接口Mock测试结合postman运用
目录
一、接口Mock测试
1.1 基本概念
1.2实现方式
二、Moco框架
2.1 Moco介绍
2.1.1 环境搭建
2.1.2 Moco运行
2.2常用参数配置
2.2.1定义请求方法
2.2.2 定义查询参数
2.2.3 定义请求头
2.2.4 定义form格式的请求体
2.2.5 定义json格式的请求体
2.2.6 设置响应状态码:
2.2.7 设置返回json格式的响应体数据
2.2.8 解决中文乱码问题
2.3 Moco引入配置文件
一、接口Mock测试
1)在前后端分离的项目中,后端代码尚为开发完毕,前端需要调用后端接口进行调试该怎么办?
2)在电商企业中,调用第三方接口,如何测试支付失败的场景?
1.1 基本概念
mock:模拟的、仿制的、虚假的
Mock测试:在测试过程中, 对于某些不容易构造或者不容易获取的对象,可以用一个虚拟的对象来代替的测试方法。
接口Mock测试:在接口测试中,对于某些不容易构造或者不容易获取的接口,可以用一个模拟接口来代替。
作用:
1)可以用来接触而是对象对外部服务的依赖,使得测试用例可以独立运行。
2)替代外部服务调用或一些速度较慢的操作,提升测试用例的运行速度。
3)模拟异常逻辑,异常逻辑往往很难触发,通过Mock可以认为的触发异常逻辑。
4)团队可以并行工作
1.2实现方式
核心实现:搭建一个Mock Server,通过该服务提供mock接口。
具体实现:
1)使用第三方mock平台,Fiddler、postman...
2)自己开发mock服务,python+Flask开发的mock服务;
拓展:Flask是一个用python编写的轻量级Web应用程序框架,使用该框架可以非常方便的开发web项目。
下载安装:pip install flask
验证:flask --version 或者:pip show flask
3)使用moco框架搭建moco服务
二、Moco框架
2.1 Moco介绍
介绍:Moco是一个简单搭建模拟服务器的框架(工具),可以模拟http、https、socket等协议。
基于java开发的开源项目,Github地址:https://github.com/dreamhead/moco;
原理:Moco会根据一些配置,启动一个真正的HTTP服务(会监听本地的某个端口),当发起的请求满足某个条件时,就会返回指定的响应数据。
2.1.1 环境搭建
1)前提:java运行环境
2)安装:moco-runner -1.1.0-standalone.jar
3)运行Moco:
2.1.2 Moco运行
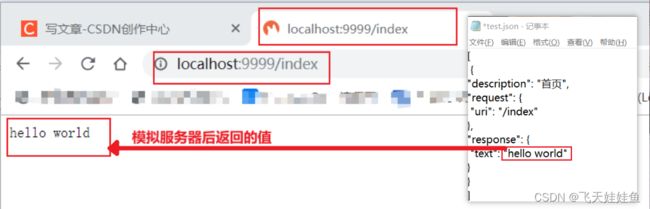
1)创建配置文件,命名为test.json
[
{
"description": "首页",
"request": {
"uri": "/index"
},
"response": {
"text": "hello world"
}
}
]2)启动http服务,参数为
java -jar
http -p -c
:jar 包的路径
:http 服务监听端口
:配置文件路径
示例:java -jar moco-runner-1.1.0-standalone.jar http -p 9999 -c test.json
![]()
3)接口访问:输入命令后打开服务器,看到对应的模拟服务器响应。
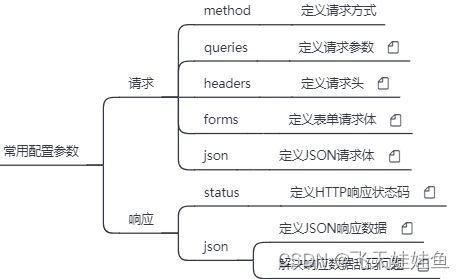
2.2常用参数配置
2.2.1定义请求方法
在requests中通过method指定请求方法
[
{
"description": "首页",
"request": {
"uri": "/index",
"method": "post"
},
"response": {
"text": "post请求的hello world"
}
}
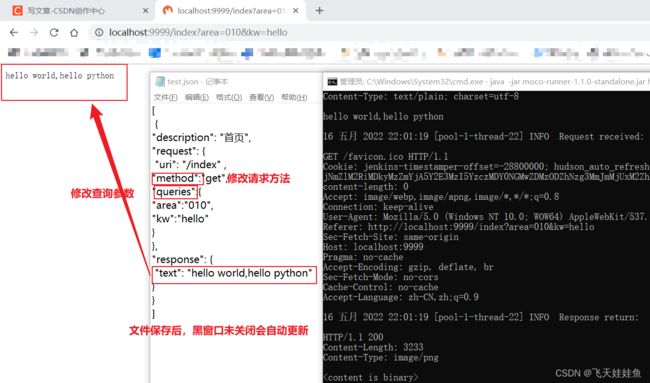
]2.2.2 定义查询参数
通过queries来定制查询参数
[
{
"description": "首页",
"request": {
"uri": "/index",
"method": "get",
"queries": {
"area": "010",
"kw": "hello"
}
},
"response": {
"text": "query params: hello world"
}
}
