http模块与包管理
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer( )方法,就能方便的把一台普通的电脑,变成一台Web 服务器,从而对外提供 Web 资源服务.
如果要希望使用http 模块创建Web 服务器,则需要先导入它.
const http=require('http');
ip与域名
IP 地址就是互联网上每台计算机的唯一地址,因此IP 地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。ip是域名的别名
在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 1.0.0.1 这IP 地址,就能把自己的电脑当做一台服务器进行访问了。
尽管P 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名 (Domain Name) 地址。
P地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 P 地址和域名之间的转换服务的服务器。
注意:
- 单纯使用IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便
- 在开发测试期间,127.0.0.1 对应的域名是
localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别,
端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
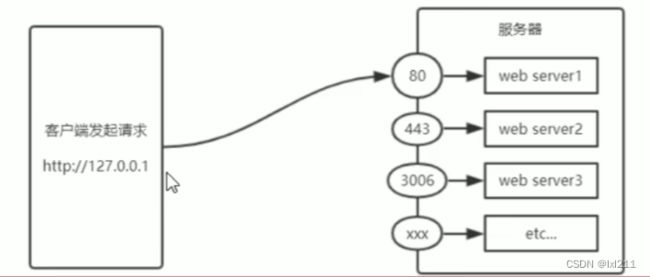
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个web 服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理

注意:
每个端口号不能同时被多个 web 服务占用。
在实际应用中,URL中的80 端口可以被省略
创建最基本的web服务器
创建web 服务器的基本步骤
- 导入http 模块
const http=require('http');
- 创建 web服务器实例
const sever=http.createServer();
- 为服务器实例绑定 request 事件,监听客户端的请求
sever.on('request', function(req, res) {
console.log('Someone visit our web server');
})
- 启动服务器
sever.listen(8080,function(){
console.log('server running at http://127.0.0.1:8080');
});

req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数.
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
reg 是请求对象,它包含了与客户端相关的数据和属性,例如:
req.url 是客户端请求的 URL 地址
req.method 是客户端的 method 请求类型
sever.on('request', function(req, res) {
// console.log('Someone visit our web server');
// req.url是客户端请求的url地址
// req.method 是客户端请求的method类型
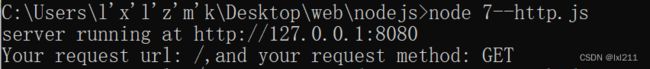
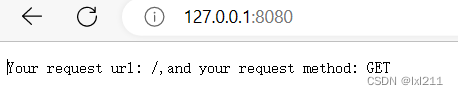
const str=`Your request url: ${req.url},and your request method: ${req.method}`;
// Your request url: /,and your request method: GET
console.log(str);
// 调用res.end()方法,向客户端响应一些内容
res.end(str)
})
时钟服务器案例
// 1导入模块----------------------------------------
// 导入http模块
const http = require('http');
// 导入path模块
const path = require('path');
// 导入fs模块
const fs = require('fs');
// 2.创建服务器-----------------------------------
const server = http.createServer();
// 监听web服务器的request时间
server.on('request', (req, res) => {
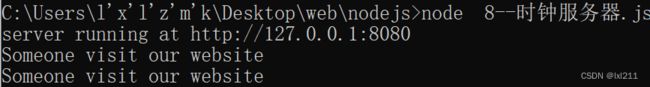
console.log('Someone visit our website');
// 将资源的请求url 地址映射为文件的存放路径
res.setHeader('Content-Type', 'text/html;charset=utf-8');
const url = req.url;//获取用户输入的url地址
let fpath = '';
if (url === '/') {
fpath = path.join(__dirname, 'hello.html')
} else {
fpath = path.join(__dirname, url)
}
// 根据“映射”过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, data) => {
if (err) {
return res.end('<h1>404 not found!</h1>');
}
res.end(data)
})
})
// 启动web服务器
server.listen(8080, () => {
console.log('server running at http://127.0.0.1:8080');
})
模块的分类&require的使用
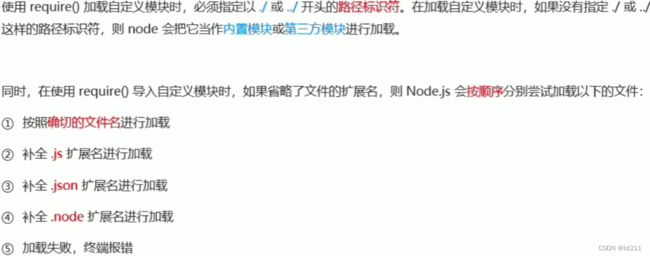
使用强大的 require0 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:

