HTTP协议格式以及Fiddler用法
目录
今日良言:焦虑和恐惧改变不了明天,唯一能做的就是把握今天
一、HTTP协议的基本格式
二、Fiddler的用法
1.Fidder的下载
2.Fidder的使用
今日良言:焦虑和恐惧改变不了明天,唯一能做的就是把握今天
一、HTTP协议的基本格式
先来介绍一下http协议:
http 协议(全称为 "超文本传输协议"))是应用层最广泛使用的协议之一.
浏览器获取到网页就是基于http.
HTTP 就是浏览器和服务器之间交互的桥梁.
HTTP协议诞生于1991年,目前已经发展为最主流使用的一种应用层协议:
这里介绍HTTP/1.1 版本.
HTTP往往是基于传输层的TCP协议实现的.
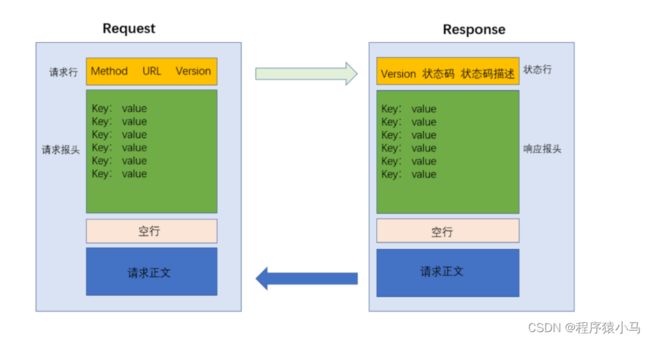
接下来介绍HTTP协议的格式:
HTTP请求可以分成四个部分:
1.首行
2.请求报头(header)
3.空行
4.正文(body)
HTTP响应也可以分成四个部分:
1.首行
2.响应报头(header)
3.空行
4.正文(body)
HTTP请求:
1.首行:
包含三个部分,每个部分之间使用空格进行区分:
GET: HTTP的方法(method)
URL(俗称网址)
HTTP/1.1 版本号
method(方法)描述了这次请求的语义:想做什么.
实际开发中,最常见的两个方法:GET POST
触发GET请求:
1)在浏览器地址栏中直接输入URL
2)html 里的link script img a...
3)通过Js来构造get
第一行是首行,剩下的都是header(请求报头)部分.
触发POST请求:
1)登录
2)上传文件
如果是GET请求,没有body 如果是POST请求,一般有body.
POST请求的body内容中存放的数据和格式都是程序员自主定义的.
(面试题)GET 和 POST 之间的典型区别
本质上并没有什么区别,只是使用习惯上有区别:
1)就传递消息而言:
GET 也可以给服务器传递一些信息,GET传递的信息一般都放在query string.
POST 传递消息则是通过body
2)语义上的差别(使用场景)
GET 请求 一般是用于从服务器获取数据.
POST请求一般是用于给服务器提交数据.
3)GET 通常会被设计成幂等的,POST 不要求幂等
幂等:相同的输入,得到的结果是确定的.
4)GET 可以被缓存的,POST 则一般不能被缓存.
把请求的结果保存下来,下次请求的时候,就不必真请求了,直接取缓存结果.
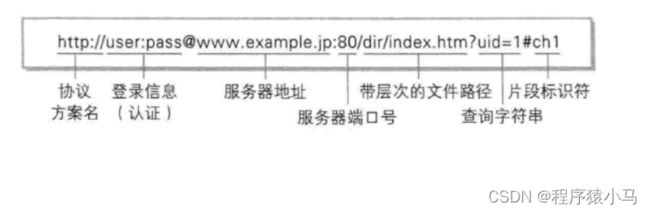
URL:唯一资源定位符.
标识了互联网上的唯一资源的位置(资源在哪个服务器的哪个目录下的哪个文件)
URL基本格式:
登录信息:现在已经不使用了.
服务器网址:域名.
服务器端口号:描述的是哪个程序.
带层次的文件路径:找到程序管辖下的文件.
查询字符串:获取资源的时候带的参数.
片段标识符:现在也不考虑.
URL最关键的四个部分:
1.域名/IP
2.端口号
3.带层次的文件路径
4.查询字符串
一个URL的这几个部分,有些是可以省略的:
例如: https://www.baidu.com/
省略端口:此时浏览器会提供默认端口.对于http来说,默认端口是80,对于https,默认端口443.
com后面的 / 也是路径,没省略,只是有点短,代表HTTP服务器的"根目录".
查询字符串(query string)以 ? 开头
以键值对的方式组织
键值对之间使用 &,
键和值之间使用 = 分割
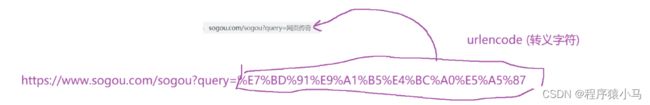
URL有些字符是有特定含义的,就需要对内容进行重新编码,如果不编码直接写成中文,浏览器可能就无法正确识别了.
