- 微信小程序云开发的sql语法 where `$and` 运算符怎么用?踩坑总结!
代码简单说
2025开发必备微信小程序sql小程序where微信小程序and
微信小程序云开发$and组合查询时间戳转换**最近在小程序云开发里用$and组合查询,结果直接翻车,明明条件写对了,却总是查不出数据,要么就是报错,真是要被折腾疯了,官方文档也没给完整示例,最终折腾了半天,终于找到正确用法,现在分享出来,避免大家踩坑1.$and查询失败的真正原因在云开发数据库查询时,如果你的$and组合条件查不出数据,大概率是因为数据类型不匹配,特别是在时间筛选时,很多人会写成这
- 固定表头、首列 —— uniapp、vue 项目
菲力蒲LY
vue.jsuni-app前端
项目实地:也可以在【微信小程序】搜索体验:xny.handbook另一个体验项目:官网一、效果展示二、代码展示(1)html部分股票代码建议投金额实际投金额建议股数实际股数◎原单价涨出-单价↑跌出+单价↓+○预赚+●实赚-○预赔-●实赔操作{{item.stockCode}}{{item.calculAdvsIvsMoney}}{{item.calculRealIvsMoney}}{{item.t
- 【微信小程序】基本语法
小马哥编程
微信小程序小程序
一、导入小程序选择代码目录项目配置文件appid当前小程序的AppIDprojectname当前小程序的项目名称变更AppID(视情况而定,如果没有开发权限时需要变更成个人的AppID)二、模板语法在页面中渲染数据时所用到的一系列语法叫做模板语法,对应到Vue中就是指令的概念。2.1数据绑定插值{{}}小程序中使用{{}}实现数据与模板的绑定,与Vue中不同的是无论是属性的绑定还是内容的绑定都必须
- uniapp uni-easyinput组件textarea属性去除在支付宝小程序右下角的数字统计
独揽月下萤火√
uni-app小程序前端javascript钉钉
问题描述:在使用uniapp的uni-easyinput组件的textarea时,编译到支付宝小程序时,右下角带有数字统计,有些时候是不需要的,找了很多方法,最终解决问题解决:使用show-count属性设为false就可以了,但是要注意,这个属性在uniapp的uni-easyinput组件中是没有的,所以需要修改uni-easyinput组件的源代码。
- Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)
童小纯
中间件大全---全面详解zookeeper分布式
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录Zookeeper概念_集中式到分布
- 代理MS1861 宏晶微 适用于各种视频显示和控制应用,提供了高性能的视频处理和显示控制功能 提供样品+数据手册
li15817260414
宏晶微音视频图像处理信号处理
量子视讯提供宏晶微以下更多芯片:MS1820MS1823MS1824MS1825MS1826MS1826AMS1826BMS1830MS1835MS1836SMS1850MS1851MS1858EMS2100EMS2106MS2107MS2108MS2109MS2130MS2131MS3220MS7023MS7024MS7123MS7124MS7200MS7210MS9120MS9121MS912
- 龙兵上门SPA按摩小程序开发,上门按摩APP平台的崛起,足浴门店功不可没啊!
