hexo简单部署(一次解决hexo测试+上传github问题)
文章目录
- Windows hexo本地部署+测试(上传前准备)
-
- git安装
- Node.js安装
- 安装hexo以及本地测试
-
- 创建hexo所需文件
- SSL证书报错
- 主题调试
- 上传GitHub
-
- git添加远程库教程
- 前置工作(创建SSH key)
- hexo上传本地操作
Windows hexo本地部署+测试(上传前准备)
在开始之前,先声明hexo的自带文档可以解决大部分问题,下面有个人在运用官方文档部署时遇到的问题以及思考。
git安装
下载地址为 git-scm.com或者gitforwindows.org
Node.js安装
下载node.js
下载地址:Node.js
以上分别搜都有教程,这里只是提一嘴,不作更多解释。
安装hexo以及本地测试
在安装好node.js和git环境,注册好github并且做好远程部署之后,就可以安装hexo了。
前情提要:不需要根据github上的提示在自己创建博客的文件夹下git 任何内容,否则安装hexo时会报错。下面有相关报错的信息可以借鉴。
在[hexo官网][https://hexo.io/zh-cn/]的官方文档界面里有给出以下命令:
$ npm install hexo-cli -g
上面的指令是安装最新版的hexo-cli。
解释一下hexo-cli是什么:其实尾缀CLI就是Command Line Interface也即是命令行。我们只需要下载一个hexo-cli,在后面我们初始化hexo init和安装依赖npm install的时候,其实就会下载hexo的。
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
$ npm install hexo
本人选择的是npm install hexo-cli -g,-g代表着global,代表着安装在全局环境。安装完成后给出以下提示:
added 59 packages, and audited 60 packages in 23s
15 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm notice
npm notice New major version of npm available! 8.19.2 -> 9.4.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.4.1
npm notice Run npm install -g [email protected] to update!
npm notice
安装完后在C:\Users\Username\AppData\Roaming\npm会显示你安装的内容,其中username是你的用户名。
个人认为局部(本地)安装也是很有必要的。这可以避免了不同程序依赖不同版本包的冲突;减少了包开发者API的兼容性的问题;缺点是会出现一个包安装多次的情况。
官方文档给出了以下意见:
安装以后,可以使用以下两种方式执行 Hexo:
npx hexo- 将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用hexo:.
echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.profile
个人觉得在hexo部署到这一阶段了解该功能即可。
创建hexo所需文件
安装完成后,在你喜爱的文件夹下(如 H:\hexo ),执行以下指令(在 H:\hexo内点击鼠标右键,选择 Git bash ),Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
hexo init
同时hexo官网给出的文档建议是:
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init
$ cd
$ npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
在这里我遇到了一个错误,即在非空文件夹下执行hexo init文件。原因也很简单,因为之前在此文件夹进行了$ git init 。我认为git init 和hexo init 在某种程度上会有冲突,但是在哪部分会有冲突,因为技术不足无法理解。
解决问题方法也很简单,清空文件夹里的内容再进行hexo init即可。
SSL证书报错
然后继续踩坑:出现了以下报错:
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
fatal: unable to access 'https://github.com/hexojs/hexo-starter.git/': OpenSSL S
SL_read: Connection was reset, errno 10054
产生原因:一般是这是因为服务器的SSL证书没有经过第三方机构的签署,所以才报错
网上有两种解决办法:
**域名查询法:**通过域名查询,找到github.com的ip地址。
之后找到电脑的host.ics将复制的地址添加进去之再次hexo init即可解决(笔者的解决方法)。
简单粗暴法命令法:
git config --global http.sslVerify "false"
- 优点:方便快捷,复制粘贴即可。
- 缺点:每次上传代码都要这样来一次。(笔者暂未尝试)
有些电脑所在网络是没有这部分报错的,可以选择跳过。
之后会给出如下提示:
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!
