一:布局
浮动:做文字环绕效果
弹性盒:单行或单列布局
网格:多行多列布局
1、弹性盒
详细文档见MDN
弹性盒小游戏
生成弹性容器和弹性项目
默认情况下,弹性项目沿着主轴依次排列,侧轴拉伸
更改方向
通过flex-direction可更改主轴方向
主轴排列
通过父元素justify-content属性,可以影响主轴的排列方式
侧轴排列
通过align-items属性,可以影响侧轴的排列方式
弹性项目伸缩
所谓伸缩,是指在主轴方向上,当弹性容器有额外空间时,是否需要拉伸,当空间不足时,是否需要压缩
在弹性项目上使用flex属性,可设置拉伸和压缩比例:flex: 拉伸比例 压缩比例 初始尺寸
拉伸示例:
压缩示例:
默认情况下,flex: 0 1 auto
主轴换行
默认情况,当主轴剩余空间不足时,按照压缩比例进行压缩,但如果设置了主轴换行,则不会压缩,直接换行显示
给弹性容器设置flex-wrap: wrap,即可主轴换行
尽管如此,多行多列仍然推荐使用网格布局
2、网格
网格布局是多行多列布局的终极解决方案
生成网格布局
容器生成网格布局后,其所有子元素为网格项目
定义行和列
grid-template-rows:定义行
grid-template-columns:定义列
它们的语法是相同的
改变排列方向
使用属性grid-auto-flow: column,可使子元素按列排放
单元格之间的间隙
row-gap: 10px; /* 行间隙为10px */
column-gap: 20px; /* 列间隙为20px */
gap: 10px 20px; /* 行间隙为10px,列间隙为20px */
单元格内部的对齐
默认情况下,网格项目在单元格内部水平和垂直拉伸,以撑满单元格
可以使用属性justify-items设置水平方向的排列方式
可以使用属性align-items设置垂直方向的排列方式
它们的可取值是相同的:
justify-items: start 左 | end 右 | center 中 | stretch 拉伸;
align-items: start 上 | end 下 | center 中 | stretch 拉伸;
可以使用速写属性place-items: 垂直对齐方式 水平对齐方式同时设置这两个值
place-items: start center; /* 垂直靠上,水平居中 */
网格项目定位
默认情况下,网格项目依次排列到单元格中,每个网格占据一个单元格
但可以对网格项目设置grid-area属性来改变这一行为
使用方式为:
grid-area: 起始行线编号/起始列线编号/结束行线编号/结束列线编号;
二:视觉
盒子阴影
MDN详细文档
通过box-shadow属性可以设置整个盒子的阴影
示例
文字阴影
MDN详细文档
通过text-shadow可以设置文字阴影
示例
背景渐变
MDN详细文档
在设置背景图片时,除了可以使用url()加载一张背景图,还可以使用linear-gradient()函数设置背景渐变
linear-gradient()用于创建一张渐变的图片,语法为:
/* 设置渐变背景,方向:从上到下,颜色:从#e66465渐变到#9198e5 */
background: linear-gradient(to bottom, #e66465, #9198e5);
变形
MDN详细文档
通过transform属性,可以使盒子的形态发生变化
该属性支持多种变形方案,常见的有:
- translate,平移
- scale,缩放
- rotate,旋转
无论是哪一种transform,都只是视觉效果的变化,不会影响盒子的布局
transform不会导致浏览器reflow和rerender,因此效率极高
translate 平移
使用translate可以让盒子在原来位置上产生位移,类似于相对定位
scale 缩放
使用translate可以让盒子在基于原来的尺寸发生缩放
rotate 旋转
使用rotate属性可以在原图基础上进行旋转
/* 在原图的基础上,顺时针旋转45度角 */
transform: rotate(45deg);
/* 在原图的基础上,顺时针旋转半圈 */
transform: rotate(0.5turn);
可以点击下面的按钮试一下旋转效果
点击
改变变形原点
MDN详细文档
变形原点的位置,会影响到具体的变形行为
默认情况下,变形的原点在盒子中心,你可以通过transform-origin来改变它
transform-origin: center; /* 设置原点在盒子中心 */
