vue 搭建脚手架工程入门方法记录
VUE 脚手架项目实践:
目录
VUE 脚手架:
Vue基本用法:
Vue 项目初始化:
Vue 架构项目 结构分析
vue配置项:
通过package.json 配置:
通过vue.config.js自定义文件配置
Element-UI 前端样式框架:
基本使用:
基于图形化界面项目初始化:
测试实践
测试运行一下工程:
下面来梳理一下, 模版工程的运行逻辑:
第一步: 添加一个自己的组件到app.vue 中
第二步: 为 自定义组件添加路由
第三步, 在App.vue容器中绑定跳转:
小贴士:
在编写自定义组件Main.vue时, 会出现eslint语法检查和vsCode 格式化代码样式冲突的问题,
另外: 一个问题, 是在项目启动时有时会出现 eslint-disable-next-line 错误:
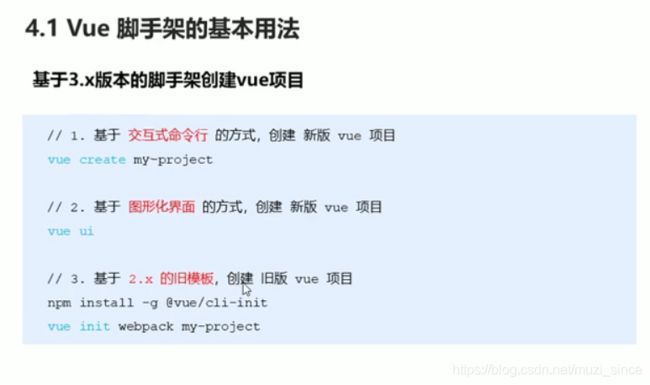
Vue基本用法:
Vue 项目初始化:
特别说明: 方式 1和3 的命令行要使用windows 控制台, 不要使用git bash :
方式一记录:
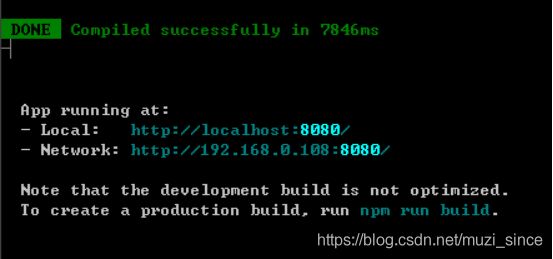
成功后运行:
控制台 :
cd project01
npm run serve
方式3 记录:
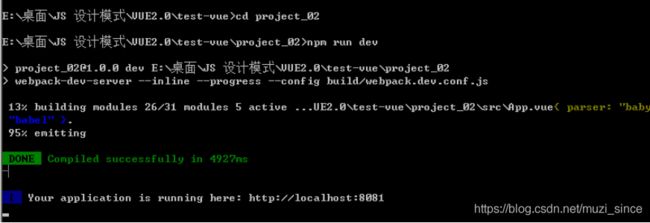
安装完成:
按照命令提示 :
cd project_02
npm run dev
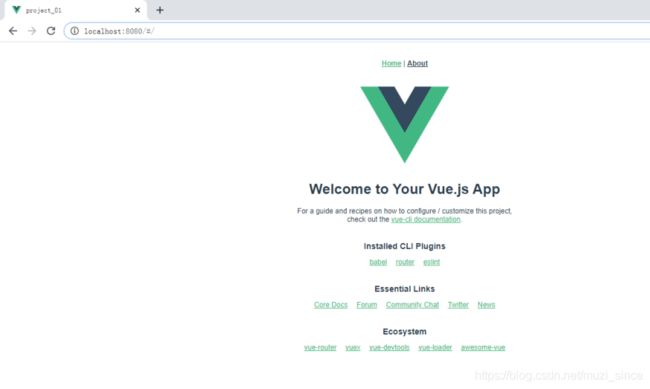
浏览器打开:
退出, 在控制台, Ctrl + c 按Y 退出
Vue 架构项目 结构分析