龙兵兵科技
龙兵全案项目管理小程序龙兵上门预约项目上门按摩上门服务
近年来,足浴行业经历了一场深刻的变革,传统足浴门店的数量急剧减少,据统计,已有60万家足浴门店倒闭。与此同时,上门按摩APP平台却迅速崛起,成为行业的新趋势。这一现象的背后,不仅是市场需求的转变,更是商业模式创新的结果。传统足浴门店的经营模式面临着高昂的成本压力,包括店面租金、员工工资、社保、提成等固定支出,这些成本使得许多门店在尚未盈利的情况下就已经陷入了财务困境。相比之下,上门按摩平台的商业模
- 如何在Spring Boot中实现数据加密
后端springboot
如何在SpringBoot中实现数据加密大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!一、数据加密的重要性与应用场景在当今信息安全日益受到重视的背景下,数据加密成为保护敏感信息不被未授权访问的重要手段。SpringBoot作为一种流行的Java开发框架,提供了多种方式来实现数据加密,适用于用户密码、数据库连接、敏感配置等场景。二、
- 微信小程序将markdown内容转为pdf并下载
蓝天星空
编程2025人工智能AI微信小程序pdf
要在微信小程序中将Markdown内容转换为PDF并下载,您可以使用以下方法:方法一:使用第三方API服务选择第三方API服务:可以选择像Pandoc、Markdown-PDF或PDFShift这样的服务,将Markdown转换为PDF。例如,PDFShift提供了一个API接口,可以将Markdown内容转换为PDF格式。调用API:在微信小程序中,您可以使用wx.request方法来调用第三方
- Garfish 源码解析 —— 一个微应用是如何被挂载的
moonrailgun
前端工程化javascript前端前端框架
背景Garfish是字节跳动webinfra团队推出的一款微前端框架包含构建微前端系统时所需要的基本能力,任意前端框架均可使用。接入简单,可轻松将多个前端应用组合成内聚的单个产品因为当前对Garfish的解读极少,而微前端又是现代前端领域相当重要的一环,因此写下本文,同时也是对学习源码的一个总结本文基于garfish#0d4cc0c82269bce8422b0e9105b7fe88c2efe42a
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- 清华大学出品《DeepSeek从入门到精通》超详细使用手册pdf
2501_90570130
pdf人工智能
链接:https://pan.quark.cn/s/70da09749050清华大学新闻与传播学院团队发布了长达104页的DeepSeek详细使用手册,该手册成为国产AI工具DeepSeek深度使用的标杆指南。手册内容涵盖基础入门、核心能力与模型对比、进阶提示语策略、场景化应用以及人机协作与能力进阶等方面。它不仅适合新手快速掌握DeepSeek的基础操作,还为进阶用户提供了系统性方法论。
- 整理一下arcGis desktop版本软件, 从入门到精通需要学习的知识点
AnalogElectronic
arcgis学习
整理一下arcGisdesktop版本软件,从入门到精通需要学习的知识点以下是一份关于ArcGISDesktop从入门到精通的学习知识点整理:一、软件初认识与基础操作软件初认识:了解ArcGISDesktop的界面布局,包括内容列表、ArcToolbox工具箱、结果窗口、地图窗口、目录窗口、搜索窗口、python编程窗口以及其他常用工具条等。数据添加与管理:掌握通过不同方式添加数据,如图层列表右键
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- istio从入门到精通(1)
weixin_43806846
istiokubernetes
1、以单个的nginx举例部署nginx服务#nginx-deployment.yamlapiVersion:apps/v1kind:Deploymentmetadata:name:nginxspec:replicas:2selector:matchLabels:app:nginxtemplate:metadata:labels:app:nginxspec:containers:-name:ngi
