前端面试题总结
列举常用的字符串方法
str.concat():用于将一个或多个字符串拼接起来,返回拼接后的新字符串
str.slice():此方法用来提取一个字符串,并返回一个新的字符串
str.substring():此方法和slice方法功能相同都是提取一个字符串,并返回提取到的字符串
str.trim():删除一个字符串两端的空白字符,并返回删除后的新字符串,不会改变原有字符串
str.toLowerCase():小写形式,并返回
str.toUpperCase():大写形式,并返回
str.replace():可以将一个替换值替换字符串的一部分,返回替换后的新字符串
2.列举常用的数组方法
split (原数组不受影响)该方法是用指定的分隔符,将字符串分割成数组。返回值:返回一个新的数组。
push 该方法可以在数组的最后面,添加一个或者多个元素
结构: arr.push(值)
返回值:返回的是添加元素后数组的长度.
pop 该方法可以在数组的最后面,删除一个元素
结构: arr.pop()
返回值:返回的是刚才删除的元素.
unshift 该方法可以在数组的最前面,添加一个或者几个元素
结构: arr.unshift(值)
返回值: 返回的是添加元素后数组的长度
shift 该方法可以在数组的最前面,删除一个元素
结构: arr.shift()
返回值: 返回的是刚才删除的元素
reverse 翻转数组
sort 该方法可以对数组进行排序. 数组的拼接与截取(原数组不受影响)
concat 该方法可以把两个数组里的元素拼接成一个新的数组 返回值: 返回拼接后的新数组
slice 截取 出来 该方法可以从数组中截取指定的字段,返回出来
返回值:返回截取出来的字段,放到新的数组中,不改变原数组
indexOf 该方法用来查找元素在数组中第一次出现的位置
forEach( ) 遍历数组,没有返回值
map() 遍历数组,有返回值
filter( ) 返回值, 过滤出符合条件的元素
reduce() 求和计算
3.什么是rem
rem(font size of the root element) 是相对单位,是指相对于根元素的字体大小的单位。
4.什么是原型链
原型链:就是实例对象和原型对象之间的链接,每一个对象都有原型,原型本身又是对象,原型又有原型,以此类推形成一个链式结构.称为原型链
prototype,与实例的proto属性指向同一个对象。当一个对象在查找一个属性的时候,自身没有就会根据_proto _向它的原型进行查找,如果都没有,则向它的原型的原型继续查找,直到查到Object.prototype.proto_为null,这样也就形成了原型链。
原型对象和实例之问有什么作用呢?
通过一个构造函数创建出来的多个实例,如果都要添加一个方法,给每个实例去添加并不是一个明智的选择。这时就该用上原型了。
在实例的原型上添加一个方法,这个原型的所有实例便都有了这个方法。
5.new一个实例化对象的四个阶段
1、创建一个空的实例化对象
2、改变this指向,指向这个空的实例化对象
3、向实例化对象添加方法和属性
4、返回这个实例化对象
6.从输入url到浏览器显示页面发生了什么
1、URL解析:地址栏输入地址,浏览器对输入的地址进行解析,判断url是否缓存
2、DNS解析:域名解析系统查找对应的IP地址
3、建立TCP连接(三次握手):浏览器向服务器发起TCP连接 与服务器进行三次握手
4、http请求:浏览器将http请求数据发送给服务器
5、http响应:服务器处理收到的请求,返回响应结果给浏览器
6、关闭TCP连接
7、进行页面渲染
7.什么是回流和重绘
重绘:更改一些元素的属性时,只影响元素的外观,而不影响页面的布局
回流:因为更改元素的尺寸,需要重新构建页面,会影响页面布局的操作,称作回流
回流一定会引起重绘,重绘不一定会引起回流
任何会改变几何信息(元素位置、尺寸大小)的操作,都会触发回流
8.常见HTTP状态码的含义
200:请求成功
300:重定向
400:语义错误,无法被浏览器理解
404:请求失败
500:服务器错误
9.说一下promise
promise是解决异步问题的,但是它本身是同步的。它的then()方法是异步的。
它有三种状态:
pending(等待态)、fulfiled(成功态)、rejected(失败态)
10. 说一个async await
async是用来声明一个异步函数的,它可以将一个普通函数变成异步函数,返回的是一promise对象,
await是等待这个对象返回结果后执行的,必须配合async使用它不能单独使用。
11. promise.all 和 promise.race 的用法和区别
promise.all可以将多个实例组成一个新实例,成功的时候返回一个成功的数组,失败的时候返回失败状态的值
promise.race:数组中的任务哪个执行的快就返回哪个,不论成功或失败
它的子任务 是并发执行的
12. 什么是防抖和节流,描述防抖的原理和节流的原理
防抖:高频事件被触发,n秒后执行一次,如果重复触发,则重新计时
节流: 高频事件被触发,n秒内只执行一次。
13. 什么是事件流,解决事件冒泡
事件流:是当一个事件产生时,这个事件的传播过程就是事件流
事件流分为三个阶段:事件捕获阶段、处于目标阶段、事件冒泡阶段
解决事件冒泡:
1.标准浏览器 和 ie浏览器
w3c:event.stopPropagation()
IE:event.cancelBubble = true
2.addEventlistener()方法中加第三个参数,更改冒泡顺序 useCaptrue = true
14. 什么是事件委托,应用场景,优缺点
即把原本需要绑定在子元素的响应事件委托给父元素,让父元素担任事件监听的职责。
优点:
可以大量节省内存占用,减少事件注册
可以实现当新增子对象时,无需再对其进行事件绑定,对于动态内容部分尤为合适
缺点:
不能将所有的事件都用事件委托,会出现事件误判的情况。
15. js的数据类型
1.基本数据类型
Number:数字,数学运算的值
String:字符串,表示信息流
Undefined:未定义的值,表示未赋值的初始化值
Null:空值,表示非对象
Boolean:布尔值,逻辑运算的值
2.引用数据类型
Object:对象,表示符合结构的数据集
Array:数组,包含已编码
Function:函数
16. 什么是事件循环
主线程从任务队列中读取事件,这个过程是循环不断的,所以整个的运行机制就是事件循环。
任务队列中有宏任务和微任务 微任务的执行时间要比宏任务早
宏任务和微任务的执行顺序
同步代码
微任务的异步代码(promise)
宏任务的异步代码(serTimeout)
17. 如何实现前端性能优化
1.减少请求数量
文件合并,图片处理,减少重定向,使用缓存,避免使用过多的src和href
2.减小资源大小
压缩:HTML,CSS,JS,图片的压缩
3.优化网络连接
使用CDN,使用DNS解析,并行连接,持久连接,管道化连接
4.优化资源加载
资源加载位置;资源加载时机;
5.减少重绘回流
样式设置;渲染层;
DOM优化:1.缓存DOM
2.减少DOM深度及DOM数量,批量操作DOM。
6.性能更好的API
用对选择器,使用web worker
7.Webpack优化
打包公共代码,动态导入和按需加载,剔除无用代码,长缓存优化
18. 三种本地存储的区别
存储三种方式:cookie、sessionStorage、localStorage
1.存储格式的不同:
cookie存储的是字符串,sessionStorage、localStorage存储的是对象
cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
2.存储大小限制也不同,
cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据
sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
3.数据过期时间不同,
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;
localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
cookie:可以设置过期时间,在设置的cookie过期时间之前一直有效
19. ES6新特性
let const 块级作用域
箭头函数
模块化
...展开运算符
``字符模板
promise
解构赋值
symbol 数据类型
class类的继承
for of()
20. DOM常见的操作及API
DOM操作的常用 API 就是DOM 通过API (接口)获取页面(html)元素;
1.节点查询 API
document.querySelector() 选择第一个匹配的元素
document.querySelectorAll() 选择所有的匹配元素
2.节点关系 API
父节点
子元素.parent Node 返回的是对象
子节点
父元素.children 获取所有的子元素
兄弟节点
previousElementSibling 上一个兄弟 nextElementSibling 下一个兄弟节点
3.节点创建 API
创建节点
document.createElement('div') 创建一个 div 标签
克隆节点
元素 .cloneNode() 复制一个元素
4.节点修改 API
增加节点
注意:父元素和父节点是一个意思;
node.appendChild() 在最后添加节点
父元素.insertBefore(插入的节点,放到那个节点的前面) 可以插入任何位置
删除节点
父元素.removeChild(子节点) 删除子节点
修改节点
node.replaceChild(新节点, 旧节点)用于使用新节点替换旧节点
21. get请求和post请求的区别
1、post请求更安全;post请求不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中,get请求的是静态资源,则会缓存,如果是数据,则不会缓存。
2、post请求发送的数据更大,get请求有url长度限制。
3、post请求能发送更多的数据类型,get请求只能发送ASCII字符。
4、传参方式不同。
5、get产生一个TCP数据包;post产生两个。
22. 说说最近最流行的一些东西吧?常去哪些网站?