]每次修改配置文件时,只要终端没关闭,会自动更新文件,直接刷新网页就会看到返回数据变化。
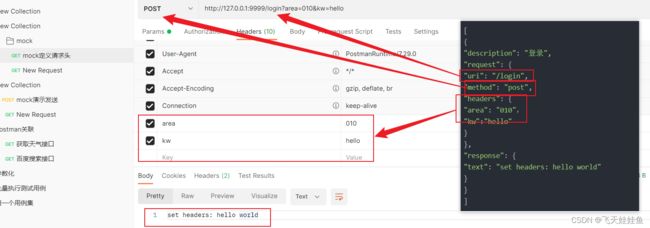
2.2.3 定义请求头
通过headers参数定义
[
{
"description": "登录",
"request": {
"uri": "/login",
"method": "post",
"headers": {
"area": "010",
"kw":"hello"
}
},
"response": {
"text": "set headers: hello world"
}
}
]post请求可以在postman中建立mock用例集实现,具体结果如下:
2.2.4 定义form格式的请求体
[
{
"description": "登录",
"request": {
"uri": "/login",
"method": "post",
"forms": {
"username": "tom",
"password": "123456"
}
},
"response": {
"text": "login success"
}
}2.2.5 定义json格式的请求体
可以通过json参数定义请求体
[
{
"description": "登录",
"request": {
"uri": "/login"
},
"response": {
"headers": {
"Content-Type": "application/json;charset=UTF-8"
},
"json": {
"code": "10000",
"msg": "操作成功",
"data": {
"uid": 2,
"token": "xxx"
}
}
}
}
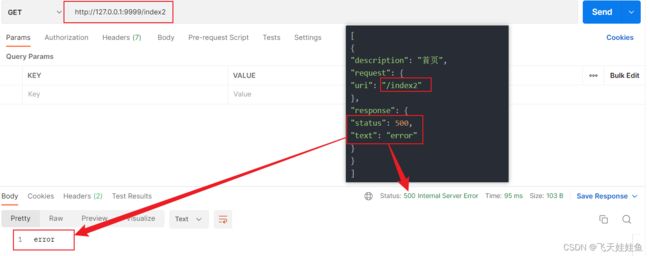
]2.2.6 设置响应状态码:
[
{
"description": "首页",
"request": {
"uri": "/index2"
},
"response": {
"status": 500,
"text": "error"
}
}
]在postman中输入对应的uri与请求方式,可以得到相应的响应。
2.2.7 设置返回json格式的响应体数据
[
{
"description": "登录",
"request": {
"uri": "/login"
},
"response": {
"headers": {
"Content-Type": "application/json;charset=UTF-8"
},
"json": {
"code": "10000",
"msg": "操作成功",
"data": {
"uid": 2,
"token": "xxx"
}
}
}
}
]2.2.8 解决中文乱码问题
[
{
"description": "登录",
"request": {
"uri": "/login"
},
"response": {
"headers": {
"Content-Type": "application/json;charset=gbk"
},
"json": {
"code": "10000",
"msg": "操作成功",
"data": {
"uid": 2,
"token": "xxx"
}
}
}
}
] 2.3 Moco引入配置文件
可以对多个接口进行测试,只需要在postman中对url进行切换即可实现。
[
{
"description": "登录",
"request": {
"uri": "/login"
},
"response": {
"text": "success"
}
}
]index.json文件
[
{
"description": "首页",
"request": {
"uri": "/index"
},
"response": {
"text": "hello world"
}
}
]定义config.json配置文件
[
{
"include": "index.json"
},
{
"include": "login.json"
}
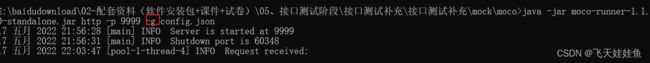
]把三个数据文件放在一起,重新使用java命令通过-g参数指定config.json,完整命令是:
java -jar moco-runner-0.11.0-standalone.jar http -p 8092 -g config.json
原来-c改成-g实现多接口测试。