测试学习笔记---selenium(1)
目录
一、selenium概念
二、selenium安装
三、selenium用法
1.基本使用(打开一个网站)
2.元素定位
(1)普通查找:id、name、class、tag
(2)css定位
(3) xpath定位
(4)超链接(a标签)
3.浏览器操作
(1)最大化浏览器
(2)设置浏览器窗口宽高
(3)设置浏览器窗口打开位置
(4)前进、后退
(5)刷新
(6)关闭当前页面
(7)关闭浏览器
(8)浏览器信息
4.等待
(1)显式等待
(2)隐式等待
(3)强制等待
5.鼠标操作
6.键盘操作
7.下拉框选择
8.页面滚动
9.警告框处理
10.frame切换
11.窗口切换
12.截图
一、selenium概念
selenium是一个用于web应用程序测试的工具,可以在多个不同的浏览器上进行自动化测试。测试人员可以使用Java、python、c#等语言,利用他们提供的库来编写脚本使用selenium,不同的浏览器都包含一个单独的浏览器驱动程序,浏览器驱动与相应的浏览器通信。
二、selenium安装
基于python环境搭建(Windows 10):
1.安装python(3.10)
2.安装pycharm
3.安装selenium包:
在pycharm中输入:pip install selenium
4.下载WebDriver
根据不同浏览器找到相应的镜像,下载的镜像要与浏览器版本保持一致,将下载的文件,如msedgedriver.exe放在当前python文件夹下,(或者在系统环境变量Path中加入msedgedriver.exe的路径)
三、selenium用法
1.基本使用(打开一个网站)
from selenium import webdriver
import time
# webdriver 获取浏览器的对象
driver = webdriver.Edge()
# 准备一个网址
url = "https://www.baidu.com/"
driver.get(url)
time.sleep(5)
# 回收资源
driver.quit()2.元素定位
元素定位的方法有八种:id、name、class、tag、css、xpath、link text、partial link text
(1)普通查找:id、name、class、tag
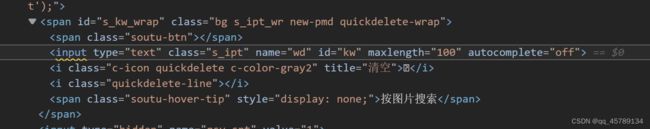
普通查找可以快速找到元素, 以百度为例:
# 通过 id 查找元素
element = driver.find_element(By.ID, 'kw') # 通过ID定位搜索框
element.send_keys('selenium')
driver.find_element(By.ID,'su').click()
# 通过 name 查找
driver.find_element(By.NAME,'wd').send_keys('haha')
# 通过 classname 查找
driver.find_element(By.CLASS_NAME,'s_ipt').send_keys('haha')
# 通过 tag 查找
driver.find_element(By.TAG_NAME,'div').click()注意:用tag识别某一个元素成功率很低,每个页面有许多相同的tag
(2)css定位
可在CSS 选择器参考手册 (w3school.com.cn)查看具体的语法,以百度为例:
# 通过css选择器 定位
# id 选择器
driver.find_element(By.CSS_SELECTOR,'#kw').send_keys('csdn')
# class 选择器
driver.find_element(By.CSS_SELECTOR,'.s_ipt').send_keys('csdn')
#[attribute=value]
driver.find_element(By.CSS_SELECTOR,"input[name=wd]").send_keys('csdn')(3) xpath定位
xpath = xml path,xml与html一样是标签语言,通过标签的嵌套来表达信息,自然形成了父节点、子节点、后代节点等关系。xpath就是通过这些节点来找到所需要的元素
xpath表达式
| 表达式 | 描述 |
| nodename | 选取此节点的所有子节点 |
| / | 从根节点选取 |
| // | 从匹配选择的当前节点选择文档中的节点,而不考虑他们的位置 |
| . | 选取当前节点 |
| .. | 选取当前姐节点的父节点 |
| @ | 选取属性 |
| text() | 获取文本 |
以百度为例:
# 通过 xpath 定位
driver.find_element(By.XPATH,"//*[@class='s_ipt']").send_keys('csdn')
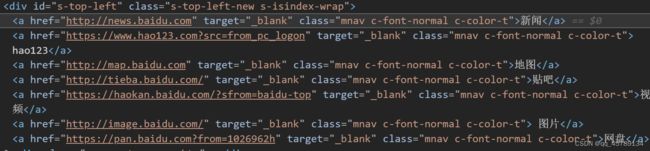
driver.find_element(By.XPATH,"//*[text()='新闻']").click()(4)超链接(a标签)
link text 与 partial link text,link用来定位文本链接,partial link对于有些文本很长,不输入完整也能找到,以百度为例:
# 通过 link text
driver.find_element(By.LINK_TEXT,'新闻').click()
# partial link text(不完整可用)
driver.find_element(By.PARTIAL_LINK_TEXT,'新').click()3.浏览器操作
(1)最大化浏览器
driver.maximize_window()(2)设置浏览器窗口宽高
driver.set_window_size(1920,1080) #设置宽高(3)设置浏览器窗口打开位置
driver.set_window_position(200,200) #设置浏览器位置(4)前进、后退
# 前进
driver.forward()
# 后退
driver.back()(5)刷新
driver.refresh()(6)关闭当前页面