再检查文件夹,就显示初始化好的部分了:
接下来可以进行的命令是:
npm install --安装npm依赖包
hexo generate --生成静态页面
hexo server --生成本地服务
相关给出的提示行不再给出。
至此,hexo的本地部署已经结束,现在可以尝试将它部署在github上了。
在此之前,给出简单的hexo命令:
hexo generate --生成个人博客所需的静态页面
hexo server --本地预览
hexo deploy --部署我们的个人博客
hexo clean --清除缓存
hexo cl && hexo g && hexo d --本地测试三件套
到此为止,hexo的本地原版主题部署就大概ok了,之后可以选择去更改主题,完善自己的个人博客。
主题调试
这部分内容很多,被列为单独内容,可以通过查看你所对应的主题文档进行调试。
我所使用的主题为butterfly,这是它的主题文档网页
可以根据自己所喜欢的主题来进行选择,我选择这个主题的原因是入手不难,页面可以简练可以花哨
ps:尽量不用hexo自带的hexo-renderer-marked渲染器(这里新手可能还不太明白什么意思,如果你用的是markdown格式来写博客,等用了公式和脚注这两个功能之后就会发现写出的文章会有一堆问题),我用的是hexo-renderer-markdown-it-plus,这个在公式和脚注两个方面有了很大的完善。安装完毕后可能会显示moderate什么什么的,可以忽略。
安装指令为:
npm install hexo-renderer-markdown-it-plus --save
这是我的调试文件,仅供参考
上传GitHub
git添加远程库教程
想看更详细的教程点这里,本教程基于此进行一些简化以及自己的测试。
前置工作(创建SSH key)
由于你的本地Git仓库和GitHub仓库之间的传输是通过SSH加密的,所以,需要一点设置:
第1步:创建SSH Key。在用户主目录下,看看有没有.ssh目录,如果有,再看看这个目录下有没有id_rsa和id_rsa.pub这两个文件。
**如果已经有了,可直接跳到hexo上传本地操作。**如果没有,打开Shell(Windows下打开Git Bash),创建SSH Key:
$ ssh-keygen -t rsa -C "[email protected]"
[email protected]可以根据自己的需要改动
如果成功,将会给出以下提示:
Generating public/private rsa key pair.
Enter file in which to save the key(C:\Users\your_username/.ssh/id_rsa):
我选择不改,按enter继续。
接下来会有以下提示:
Created directory '*这里为你所设置的路径*'.
Enter passphrase(empty for no passphrase):
我选择不设置私钥,enter继续。
接下来会有重复输入密码的选项,我由于没有输入过密码直接enter继续。
之后会给出ssh的相关信息,即表明创建成功。
如果一切顺利的话,可以在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
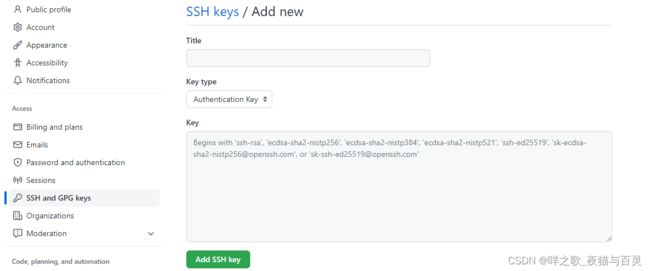
第2步:登陆GitHub,打开“Account settings”,“SSH Keys”页面:
然后,点“Add SSH Key”,填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容:
以上界面可能会随着github页面更新而变动,请注意。
hexo上传本地操作
之后在你本地部署hexo的位置上找到_config.yml打开,将里面的deploy部分改为以下内容:
deploy:
type: git
repo: [email protected]:yourname/yourname.github.io.git
branch: master
repo为你要部署项目的SSH。
然后在GitBash中执行安装hexo-deployer-git 的指令
npm install hexo-deployer-git --save
之后进行:
hexo deploy
即可完成部署。
tips:记得在deploy后输入参数的:后添加空格。不然可能会出现can not read a block mapping entry; a multiline key may not be an implicit key 的报错
至此,简单部署的部分就已经完结了。剩下的内容可以靠自己摸索,解决,这里只是给出一个简单的参考方案,剩下的问题还得靠自己慢慢解决。