- 如何使用Java和ElasticSearch实现全文搜索
微赚淘客系统开发者@聚娃科技
javaelasticsearch开发语言
如何使用Java和ElasticSearch实现全文搜索大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!今天我们来探讨如何使用Java和ElasticSearch实现全文搜索。ElasticSearch是一个分布式搜索和分析引擎,能够处理大规模数据并提供实时搜索功能。在本文中,我们将介绍如何使用Java客户端与ElasticSearch进行交互,实现简单的全文搜索功能
- 微信小程序全局分享好友、朋友圈
webYin
微信小程序前端
//app.js/***全局分享配置,页面无需开启分享*如页面开启分享开关,则走页面分享配置(即使未配置内容)*/App({onLaunch:function(value){this.defaultPage();},//设置全局默认分享defaultPage(){(function(){varPageTmp=Page;Page=function(pageConfig){//设置全局默认分享page
- 用Python实现PDF转Doc格式小程序
Bruce_xiaowei
总结经验笔记编程pythonpdf小程序
用Python实现PDF转Doc格式小程序以下是一个使用Python实现PDF转DOC格式的GUI程序,采用Tkinter和pdf2docx库:importtkinterastkfromtkinterimportfiledialog,messageboxfrompdf2docximportConverterimportosclassPDFtoDOCConverter:def__init__(sel
- 程序员提示词使用指南:从入门到精通的Prompt技巧
shandianfk_com
ChatGPTAIprompt人工智能深度学习
在当今的编程世界里,编写高效、简洁的代码一直是每个程序员追求的目标。但随着AI技术的发展,程序员们有了新的“武器”——Prompt提示词。Prompt,即提示词,是指在编程过程中,给AI模型提供的指令或问题,以便获得所需的代码或答案。今天,我们就来详细探讨一下如何从入门到精通地使用Prompt提示词,帮助你在编程过程中事半功倍。首先,我们来了解一下Prompt的基础知识。一、什么是Prompt提示
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- 大三实习工作实录2025/3/6于济南ldsk
木子不设闹钟
前端框架devops职场和发展程序人生
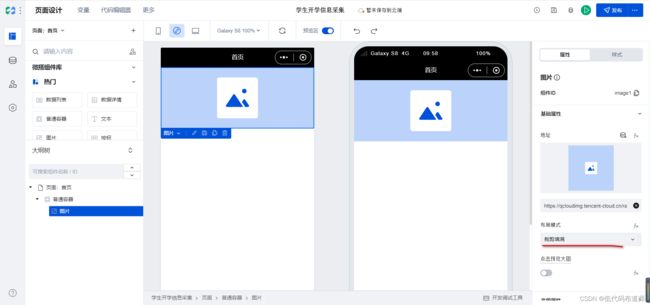
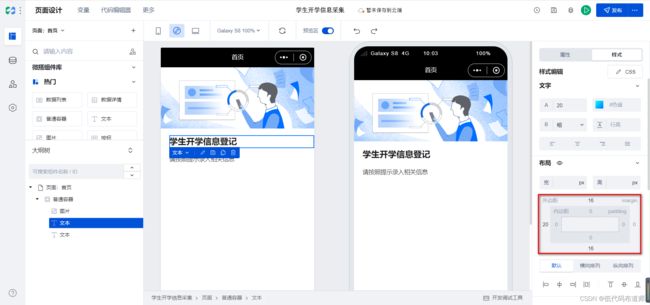
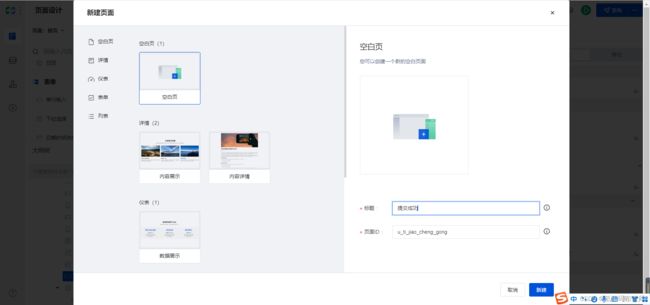
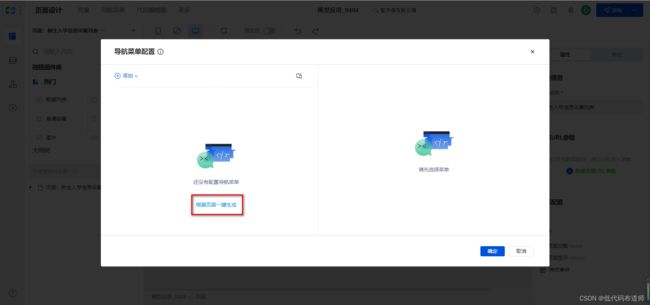
工作记录2025/3/6于ldsk今天完成了之前的新闻小程序.手机无法连接内网,故测试小程序无法显示图片(图片的src是内网http)如下图.今天才知道,网线才是连接内网的通路,下还是访问不了http前缀下的资源.IT公司开发,部署,构建,测试,上线有专门的工作流网站,我们公司的网站如下图可以看到上面有很多节点,前几个节点开发者有权限进行(唤醒(echo),构建(build),部署开发(Deplo
- Rabbitmq从入门到精通
XJzz3
消息中间件rabbitmq
文章目录1.RabbitMQ简介1.2组件介绍1.1消息队列的选择1.2Docker安装rabbitmq1.4消息应答机制2.1交换机类型2.1direct2.2fanout2.3topic:2.4header3RabbitMQ集群搭建3.1docker搭建rabbitmq集群4死信队列4.1ttl消息过期:生产者添加延迟生产4.2队列最大长度4.35.延迟队列6.发布确认机制6.1发布确认原理1
- 游戏代练新境界:uni-app赋能,一键解锁你的王者之路
phpandroid小程序