transform-origin: left top; /* 设置原点在盒子左上角 */
transform-origin: right bottom; /* 设置原点在盒子右下角 */
transform-origin: 30px 60px; /* 设置原点在盒子坐标 (30, 60) 位置 */
试一试,先点击设置原点的按钮来设置原点(已在图片中使用红色小点标记),然后点击变形按钮进行变形
点击
多种变形叠加
可以一次性设置多种变形效果
/* 先旋转45度,再平移(100,100) */
transform: rotate(45deg) translate(100px, 100px);
/* 先平移(100, 100),再旋转45度 */
transform: translate(100px, 100px) rotate(45deg);
注意:旋转会导致坐标系也跟着旋转,从而可能影响到后续的变形效果
过渡和动画
使用过渡和动画,可以让css属性变化更加丝滑
过渡和动画无法对所有的CSS属性产生影响,能够产生影响的只有数值类属性,例如:颜色、宽高、字体大小等等
过渡
MDN详细文档
transition: 过渡属性 持续时间 过渡函数 过渡延迟
-
过渡属性
针对哪个css属性应用过渡。例如填写
transform,则表示仅针对transform属性应用过渡。若填写
all或不填写,则表示针对所有css属性都应用过渡 -
持续时间
css属性变化所持续的时间,需要带上单位。例如
3s表示3秒,0.5s或500ms均表示500毫秒 -
过渡函数
本质是css属性变化的贝塞尔曲线函数,通常直接使用预设值:
ease-in-out:平滑开始,平滑结束linear:线性变化ease-in:仅平滑开始ease-out:仅平滑结束 -
过渡延迟
书写规则和持续时间一样,表示过渡效果延迟多久后触发,不填则无延迟
在JS中,可以监听元素的transitionstart和transitionend事件,从而在过渡开始和过渡结束时做一些别的事情
动画
MDN详细文档
动画的本质是预先定义的一套css变化规则,然后给该规则取个名字
.ball {
border-radius: 50%;
animation: jump 0.5s infinite alternate;
}
@keyframes jump {
0% {
transform: scale(1.3, 0.7);
}
100% {
transform: translateY(-100px) scale(0.7, 1.3);
background: #ffae00;
}
}
然后,其他元素即可使用这样的规则:
animation: 规则名 持续时间;
在应用规则时,还可以指定更多的信息
animation: 规则名 持续时间 重复次数 时间函数 动画方向 延迟时间
一些细节:
- 定义规则时,
0%可以书写为from - 定义规则时,
100%可以书写为to - 重复次数为
infinite时,表示无限重复 - 动画方向为
2时,表示交替反向,第1次正向,第2次反向,第3次正向,第4次方向,以此类推
在JS中,可以监听元素的animationstart和animationnend事件,从而在过渡开始和过渡结束时做一些别的事情
其他
字体图标
MDN font-face 指令
css3新增了font-face指令,该指令可以让我们加载网络字体
其最常见的应用就是字体图标
字体图标本质上是文字,即通过color设置颜色,通过font-size设置尺寸
国内使用最多的字体图标平台是阿里巴巴矢量图标库
登录平台后即可免费使用其所有字体图标
图像内容适应
MDN详细文档
css3属性object-fit可以控制多媒体内容和与元素的适应方式,通常应用在img或video元素中
一图胜千言
下图中的所有img元素均被固定了宽高,溢出img的部分实际上均不会显示
视口单位
css3支持使用vw和vh作为单位,分别表示视口宽度和视口高度
例如1vh表示视口高度的1%,100vw表示视口宽度的100%
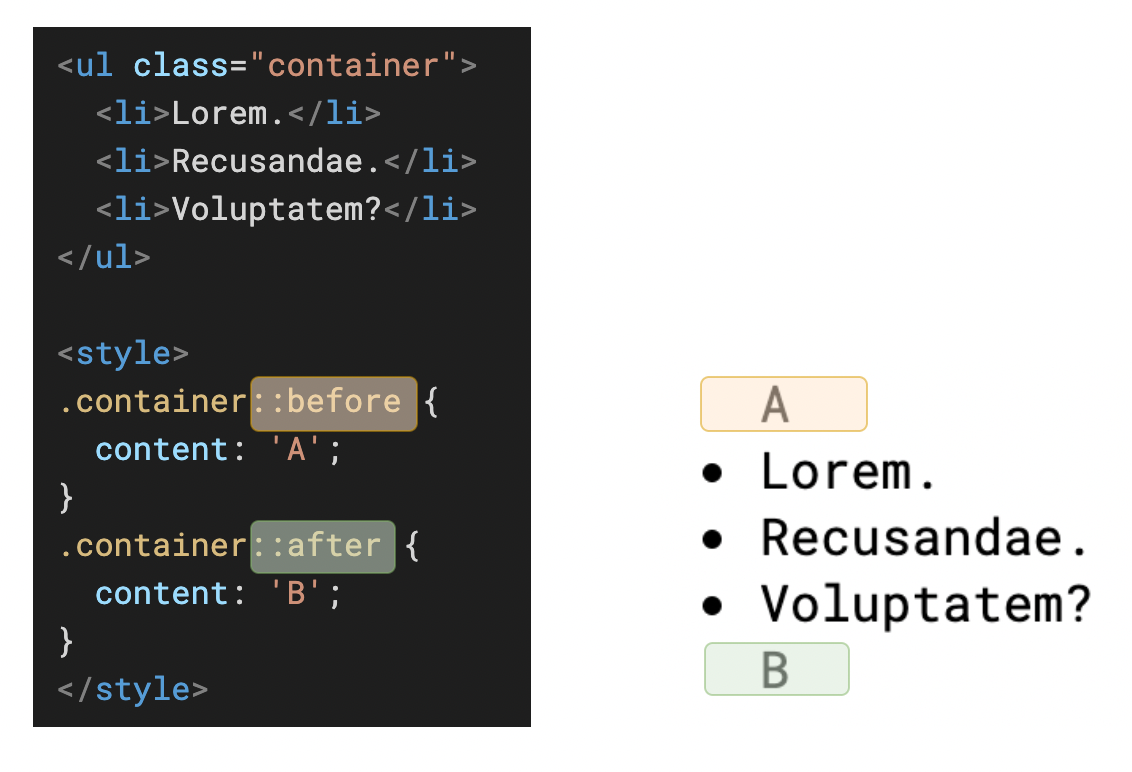
伪元素选择器
通过::before和::after选择器,可以通过css给元素生成两个子元素

使用伪元素可以避免在HTML中使用过多的空元素
伪元素必须要有content属性,否则不能生效,如果不需要有元素内容,设置content:''
平滑滚动
MDN详细文档
使用scroll-behavior: smooth,可以让滚动更加丝滑
参见MDN效果即可