Node.js、Mongodb、mysql npm、vue、vue datav React Go 鸿蒙系统 。
网站:w3c,sf,hacknews,CSDN,慕课,博客园,InfoQ,w3cplus,chatGPT等
23. 列举10条移动端兼容性问题
1.touch事件引起的问题:300ms的延迟相应
2.一些情况下对非可点击元素(label,span)监听click事件,iso下不会触发,css增加cursor:pointer就搞定了。
3 .h5底部输入框被键盘遮挡问题
4.不让 Android 手机识别邮箱
5.禁止 iOS 识别长串数字为电话
6.禁止 iOS 弹出各种操作窗口
7.消除 transition 闪屏
8.iOS 系统中文输入法输入英文时,字母之间可能会出现一个六分之一空格可以通过正则去掉
9.禁止ios和android用户选中文字
10.CSS动画页面闪白,动画卡顿
11.fixed定位缺陷
24. 从输入url到页面呈现经历了什么
1、URL解析:地址栏输入地址,浏览器对输入内容进行解析,判断URL的合法性,和是否有可用缓存
2、DNS解析:域名解析系统(DNS)查找对应的IP地址
3、建立TCP连接(三次握手):浏览器向服务器发起TCP连接,与浏览器建立TCP三次握手
4、HTTP请求:浏览器将http请求数据发给服务器(客户端–>服务器)
5、HTTP响应:服务器处理收到的请求,返回响应结果至浏览器(服务器–>客户端)
6、关闭TCP连接(四次挥手):数据传输完成后,还要经过四次握手以终止连接
7、页面渲染:浏览器解析响应结果,进行页面渲染
25. 什么是闭包,闭包的优缺点
“闭包就是能够读取其他函数内部变量的函数。
1.优点:
1.可以将一个变量长期储存在内存中,用于缓存
2.可以避免全局变量的污染
3.加强封装性,是实现了对变量的隐藏和封装
2.闭包的缺点:
1.因为函数执行上下文AO执行完不被释放,所以会导致内存消耗很大,增加了内存消耗量,影响网页性能出现问题
2.而且过度的使用闭包可能会导致内存泄漏,或程序加载运行过慢卡顿等问题的出现
3.所以我们可以在退出函数之前 将不使用的局部变量进行删除
应用场景:
定时器setTimeout
私有化变量,封装功能集
26.简述js的垃圾回收机制
垃圾回收机制就是清理内存的方式
在js中,当创建一个变量时,引擎会自动给这个变量分配内存,不需要我们手动分配。当代码执行完成时,也会自动清理内存
27.什么是内存泄露
已经不在使用的内存未被程序释放
造成内存泄露:
未声明变量的引用
不恰当使用闭包
重复监听同一个事件(监听后可以移除)
28.js如何实现深拷贝
1.递归方式(推荐,项目中最安全最常用)
//函数拷贝
const copyObj = (obj = {}) => {
//变量先置空
let newobj = null;
//判断是否需要继续进行递归
if (typeof (obj) == 'object' && obj !== null) {
newobj = obj instanceofArray ? [] : {};
//进行下一层递归克隆
for (var i in obj) {
newobj[i] = copyObj(obj[i])
}
//如果不是对象直接赋值
} else newobj = obj;
return newobj;
}
2.JSON.parse()和JSON.stringify()
29.数组冒泡排序的原理
冒泡排序的基本原理是两两比较待排序数据的大小 ,当两个数据的次序不满足顺序条件时即进行交换,反之,则保持不变,这样每次最小(或最大)的结点就像气泡一样浮到序列的最前位置。设有 n 个数的序列,即数组 a(1)~a(n),要求按递增(或递减 )的顺序排列,则冒泡排序
30.数组排序的方法
1、选择法排序
选择法排序在排序过程中一共需要进行 n(n-1)/2 次比较,互相交换 n-1 次。选择法排序简单、容易实现,适用于数量较小的排序。
2、冒泡法排序
最好的情况是正序,因此只要比较一次即可;最坏的情况是逆序,需要比较 n*n 次。冒泡法排序是稳定的排序方法,当待排序列有序时,效果比较好。
3、交换法排序
交换法排序和冒泡法排序类似,正序时最快,逆序时最慢,排列有序数据时效果最好。
4、插入法排序
插入法排序需要经过 n-1 次插入过程,如果数据恰好应该插入到序列的最后端,则不需要移动数据,可节省时间。因此,若原始数据基本有序,此算法具有较快的运算速度。
5、折半法排序
折半法排序对于较大的 n 时,是速度最快的排序算法;当时当 n 很小时,此方法往往比其他排序算法还要慢。折半法排序是不稳定的,对应有相同关键字的记录,排序后的结果可能会颠倒次序。
以上5种排序算法:插入法、冒泡法、交换法排序的速度较慢,但参加排序的序列局部或整体有序时,这种排序能打到较快的速度;当 n 较小时,对稳定性不做要求时,宜选用选择法排序;对稳定性有要求时,宜选用插入法或者冒泡法排序。
31.谈谈你对this的理解
在 JavaScript 中,this 通常指向的是我们正在执行的函数本身,或者是,指向该函数所属的对象。
全局的 this → 指向的是 Window
对象中的 this → 指向其对象本身
事件中 this → 指向事件对象
32.let、const、var的区别
var 声明变量可以重复声明,而 let 不可以重复声明
var 是不受限于块级的,而 let 是受限于块级
var 会与 window 相映射(会挂一个属性),而 let 不与 window 相映射
var 可以在声明的上面访问变量,而 let 有暂存死区,在声明的上面访问变量会报错
const 声明之后必须赋值,否则会报错
const 定义不可变的量,改变了就会报错
const 和 let 一样不会与 window 相映射、支持块级作用域、在声明的上面访问变量会报错
33.call、apply、bind的区别
(1)执行方式不同:
call和apply是改变后页面加载之后就立即执行,是同步代码。
bind是异步代码,改变后不会立即执行;而是返回一个新的函数。
(2)传参方式不同:
call和bind传参是一个一个逐一传入,不能使用剩余参数的方式传参。
apply可以使用数组的方式传入的,只要是数组方式就可以使用剩余参数的方式传入。
(3)修改this的性质不同:
call、apply只是临时的修改一次,也就是call和apply方法的那一次;当再次调用原函数的时候,它的指向还是原来的指向。
34.前端常用的几种加密方法
base64转码和解码
jwt
MD5 加密方式(不可逆)
35.前端常见的攻击手段及防御方法
XSS跨站点脚本攻击 预防:特殊字符替换。更安全的使用 Cookie
CSRF 预防:严格的跨域限制,加验证码机制。
点击劫持 让 iframe 不能够跨域访问
DDos 预防:软件层不好做,需要硬件预防。
36. 用类的方式编写一个b继承a的方法,描述代码实现流程
用class关键字声明一个父类
在父类中用constructor构造器 构造方法和属性
用extends关键字声明一个继承的子类
在子类中用super关键字 来使用父类中的方法和属性
37. 了解Node么? Node的使用场景都有哪些?