vue配置项:
通过package.json 配置:
通过vue.config.js自定义文件配置
Element-UI 前端样式框架:
官方文档: https://element.eleme.cn/#/zh-CN
基本使用:
修改src ---> main.js , 添加 element-ui的依赖
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
router,
render: h => h(App)
}).$mount('#app')
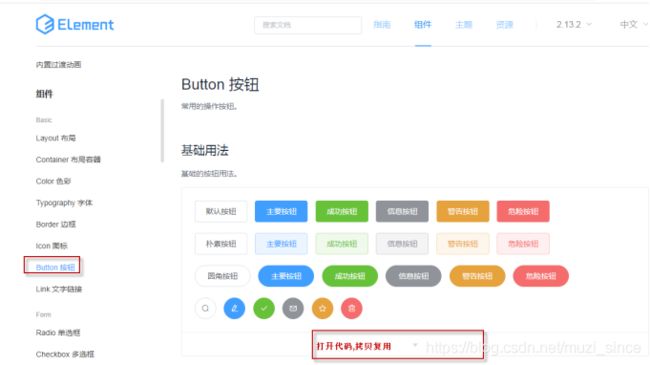
在官网组件中找到 button的按钮:
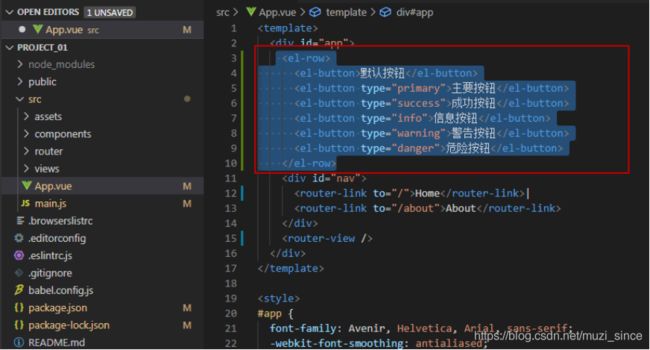
拷贝这部分代码, 将其添加到 src ---> App.vue 中 :
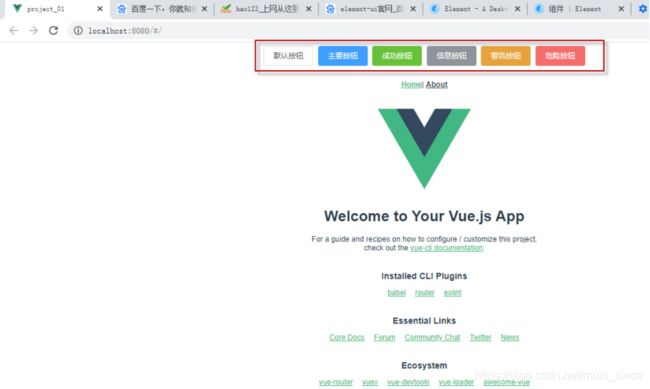
重新运行项目, 打开首页:
样式已添加到界面中
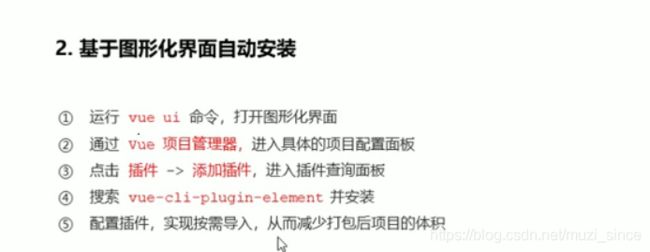
基于图形化界面项目初始化:
新建一个文件夹: vue-ui
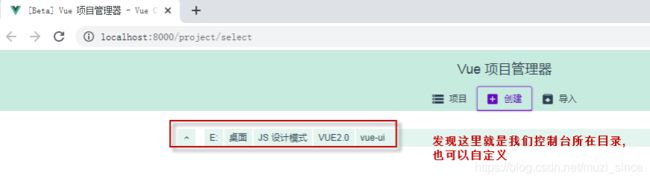
在此打开cmd控制台, 输入 vue ui 命令:
启动会自动打开 UI页面:
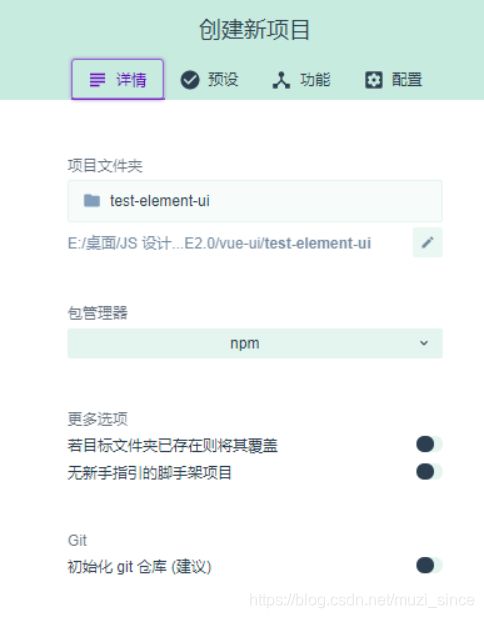
点击创建:
点击在此创建目录:
下一步:
下一步 选择需要的功能, 此处默认即可, 这些功能组件后续需要可以随时安装的:
继续下一步:
最后点击创建: 时间会比较长, 需要耐心等待...
