- ionic5+capacitor+angular
人生如游戏---
CordovaIonicangular
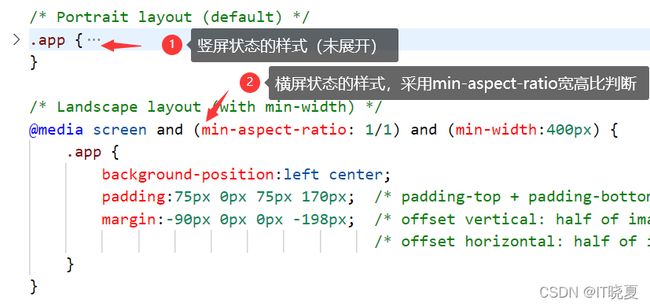
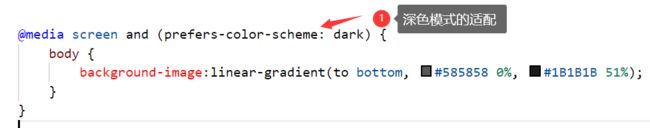
ionic更新到5之后。创建项目会默认使用capacitor容器。是ionic自己开发的一套类似cordova的东西。使用起来也比较简单。慢慢的会替代cordova,变成自己的东西吧。官方地址https://capacitor.ionicframework.com/docs/basics/running-your-app之前使用的是ioniccordova来操作现在使用npxcap来操作安装ion
- 混合开发(ionic+cordova+angular)
小黑阿泽
angular.jsgradle前端
相关网址:ionic、cordova、angular三者的关系:https://blog.csdn.net/xiaolinlife/article/details/73548938ionic官网:https://ionicframework.comionic中文网:http://www.ionic.wangcordova中文官网:http://cordova.axuer.com/#getstart
- 《物联网安全特辑:从智能设备到工业控制系统的攻防博弈》
程序员没睡醒
网络安全物联网安全物联网安全固件分析工控系统
设备分层威胁模型感知层传感器数据篡改网络层无线协议劫持平台层云API滥用应用层移动APP逆向设备控制权夺取0x01固件逆向:解剖设备的灵魂固件提取三板斧方法1:OTA升级包捕获#使用Wireshark过滤HTTP流量tshark-ieth0-Y"http.request.uricontainsfirmware"-wfirmware.pcap目的:截取设备升级时的固件传输流量方法2:Flash芯片硬
- mysql和redis优缺点_一个小小的签到功能,到底用MySQL还是Redis?
航天面面观
mysql和redis优缺点
今天,看下签到功能怎么选择?现在的网站和app开发中,签到是一个很常见的功能,如微博签到送积分,签到排行榜~微博签到如移动app,签到送流量等活动,移动app签到用户签到是提高用户粘性的有效手段,用的好能事半功倍!下面我们从技术方面看看常用的实现手段:一.方案1直接存到数据库MySQL用户表如下:last_checkin_time上次签到时间checkin_count连续签到次数记录每个用户签到信
- 魔鬼存在于细节中:从Redshift迁移到ClickHouse后再无数据丢失
flybirding10011
\nFunCorp是一家国际性娱乐App开发商,知名AppiFunny就是由FunCorp出品的。iFunny是一款非常有趣的图片和GIFApp,用户可以用它来打发时间,比如看模因、漫画、有趣的图片、宠物GIF等,也可以上传和分享自己的内容。iFunny一直使用Redshift作为后端服务和移动App的事件存储数据库。他们之所以选择Redshift,是因为当时从成本和便利性方面来看确实没有更好的选
- 终端应用开发沉思录
焦糖酒
科技分享javascript前端框架
前言以下所有分析皆是从我的视角出发,探讨下我现行局势下觉得最有可能的实现且有未来发展前景的技术方案。由于本人没有啥开发经验,所以多是纸上谈兵,仅仅记录和分享下我个人想法。移动App的开发模式:在技术选型上,其实好久没这么犹豫过了,最近几天学到ReactNative,但迟迟没有全身心投入,就是在疑虑其和市面上的其他技术相比是否值得学习。目前移动应用开发有以下三条主要道路(原生H5混合)外加一个国内特
- cordova app webpack升级为vite
weixin_45410246
cordova-hcpCordovavuevitewebpack前端node.jsvite
本文是对vue2进行兼容1.在项目根目录下运行以下命令,安装Vite和必要的插件:npminstallvite@vitejs/plugin-legacy--save-devvite:Vite核心包。@vitejs/plugin-legacy:为旧版浏览器提供支持(建议添加vite生成的script会有type=“module”)。否则在cordova中可能报错Failedtoloadmodules
- vue 地图使用navigator_cordova+vue+webapp使用html5获取地理位置的方法
weixin_39759155
vue地图使用navigator
1.在HTML5中使用Geolocation.getCurrentPosition()方法来获取地理位置。语法:navigator.geolocation.getCurrentPosition(success,error,options)参数:success:成功得到位置信息时的回调函数,使用Position对象作为唯一的参数。error:获取位置信息失败时的回调函数,使用PositionErro