游戏代练新境界:uni-app赋能,一键解锁你的王者之路随着移动互联网的快速发展,越来越多的玩家希望通过代练系统在游戏中快速提升实力。uni-app作为一款跨平台开发框架,能够帮助开发者快速构建多端应用(如H5、小程序、App等),为游戏代练系统提供了全新的解决方案。本文将介绍如何用uni-app构建一个跨平台的代练系统,助你一键解锁王者之路!点击此处可获得完整源码和完整演示1.系统功能概述多端支
- C语言操作MySQL从入门到精通
威哥爱编程(马剑威)
V哥原创技术栈c语言mysqladb
大家好,我是V哥。今天给大家整理的内容是关于使用C语言操作MySQL数据库的详细介绍,从入门到精通,并配有案例代码和注释,帮助小白快速上手。基本操作1.环境准备在开始之前,你需要安装MySQL数据库和MySQLConnector/C开发库。以Ubuntu系统为例,可以使用以下命令进行安装:sudoapt-getupdatesudoapt-getinstallmysql-serverlibmysql
- 【微信小程序 onTabItemTap:精准监听 TabBar 点击事件】
内向的小农
小程序微信小程序小程序
onTabItemTap是微信小程序中的一个页面生命周期函数,用于监听用户点击TabBar上的某个项时的事件。以下是如何运用onTabItemTap的详细说明:使用场景onTabItemTap适用于需要在用户点击TabBar切换页面时执行特定逻辑的场景。例如,你可能需要在用户切换到某个页面时,更新页面的数据、发送网络请求或执行其他操作。使用方法确保页面是TabBar页面:首先,确保你的页面是配置在
- Trae开发功能汇总及详细使用心得
un_fired
人工智能个人开发ide
目录1.图生代码(比较适用于前端页面的生成)1.1.简单的页面1.2.复杂的页面(例如多个跳转或动画控件)2.文生代码1.图生代码(比较适用于前端页面的生成)1.1.简单的页面经过几天的实测,搭载claude3.7更新后简单的前端页面几乎能一模一样的还原(除了控件高度等需要自己微调)。建议自己画一张原型图后直接发送"你需要根据图片中的内容生成前端页面的代码,确保能够在微信小程序/网页中正常显示"。
- 微信小程序语音输入插件安装及AI开发详解
un_fired
微信小程序
1.登录微信公众平台进入小程序后台主页,点击账号设置-第三方设置-添加插件。在搜索页面输入微信同声传译获取插件,见下图。2.添加插件后会有审核(很快),通过后点击详情可以进入下图所示的界面。需要记住同声传译插件的AppID,在后续小程序开发中会用到。3.打开traecomposer,选择claude-3.7-sonnet模型,输入以下prompt:你需要在index页面中,使用微信小程序'同声传译
- 如何通过 DeepSeek 开发一个简单的 AI 辅助工具?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- 用双色球数据集微调后的大模型
qq_29790801
人工智能NLP
最近用Qwen/Qwen1.5-1.8B-Chat大模型来微调训练双色球2003001-2025011的数据集,实验测一下大模型出球的预测情况。使用输入期数看它的输出如:prompt="2025012"messages=[6,10,14,17,23,25,12}]有兴趣的朋友也可以下载玩玩魔塔社区下载模型地址:魔搭社区魔塔社区下载数据集地址:魔搭社区huggingface下载模型地址:https:
- uniapp vue3 微信小程序 uni.chooseLocation使用
HerayChen
uni-app微信小程序小程序微信小程序地理位置
申请先要去微信公众平台申请使用接口开通成功之后就可以在项目中配置使用了配置配置manifest.json"mp-weixin":{/*小程序特有相关*/"requiredPrivateInfos":["chooseLocation"],"permission":{"scope.userLocation":{"desc":"你的小程序需要获取你的位置信息,以便为你提供更精准的服务。"}}}使用uni
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key