Node不是编程语言,node也不是服务器,也不是数据库, 他就是一个基于Chrome V8引擎的Javascript运行环境
Node是基于Chrome V8引擎的Javascript运行环境,不要再说node是服务器了
为什么node能够进行文件操作?
使用了node中的http模块,Ruan Dahl将js代码翻译为C或者C++语言,实现文件操作,需要借助libuv库
表单数据的操作 后台管理系统 聊天室 单页面浏览器应用程序
38. 对于前端自动化构建工具有了解吗,简单介绍下
JS转码(使用Babel转ES6或TypeScript自转等)
CSS转码(Less或Sass转Css)
代码或资源的合并与压缩
基础检查和各类测试
39. js的typeof返回哪些数据类型
undefined、object、boolean、number、string、symbol、function
40. 介绍一下css的盒子模型
盒子模型由 margin(外边距)、content(内容)、padding(内边距)、boder(边框)四部分组成
盒子模型 标准盒子模型、怪异盒子模型
41.vue中有哪些指令
事件修饰符
.stop 阻止事件冒泡
.prevent 阻止标签默认行为
.capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理
.self 只当在 event.target 是当前元素自身时触发处理函数
.once 事件将只会触发一次
.passive 告诉浏览器你不想阻止事件的默认行
v-model的修饰符
.trim
自动过滤用户输入的首尾空格
.number
自动将用户的输入值转化为数值类型
.lazy
默认情况下,v-model同步输入框的值和数据。可以通过这个修饰符,转变为在change事件再同步。
element的修饰符
.native,
42.v-for和v-if为什么不能用在同一元素
在vue2中v-for的优先级高于v-if
永远不要把v-if和v-for同时用在同一个元素上,浪费内存,影响性能(每次渲染都会先循环再进行条件判断)
43.实现数组更新检测的方法
vue.set() vm.$set()
push()、pop()、shift()、unshift()、splice()、sort()、reverse()
44. key值的作用
key值的主要作用是给元素添加一个唯一标识符,用来提高vue渲染性能,当data变化时,vue使用diff算法来对比新旧虚拟DOM。
当key值相同时,考虑复用元素;key值不同时,则强制更新元素。一般通过给key值设置为id,保证vue在更新数据时最大限度的复用相同key值的元素。
45.事件绑定中的事件修饰符有哪些
.stop 阻止事件冒泡
.prevent 阻止标签默认行为
.capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理
.self 只当在 event.target 是当前元素自身时触发处理函数
.once 事件将只会触发一次
.passive 告诉浏览器你不想阻止事件的默认行
46.vue中的虚拟dom的理解
创建虚拟DOM就是为了更好将虚拟的节点渲染到页面视图中,所以虚拟DOM对象的节点与真实DOM的属性一一照应
vue中的一种算法,跟真实dom进行对比,在内存中拿着第一次生成的虚拟dom,如果有新增,就进行对比。然后只会渲染不同的内容。相同的内容运用就地复用算法渲染
47.methods、computed和watch的区别,并列举应用场景
computed、watch在数据变化时改变,在一般情况下使用computed;在频繁变动的场景下,如动画,无需写入缓存,watch有一定优势;而methods是指函数,所以需要主动调用,调用时发生改变
computed
计算属性,关注点是结果,计算的结果会存入缓存中,最常用的计算属性,计算出结果后即不用
watch
侦听器,关注点是过程,由于没有缓存,对于一直变化的的值有一定优势,免去了每次变化都要写入缓存的开销
methods
与前两者不同,打一鞭子动一下,只有调用时才发生改变。而computed、watch只需要数据发生变化及调用,如果需要控制触发的时机使用methods更有效。
48.vue中的组件传值都哪些方式,如何传值(结合我们讲的课件)
49.vue如何获取原生dom
1.通过id或者类名获取原生DOM
2.通过ref属性获取原生DOM标签
vue中this.$nextTick()的用法
他会等同一事件循环中的所有数据变化之后,统一进行更新
nextTick会将其中的回调函数放入微任务中,返回一个promise.then
51.bfc是什么,清除浮动的原理
- BFC含义:
- 块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域
- BFC触发条件:
- 根元素
- float属性不为none(脱离文档流)
- position为absolute或fixed
- display为inline-block,table-cell,table-caption,flex,inine-flex
- overflow不为visible
- BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠(按照最大margin值设置)
- 每个元素的margin box的左边, 与包含块border box的左边相接触
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
- 计算BFC的高度时,浮动元素也参与计算
52.css如何实现三角形
.box{
width: 0;
height: 0;
border-top: 200px solid transparent;
border-left: 200px solid transparent;
border-bottom: 200px solid rgb(95, 234, 220);
border-right: 200px solid transparent;
53.说一下你对vue生命周期钩子的理解
beforeCreate
Created
beforeMount
Mounted
beforeUpdate
Updated
beforeDestory
Destoryed
54.vue中如何自定义组件
55.解释一下keep-alive
`keep-alive` 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
实际项目中,需要配合vue-router共同使用
`router-view` 也是一个组件,如果直接被包在 `keep-alive` 里面,所有路径匹配到的视图组件都会被缓存:
56.组件中的data为什么是一个有返回值的函数
是为了在多次调用组件时,各个组件中的数据互不污染,如果data为一个对象时,改变一个值,所有都会变。
57.什么是SPA(单页面应用)
单页面应用,加载单个的html页面,在页面和用户之间建立对应的关系,当页面更改时只改一部分
58.介绍一下vue的全家桶
Vue全家桶一般来说指的是脚手架vue-cli、路由vue-Router、状态管理模式vuex、Axios、elementUI等ui框架和打包工具webpack,下面我们分别介绍。
59.动态路由如何定义,如何传参,如何接收参数
一、动态路由的理解
动态路由 就是把匹配某种模式下的路由映射到同一个组件中,其实本质就是通过url进行传参,比如说:有一个商Goods的组件,我们需要让不同的商品id都映射到这个组件中,此时就,需要用到动态路由了。
二、动态路由的配置
可以通过两种方式来传递动态参数
1.params
quer
(1)、params方式路由的引入只能用name,query方式路由的引入可以用name和path。
(2)、路由跳转使用 “router”;获取参数使用“route”
60.$route和$router的区别
1.$router是用来操作路由的,$route是用来获取路由信息的
2.$route 是 “路由信息对象”,包括 path,params,hash,query,fullPath,matched,name 等路由信息参数。
3.$router 为 VueRouter 的实例,相当于一个全局的路由器对象,里面包含有很多属性和子对象,例history 对象,经常使用的跳转链接就可以用 this.router.push 会往 history 栈中添加一个新的记录,返回上一个 history 也是使用 $router.go 方法。
61.声明式导航和编程式导航的区别
1.声明式导航是直接渲染到页面的,比如a链接
2.编程式导航则是用在js处理逻辑后需要页面跳转,比如点击button按钮跳转
编程式导航传参
要注意的是:如果使用路由跳转的话,必须使用query方式传参
如果使用name跳转,query和params都可以传参
路由守卫-------重点-----可以做登录拦截---登录校验
全局前置守卫---前置钩子函数 ------钩子函数表示的是在一定的场景触发此函数
62.描述一下Token的工作流程
客户端携带用户名和密码发送请求
服务端收到请求,去验证用户名和密码
验证成功后,服务端签发一个token,再把这个token发送给客户端
客户端收到token以后会把它存储在本地,然后携带着token再次向服务端发送请求
服务端收到请求后,去验证客户端请求里面带着的token,如果验证成功,就向客户端返回请求的数据。如果验证失败,就返回登录页面。
63.Vue路由模式有哪几种?(Vue两种路由模式的区别)
一、hash模式:
1、hash 模式的工作原理是 hashchange 事件,可以在window监听 hash 的变化。我们在url后面随便添加一个#xxxx就可以触发这个事件;
2、url路径会出现 # 字符;
3、hash值不包括在 HTTP 请求中,它是交由前端路由处理,所以改变hash值时不会刷新页面,也不会向服务器发送请求;
4、hash值的改变会触发hashchange事件。
二、history模式:
1、整个地址重新加载,可以保存历史记录,方便前进后退;
2、使用 HTML5 API(旧浏览器不支持)和 HTTP服务端配置,没有后台配置的话,页面刷新时会出现404。
三、如果vue-router使用history模式,部署时要注意什么?