可以保存一个基础的模版, 需要时直接复用即可;
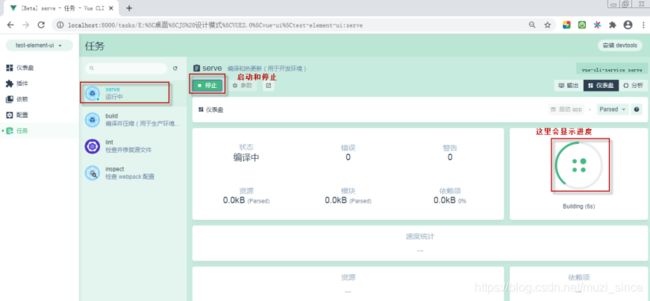
完成后,自动进入主页:
这里可以随时的添加组件,依赖,和配置项等信息
其实这些都是配置项的图形化而已:
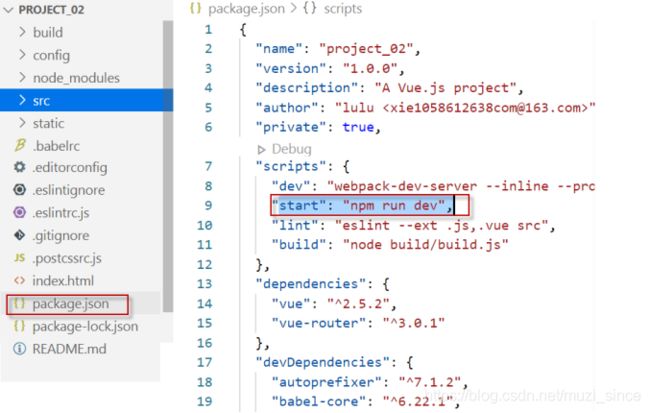
可以对照, 这里的任务 和 package.json 文件中的scripts脚本标签: 就明白了
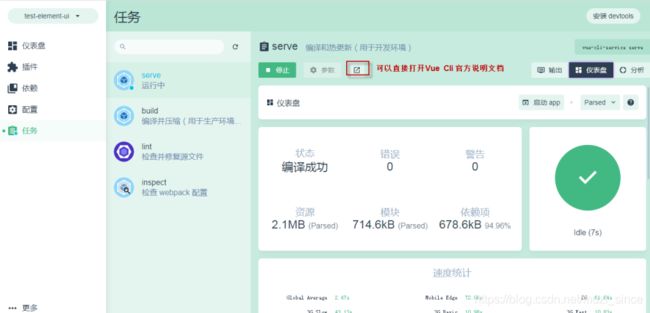
通过图形化界面启动项目:
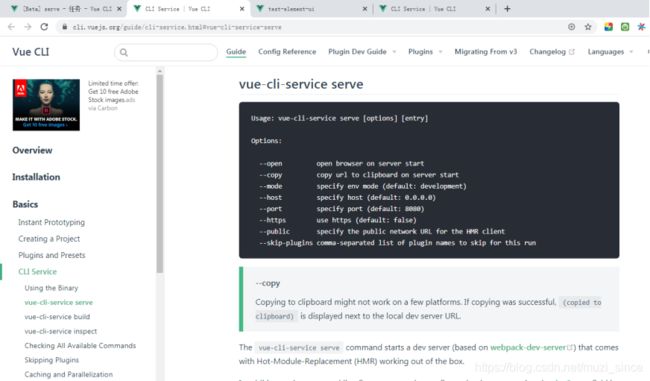
vue cli 的官网:
https://cli.vuejs.org/guide/cli-service.html#using-the-binary
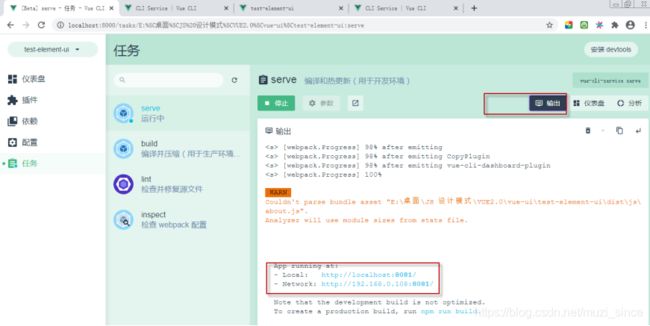
切换到控制台信息查看面板:
测试实践
首先, 为了节约使用npm工具项目构建的时间, 可以通过拷贝上面构建的项目目录的方式,来重用一个模版架构
拷贝刚才通过命令行创建的project_02工程:
本地路径如下:
E:\桌面\test-vue\project_02
将project_02 文件夹拷贝到想要构建的目录下:
D:\test-vue\project_02
然后使用vsCode打开目录:
测试运行一下工程:
查看README.md文档介绍:
# project_02
> A Vue.js project
## Build Setup
``` bash
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
```
For a detailed explanation on how things work, check out the [guide](http://vuejs-templates.github.io/webpack/) and [docs for vue-loader](http://vuejs.github.io/vue-loader).