- 深信服与泛微达成战略合作,携手打造安全可控统一身份管控平台与专属移动APP
泛微OA办公系统
泛微深信服令信通统一身份
近日,网络安全知名厂商——深信服与泛微达成战略合作,双方将充分发挥在各自领域的专业优势与资源积累,从品牌、产品、技术、渠道等多方面展开深度合作。双方发挥深信服网络安全、云计算与泛微协同管理软件的组合服务优势,在统一身份管控平台与移动数字化产品上实现集成合作,共同助力组织打造:系统更安全、身份更可控、访问更灵活的全程数字化运营平台。强强联合·展开全方位合作-共同服务好客户-01.深信服·零信任平台&
- Cordova插件获取App权限
zl979899
Cordovaandroid
1.github地址:https://github.com/NeoLSN/cordova-plugin-android-permissions/2.安装插件:cordovapluginaddcordova-plugin-android-permissions3.可获取的权限列表4.API方法:varpermissions=cordova.plugins.permissionscheckPermis
- Apache Cordova开发教程-入门基础
天马3798
教程系列整理apache
1.ApacheCordova简介ApacheCordova介绍_coreapachecordovaapi.-CSDN博客2.ApacheCordovaCLI环境搭建,编译,启动ApacheCordova开发环境搭建(二)VSCode_vscodecordova框架-CSDN博客VSCode开发Cordova应用调试整理_cordovatools-CSDN博客3.ApacheCordovaAndr
- 大前端公共知识杂谈
黑虎含珠
#FlinkCDC
近年来,随着移动化联网浪潮的汹涌而来与浏览器性能的提升,iOS、Android、Web等前端开发技术各领风骚,大前端的概念也日渐成为某种共识。其中特别是Web开发的领域,以单页应用为代表的富客户端应用迅速流行,各种框架理念争妍斗艳,百花竞放。Web技术的蓬勃发展也催生了一系列跨端混合开发技术,希望能够结合Web的开发便捷性与原生应用的高性能性;其中以Cordova、PWA为代表的方向致力于为Web
- 区分h5页面和原生页面
Jenna的海塘
前端
现在为了方便开发很多app中都会嵌入H5页面,H5页面和原生页面还是有一些差异的。下面是这两个的概念和区别一、技术基础与实现方式H5页面:基于HTML5、CSS和JavaScript等Web技术开发。本质上是一个网页应用,可以通过移动设备的浏览器访问,也可以被封装成一个类似原生应用的形式(通过一些工具如Cordova、PhoneGap等),在设备上安装和运行。原生页面:为特定操作系统(如iOS使用
- Android App从备案到上架全过程
android
不知道大家注意没有,最近几年来,新的移动App想要上架是会非常困难的,并且对于个人开发者和小企业几乎是难如登天,各种备案和审核。但是到底有多难,或许只有上架过的才会有所体会。首先是目前各大应用市场陆续推出新的声明,各种备案截止日期到12月就要到最后期限责令整改不让更新,明年再不整改就面临下架风险。如果是一个新的App如何从新开始上架需要经历那些步骤,会踩到哪些坑?总的来说,主要会涉及以下步骤:域名
- 鸿蒙Next实战:环境搭建
v.15889726201
harmonyos华为
前言作为独立开发者,如果我们错过了传统移动App,和后起小程序的红利,那万物互联+AI的应用开发就得抓住了。虽然个人上架应用平台难易都差不多,但是鸿蒙生态当前正需要广大开发者参与,一旦上架,相比其他平台,流量扶持力度更大,变现能力也更容易。所以,我们可以先开发一些应用占个位置,后面再逐渐迭代完善;那么,第一步就先从搭建开发环境开始吧。b4e9d22450fabee5ca1f8ca70e9d36d2
- 移动 APP 应用架构概述
你一身傲骨怎能输
软件架构设计架构
移动APP应用架构概述在现代软件开发中,尤其是移动应用开发,架构设计是一个至关重要的环节。架构不仅影响到应用的性能、可维护性和可扩展性,还直接关系到开发团队的工作效率和项目的成功与否。即使是从事基础开发工作的人员,也需要理解架构的基本概念,以便更好地融入团队和项目。什么是架构?架构是一个多维度的概念,通常可以从以下几个方面进行理解:名词与动词的双重含义:作为名词:架构指的是软件系统的结构和组织关系
- cordova 指纹验证登录
petunsecn
APP指纹验证cordova
关键词:指纹验证登录需求:在APP上实现指纹验证登录指纹验证登录,顾名思义,基于手机系统提供的指纹认证API,实现方便用户登录的功能。实现流程:1:初始化--获取手机指纹识别支持情况(传感器支持,API支持,用户设置支持等)2:用户凭证登录(通常是用户名+密码)成功,调取系统指纹验证,验证通过,本地存储用户凭证;3:登录画面调用系统指纹验证,验证通过,使用本地存储的用户凭证执行登录。对手机指纹验证
- 移动互联网应用程序(APP)信息安全等级保护测评标准解读
学习等保ing......
