【Flask/跟着学习】Flask大型教程项目#02:web表单
跟着学习:http://www.pythondoc.com/flask-mega-tutorial/webforms.html
回顾上一章:https://blog.csdn.net/weixin_41263513/article/details/85000957
本章内容
- 配置
- 表单类
- 把表单渲染成HTML
- 在视图函数中处理表单
上一章编写的模板都是单向的,所有信息都从服务器流向用户。
然而,对多数应用来说,还需要沿相反的方向流动信息,把用户提供的数据交给服务器来处理。
使用HTML可以创建Web表单,供用户填写信息。表单数据由Web浏览器提交给服务器,这一过程通常使用POST请求,对包含表单数据的POST请求来说,用户填写的信息通过request.form访问
配置
许多 Flask 扩展需要大量的配置,因此我们将要在 microblog 文件夹的根目录下创建一个配置文件以至于容易被编辑。
为了能够处理 web 表单,我们将使用 Flask-WTF ,该扩展封装了 WTForms 并且恰当地集成进 Flask 中。
Flask-WTF只需要两个配置
CSRF_ENABLED 配置是为了激活 跨站点请求伪造 (CSRF)保护。在大多数情况下,你需要激活该配置使得你的应用程序更安全些。
SECRET_KEY 配置仅仅当 CSRF 激活的时候才需要,它是用来建立一个加密的令牌,用于验证一个表单。当你编写自己的应用程序的时候,请务必设置很难被猜测到密钥。
文件:/config.py
class Config(object):
CSRF_ENABLED = True
SECRET_KEY = 'you-will-never-guess'
既然我们有了配置文件,我们需要告诉 Flask 去读取以及使用它。我们可以在 Flask 应用程序对象被创建后去做
文件:/app/–init–.py
from flask import Flask
from config import Config
app = Flask(__name__)
app.config.from_object(Config)
from app import routes
表单类
使用Flask-WTF时,在服务器端,每个web表单都有一个继承自FlaskForm的类表示,这个类定义表单中的一组字段,每个字段都用对象表示。字段对象可附属一个或多个验证函数。验证函数用于验证用户提交的数据是否有效。
我们将在表单上提供一个 ‘remember me’ 的选择框,以至于用户可以选择在他们的网页浏览器上种植 cookie ,当他们再次访问的时候,浏览器能够记住他们的登录。
字段构造函数的第一个参数时把表单渲染成HTML时使用的标注(label)
WTForms支持的HTML标准字段 + WTForms内建的验证函数
文件:/app/forms.py
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, BooleanField, SubmitField
from wtforms.validators import DataRequired
class LoginForm(FlaskForm):
username = StringField('用户名', validators=[DataRequired()])
password = PasswordField('密码', validators=[DataRequired()])
remember_me = BooleanField('记住我')
submit = SubmitField('登陆')
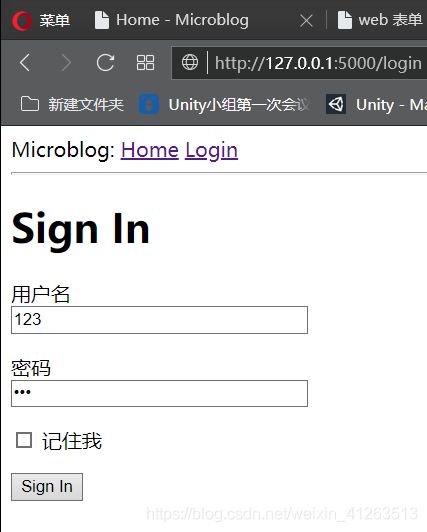
把表单渲染成HTML
表单字段时可调用的,在模板中调用后会渲染成HTML
表单中还有鸽form.hidden_tag()字段,这个元素生成一个隐藏的字段,供Flask-WTF的CSRF防护机制使用
文件:/app/templates/login.html
{% extends "base.html" %}
{% block content %}
Sign In
{% endblock %}
在视图函数中处理表单
Flask-WTF 使得工作变得简单的另外一点就是处理提交的数据。这里是我们登录视图函数更新的版本,它验证并且存储表单数据,要使用GET和POST请求方法处理Web表单
文件:/app/routes.py
from flask import render_template, flash, redirect, url_for
from app import app
from app.forms import LoginForm
''''''
''''''
@app.route('/login', methods=['GET', 'POST'])
def login():
form = LoginForm()
if form.validate_on_submit():
flash('用户:{},恭喜你成功注册'.format(form.username.data))
return redirect(url_for('index'))
return render_template('login.html', title='Sign In', form=form)
validate_on_submit 方法做了所有表单处理工作。当表单正在展示给用户的时候调用它,它会返回 False.
如果 validate_on_submit 在表单提交请求中被调用,它将会收集所有的数据,对字段进行验证,如果所有的事情都通过的话,它将会返回 True,表示数据都是合法的。这就是说明数据是安全的,并且被应用程序给接受了。
如果至少一个字段验证失败的话,它将会返回 False,接着表单会重新呈现给用户,这也将给用户一次机会去修改错误。我们将会看到当验证失败后如何显示错误信息。
当 validate_on_submit 返回 True,我们的登录视图函数调用了两个新的函数,导入自 Flask。
flash 函数是一种快速的方式下呈现给用户的页面上显示一个消息。在我们的例子中,我将会使用它来调试,因为我们目前还不具备用户登录的必备的基础设施,相反我们将会用它来显示提交的数据。flash 函数在生产服务器上也是十分有作用的,用来提供反馈给用户有关的行动。
redirect函数告诉网页浏览器引导到一个不同的页面而不是请求的页面。在我们的视图函数中我们用它重定向到前面已经完成的首页上。要注意地是,闪现消息将会显示即使视图函数是以重定向结束。
闪现的消息将不会自动地出现在我们的页面上,我们的模板需要加入展示消息的内容。我们将添加这些消息到我们的基础模板中,这样所有的模板都能继承这个函数。这是更新后的基础模板
文件:/app/templates/base.html
{% if title %}
{{ title }} - Microblog
{% else %}
Welcome to Microblog
{% endif %}
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
- {{ message }}
{% endfor %}
{% endif %}
{% endwith %}
{% block content %}{% endblock %}