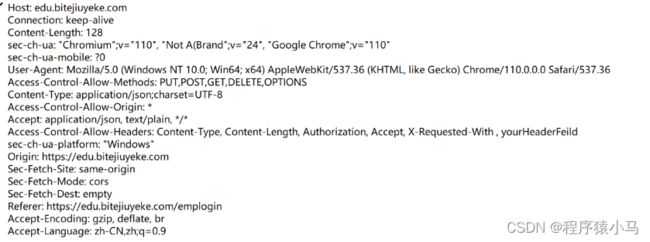
2.Header(请求报头)部分
请求报头部分都是一堆键值对,每一行是一个键值对,键和值之间使用:分割.
这些键值对都是HTTP事先定义好的,有特定的含义.
介绍一些重要的Header属性:
HOST
大概描述了服务器所在的地址和端口
Host 这里的地址和端口,用来描述最终要访问的目标.
这个内容大概率和URL中是一样的,也有一定的情况下是不同的.
Content-Length
表示body中的数据长度
Content-Type
表示请求的body中的数据格式
如果是GET请求,没body,请求中没有上述两个字段.
如果是POST请求,有body,必须要有上述两个字段.
User-Agent(简称UA)
描述了浏览器和操作系统的版本.
现在主要用于区分PC端和移动端.
Referer
当前页面的来源.
如果直接通过地址栏输入地址,直接点击收藏夹,都是没有referer
Cookie
非常重要的header 属性
本质上是 浏览器 给网页提供的 本地存储数据 的机制.
为了保证安全,默认是不允许网页访问计算机硬盘的.
Cookie 就是浏览器对于访问硬盘做出了明确的限制.
Cookie 就是通过键值对的方式来组织数据的.
网页就可以把一部分键值对放在Cookie中,以便于后面使用.
Cookie 中的具体存的内容都是程序猿自定义的.
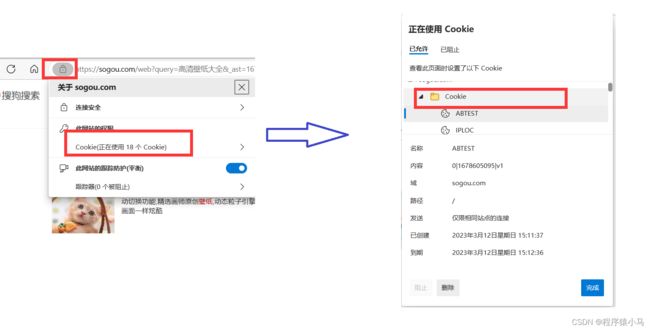
通过下面的步骤可以观察到Cookie中的内容:
Cookie 中的数据来自于服务器.
服务器会通过HTTP响应的报头部分(Set-Cookie 字段),将返回的数据放到Cookie里面.
服务器来决定,浏览器的Cookie要存什么
Cookie 可以认为是存在于浏览器中,存在于硬盘的.
Cookie 在存的时候,是按照 浏览器 + 域名 的维度来进行细分的.
不同的浏览器,各自存各自的Cookie,
同一个浏览器不同的域名,对应不同的Cookie
Cookie 里面的内容不光是键值对,同时还有过期时间,比如:
有很多网站,登陆一次之后,自动记录登录状态.
Cookie 要回到服务器这里.
客户端同一时刻有很多个.
客户端这边就会通过Cookie来保存当前用户使用中间状态,客户端访问浏览器的时候,就会自动的把Cookie 的内容代入到请求中.然后服务器就能够知道现在客户端是啥样子了.
Cookie 里存在的往往是”上下文”这样的状态.
当浏览器保存好Cookie 之后,后续再给服务器发送请求的时候,就会自动带上这样的cookie.
Cookie 就像是服务器在浏览器这边建立的"寄存处"一样.
HTTP响应:
1.首行
HTTP/1.1 版本号
200: 状态码
OK: 状态码描述
HTTP 状态码描述了这次响应的结果(成功或者失败以及失败原因等...)
这么多的状态码是可以分成上述五大类:
2** 一般表示成功.
3** 一般表示重定向.
4** 一般表示客户端错误
5** 一般表示服务器错误
介绍几个常见的状态码:
200 ok 成功了
301 永久重定向
302 临时重定向
403 访问被拒绝(没有权限)
404 访问的资源不存在,在服务器上没找到.
500 服务器内部错误(服务器代码抛出异常了)
504 响应时间太久,浏览器等不及了.
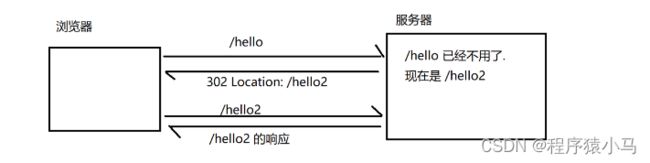
理解重定向:
假设申请一个域名为: /hello 使用一段时间以后,要更换为:/hello2,当换完域名以后,配置重定向,如果有人访问之前的域名,就可以跳转到新的域名.
重定向这样的响应报文中,会在header里有个Location 属性,通过这个属性来描述要跳转到哪个新的地址.(重定向方便进行网站迁移)
二、Fiddler的用法
http 协议的交互详细过程可以借助第三方的工具来看到的,这个工具称为"抓包"工具.Fiddler就是其中之一.