移动互联等保测评网络安全
随着移动互联网的迅猛发展,移动应用(App)已成为个人信息处理与交互的主要渠道,其安全性直接关系到国家安全、社会稳定以及用户个人隐私权益。为加强移动App的信息安全管理,国家标准化管理委员会正式发布了GB/T42582-2023《信息安全技术移动互联网应用程序(App)个人信息安全测评规范》,此规范于2023年12月1日起正式施行。本文旨在对这一新标准进行深入解读,帮助企业及开发者更好地理解和遵循
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- ReactNative 常用开源组件
2401_84875852
程序员reactnative开源react.js
WebStormReactNative的代码模板插件,包括:1.组件名称2.Api名称3.所有StyleSheets属性4.组件属性https://github.com/virtoolswebplayer/ReactNative-LiveTemplateReact-native调用cordova插件https://github.com/axemclion/react-native-cordova-
- 一个小小的签到功能,到底用MySQL还是Redis?
码农小胖
今天,看下签到功能怎么选择?现在的网站和app开发中,签到是一个很常见的功能,如微博签到送积分,签到排行榜~微博签到如移动app,签到送流量等活动,移动app签到用户签到是提高用户粘性的有效手段,用的好能事半功倍!下面我们从技术方面看看常用的实现手段:一.方案1直接存到数据库MySQL用户表如下:last_checkin_time上次签到时间checkin_count连续签到次数记录每个用户签到信
- cordova file 插件选择本地图片遇到中文乱码问题
Gemkey
项目中使用图片上传功能,一直以来都是使用cordova的file插件,之前也没有遇到什么问题,但是今天在测试过程中,测试人员反馈,所有拍照上传图片OK,但是截图就报错。于是在我自己的手机上测试后,发现并没有该问题,所以第一反应是不是手机差异,询问后发现测试用的是vivoX9(心中一万匹草泥马奔腾,又是vivo的。。。遇到N个问题都是OV的手机),借来后连上电脑,debug后发现,在文件上传时报错F
- 阿里云上云方案:Web与移动App云上部署解决方案
阿里云最新优惠和活动汇总
对于绝大部分的上云用户来说,部署Web与移动App是最常见的,很多新手用户不知道上云时该如何选择阿里云产品与配置,为此,阿里云专门针对这部分用户的需求推出了Web与移动App云上部署解决方案,下面是方案详情介绍。方案简介通过负载均衡SLB对多台云服务器ECS进行流量分发,并结合云数据库RDS,助力企业快速构建互联网高可用弹性的应用架构,同时方案整合云上计算、数据、存储等云服务实现Web与移动App
- 怎么办理无限流量19元(流量卡全国无限流量19元)
全网优惠分享
可以办理19元无限流量套餐,可以通过以下几种方式办理:☞大流量卡套餐「→点这免费申请办理」或关注微·信·公·众·号「卡泡泡」自助办理!1.在移动营业厅办理:您可以到当地的移动营业厅,凭本人身份证办理19元无限流量套餐。2.移动官网办理:您可以登录移动官网,选择办理19元无限流量套餐,完成支付后即可办理。3.移动APP办理:您可以下载移动官方APP,登录进入后,选择办理19元无限流量套餐,完成支付后
- 2019-03-21
蜜思1013
SPA:单页应用https://baike.baidu.com/item/SPA/175363131.场景(1)中后台管理系统(2)H5前端开发(3)跨端APP开发2.技术栈(1)SpringBootvue-cliIDEnpmElementUI(2)vue-cliSPA,npm,建议自己布局写样式(3)uni-app,Flutter,RN,cordova(调用底层API)3.IDE(1)WSVSc
- 直返模式在哪些领域有应用?如何保证直返APP的交易安全?
氧惠好项目
在数字化浪潮下,直返经济正在逐渐成为一种新的商业模式。特别是在移动APP领域,直返模式带来的商业价值正在被越来越多的企业和用户所认可。那么,什么是直返,它是如何运作的,以及如何通过直返APP赚取佣金呢?本文将为您一一解答。一、直返模式的定义与运作机制氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每
- Android程序员的Java后台学习建议
Androidgiao
作为一个原生Android开发,一路走来经历了Java、Kotlin的洗礼;在“原生要凉”的氛围下学习Cordova、ReactNative、Weex、Flutter等跨平台框架;之后又在“大前端”的口号下延伸到React、Vue等前端框架的学习;最终面对“全栈”的诱惑,又撸起了SpringBoot的Javaweb开发。image.pngAndroid开发作为“安身立命”的资本,在面对如今“移动要
- ionic应用自动升级
DLLCNX
前端Android
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- Android App从备案到上架全过程
android
不知道大家注意没有,最近几年来,新的移动App想要上架是会非常困难的,并且对于个人开发者和小企业几乎是难如登天,各种备案和审核。但是到底有多难,或许只有上架过的才会有所体会。首先是目前各大应用市场陆续推出新的声明,各种备案截止日期到12月就要到最后期限责令整改不让更新,明年再不整改就面临下架风险。如果是一个新的App如何从新开始上架需要经历那些步骤,会踩到哪些坑?总的来说,主要会涉及以下步骤:域名
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1