Webform和MVC,为什么MVC更好一些?
前言
如果你看了最近微软的议程,你会发现他们现在的焦点除了MVC,还是MVC。问题在于为什么微软如此热衷于丢弃传统的ASP.NET Webform而转向ASP.NET MVC?本文就主要来讨论这个问题。
ASP.NET Webform 后台代码(behind code)—— 福音与诅咒
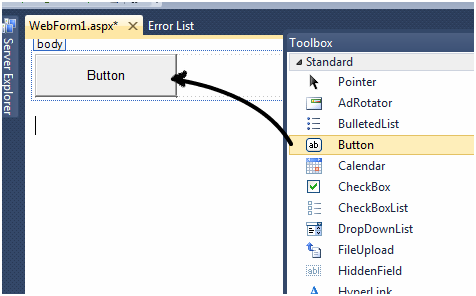
如果你密切关注过ASP.NET Webform技术,你会发现它更接近可视化设计,换句话说,开发者只需要从设计面板中拖拽控件即可完成UI,接着在behind code中实现逻辑代码即可完成最后的Web页面功能。

所以换句话说,当你从设计面板中拖拽一个按钮时,在后台代码中就会生成一个button对象,你只需要在按钮的点击事件中实现事件响应代码即可。
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Developers write code here
}
protected void Button1_Click(object sender, EventArgs e)
{
// Developers write code here
}
}
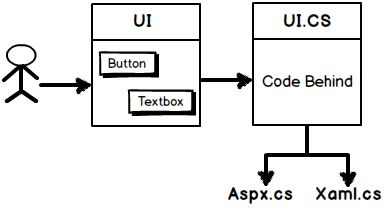
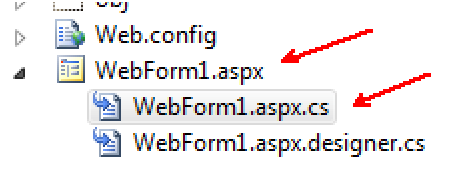
当我们在页面中拖拽一些UI元素时,双击它们即可在后台代码中生成一系列事件响应代码,这些逻辑代码都在ASPX.CS文件中。

这个后台代码文件是ASP.NET Webform的关键,你可以在这个文件中应用.NET的所以特性,包括事件、委托、HTTP协议以及session等等。
但是这种behind code模式有5个问题,下面我们将一一讲述这5个问题,并用MVC的设计思想来分别解决这些问题。
问题1:基于视图的方案来解决基于行为的需求
我们的网站最终是由用户使用的,用户访问网站肯定会有特定的目的,网站要做的就是通过让用户的交互行为来完成其想要的目的。比如当用户访问一个购物网站时,也许他的交互行为会是这样的:
- 购买产品
- 打印发票
这些交互行为是通过按钮点击、右键点击和浏览器URL实现的。由于这些交互都是基于HTTP协议的,所以如果我们能将这些交互行为映射到具体的一些方法上,那么整个架构将会变得简单很多。
但是微软做不到这样,因为它要实现可视化网页编程,所以他们最终选择了基于视图的解决方案。

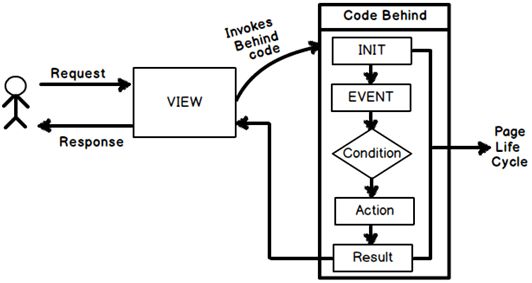
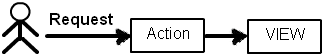
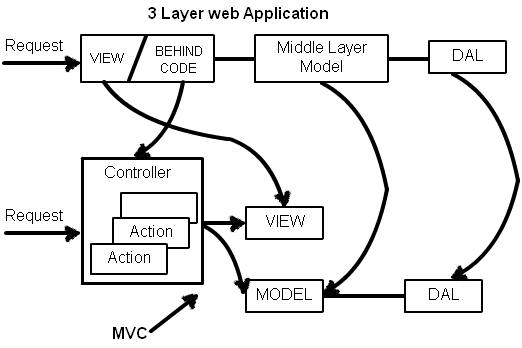
从上图可以看出,整个请求过程看上去很奇怪:
- 用户发起一个HTTP请求,比如HTTP POST / GET
- IIS服务器将请求映射到视图
- 视图调用页面的生命周期,通过事件驱动,调用合适的交互方法
- 最后将交互的结果展现给终端用户
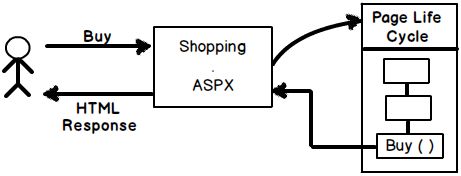
因为微软一开始就选择了基于视图的设计方案,所以架构本身很难向基于用户交互的设计思想靠拢。换句话说,当用户发出“购买”请求时,先是访问了视图页面“Shopping.aspx”,后台逻辑代码在“Shopping.aspx.cs”中,页面生命周期中会将页面的计算结果返回给用户。

如果利用MVC的思想,都是基于用户交互行为的话,那么请求流程将会是如下所示:

问题2:坏架构的副作用 —— 紧耦合
当你选择了一个错误的架构以后,未来将会出现很多难以解决的副作用,在ASP.NET Webform中就出现了这个问题。尽管behind code后台代码被分离到不同的文件中,但是ASPX.CS文件和ASPX文件却紧密的联系在一起,这将导致系统的耦合度很高,并且很难解耦和,这是一个很头疼的问题。

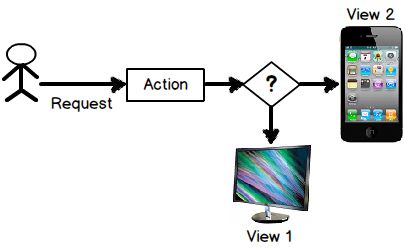
简单地说,我们很难将Customer.aspx.cs和CustomerDetailed.aspx简单地剥离开,后台代码已经紧紧地将其捆在一起,而且也很难复用。如果我们可以将请求先通过action,而不同过视图view,action得到的数据再由控制器决定由哪个view展示,那么请求的流程将会是这样的:

所以我们可以很方便地控制最终结果是由移动页面展示还是正常页面展示,如下代码:
public ActionResult Index(string DeviceType)
{
if (viewType == "Mobile")
{
return View("MobileView");
}
else
{
return View("NormalView");
}
}
问题3:HTML不是唯一的返回类型
由于视图view和后台代码behind code紧密耦合在一起,所以默认的返回类型就固定了,都是HTML类型。如果你想改变类型就必须设置Content-type和调用Response.End方法。
如果我们创建一个Action,返回的类型由Action中指定,系统就可以在同一个action中根据不同条件输出不同的返回类型。代码如下:
public ActionResult Index(string viewType)
{
if (viewType == "JSON")
{
return Json(new Customer(), JsonRequestBehavior.AllowGet);
}
else
{
return View("DisplayCustomer", new Customer());
}
}
问题4:视图和数据的灵活组合
Webform是视图优先的架构,所以视图决定了展现的数据,所以视图的扩展性就很差,如果遇到复杂的数据结构,这种方式就显得力不从心了。
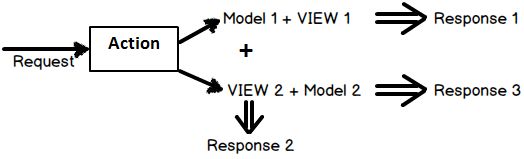
但是如果是行为优先的架构的话,当我们触发action时,action可以根据不同的请求选择不同的数据模型和视图结构,如下图:

在MVC中,你可以在不同的view中选择相同的数据模型,比如下面的代码,customerdata数据既可以绑定在DetailCustomer视图中,也可以绑定在Customer视图中。
public ActionResult Index(string ViewName,Customer customerdata)
{
if (ViewName == "Detailed")
{
return View("DetailCustomer",customerdata);
}
else
{
return View("Customer",customerdata);
}
}
这在Webform中实现起来是非常麻烦的。
问题5、将behind code当做普通的类来进行单元测试
behind code后台代码在Webform中是一个非常庞大的类,并且不能简单地实例化。要知道Webform是继承于Page类的,Page类不能直接实例化,因为它有太多的依赖项了。
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
public void Button1_Click(object sender, EventArgs e)
{
Session["SomeSession"] = "Is this set";
}
}
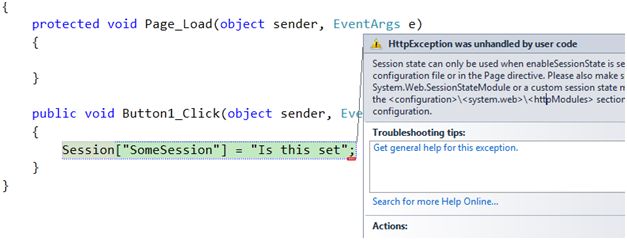
你为什么想要实例化Page类呢?其中一个原因就是可以方便单元测试。比如我要测试一个按钮点击事件,用来检查Session是否设置成功。在Webform中的代码看起来不是那么舒服:
[TestMethod]
public void TestMethod1()
{
WebApplication22.WebForm1 obj = new WebApplication22.WebForm1();
obj.Button1_Click(this, new EventArgs());
}
并且运行时还会抛出一个异常:

在MVC中,这个类变成了一个普通类,我们可以在测试工程中将它实例化,并对类里面的属性方法、Session、viewbag 、 tempdata等进行单元测试。
public class HomeController : Controller // ß this class is simple
{
public ActionResult Index()
{
Session["SomeSession"] = "Is this set";
return View("SomeView");
}
}
所以是否选择MVC解决方案?

从Webform架构切换到MVC架构,你需要做以下几件事情:
- 将behind code中的代码转移到controller类中,并将原来的方法转换成action方法。
- 中间层用数据模型和逻辑接口代替。
- 视图view只用来展现数据和页面布局。
- DAL层和其他层没有什么变化,因为它和behind code关系不大。

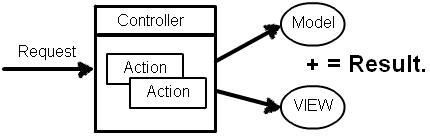
所以MVC架构中,用户的请求分为下面3个步骤:
- 终端用户发送请求,路由器将请求路由到合适的Controller,Controller是逻辑实体和行为action的集合。
- Controller将请求映射到特定的Action。
- action有两个任务,第一是获取合适的数据,第二是将这些数据和视图view绑定起来。action创建数据模型,并将数据模型连接到指定view,输出最终的相应结果。
英文原文:Webforms vs MVC and Why MVC is better ? 翻译:codeceo – 小峰