driver.close()(7)关闭浏览器
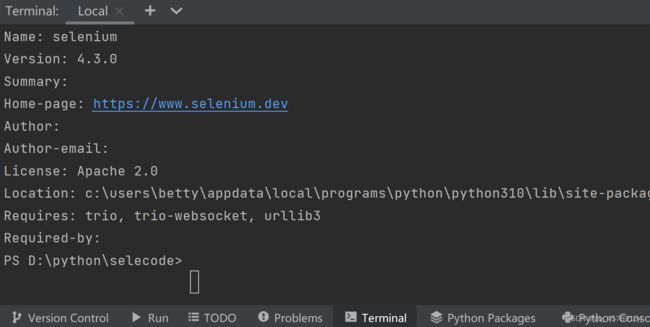
driver.quit()(8)浏览器信息
# 获取页面title
print(driver.title)
# 获取当前页面URL
print(driver.current_url)4.等待
代码运行速度远大于页面加载速度,这时需要等待
(1)显式等待
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 等待某个元素加载完成,每个0.5秒检查一次,最多等待5秒
WebDriverWait(driver,5).until(EC.presence_of_element_located((By.LINK_TEXT,'图片')))
driver.find_element(By.LINK_TEXT,'图片').click()(2)隐式等待
#对页面中所有的元素设置加载时间
driver.implicitly_wait(5)
driver.find_element(By.LINK_TEXT,'图片').click()(3)强制等待
# 设置固定的休眠时间
time.sleep(2)5.鼠标操作
首先创建ActionChains对象,鼠标操作都封装在ActionChains类中
| 方法 | 描述 |
|---|---|
click() |
单击左键 |
context_click() |
单击右键 |
double_click() |
双击 |
drag_and_drop() |
拖动 |
move_to_element() |
鼠标悬停 |
perform() |
执行所有ActionChains中存储的动作 |
部分操作如下:
from selenium.webdriver.common.action_chains import ActionChains
action = ActionChains(driver)
# 点击右键
action.context_click(driver.find_element(By.ID,'su'))
# 悬停
action.move_to_element(driver.find_element(By.CLASS_NAME,'soutu-btn'))
# 通过ActionChains"提交"这些操作
action.perform() # 使用此方法来执行上述所有鼠标方法6.键盘操作
webdriver 中 Keys 类几乎提供了键盘上的所有按键方法,我们可以使用 send_keys + Keys 实现输出键盘上的组合按键如 “Ctrl + C”。
from selenium.webdriver.common.keys import Keys
# 定位输入框并输入文本
driver.find_element_by_id('xxx').send_keys('Dream丶killer')
# 模拟回车键进行跳转(输入内容后)
driver.find_element_by_id('xxx').send_keys(Keys.ENTER)
# 使用 Backspace 来删除一个字符
driver.find_element_by_id('xxx').send_keys(Keys.BACK_SPACE)
# Ctrl + A 全选输入框中内容
driver.find_element_by_id('xxx').send_keys(Keys.CONTROL, 'a')
# Ctrl + C 复制输入框中内容
driver.find_element_by_id('xxx').send_keys(Keys.CONTROL, 'c')
# Ctrl + V 粘贴输入框中内容
driver.find_element_by_id('xxx').send_keys(Keys.CONTROL, 'v')
7.下拉框选择
下拉框就是html中
通过select元素创建出Select对象,通过select对象的方法选中选项
| 方法 | 描述 |
| select_by_index() | 根据option索引来定位,从0开始 |
| select_by_value() | 根据option属性value值来定位 |
| select_by_visible_text() | 根据option显示文本来定位 |
具体操作如下:
from selenium.webdriver.support.select import select
ele = dfriver.find_element(by.ID,'selectA')
select = Select(ele)
# 根据索引定位
select.select_by_index(2)
# 根据value定位
select.select_by_value('bj')
# 根据文本定位
select.deselect_by_visible_text('上海')8.页面滚动
webDriver类库中并没有直接提供对滚动条进行操作方法,但是提供了可调用JavaScript脚本的方法,所以我们可以通过Javascript脚本来达到操作滚动条的目的
具体操作如下:
# 滚动的js代码
# 1.window.scrollTo(x,y) 绝对滚动
# 2.window.scrollBy(x,y) 相对滚动
js_str = "window.scrollTo(0,3000)"
# 让浏览器执行js代码
driver.execute_script(js_str)
9.警告框处理
警告框是js中的aiert、confirm、prompt方法弹出的框,会阻挡我们对网页的继续操作,处理方法:
| 操作 | 方法 |
| alert=driver.swithch_to.alert | 获得警告框 |
| alert.dismiss() | 关闭警告框 |
| alert.accept() | 确认(适用于confirm和prompt) |
| alert.send_keys() | 输入文字 |
| alert.text | 获得警告框中的文字 |
10.frame切换
frame框架是“矩形区域”,在一个网页中可以套上另一个网页,html的标签有