根据README.md说明, 打开控制台:
运行命令:
- >>npm install # 加载项目依赖包
- >>npm run dev # 启动运行
- >>根据提示, 打开浏览器 http://localhost:8080 即可查看模版工程的首页面
下面来梳理一下, 模版工程的运行逻辑:
当我们输入 npm run dev 之后, 控制台会查看package.json文件中定义的script指令中找到,该命令是一个启动命令
然后就运行node服务器, 加载工程, 启动后,
首先加载src/main.js
初始化Vue容器, 绑定element元素#app
加载router 路由组件 和 首页面 app组件
这一切完成后,就是浏览器访问: http://localhost:8080/
该url 会直接访问到src/App.vue 组件,
根据url 路径 http://localhsot:8080/ 我们的项目路径为/
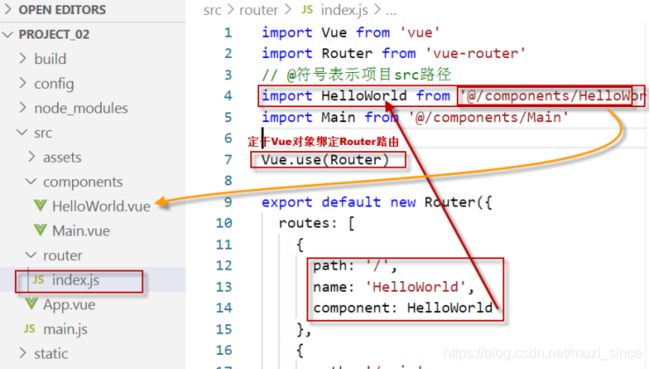
查看router/index.js 中关于router的定义: / 被router路由到src/components/Helloworld.vue组件上,
因此,在App.vue组件内的
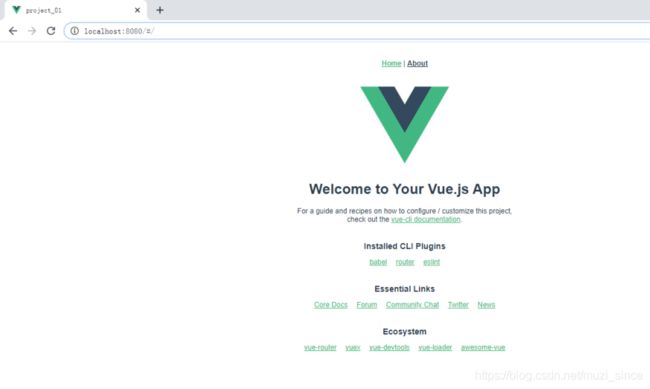
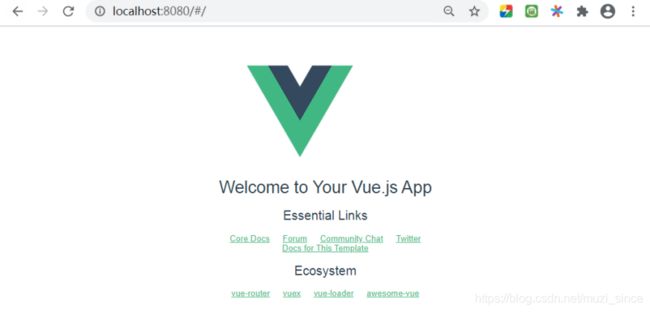
于是就看到了首页的结构,
一个Vue logo
下面是HelloWorld.vue组件定义的标签项,视图如下:
现在我们按照刚才的分析流程,
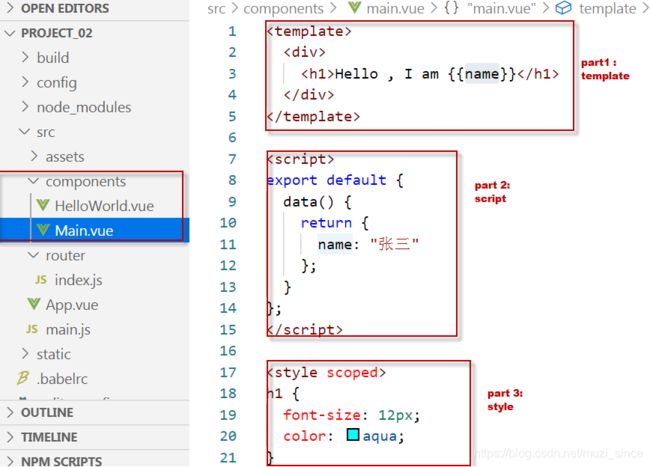
第一步: 添加一个自己的组件到app.vue 中
d每个组件都是由三部分构成: template / script/ style 三部分独立完整的定义一个组件的结构/行为/样式