HTTP 服务端需要进行配置,将页面请求全部重定向到 index.html。
64.vue中如何实现嵌套路由
应用场景:在一级路由中某个部分,需要进行内容的切换,而且切换的版块排版上有很大的不同
1、 定义二级路由组件
2、 在路由文件中引入这个二级路由组件
3、 在路由文件中的相关一级路由下用children配置子路由
4、然后在一级路由组件中用
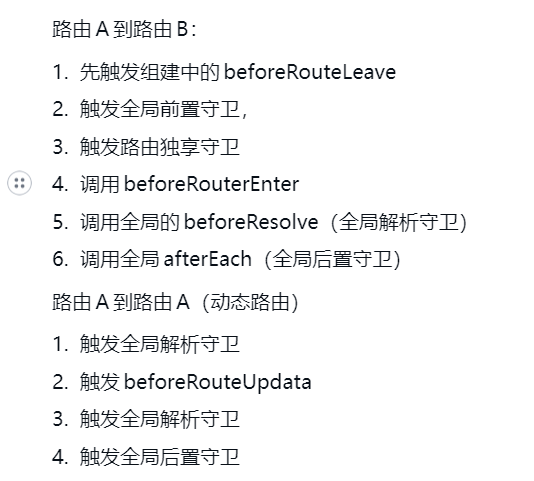
65.完整的导航守卫解析流程
列举所有的导航守卫
1、全局前置守卫: router.beforeEach
2、全局解析守卫: router.beforeResolve
3、全局后置钩子: router.afterEach
4、路由独享的守卫: beforeEnter
5、组件内的守卫: beforeRouteEnter、beforeRouteUpdate (2.2 新增)、beforeRouteLeave
66.路由中的滚动行为设置
当我们创建router实例的时候,router会提供一个scrollBehavior函数,并且返回三个函数,分别是,to,from,savePosition,其中savePosition就是用来标注页面滚动距离的
用 scrollBehavior 来实现,当我们在页面中滚动的时候,这个时候我们切换新页面,在返回的时候,可以记住当前我们滚动的位置距离:
67.vuex是什么,描述一下vuex的五个核心概念
state:⾥⾯保存的是状态,也可以理解为是数组
getters:⽤来获取state⾥⾯的状态,并且可以对state的数据进⾏处理之后在返回,有点类似于vue的计算属性
mutations:作⽤主要是⽤来修改state⾥⾯的数据,不过在mutations⾥⾯只能进⾏同步的操作
actions:actions也可以去改变state的状态,不过在actions⾥⾯定义的⽅法可以进⾏异步操作
modules:如果当我们的项⽬⽐较⼤的时候,那么保存的状态也会增加,如果都写到index.js⽂件⾥⾯,⽂件的内容就会变得特别臃肿,后期难以维护,所以我们可是使⽤modules进⾏模块化的处理,将多个状态抽离到对应js⽂件⾥⾯,最后在modules进⾏合并,这样后期就⽅便维护了。
68. vuex在什么时候会使用,描述一下vuex的工作流程
首先通过dispatch去提交一个actions,在actions接收到这个事件后,在actions种进行一些异步或同步操作,根据情况分发给不同的mutations,actions通过commit触发mutations,然后mutations去更新state,在state更新后,就会通知vue进行渲染。
步骤如下:
1.通过dispatch去提交一个actions
2.在actions接收到事件后,在actions中执行一些同步或异步操作
3.根据不同的情况分发给不同的mutations,actions通过commit触发mutations
4.mustations在触发后就会去更新state
5.在state更新完毕后,就会通知vue进行渲染
69. vuex的辅助函数有哪些,怎么使用
vuex的四个辅助函数 mapState,mapActions,mapMutations,mapGetters
1.首先来说使用的步骤以mapState为例:这步骤其实都类似
1.1要使用es6的写法按需引入import { mapState } from 'vuex'
1.2然后在computed里面写 使用展开运算符,mapState它是一个函数使用的方法是
1.3 ...mapState(['xxx']),-----这个xxx里面写的是你要用的数据---数组包着
1.4 ...mapState({'新名字': 'xxx'}) -----这里面的新名字是你要重新定义名字---对象包着
1.5在js里面写的话是this.xxx -----这里面的xxx也就是你拿的值
在组件里面写的话直接{{xxx}}----插值表达式一样,组件里面不加this
2.还有就是在module里面使用辅助函数如下
2.1在computed里面写
...mapState('模块名', ['xxx']),
..mapState('模块名', {'新名字': 'xxx'})
2. 在全局使用mapGetters
computed: {
...mapGetters(['xxx']),
...mapGetters({'新名字': 'xxx'})
}
在modules中使用getters
computed: {
...mapGetters('模块名', ['xxx']),
...mapGetters('模块名',{'新名字': 'xxx'})
}
3.在全局使用mapMutations
methods: {
...mapMutations(['mutation名']),
...mapMutations({'新名字': 'mutation名'})
}
在modules中使用mapMutations
methods: {
...mapMutations('模块名', ['xxx']),
...mapMutations('模块名',{'新名字': 'xxx'})
}
4.在全局使用mapActions
methods: {
...mapActions(['actions名']),
...mapActions({'新名字': 'actions名'})
}
在modules中使用mapActions
methods: {
...mapActions('模块名', ['xxx']),
...mapActions('模块名',{'新名字': 'xxx'})
}
有两个是写computed里面------1.mapGetters 2.mapState
还有两个是写methods里面的----1.mapActions 2.mapMutations,
70.vue中插槽有哪些类型
默认插槽
默认插槽是最简单的一种插槽,和上面的描述一致,就是通过替换占位符达到在父组件中更改子组件中内容的效果。
语法:
具名插槽
具名插槽,其实就是给子组件中的插槽去一个名字,而父组件就可以在引用子组件的时候,根据这个名字对号入座,将相应内容填充到对应的插槽中。
作用域插槽
在子组件的插槽中带入参数(数据)提供给父组件使用,该参数(数据)仅在插槽内有效,父组件可以根据子组件中传过来的插槽参数(数据)对展示内容进行定制。
71.style中scoped的作用
实现组件样式的私有化,不会对全局造成样式污染,表示当前style属性只属于当前模块(组件)。
scoped会在DOM结构及css样式上加上唯一性的标记【data-v-xxx】属性,即css带属性选择器,以此完成类似作用域的选择方式,从而达到样式私有化,不污染全局的作用。
76. HTML5为什么只需要写!DOCTYPE HTML?
html5不基于SGML(标准通用置标语言),因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为(让浏览器按照他们应该的方式来运行)
!DOCTYPE不属于HTML(标准通用标记语言下的一个应用)标签它是一种标准通用标记语言的文档类型声明,在HTML中告诉浏览器编写页面所用的标记的版本。
而HTML4.01基于SGML,所以需要对DTD进行引用,才能告知浏览器文档所使用的文档类型
声明必须位于 HTML5 文档中的第一行,也就是位于 标签之前。该标签告知浏览器文档所使用的HTML规范。
在所有 HTML 文档中规定!DOCTYPE是非常重要的,这样浏览器就能了解预期的文档类型。
77.Doctype作用?标准模式与兼容模式各有什么区别?