注意:
- 使用require()方法加载其它模块时,会执行被加载模块中的代码。
- 自定义模块的require中的
./和../是不能省略的。 - 可以省略后缀js或者json
模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
index.js和index0.js是被调用的模块,他们被导入index2.js中

index.js
function eat() {
console.log('我在吃饭!');
}
function sleep() {
console.log('打算睡觉!');
}
// 如果同时并列二个,后面的会覆盖前面的
// module.exports=eat;
module.exports={
sleep,
eat,
};
index0.js
function study() {
console.log('我正在学习~');
}
// 导入过去的是一个函数
// module.exports=study;
// 导入过去的是一个对象
module.exports={
study,
}
index2.js
// 如果自定义模块,如果不写./ 则会报错!
// Error: Cannot find module 'index'
const t=require('./index');
const s=require('./index0');
// console.log(t.eat());
t.eat();
// 如果module.exports什么都不暴露,则t是一个空对象{}
// 因为对面module.exports={
// sleep
// };
// 等号后面是一个对象,所以传过来的也是一个对象
// console.log(typeof require('./index'));//object
// console.log(require('./index'));//{ sleep: [Function: sleep], eat: [Function: eat] }
// 如果对面module.exports=eat;
// 则“require('./index')”就是一个函数
// 所以:导入的包是“函数”还是 对象,完全取决于对面“module.exports=”的值等于什么
// “require('./index')”默认是一个空对象
// console.log(typeof t.eat());
// t.sleep();
const package = require('./package');
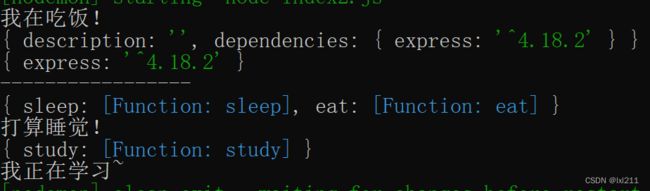
console.log(package);//这个一个对象,可以直接访问里面的属性
console.log(package.dependencies);//直接访问json对象里面的dependencies
console.log('-----------------');
console.log(t);//自定义的t也是一个对象,故可以直接访问里面的属性
t.sleep();
console.log(s);
// s();//函数可以直接()调用
s.study();//对象需要调用里面的属性
导入文件夹
- 如果导入的路径是个文件夹,则会
首先检测该文件夹下package.json
文件中mian属性对应的文件。如果存在则导入,反之如果文件不存在会报错。 - 如果 main 属性不存在,或者 package,json 不存在,则会尝试导入文件夹下的 index.js 和 index.json如果还是没找到,就会报错
- 导入 node.js 内置模块时,直接 require 模块的名字即可,无需加 ./和…/
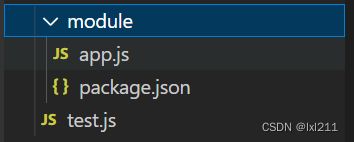
新建一个文件,有module模块和test文件

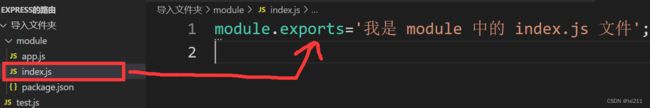
app.js
module.exports='我是一个模块';
package.json
{
"main": "./app.js"
}
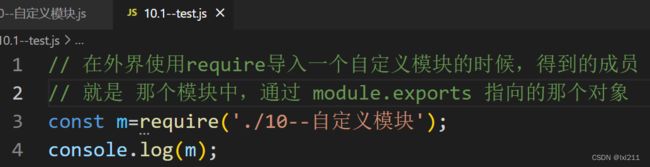
test.js
// 导入module包
const m=require('./module');
console.log(m);
正常运行结果是:

