autojs识别数字ocr
牙叔教程 简单易懂
缘起
ocr大家一般用百度平台的ocr, 可是
通用文字识别(标准版)
在控制台免费资源领取页可领取所需接口的免费测试资源。
未实名认证 用户可领取 200 次/月,个人认证 1,000 次/月,企业认证 2,000 次/月。
个人一个月只有1000次的免费额度, 真的不够用啊.
另一方面呢, 有些人只需要识别数字, 因此, 做了这个ocr识别数字的教程
使用场景
识别数字和少量的汉字
环境
手机: Mi 11 Pro
Android版本: 11
Autojs版本: 9.0.11
MIUI版本: 12.5.20
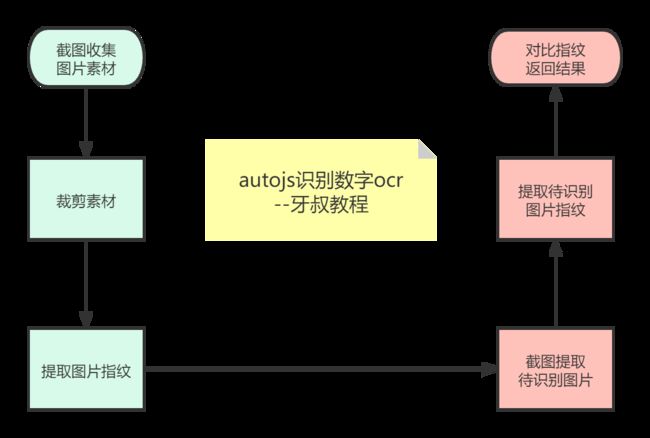
OCR思路
跟我一步一步做
1. 提取图片素材
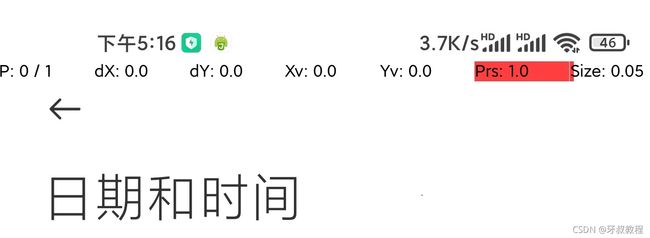
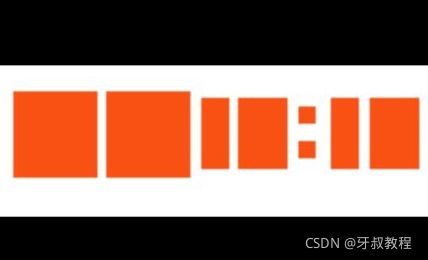
我们来识别手机通知栏上面的时间, 我的手机是小米, 通知栏长这个样子

通知栏下面的dX, dY, Xv, Yv 是开发者选项中的指针位置, 用来确认截图的坐标
小米的通知栏时间有文字, 有数字, 还有冒号, 我们需要提取的素材就是各种不同的时间,
凌晨, 上午, 中午, 下午, 傍晚, 晚上, 半夜, 0-9,
只要我们提取了包含以上文字和数字的图片即可,
最少7张图片即可, 因为文字组合就有7个,

这是提取时间图片的代码
var img = captureScreen();
let 时间所在区域 = [205, 66, 190 - 15 + 11, 70]; // 左上宽高
var clip = images.clip(img, 时间所在区域[0], 时间所在区域[1], 时间所在区域[2], 时间所在区域[3]);
images.save(clip, imgPath);
$app.viewFile(imgPath);
clip.recycle();
2. 分割图片
我们要把图片分割为单个字符, 比如半夜12:18, 我们要把它分割为 半 夜 1 2 : 1 8, 一共7个小图片,
分割图片的详细步骤:
第一步: 提取轮廓
var img = images.read(imgPath);
let imgWidth = img.getWidth();
let imgHeight = img.getHeight();
let src1 = img.getMat(); // 大图
// 查找轮廓
let contours = new java.util.ArrayList();
contour_info(src1, contours);
let image = contourPainting(img, contourDataArr);
从图片可以看出, 我们绘制的轮廓是绿色的, 基本和字符的轮廓是一致的, 但是这些轮廓都是一些小小的轮廓,
我们的目标是要把图片裁剪成多个小图片, 每个小图片只有一个字符,
因此我们要把这些归于同一个字符的小小的轮廓组合拼接为一个整体的字符轮廓.
那怎么把多个小轮廓整成一个大轮廓?
你先想想再往下看
我的办法是对当前轮廓的外接矩形进行涂色, 这是对轮廓进行涂色后的效果

