Android Jetpack Compose
Android Jetpack Compose
-
- 一.什么是Jetpack Compose
- 二.关于Jetpack Compase的介绍
-
- Jetpack Compose的特点
- Jetpack Compose VS AndroidStudio 传统UI
-
- 命令式UI特征
- 声明式UI特征
- 三.Jetpack Compose的使用
-
- 开发环境
- @Compose组件
- 预览工具
- 四.Jetpack Compose入门
-
- 添加文本元素
- 定义可组合函数
- 添加多个文本

一.什么是Jetpack Compose
Android Developers官网是这样描述的:Jetpack Compose是用于构建原生Android UI的现代工具包。 Jetpack Compose使用更少的代码,强大的工具和直观的Kotlin API,简化并加速了Android上的UI开发。
二.关于Jetpack Compase的介绍
现在还是有很多人和我一样对它存在一些疑惑和不解的地方,比如:
1.Jetpack Compose有学习的必要吗?
2.Jetpack Compose存在哪些特点和优势?
3.与传统UJI相比,Jetpack Compose的优势在哪?
4.如何学习Jetpack Compose?
我觉得还是有必要学习的,Compose可以很好的提高UI开发效率。而且Kotlin是被认为谷歌的一个首选开发语言,在Kotlin的基础上,提出的Compose的UI框架,再加上谷歌的大力宣传以及大量资源的倾斜,相信Compose在将来定会会大有作为。
Jetpack Compose的特点
根据谷歌官方介绍,Jetpack Compose有以下特点:
1.更少的代码:
使用更少的代码实现更多的功能,并且可以避免各种错误,从而使代码简洁且易于维护。
2.直观的Kotlin API
只需描述界面,Compose 会负责处理剩余的工作。应用状态变化时,界面会自动更新。
3.加快应用开发
为我们提供了很多开箱即用的Material 组件,如果的APP是使用的material设计的话,那么使用Jetpack Compose
能让你节省不少精力。借助实时预览和全面的Android Studio支持,实现快速迭代。
4.功能强大
凭借对Android平台API的直接访问和对于Material Design、深色主题、动画等的内置支持,创建精美的应用。
5.去掉XML
完全解除了混合写法(xml+Java、kotlin)的局限性
6.超强兼容性