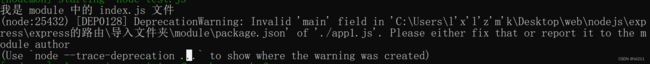
如果把package.json里面的main改成"main": "./app1.js"
则mian属性对应的文件不存在,就会报错。

此时在这个模块里添加index.js文件

此时虽然没有报错,但是app.js里面的内容却得不到。

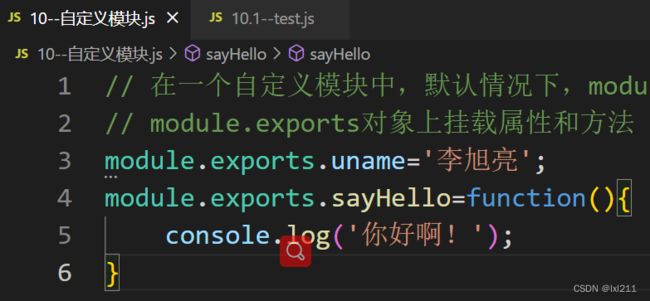
module.exports 对象:向外共享模块作用域中的成员
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界用require()方法导入自定义模块时,得到的就是module.exports所指向的对象






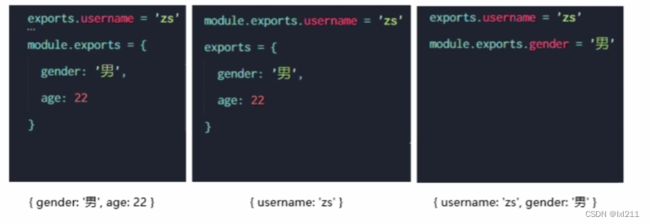
当module.exports指向多个对象时,以最后一个对象为准!
exports 对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准.
时刻谨记,require() 模块时,得到的永远是 module.exports 指向的对象

如果有二个对象的情况下,以 module.exports 指向的对象为准!
当只有一个对象的时候,二者都可以!
Nodejs 中的模块化规范
CommonJS规定:
- 每个模块内部,module 变量代表当前模块
- module 变量是一个对象,它的 exports 属性(即 module.exports) 是对外的接口
- 加载某个模块,其实是加载该模块的 module.exports 属性。require0 方法用于加载模块.
下包:
包管理
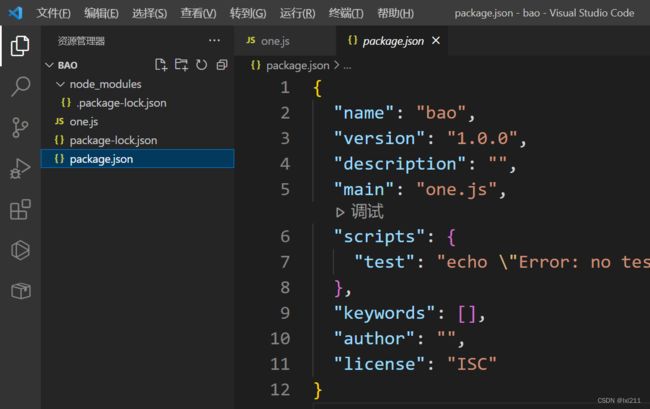
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理。
配置文件:

注意:
- 上述命令
只能在英文的目录下成功运行! 所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。 - 运行npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
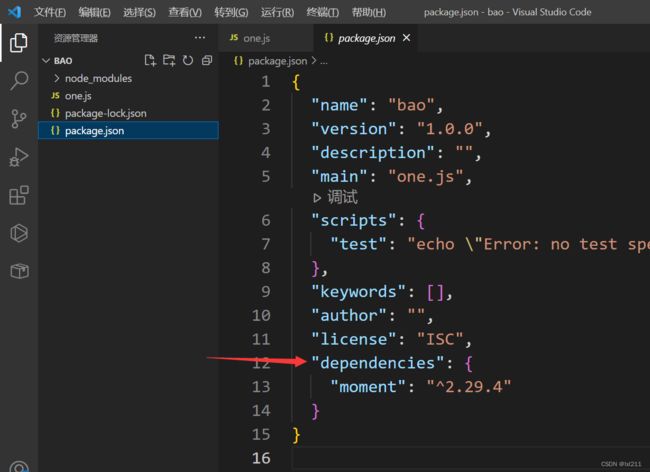
dependencies 节点
package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install命令安装了哪些包。
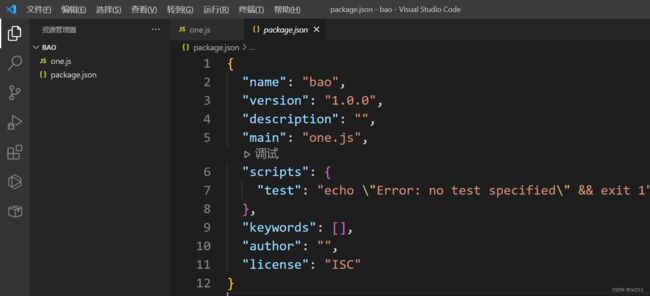
新建了一个文件

安装moment包

会发现里面多了一个对象:dependencies,里面记录的是包的信息。
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包。

卸载包
// 使用 npm uninstall 具体的包名 来卸载包
npm uninstall moment
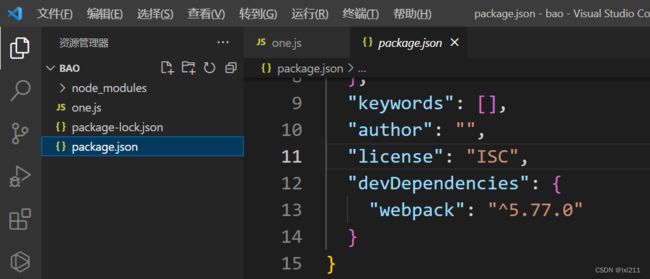
devDependencies 节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中
您可以使用如下的命令,将包记录到 devDependencies 节点中:


解决下包速度慢的问题
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。

包的分类----全局包
在执行 npm install 命令时,如果提供了-g 参数,则会把包安装为全局包

自定义包:
function getTime(time) {
// 格式化日期
var d = new Date(time);
let yy = buLing(d.getFullYear()); //返回年
let mm = buLing(d.getMonth() + 1); //返回月 返回月份小一月
let dd = buLing(d.getDate()); //返回几号
let xq = d.getDay();//返回星期几 周日返回的0,其他都正常
let h = buLing(d.getHours());
let m = buLing(d.getMinutes());
let s = buLing(d.getSeconds());
const a = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
return "今天是:" + yy + "年" + (mm) + "月" + dd + "日 " + a[xq] + "," + h + ":" + m + ":" + s; //
}
// 定义补零的函数
function buLing(n) {
return n < 10 ? '0' + n : n;
}
// 把这个函数暴露出去
module.exports = {
getTime
}
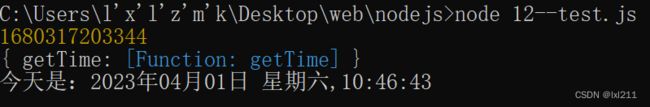
测试包
// 获取当前时间的时间戳
const newTime=+new Date();
console.log(newTime);//1680254204590
// 导入包
const t=require('./12--时间格式化');
console.log(t);//{ getTime: [Function: getTime] }
console.log(t.getTime(newTime));
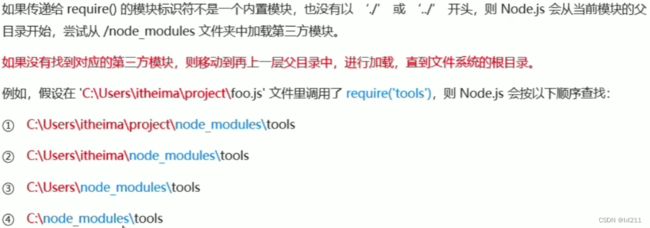
自定义包的加载机制
第三方模块加载机制