效果很好吧, 都成了字符的外接矩形了, 然后我们再次提取轮廓

效果那是杠杠滴, 每个字符都有自己的轮廓了, 除了那个冒号, 还需要再次拼接,
这是拼接冒号轮廓的代码, 思路就是检测当前轮廓的left, 是不是小于前一个轮廓的left + width, 是的话就拼接两个轮廓
let charContourDataArr = [contourDataArr2[0]];
var len = contourDataArr2.length;
for (var i = 1; i < len; i++) {
let contourData = contourDataArr2[i];
let lastContourData = contourDataArr2[i - 1];
if (contourData.left < lastContourData.left + lastContourData.width - 3) {
let newContourData = {};
newContourData.left = Math.min(lastContourData.left, contourData.left);
newContourData.top = Math.min(lastContourData.top, contourData.top);
newContourData.right = Math.max(lastContourData.left + lastContourData.width, contourData.left + contourData.width);
newContourData.bottom = Math.max(
lastContourData.top + lastContourData.height,
contourData.top + contourData.height
);
newContourData.width = newContourData.right - newContourData.left;
newContourData.height = newContourData.bottom - newContourData.top;
charContourDataArr[charContourDataArr.length - 1] = newContourData;
} else {
charContourDataArr.push(contourData);
}
}
好棒好棒, 终于把轮廓搞定了.
有一点需要注意, 提取轮廓的时候不要用高斯模糊, 因为高斯模糊有可能把两个非常接近的字符, 连接起来.
轮廓搞定后, 我们就可以把图片裁剪为单个字符图片了,
这是裁剪图片的代码
var len = charContourDataArr.length;
for (var i = 0; i < len; i++) {
let charContourData = charContourDataArr[i];
var clip = images.clip(img, charContourData.left, charContourData.top, charContourData.width, charContourData.height);
let imgPath = "/sdcard/aaa/" + imgName[i] + ".png";
files.createWithDirs(imgPath);
images.save(clip, imgPath);
clip.recycle();
}
3. 提取图片指纹
思路请参考阮一峰写的 相似图片搜索的原理
大致思路如下
缩小尺寸–> 简化色彩–> 计算平均值–> 比较像素的灰度–> 计算哈希值
下面我们就开始提取图片指纹, 这是提取图片指纹的代码
function getImgFingerprint(imgPath) {
// 缩小尺寸 19X19
var img = images.read(imgPath);
let newImg = images.resize(img, [19]);
img.recycle();
// 灰度化
let grayImg = images.grayscale(newImg);
newImg.recycle();
// 二值化
var thresholdImg = images.adaptiveThreshold(grayImg, 1, "MEAN_C", "BINARY_INV", 3, 3);
grayImg.recycle();
let imgHash = mat2Str(thresholdImg.mat);
thresholdImg.recycle();
return imgHash;
}
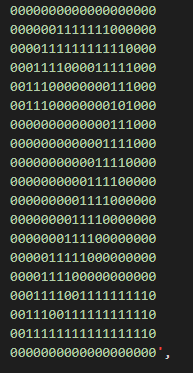
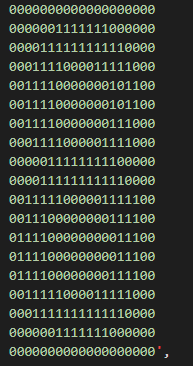
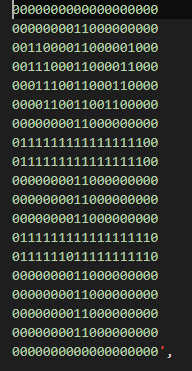
图片缩放大小选择为19X19, 这样可以保留更多的图片细节,
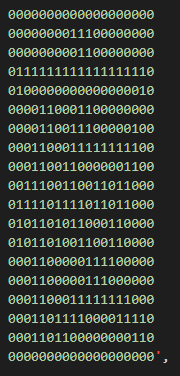
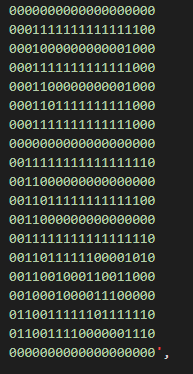
二值化后的图片就是01010101010这样形式的, 我们就是以此为图片特征的,




