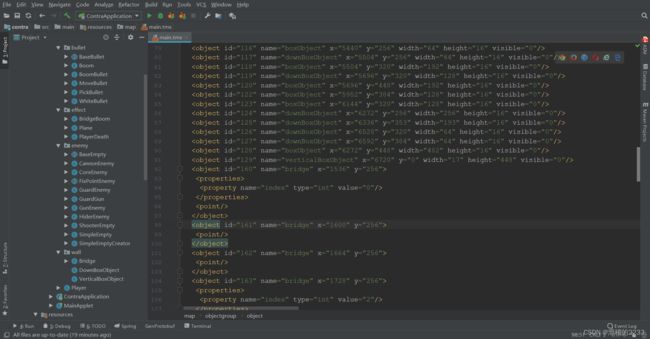
使用该项目开发的世界和平版魂斗罗
素材处理连带开发1天半,因为原版在水中只能躲避,移除了水,加快开发速度

全部代码
世界和平版魂斗罗
B站视频链接: https://www.bilibili.com/video/BV14a411C759
项目路径:https://gitee.com/shaokang123/peace-contra
使用该项目开发的功夫猫党
Java开发功夫猫党
B站视频链接: https://www.bilibili.com/video/BV1Mq4y1i7HX
全部代码:https://gitee.com/shaokang123/samurai-pizza-cats
使用该项目开发的东方夜神月
Java实现咲夜暴打魔理沙
B站视频链接: https://www.bilibili.com/video/BV11Y41137N5
全部代码:https://gitee.com/shaokang123/touhou-luna-nights
下面是项目开发过程的笔记以及特性
特性
结合SpringBoot本身就是一个Start直接引入使用
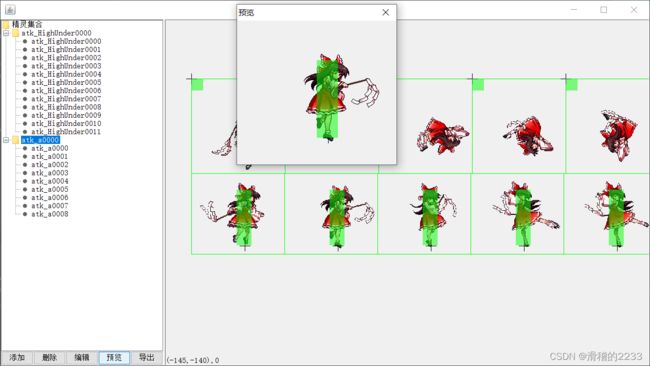
配套的SpriteEditor用于编辑精灵动画,精灵打图集直接通过JSON加载动画,直接通过动画名称加载(SpriteEditor.md)
支持Tiled绘制地图 加载对应的地图文件,支持对应的动画Tile,对象根据全类名创建,自定义属性使用Spring属性编辑器注入对象
支持键盘鼠标的查询式判断输入
支持动画添加事件,监听动画结束事件
支持音频,图片,xml,json等各种资源的池化加载
支持相机显示部分房间,相机跟随,矫正鼠标位置,会自动取消视野外的绘制节约资源,对象进入退出视野生命周期函数支持
支持常见的矩形,点,线碰撞,根据指定碰撞类型(接口,类等),碰撞的层级,是否排除指定目标,是否全部符合碰撞对象
绘制深度,常见形变的支持多绘制,多行动,DrawUI支持,渲染队列回调
遮罩跟随精灵,灵活变化
栈式房间管理
切图处理的简单支持(LayerExporter)
SpriteEditor
添加
选择一个动画,会向该动态添加帧可以指定帧的位置
其他,会添加一个新动画
若添加多张图片,图片中名字为 {name}_strip{num}.png 会把他们各自形成动画,剩余的若有再形成一个动画
删除
指定根节点删除所有动画
其他删除指定节点
编辑
选中某一帧切换切换图片
选中动画,修改动画名称与动画帧率
预览
预览动画播放,可以调整基点与遮罩
导出
拼接所有图片并生成对应的UV信息
导入
选择生成的JSON文件重新导入
显示操作
可以缩放,拖动,调整基点,遮罩
状态栏
显示当前鼠标相对基点位置与第几帧
com.sk.extension.LayerExporter
用于导出Tiled指定图层的图片
注意
spring:
main:
allow-circular-references: true
否则会出现循环依赖