Doctype作用:声明位于HTML文档中的第一行,处于标签之前。告知浏览器的解析器用什么文档标准解析这个文档。DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现,因为有些老浏览器无法使用新版的html。所以用兼容模式向下兼容。
标准模式与兼容模式各有什么区别:标准模式的排版和JS运作模式都是以该浏览器支持的最高标准运行。在兼容模式中,页面以宽松的向后兼容的方式显示,模拟老式浏览器的行为以防止站点无法工作。
78. css隐藏元素的几种方法(至少说出三种)
display:none
visibility:hidden
opacity:0
设置height、width模型属性为0
position:absolute
clip-path
79. CSS清除浮动的几种方法(至少两种)
使用带clear属性的空元素
在浮动元素后使用一个空元素如,
使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动
使用CSS的::after伪元素
结合 ::after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个::after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
80. CSS居中 (包括水平居中和垂直居中)
水平居中:
行内或类行内元素(如文本、链接)
text-align: center;
块元素居中
1.margin: 0 auto;
2.position定位+margin-left(如果盒子有固定宽高 可以使用margin-left)
3.position定位 + transform(如果盒子没有固定宽高 就可以使用transform)
4.flex布局(justify-content: center;)
垂直居中
行内元素
设置line-height与父级元素的height相等
块级元素
1.position定位+ margin-top
2.父盒子CSS样式设置伪类元素
基本思路:使用display: inline-block, vertical-align: middle和一个伪元素让内容块处于容器中央。
3. position + transform
4. flex布局(align-items: center)
81. 列举你所了解的flex布局的属性
Flex的属性有flex-direction、flex-wrap、flex-flow、justify-content
flex-direction:属性决定主轴的方向(即项目的排列方向)。
flex-wrap:属性默认情况下,项目都排在一条线(又称"轴线")上,flex-wrap属性定义,如果一条轴线排不下,应该如何换行。
flex-flow:属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content:属性定义了项目在主轴上(即横向)的对齐方式。
82. 接项目怎么做移动端大小适配
1.px + viewport适配
2.rem布局
。CSS3媒体查询适配
。基于设计图的rem布局
。基于屏幕百分比的rem布局
。小程序的rpx布局
3.vw布局
。通过媒体查询的方式即CSS3的meida queries
。以天猫首页为代表的flex弹性布局
。以淘宝首页为代表的rem+viewport缩放
。rem方式
83. vue中this.$相关的api可以说多少种
1.$ref
vue组件实例:啥都有,包括data数据、methods等
2.$el
当前节点信息:与document获取节点一样
3.$listeners
父组件给子组件传递的方法:子组件批量接收并使用:可用来封装elment为高阶组件
4.$attrs
父组件给子组件传递的属性:子组件批量接收并使用:可用来封装elment为高阶组件
针对于子组件没有用props接收的属性(已用props接收的优先考虑props,style和class除外)
5.$slots
父组件使用子组件,并使用插槽:子组件获取父组件的插槽
6.$parent
父实例
7.$set
给目标对象的具体属性强制赋值
三个值:目标对象、具体属性、赋值
this.$set(this.formConfig.results, 'mcsRegno', mcsProdBRegcertRespDTO.mcsRegno);
8.$delete
删除目标对象的具体属性
两个值:目标对象、具体属性
this.$delete(this.selectList, item.hospListId);
84. 瀑布流怎么实现
85. ES6中symbol有什么作用,如何使用
作用:ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。
1.基本用法
Symbol 函数栈不能用 new 命令,因为 Symbol 是原始数据类型,不是对象。可以接受一个字符串作为参数,为新创建的 Symbol 提供描述,用来显示在控制台或者作为字符串的时候使用,便于区分。
2.作为属性名
由于每一个 Symbol 的值都是不相等的,所以 Symbol 作为对象的属性名,可以保证属性不重名。
Symbol 作为对象属性名时不能用.运算符,要用方括号
Symbol 值作为属性名时,该属性是公有属性不是私有属性,可以在类的外部访问。但是不会出现在 for...in 、 for...of 的循环中,也不会被 Object.keys() 、 Object.getOwnPropertyNames() 返回。
3.定义常量
但是使用 Symbol 定义常量,这样就可以保证这一组常量的值都不相等
Symbol 的值是唯一的,所以不会出现相同值得常量,即可以保证 switch 按照代码预想的方式执行。
86. 使用箭头函数应注意什么?
1、箭头函数没有自己的this对象
(1)普通的函数,this指向的是事件源本身,如果内部有嵌套,this的指向就会发生转移
(2)箭头函数,this指向的是调用该函数的对象(this的指向是静态的)
2、箭头函数不可以当作构造函数,即不可以对箭头函数使用new命令,否则会抛出一个错误
3、不可以使用arguments对象,该对象在函数体内不存在,如果要用,可以用reset参数代替
4、不可使用yield命令,因此箭头函数不能用作Generator函数
87. setTimeout、Promise、Async/Await 的区别
setTimeout属性宏任务,Promise里面的then方法属于微任务,Async/Await中await语法后面紧跟的表达式是同步的,但接下来的代码是异步的,属于微任务。
Promise本身是同步的,但在执行resolve或者rejects时是异步的,即then方法是异步的。
async 函数返回一个 Promise 对象,当函数执行的时候,一旦遇到 await 就会先返回,等到触发的异步操作完成,再执行函数体内后面的语句。可以理解为,是让出了线程,跳出了 async 函数体。
await后面跟一个表达式,async方法执行时,遇到await后会立即执行表达式,然后把表达式后边的代码放到微任务队列中,让出执行栈让同步代码先执行;
88. forEach、for in、for of三者区别
1 forEach
forEach专门用来循环数组,可以直接取到元素,同时也可以取到index值,不可以遍历对象
缺点:不能同时遍历多个集合,在遍历的时候无法修改和删除集合数据,
方法不能使用break,continue语句跳出循环,或者使用return从函数体返回,对于空数组不会执行回调函数
优点:便利的时候更加简洁,效率和for循环相同,不用关心集合下标的问题,减少了出错的效率_
定义:用于调用数组的每个元素,并将元素传递给回调函数
2 for in
定义:用于循环遍历数组或对象属性,fot in循环里面的index是string类型的, 代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。一般循环遍历的都是对象的属性,遍历对象本身的所有可枚举属性,以及对象从其构造函数原型中继承的属性,key会变成字符串类型
缺点:某些情况下,会出现随机顺序的遍历,因为里面的值是string类型,所以 增加了转换过程,因此开销较大
优点:可以遍历数组的键名,遍历对象简洁方便
3 for of
for of是ES6新引入的特性。修复了ES5中for in的不足
允许遍历 Arrays(数组)、Strings(字符串)、Maps(映射)、Sets(集合)等可迭代的数据结构
for of 支持return, 只能遍历数组不能遍历对象(遍历对象需要通过和Object.keys()搭配使用)
一个数据结构只有部署了 Symbol.iterator 属性, 才具有 iterator接口可以使用 for of循环。
哪些数据结构部署了 Symbol.iteratoer属性了呢?