大多数常用库(如Navigation、ViewModel和Kotlin协程)都适用于Compose,Compose 能够与现有 View
体系并存,你可以为一个既有项目引入 Compose
Jetpack Compose VS AndroidStudio 传统UI
和 Android传统的命令式开发xml布局不同,Jetpack Compose可帮助开发者用更少的代码构建美观、响应迅速的应用程序。
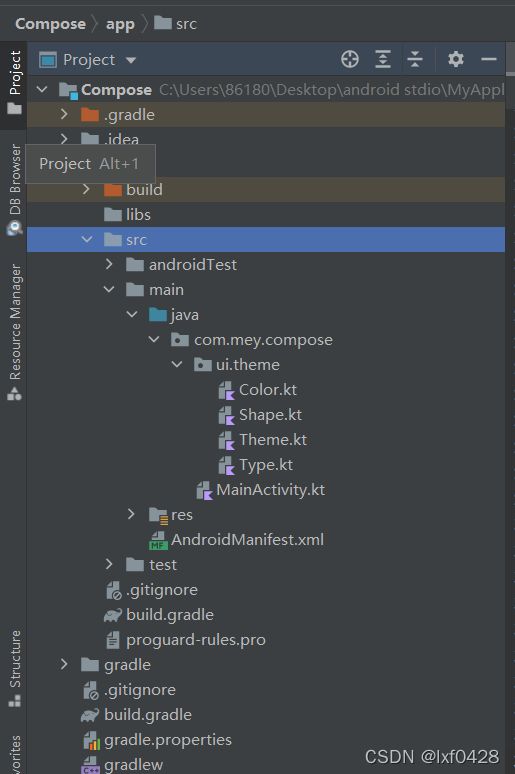
新建工程的目录结构就这个样子,默认新建了一个主题的包,同时在res目录下也没有了layout目录。Compose是响应式UI,不同以往的xml布局,所有页面都是通过代码来实现的。
命令式UI特征
UI是可变的:控件接受命令后通过变化自身刷新UI
UI持有State:控件的变化正是通过改变自身状态实现的
声明式UI特征
UI不可变:@Composable函数不返回任何可引用句柄,无法被外界改变。
UI不持有State: @Composable函数无法持有状态的,显示的数据都需要通过参数传入。
大家都会把我们以前传统的UI方法,叫做是“命令式UI”,而把compose叫做是“声明式UI”。那这个“命令式”跟“声明式”该怎么理解呢?好,我们先来实现一个功能,通过这个实现功能的过程,能更好的理解这两个概念:有两个按钮,第一个按钮是每按一次让数字加1,另一个按钮是每按一次让数字加1。下面是xml 和compose实现这一功能的不同写法:
传统UI写法:
//xml文件
<LinearLayout>
<Button/>
<Button/>
<TextView/>
LinearLayout>
//java(kotlin)文件
findViewById(***)
setOnClickListener(***)
setText(***)
“命令式UI”跟“声明式UI”的区别关键就在于:是否需要去手动刷新数据
传统的UI方法需要我们去调用setText方法去更新数据,而compose不用。
显而易见,compose相信大家对于compose 和传统UI布局的区别应该有了大致的了解,那该怎么使用JetpackCompose呢?我们继续往下看
三.Jetpack Compose的使用
开发环境
- Android Studio 4.0 最新版支持 Jetpack Compose
Android Studio 最新版下载地址:Download - targetSdkVersion 29
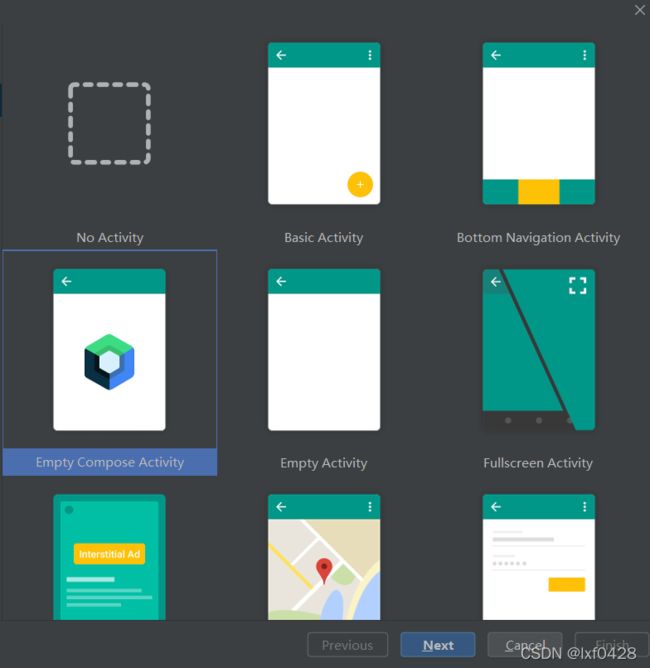
新建Project,选择 Empty Compose Activity