1.Fidder的下载
在浏览器中直接搜索Fiddler,然后选择如图:
然后里面内容随便填好以后,点击下载即可.
下载好安装以后,就可以开始使用Fiddler.
2.Fidder的使用
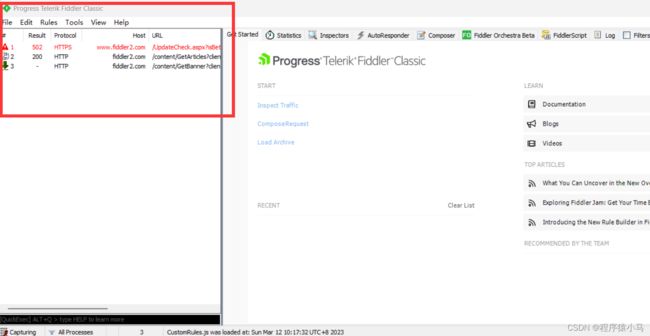
打开Fiddler以后,左侧就会立刻显示出当前电脑上某个程序使用http和服务器交互的过程.
Fiddler 本质上是一个代理程序,使用的时候有两个注意事项:
1)Fiddler 使用的时候,可能会和别的代理程序冲突,使用的使用要关闭其他的代理程序.
如图所示:
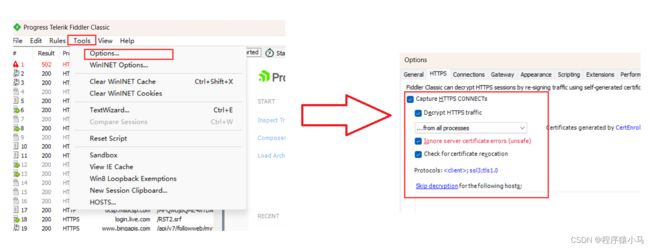
2)开启HTTPS功能才能正确抓包.
https协议是基于http协议的安全版协议.
当下互联网上绝大部分的服务器都是https的,fiddler 默认不能抓https的包,需要手动启动https并且安装证书才能抓https的包.
勾选上面4个复选框,fiddler 才能抓取https. 首次勾选的时候,会弹出一个对话框,是一些英文,意思是:你是否要安装对应的证书. 一定要选择:是!!!
小技巧:ctrl+A 选中左侧请求列表中的所有选项,然后ctrl+X 可以全部删除.
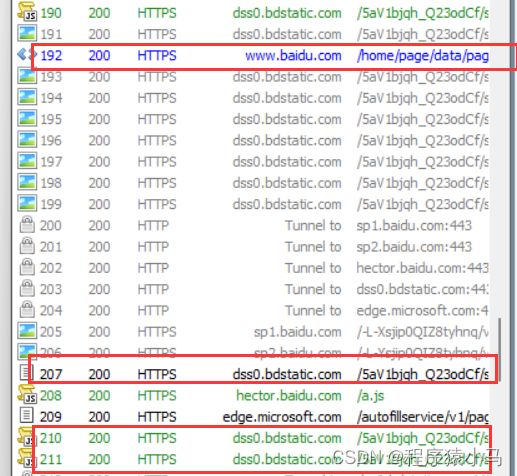
观察左侧抓到的包:
蓝色的说明这是个html页面.这是我们最关注的,其它的请求都是基于这个请求产生.
绿色的是js
黑色的是一些返回数据.
双击左侧的请求列表中的选项,查看到请求的详细情况.
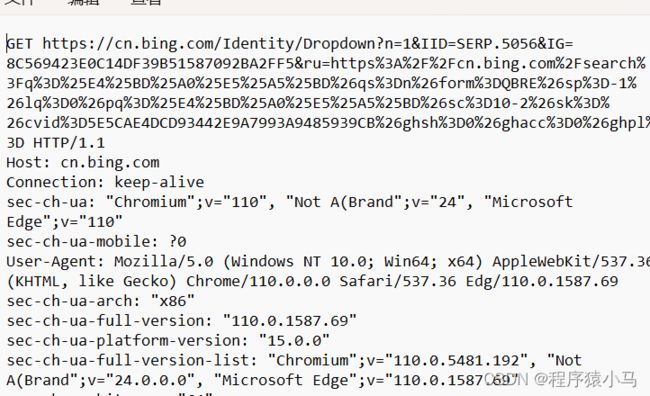
http 请求是有一定格式的,fiddler 会按照格式解析,呈现出不同的显示效果, 选择Raw查看最初的效果.
选择右下角的 View in Notepad 在记事本中打开.
观察抓包结果,可以看到,当前http请求是一个行文本格式的数据,相比于二进制的数据,用户可以更方便的直接观察.
观察响应(下图).
在记事本中打开:
会发现记事本出现乱码.这是因为,响应数据本来也是行文本数据,但是有的服务器会对响应进行压缩,变成二进制的数据了,如果想要观察到行文书数据,点击:
然后,再次在记事本中打开.
以上就是Fiddler的基本用法了.