JSP动作元素——————实践篇
本篇在理论的基础上实现不同JSP页面间的跳转
使用 Eclipse Java EE IDE 创建一个新的 Java Web 项目,具体步骤如下:
(1)启动 Eclipse Java EE IDE,在【Servers】窗口启动 Tomacat v7.0 服务器。
(2)选择【File】→【New】→【Dynamic Web Project】选项,创建一个项目名称为 Page_forward 的 Dynamic Web Project 应用程序。
(3)创建完成后,在 Eclipse 的 【Project Explore】窗口中的【WebContent】根目录下添加三个 JSP 文件,分别命名为 jump.jsp、forward.jsp、result.jsp。
(4)打开文件jump.jsp,输入以下代码并保存。
jump.jsp
<%@ page contentType="text/html" pageEncoding="UTF-8"%> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 3 <%@ page import="java.util.*" %> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>jump.jsp</title> 8 </head> 9 <body> 10 <h1>Forward Test!</h1> 11 <!-- 以post方式将表单提交至forward.jsp处理 --> 12 <form method="post" action="forward.jsp"> 13 <p>用户名: 14 <input id="username" size="25" name="username"> 15 </p> 16 <p> 密码; 17 <input id="userpass" type="password" size="25" name="userpass"> 18 </p> 19 <p style="text-align:left"> 20 <input type="submit" value="登录" id="submit" name="loginsubmit"> 21 </p> 22 </form> 23 </body> 24 </html>
(5)打开文件forward.jsp,输入以下代码并保存。
forward.jsp
1 <%@ page contentType="text/html" pageEncoding="UTF-8"%>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
3 <%@ page import="java.util.*" %>
4 <html>
5 <head>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <title>forward.jsp</title>
8 </head>
9 <body>
10 <%--从request请求中获得用户提交的用户名和密码,检验输入是否符合预设值 --%>
11 <%
12 String user = request.getParameter("username"); 13 String password = request.getParameter("userpass"); 14 if(user.equals("admin") && password.equals("123")){ 15 %>
16 <%--输入值符合预期则转向结构页面,否则重新转回用户信息提交页面 --%>
17 <jsp:forward page="result.jsp"></jsp:forward>
18 <%
19 } else { 20 %>
21 <jsp:forward page="jump.jsp"></jsp:forward>
22 <%
23 } 24 %>
25 </body>
26 </html>
(6)打开文件result.jsp,输入以下代码并保存。
result.jsp
1 <%@ page contentType="text/html" pageEncoding="UTF-8"%>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
3 <html>
4 <head>
5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
6 <title>result.jsp</title>
7 <style type="text/css">
8 <!-- 9 .style {
10 color: #990000;
11 font-size: medium;
12 }
13 --> 14 </style>
15 </head>
16 <body>
17 <div align="center">
18 <p> <span class="style1">
19 恭喜您,页面登录跳转成功,欢迎来到JSP! </span> </p>
20 </div>
21 </body>
22 </html>
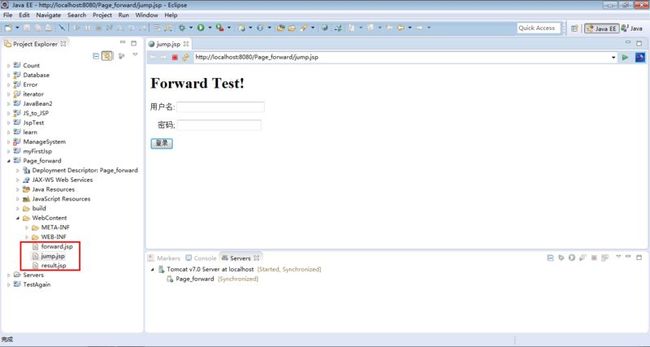
(7)选中【Project Explore】中的文件 jump.jsp,再选择【Run】→【Run As】→【Run on Server】选项,设置Run On Server 的向导,运行 jump 中的程序。
(8)输入用户名(admin)和密码(123),单击【登录】按钮,如果说如错误,页面会返回登录页面 jump.jsp。
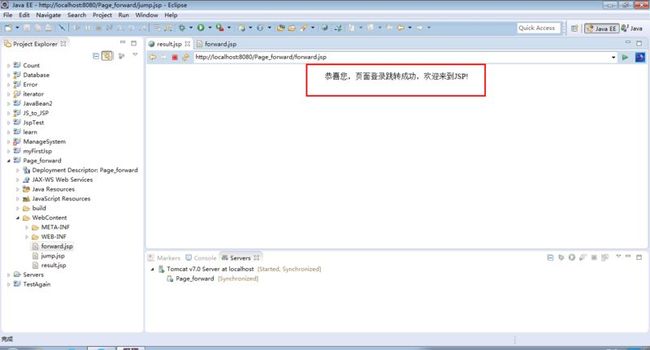
(9)如果输入正确,页面会跳转到 result.jsp 页面。
总结:
这是一个简单的登录页面切换,我觉得比较常用,分享给大家。
首先,我在 jump.jsp 文件中创建了一个登录页面,主要是通过一个 form 表单,将登录信息提交给 forward.jsp 文件进行处理,在表单中包括用户名、密码两个文本框和一个提交按钮。
forward.jsp 文件的主要任务就是判断用户名和密码正确与否,如果正确,就跳到成功页面 result.jsp,否则,重新跳回到登录页面 jump.jsp。在 forward.jsp 的代码中,除了使用<jsp:forward>元素实现页面的跳转外,还使用了 request 对象(之后会详细讲解)的 getParameter() 方法得到表单提交的信息。然后,使用条件语句 if-else 来判断用户名和密码是否正确。
下篇预告:JSP内置对象,敬请关注!