数组 Array
Map
Set
String
arguments对象
Nodelist对象, 就是获取的dom列表集合
89. ES5新增的数组方法有哪些
indexOf()方法 forEach()方法 map()方法 filter()方法 some()方法 every()
1、indexOf方法 - 查找某个元素在数组中第一次出现的位置
语法:
arr.indexOf(元素,[开始查找的起始下标]);
参数1:将要查找的元素
参数2:可选项。从哪个下标开始往后查找返回值:如果找到了,就返回这个元素在数组中的下标,如果没有找到,就返回-1
2、forEach方法 - 用于遍历数组
说明:这个遍历方法,跟使用for循环遍历效果是一样的,方法内部就封装了for循环,所以这个方法是没有返回值 - undefined,不会改变原理数组的值
语法:
arr.forEach(function(value(值),index(下标),array(当前数组)) {
//代码段
)}在这个方法中需要传入一个函数参数,这个函数的参数说明如下
参数1:数组遍历出来的每个值
参数2:可选项。数组遍历出来的每个值对应的下标
参数3:可选项。被遍历的当前数组
3、map方法: - 遍历数组,并将每个元素经过函数处理后,形成新的元素,所有新元素组成数组返回
语法:
arr.map(function(value(值),index(下标),array(当前数组) ) {
return newValue - 通常新的值是由旧的值处理以后得到
) }4、filter方法 - 将数组中满足指定条件的值,组成新的数组返回
语法:
arr.filter( function( value(值),index(下标),array(当前数组) ) {
return 筛选条件
)}5. some()
some() 方法用于检测数组中的元素是否满足指定条件. 通俗点: 查找数组中是否有满足条件的元素
基本语法:
array.some(function(currentValue, index, arr))currentValue: 数组当前项的值
index:数组当前项的索引
arr:数组对象本身
6.every()
every()方法用于检测数组中的所有元素是否都满足指定条件
基本用法
array.every(function(currentValue,index,arr), thisValue)function(currentValue,index,arr) :第一个参数为一个回调函数,必传,数组中的每一项都会遍历执行该函数
currentValue:必传,当前项的值
index:选传,当前项的索引值
arr:选传,当前项所属的数组对象
第二个参数 thisValue 为可选参数,回调函数中的this会指向该参数对象。
filter和some、forEach()和some()、every()和some()的区别
1.filter()方法和some()方法的区别:
(1). filter 是查找满足条件的元素,返回的是一个数组,而且是把所有满足条件的元素返回回来
(2). some 也是查找满足条件的元素是否存在,但返回的是一个布尔值,如果查找到第一个满足条件的元素就终止循环。
2.forEach()和some()的区别:
(1). 在forEach 里面 return 不会终止迭代
(2). 在some()方法里面 遇到 return true 就是终止遍历 迭代效率更高
3.every()和some()的区别
(1). every():一假即假,必须所有都返回 true才会返回true,哪怕有一个false,就会返回false
(2). some():一真即真, 只要其中一个为true 就会返回true
90.以下代码输出的结果是什么,想要输出结果为01234该怎么修改
for(var i=0;i<5;i++){
setTimeout(function(){
console.log(i);
},1000)
}//5个5
for(var i=0;i<5;i++){
(function(i){
setTimeout(function(){
console.log(i);
},1000)
})(i)
}//0123491.网页的seo优化
dtk优化(去了解一下) img图片 html css js的优化
1、关键词分析(也叫关键词核心定位)
seo优化主要包括哪几个方面?SEO关键词的核心定位最重要的一环,关键词分析包括:用户需求分析,关键词关注量分析、竞争对手分析、关键
词与网站相关性分析、关键词指数、关键词布置、关键词排名预测。
2、网站架构分析
简洁网站结构符合搜索引擎的爬虫喜好则有利于SEO。网站架构分析包括:减少搜索引擎不识别的代码(FLASH、JS、视频),网站架构深层设计不利于优化、网站框架实现树状目录结构、网站导航与链接优化。
3、网站目录和页面优化
SEO不止是让网站首页在搜索引擎有好的排名,当然首页的权重是最高的,更重要的是让网站的每个页面都带来流量,热门文章的受众,怎么留住用户是以后利用专题页排名方案的内容。
4、内容发布和链接布置
搜索引擎喜欢高质量的网站内容内容要不断的更新,所以每天要合理做网站内容发布和更新每天更新四篇文章根据内容的数量把握好任务量。网站内部的链接布置则把整个网站的内容有机地串联起来,让搜索引擎明白每个网页的重要性和关键词,实施的参考是第一点的关键词布置。友情链接战役也是这个时候展开。
5、与搜索引擎对话
在搜索引擎看SEO的效果,通过site:你的域名,知道站点的收录和更新情况。更好的实现与搜索引擎对话,建议采用Google 网站管理员工具和站长查询。
6、网站流量分析
网站流量分析从SEO 分析出网站的那些页面的访问量,结果上指导下一步的SEO策略,同时对网站的用户体验优化也有指导意义。流量分析工具,建议采用Google 流量分析和百度统计。
92. 使用冒泡排序,实现数组中的数据进行排序
[12,34,54,13,76,9,57]
93.数据格式转换
// js对象转换,将对象a的数据结构转换成res
let a = {
"1/1":"apple",
"1/2":"peach",
"1/3":"banner",
"1/4":"apple",
"1/5":"banner",
"1/6":"apple",
"1/7":"banner",
"1/8":"pear",
"1/9":"pear",
"1/10":"pear",
"1/11":"banner",
"1/12":"pear",
"1/13":"apple",
"1/14":"banner",
"1/15":"banner",
"1/16":"peach",
}
let res = {
"apple":["1/1","1/4","1/6","1/10"],
"peach":["1/2","1/13","1/16"],
"banner":["1/3","1/5","1/7","1/11","1/14","1/15"],
"pear":["1/8","1/9","1/12"]
}
let res = {};
for (k in a) {
// console.log(k);
if (res[a[k]] == undefined) {
res[a[k]] = new Array(k);
} else {
res[a[k]].push(k);
}
}94. 如何判断一个数据是NaN
isNaN(number) 方法判断
如果输出结果为true就是NaN 如果为false就不是
let num1 = 10;
let num2 = NaN;
console.log(typeof(num1),isNaN(num2));输出结果为 number true
95. 解释一下javascript的同源策略
这里的同源策略指的是:协议,域名,端口相同,同源策略是一种安全协议。
指一段脚本只能读取来自同一来源的窗口和文档的属性。
通俗点说也就是:浏览器访问一个 页面时,域名、端口、协议有一个不同就会产生跨域问题,所以同源策略必须一致
96. 说一下link和@import的区别
差别 1:
本质的差别:link 属于 XHTML 标签,而 @import 完全是 CSS 提供的一种方式。
差别 2:
加载顺序的差别: 当一个页面被加载的时候(就是被浏览者浏览的时候) ,link 引用的 CSS 会同时被加载,而 @import 引用的 CSS 会等到页面全部被下载完再被加载。所以有时候浏览 @import 加载 CSS 的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
差别 3:
兼容性的差别: @import 是 CSS2.1 提出的,所以老的浏览器不支持,@import 只有在 IE5 以上的才能识别,而 link 标签无此问题。
差别 4:
使用 dom(document object model文档对象模型 )控制样式时的差别:当使用 javascript 控制 dom 去改变样式的时候,只能使用 link 标签,因为@import 不是 dom 可以控制的。
97.说一下什么是MVC,什么是MVM
MVC:是一种代码架构模式,前端中的mvc最主要的作用就是将视图和数据模型进行分离
MVVM:本质上是MVC 的改进版,整体和mvc差不多。
区别:是mvc是单向的,而mvvm是双向的,并且是自动的,也就是数据发生变化自动同步视图,视图发生变化自动同步数据,同时解决了 mvc 中大量的 DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。和当 Model 频繁发生变化,开发者需要主动更新到 View
106. 简述一下src与href的区别
1.请求资源类型不同
href,超文本引用,用于建立文档与资源的联系,常用的有:link、a。
src,将其所指向的资源下载并应用到当前页面,常见的有script、img。
2.作用结果不同
href,用于文档与资源之间确立联系。
src,请求到的资源替换当前内容。
3.浏览器的解析不同
href,将资源解析成css文件,并行加载请求资源,不会阻塞对当前文档的处理。
src,会暂停其他资源的处理,直到该资源加载、解析和执行完毕,将其所指向资源应用到当前内容。这也是为什么把js文件放在底部而不是头部发热原因。
107. 浏览器的内核分别是什么?