@Compose组件
Compose的API非常友好,通过为函数添加@Composable注解,将其声明为一个可以在DSL中使用的UI组件。
之后在Activity中可以通过setContent{…}方法使用DSL声明UI布局:
//MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Greeting(name = "Android")
}
}
}
@Composable
fun Greeting(name: String) {
Text (text = "Hello $name!")
}

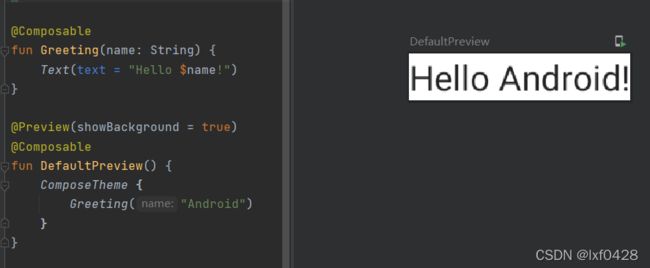
左边是编码,右边可以实时预览到效果,预览主要是通过@Preview注解来展示。
预览工具
@Preview的作用仅限右侧预览面板的使用,主要参数如下:
name预览面板中该组件显示的名称group组名,在预览面板中以组显示widthDp预览面板中渲染的宽heightDp预览面板中渲染的高fontScale预览中字体缩放比例showSystemUi是否展示状态栏和actionbar,预览效果showBackground是否展示背景backgroundColor背景颜色uiModeUI模式,夜间模式等device预览的设备型号
下面我们分别来看看部分参数的实际效果
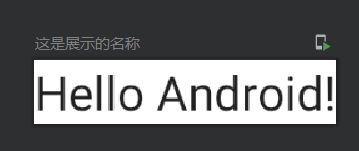
name
@Preview(
name = "这是展示的名称",
showBackground = true)
@Composable
fun DefaultPreview() {
ComposeHelloTheme {
Greeting("Android")
}
}
我们可以通过配置widthDp和heightDp属性来指定预览界面的宽高。下图配置了100×50大小的预览界面,单位是dp。
@Preview(
name = "这是展示的名称",
group= "简单页面",
widthDp = 100,
heightDp = 50,
showBackground = true)
@Composable
fun DefaultPreview() {
ComposeHelloTheme {
Greeting("Android")
}
}
在预览中如果你觉得字体显示太小或太大,你可以通过设置fontScale属性来设置字体的缩放大小比例,最小0.01。下图是默认1与2倍缩放的展示。
@Preview(
fontScale = 2f,
showBackground = true
)
@Composable
fun FontScalePreview() {
ComposeHelloTheme {
Greeting("Android")
}
}
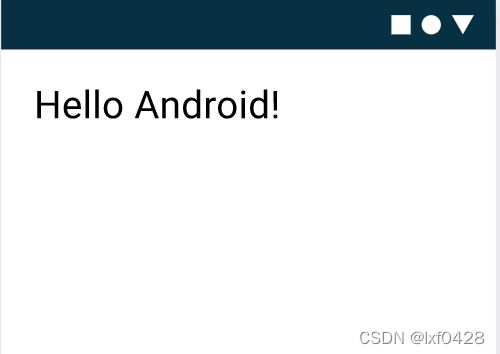
默认新建的项目预览showBackground为true,也即展示背景,背景默认白色。如果不想展示去掉该属性即可,效果如图中上
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview()//黑色背景
@Composable
fun DefaultPreview() {
ComposeTheme {
Greeting("Android")
}
}
@Preview(showBackground = true)//背景默认白色
@Composable
fun ShowBackgroundPreview() {
ComposeTheme {
Greeting("Android")
}
}
为了更好的看到预览效果,我们可以通过backgroundColor配置预览页面的背景色。设置该属性必须设置showBackground = true否则无效果。
@Preview(
showBackground = true,
backgroundColor =0x40E0D0
)
@Composable
fun ShowBackgroundPreview() {
ComposeTheme {
Greeting("Android")
}
}
四.Jetpack Compose入门
1. 第 1 课:可组合函数
Jetpack Compose 是围绕可组合函数构建的。这些函数可让您以程序化方式定义应用的界面,只需描述应用界面的外观并提供数据依赖项,而不必关注界面的构建过程(初始化元素,将其附加到父项等)。如需创建可组合函数,只需将 @Composable 注解添加到函数名称中即可

添加文本元素
首先,通过在 onCreate 方法内添加文本元素,让系统显示“Hello world!”文本。可以通过定义内容块并调用 Text()函数来实现此目的。setContent 块定义了 activity 的布局,我们会在其中调用可组合函数。可组合函数只能从其他可组合函数调用。
Jetpack Compose使用Kotlin 编译器插件将这些可组合函数转换为应用的界面元素。例如,由 Compose界面库定义的 Text() 函数会在屏幕上显示一个文本标签。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hello world!")
}
}
}
定义可组合函数
如需使函数成为可组合函数,请添加 @Composable注解。如需尝试此操作,请定义一个MessageCard() 函数并向其传递一个名称,然后该函数就会使用该名称配置文本元素。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard("Android")
}
}
}
@Composable
fun MessageCard(name: String) {
Text(text = "Hello $name!")
}

2. 第 2课:布局
界面元素采用多层次结构,元素中又包含其他元素。在 Compose中,您可以通过从可组合函数中调用其他可组合函数来构建界面层次结构

添加多个文本
我们需要先更改可组合参数,以接受 Message对象(而不是 String),并在MessageCard 可组合项内添加另一个 Text 可组合项。请务必同时更新预览:
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard(Message("Android", "Jetpack Compose"))
}
}
}
data class Message(val author: String, val body: String)
@Composable
fun MessageCard(msg: Message) {
Text(text = msg.author)
Text(text = msg.body)
}
@Preview
@Composable
fun PreviewMessageCard() {
MessageCard(
msg = Message("Colleague", "Hey, take a look at Jetpack Compose, it's great!")
)
}
这段代码会在内容视图中创建两个文本元素。但是,由于我们未提供有关如何排列这两个文本元素的信息,因此它们会相互重叠,使文本无法阅读

使用 Column
Column函数可让您垂直排列元素。向 MessageCard()函数中添加一个 Column。
您可以使用 Row水平排列项,以及使用 Box堆叠元素
@Composable
fun MessageCard(msg: Message) {
Column {
Text(text = msg.author)
Text(text = msg.body)
}
}
有兴趣的小伙伴可去官网继续学习有关Jetpack Compose
的教程
使用 Jetpack Compose 更快地打造
更出色的应用
作者:刘行风
原文链接