vue项目nginx服务器部署详细流程....
vue项目nginx服务器部署
(1)前言
将自己做的vue项目部署到服务器上,这里我采用的工具是Nginx,Nginx是一款轻量级的web服务器、反向代理服务器,由于它的内存占用小,启动快,高并发能力强,在互联网项目中广泛应用,本网站是部署到Nginx服务器上,当然也可以选用其他web服务器,这里我选择较为主流的Nginx。
可以把Nginx想象为一个中间商(中间件),我们把网站放到中间商上去,然后中间商把服务器运行起来,就可以把我们的网站用外网可以访问。
(2)服务器安装Nginx
查看服务器上是否有安装Nginx工具:
whereis nginx
出现nginx目录代表安装完成。
安装nginx:
yum install -y nginx
(3)启动nginx
启动nginx,命令·如下:
nginx
直接输入nginx即可启动服务,然后打开浏览器,访问服务器ip地址,页面出现不报错即代表启动成功。(注意只有打开nginx才能看到网页,nginx服务未打开则网页报错)
还有这里访问的是http默认端口80。
停止nginx服务,命令如下:
nginx -s stop
重启nginx服务,,命令如下:
nginx -s reload
(4)修改nginx配置
找到nginx配置文件存放位置,命令如下:
whearis nginx
此时目录/usr/sbin/nginx /usr/lib64/nginx /etc/nginx /usr/share/nginx就是nginx配置文件存放的位置。
cd到该目录下并ll查看文件:其中nginx.conf则是默认配置文件
然后用vim编辑nginx.conf配置文件,命令如下:
vim nginx.conf
进入配置文件之后按i进入输入模式进行修改文件,按esc退出输入模式进入命令模式,然后输入:wq退出文件。
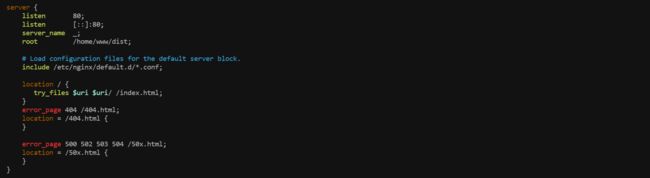
其中server对象中的listen是默认的监听端口号80;
其中server.root是用于存放显示的网页,我们需要把vue项目打包输出的dist目录下的网页存放在此目录下,那么之后再在浏览器中输入ip地址后显示的就是我们存放的网页了。
这里我设置了新的存放网页的路径为:/home/www/dist
(5)新建网站文件夹
刚刚我设置了网站存放的文件夹路径为:
/home/www/dist
此时我们就需要在服务器上新建www文件夹:
cd /home
mkdir www
我们没有新建dist文件夹,因为我们待会儿vue项目打包就会生成dist文件夹,直接上传即可。
(6)打包部署vue项目
现在就可以把我们的vue项目build之后生成dist目录下的打包输出文件放到我们的nginx.conf的root目录下了(即部署)。
(1)打包网站
使用vue打包命令生成dist文件夹:
npm run biuld
(2)上传至服务器
我们使用ftp工具将dist文件夹上的文件上传至/home/www目录下,当然也可以使用命令:
scp -r dist/ root@ip地址: 路径
scp -r dist/ [email protected]:/home/www
此时就可以在外网访问自己做的vue项目了。
留下自己做的vue项目后台管理系统(其实用了微前端技术,然后再部署一个子项目太麻烦了,就把子项目给关了,最后呈现的就是只有主项目)。
网站地址(还没买域名):http://101.43.163.169/。
github源码地址,麻烦star一下xdm:https://github.com/Wanghe0428/vue-manager
之前做项目时后台接口关了,所以后台ajax请求不到数据,不能登录,也挺无语的(做项目的时候跟着b站上的up做的,现在他把后台写的接口全关了我吐了!)。
(7)解决刷新路由404问题
当我们切换路由时,然后再刷新页面就会出现404问题。
这是因为我的vue项目是采用了history路由模式,又因为vue是单页面应用,一旦切换路由之后,之前的页面就会不存在,然后你再刷新回到之前的页面就会出现404了。(个人理解)
解决的方法:
- 将路由模式修改为hash模式(不建议,hash模式#太丑)
- 修改nginx配置
location / {
try_files $uri $uri/ /index.html; //解决页面刷新404问题
}
到此问题解决!