1、Trident内核:IE最先开发或使用的,也称IE内核,360浏览器使用的也是IE内核。
2、Webkit内核:谷歌chrome浏览器最先开发或使用,也叫谷歌内核,枫树浏览器、太阳花使用的也是谷歌内核。
3、Gecko内核:Netscape6开始采用的内核,后来的MozillaFireFox(火狐浏览器)也采用了该内核,K-Meleon浏览器也是使用这种内核。
4、Presto内核:目前只有Opera浏览器采用该内核此外,由于IE浏览器在国内的普及率非常高,所以造成了很多网上银行和支付系统只支持IE的Trident内核,其他浏览器访问根本无法进行正常支付和转账等业务。
108. 怎样添加、移除、移动、复制、创建和查找节点?
添加:appendChild()
移除: removeChild()
移动:insertBefore()
复制:cloneNode()
创建: createElement()
查找: getElementsByTagName()
109. 说说你对 SPA 单页面的理解,它的优缺点分别是什么?
SPA的英文是single-page application ,也就是说整个项目中只有一个页面。
单页面应用的实现思路: 就是在 Web 页面初始化时加载所有的 HTML、JavaScript 和 CSS,页面的内容的变化,靠动态操作DOM
优点:
第一点:局部刷新。用户体验好、快,内容的改变不需要重新加载整个页面。
第二点:服务器的压力小。基于上面一点,SPA 对服务器的压力小;
第三点:前后端职责分离。架构清晰,前端进行交互逻辑,后端负责数据处理;
缺点:
第一点:初次加载耗时多。为实现单页 Web 应用功能及显示效果,需要在加载页面的时候将 JavaScript、CSS 统一加载,部分页面按需加载;
第二点:前进后退路由管理问题。由于单页应用在一个页面中显示所有的内容,所以不能使用浏览器的前进后退功能,所有的页面切换需要自己建立堆栈管理(这是vue-router做的);
第三点:SEO 难度较大。由于所有的内容都在一个页面中动态替换显示,所以在 SEO 上其有着天然的弱势
110. 你有对 Vue 项目进行哪些优化?
(1)代码层面的优化
v-if 和 v-show 区分使用场景
computed 和 watch 区分使用场景
v-for 遍历必须为 item 添加 key,且避免同时使用 v-if
图片资源懒加载
路由懒加载
当打包构建项目时,JavaScript包会变的非常打,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,
然后当路由被访问的时候才加载对应组件,这样更加高效了。
第三方插件的按需引入(element-ui)
服务端渲染 SSR or 预渲染
(2)Webpack 层面的优化
生成打包报告(看优化文件大小)
第三方库启用CDN(减少js/chunk-vendors.a5af0400.js文件体积)
101. 小程序是如何实现下拉刷新的
1.需要在对应页面的json文件中加入enablePullDownRefresh这个属性。
{
"enablePullDownRefresh":true,
"backgroundTextStyle": "dark"
}
2.使用onPullDownRefresh()这个方法来实现下拉刷新
// 下拉刷新
onPullDownRefresh: function () {
wx.showNavigationBarLoading() //在标题栏中显示加载图标
setTimeout(() => {
wx.hideNavigationBarLoading(); //完成停止加载
wx.stopPullDownRefresh(); //得到数据后停止下拉刷新
}, 400)
},
注意事项:需要将要加载的函数在onPullDownRefresh()这个事件方法里面调用
3.使用wx.stopPullDownRefresh()停止下拉刷新
使用方式需要在你页面调用接口的最后一个方法中执行,就可实现。
98. 你是怎么封装微信小程序的数据请求的?
99. 小程序页面之间有哪些(传值)传递数据的方法?
URL参数传递:可以通过URL参数的方式将数据传递给小程序页面。
Storage存储:可以通过Storage API将数据存储在本地,然后在小程序页面中读取。
全局变量:可以将数据存储在小程序的全局变量中,然后在小程序页面中读取。
数据绑定:可以通过数据绑定的方式将数据传递给小程序页面。
自定义事件:可以通过自定义事件的方式将数据传递给小程序页面。
WebSocket:可以通过WebSocket协议将数据传递给小程序页面。
数据库:可以通过小程序提供的数据库API将数据存储在数据库中,然后在小程序页面中读取。
100. 描述小程序的生命周期函数
应用的生命周期
·onLaunch -------小程序初始化完成时触发,全局只触发一次。
·onShow----------小程序启动,或从后台进入前台显示时触发。
·onHide-------------小程序从前台进入后台时触发。
·onError------------------小程序发生脚本错误或 API 调用报错时触发。
·onPageNotFound---------------小程序要打开的页面不存在时触发。
·onUnhandledRejection()------------小程序有未处理的 Promise 拒绝时触发。
·onThemeChange-------------系统切换主题时触发。
页面的生命周期
·onLoad----生命周期回调—监听页面加载-----发送请求获取数据
onShow-----生命周期回调—监听页面显示------请求数据
·onReady---生命周期回调—监听页面初次渲染完成-----获取页面元素(少用)
·onHide----生命周期回调—监听页面隐藏-----终止任务,如定时器或者播放音乐
·onUnload-----生命周期回调—监听页面卸载----终止任务
组件的生命周期
·created----生命周期回调—监听页面加载
·attached-------生命周期回调—监听页面显示
·ready------生命周期回调—监听页面初次渲染完成
·moved------生命周期回调—监听页面隐藏
·detached-------生命周期回调—监听页面卸载
·error-------每当组件方法抛出错误时执行
101. 简述微信小程序原理
js是单线程的,小程序是双线程,逻辑层和视图层(渲染层)是分开的,同时运行的。
又因为小程序是双线程的,任何逻辑层和视图层的数据传递都是线程之间的通信,所以具有一定的延时,所以页面的更新就成了异步操作。
异步会使得各部分的运行时序变得复杂一些,比如在渲染首屏的时候,逻辑层与渲染层会同时开始初始化工作,但是渲染层需要有逻辑层的数据才能把界面渲染出来。
如果渲染层初始化工作较快完成,就要等逻辑层的指令才能进行下一步工作。
102. 哪些方法来提高微信小程序的应用速度?
小程序启动加载性能:
控制代码包的大小
分包加载
首屏体验(预请求,利用缓存,避免白屏,及时反馈)
小程序渲染性能:
避免不当的使用setData
使用自定义组件
103. 小程序和H5的区别?