第二步: 为 自定义组件添加路由
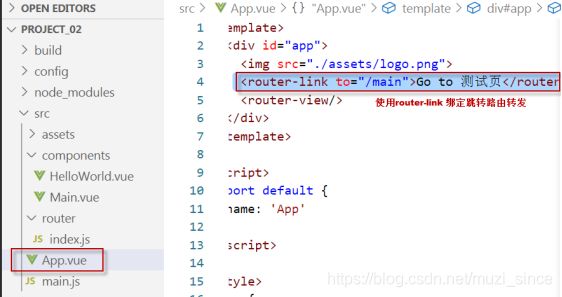
第三步, 在App.vue容器中绑定跳转:
第四步: 浏览器访问: http://localhost:8080/
点击 go to 测试页, 则 router-view 视图绑定器就加载到自定义组件,并渲染到浏览器中;
小贴士:
在编写自定义组件Main.vue时, 会出现eslint语法检查和vsCode 格式化代码样式冲突的问题,
如缩进限制,不能使用分号, 方法名 和 () 之间必须有空格等问题 ....
解决办法:在 项目目录eslintrc.js文件内关于语法规则部分关闭这些规则校验: 则eslit不在报错
/*
"off"或者0 //关闭规则关闭
"warn"或者1 //在打开的规则作为警告(不影响退出代码)
"error"或者2 //把规则作为一个错误(退出代码触发时为1)
*/
quotes: [0, 'single'], //引号类型 `` "" ''
'space-before-function-paren': [0, 'always'], //函数定义时括号前面要不要有空格
semi: [0, 'always'], //语句强制分号结尾
indent: [0, 'tab', { SwitchCase: 1 }], //缩进风格
另外: 一个问题, 是在项目启动时有时会出现 eslint-disable-next-line 错误:
Warnings:
1 http://eslint.org/docs/rules/no-multiple-empty-lines
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.
我发现的一个错误原因是因为eslint语法不允许空行>1行的情况
因此建议在ruler规则中添加一项:
'no-multiple-empty-lines': [1, { max: 2 }], //空行最多不能超过2行
来进行语法检查即时报错, 避免该问题发生;