不一样的运行环境
利用浏览器打开H5网页,运用微信平台打开小程序。
不一样的成本
在开发方面,很多企业借助各类开发软件针对H5开发,定制化出众。但这种开发需要结合多方面技术实现,因此相对比较复杂,开发的成本也是比较高的。然而小程序则不一样,开发完全借助官方下载的开发工具即可实现,小程序开发价格相对低廉很多。
不一样的系统级权限
从程序本身来看,这个小程序能得到更多的系统权限,而对于H5则不同,权限很低。
不一样的运行状态
小程序拥有更为流畅的使用速度。
105. bindtap和catchtap的区别
(1) 相同点:首先他们都是作为点击事件函数,就是点击时触发。在这个作用上他们是一样的,可以不做区分。
(2) 不同点:他们的不同点主要是bindtap是冒泡的,catchtap是非冒泡的。
106. 列举微信小程序页面跳转的所有API及特点
wx.switchTab({
url: '/pages/index/index'
})跳转至tabBar页面,并关闭其他所有非 tabBar 页面
wx.redirectTo({
url: '../index/index'
})关闭当前页面,跳转其他页面(非tabbar页面)
wx.navigateTo({
url: '../index/index'
})此方法不会关闭当前页面,且页面最多层叠10层(非tabBar页面),经常用作跳转其他页面但是需要返回的场景
wx.reLaunch({
url: '../my/my'
})此方法会卸载所有页面,此方法会关闭之前所有页面,左上角会显示一个主页按钮
wx.navigateBack({
delta: 1 //返回的页面数,1为返回上一页,如果大于现有页面数,则返回到首页。
})返回上一页,此方法不常用,特殊情况下可用作返回
107. 小程序和Vue写法的区别
语法不同:小程序使用的是WXML、WXSS和JS,而Vue使用的是HTML、CSS和JSX。
数据绑定方式不同:小程序使用的是双向数据绑定,而Vue使用的是单向数据流。
1)在小程序中需要使用e.currentTarget.dataset.*的方式获取,从而完成参数的传递
2)Vue只需要在触发的事件中,将传递的参数作为形参传入
组件化方式不同:小程序的组件化方式是基于模板和样式的,而Vue的组件化方式是基于组件的。
生命周期不同:小程序和Vue的生命周期有一些相似之处,但也有一些不同的地方。
1)小程序生命周期:onLoad页面加载、onShow页面显示、onReady页面初次渲染完成、onHide页面隐藏、onUnload页面卸载
2)vue生命周期:data、mouted、beforeupdate、updated、beforedestory、destroyed
路由方式不同:小程序的路由方式是基于页面栈的,而Vue的路由方式是基于URL的。
开发工具不同:小程序需要使用微信开发者工具进行开发和调试,而Vue可以使用任何支持Vue的开发工具进行开发和调试。
显示和隐藏元素不一样
1)小程序中使用wx-if和hidden控制元素显示和隐藏
2)Vue中使用v-if和v-show控制元素的显示和隐藏
父子组件通信不一样:
1)子组件创建不一样:
a,在vue中:编写子组件、父组件通过import引入、conponents中注册、在模板中使用
b,在小程序中:编写子组件、子组件的json文件中,将该文件声明为组件、父组件的json文件中,在usingComponents填写子组件的组件吗及路径、在父组件中直接引用即可
2)父子组件传参不一样
a,在Vue中:父组件中在子组件上通过v-bind传入一个值,子组件通过props接收
b,在小程序中:在父组件中直接赋值给一个变量,在子组件中properties中,接收传递的值
3)父组件想要调用子组件的方法
a,小程序中给子组件添加id或class,然后通过this.selectComponent找到子组件,调用子组件方法
b,Vue中给子组件添加一个ref,通过this.refs.ref的值获取该子组件调用子组件中的任意方法
108. 小程序和原生App的区别及优缺点
1、功能:APP是一种完整的、独立的应用程序,可以实现各种功能,小程序是一种支持微信平台的移动应用,只能实现基本的功能和交互。
2、安装方式:APP必须先在应用市场上下载安装,微信小程序只需要打开微信就可以搜索并使用。
3、开发成本:APP的开发成本较高,需要独立的开发环境,而小程序可以通过微信的开发者工具快速搭建,开发成本较低。
4、用户体验:APP的用户体验更好,可以提供更多的功能,但是也会消耗更多的用户资源;而小程序可以提供较为精简的用户体验,但是由于没有安装过程,使用体验也会更加轻松。
5、传播方式:APP软件需要通过应用市场进行传播,微信小程序可以通过微信的分享机制进行传播,用户可以轻松分享小程序给好友。
更新方式:APP需要通过应用市场进行更新,而小程序可以通过微信更新它们的内容,使用户可以及时获取到最新的内容。
1、APP的优势:APP能够提供更多的功能,可以更好地实现用户的需求;另外,APP还可以提供更多的离线功能,可以在网络不通的情况下使用。
2、APP的劣势:APP软件的开发成本较高,需要独立的开发环境,而且在应用市场上的曝光率较低,不利于用户的发现;另外,APP的用户体验也会比较复杂,可能会让用户望而生畏。
3、小程序的优势:小程序的开发成本较低,可以通过微信的开发者工具快速搭建;另外,小程序可以充分利用微信的分享机制进行传播,用户可以轻松分享小程序给好友。
4、小程序的劣势:小程序只能实现基本的功能和交互,不能提供完整的功能;另外,小程序的用户体验较差,因为它不能提供离线功能。
109. 小程序的发布流程
110. uniapp的请求如何封装
111. rpx、px、em、rem、%、vh、vw的区别是什么?
112. 小程序如何自定义组件
1.1 如何创建自定义组件
(1)在项目根目录中,鼠标右键创建 components 文件夹
(2)右击components文件夹,创建item文件夹
(3)右击item文件夹,点击新建Component,输入item
(3)回车,自动生成四个小程序文件js json wxml wxss
1.2 自定义组件的使用(局部引入)
在页面xxx.json UsingComponent中注册,是以键值对的形式,前面的键就是我们创建的组件标签名,后面是url路径
1.3 自定义组件的引用方式
组件的引用方式分为两种:局部引用与全局引用
(1)局部引用:组件只能在当前被引用的页面内使用,即在页面的.json配置文件中引用组件;如上图所示。在页面的.json配置文件中引入组件,在页面的.wxml文件中使用组件。
(2)全局引用:组件可以在每个小程序页面中使用,即在app.json全局配置文件中引用的组件
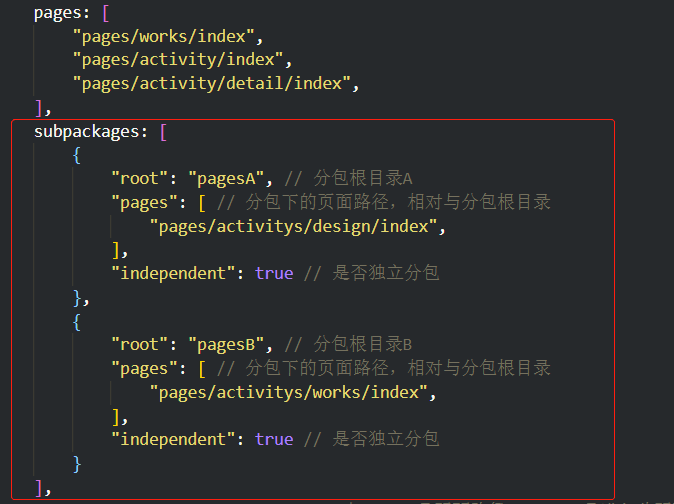
113. 小程序为什么要分包,如何分包
小程序为什么要分包
1.小程序要求开发过程中压缩包的体积不能大于2M,否则无法提交发布
2.对小程序进行分包,可以优化小程序首次启动下载时间,因为分包后主包的体积小了,加载更快,提高了用户体验
3.将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用是按需加载,提升了程序性能
如何分包
首先根据项目需求规划目录结构,想需要分包的代码放在独立的目录中,如下图
跳转到分包的路由 wx.navigateTo({ url: '/pagesA/pages/activitys/design/index' })
【注意事项】
1.tabBar 里配置的路径必须放在主包里
2.使用 subpackages 进行分包路径声明,subpackages 配置路径外的目录会被打包到主包中
3.不同的分包之间的资源不能相互引用,但都可引用主包中的资源
【引用原则】
packageA 无法 require packageB JS 文件,但可以 require 主包、packageA 内的 JS 文件;使用 分包异步化 时不受此条限制
packageA 无法 import packageB 的 template,但可以 require 主包、packageA 内的 template
packageA 无法使用 packageB 的资源,但可以使用主包、packageA 内的资源
114. 小程序会不会跨域,为什么
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。