你能看出来, 上面都是那些字符吗?
至此, 单个字符图片的特征就提取出来了,
图片特征有两个字段, 字符与图片特征是一一对应的.
{
"charList": [
"半", "夜", "1", "2", "_", "9", "0", "3", "4", "5", "6", "7", "8", "凌", "晨", "下", "午", "中", "傍", "晚", "上"
],
"fingerprintList": [
"000000000000000000000000000110000000000011000011000001000001110001100000000000000000000000000",
...
]
}
4. 验证
验证该指纹是否可满足我们的需求;
我们随便选一张图片, 经过轮廓识别, 裁剪字符, 提取特征, 特征比对, 返回相似度最高的字符,;
let charImgPathList = 分割图片(imgPath);
let fingerprintList = [];
var len = charImgPathList.length;
for (var i = 0; i < len; i++) {
let charImgPath = charImgPathList[i];
let fingerprint = 获取单个图片指纹(charImgPath);
fingerprintList.push(fingerprint);
}
let charList = [];
len = fingerprintList.length;
for (var i = 0; i < len; i++) {
let fingerprint = fingerprintList[i];
let char = 获取最相似的指纹数据(图片指纹数据, fingerprint);
if (!char) {
continue;
}
charList.push(char);
}
这里的相似度计算使用的是汉明距离
const hammingDistance = (str1, str2) => {
if (str1.length !== str2.length) {
return 0;
}
let dist = 0;
for (let i = 0; i < str1.length; i += 1) {
if (str1[i] !== str2[i]) {
dist += 1;
}
}
return dist;
};
批量验证
let 分割图片 = require("./分割图片.js");
let hammingDistance = require("./距离.js");
let 获取单个图片指纹 = require("./获取单个图片指纹.js");
let 图片指纹数据 = require("./图片指纹数据.json");
let dirPath = "/storage/emulated/0/脚本/time";
let filePathList = getFilePathList(dirPath);
var len = filePathList.length;
for (var i = 0; i < len; i++) {
let imgPath = filePathList[i];
let chars = 识别图片(imgPath);
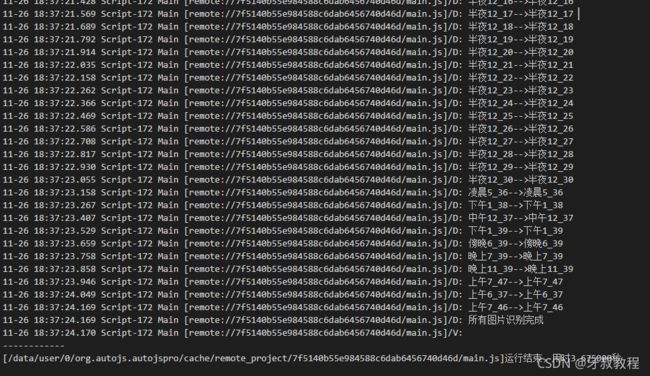
log(files.getNameWithoutExtension(imgPath) + "-->" + chars);
}
toastLog("所有图片识别完成");
正确率百分之百, 鼓掌.
总结
如果你也只是要识别, 数字和一些很少的字符, 那么就可以用这个教程, 来做自己的OCR, 效果那是杠杠滴
备注
这里我们使用下划线代替了冒号, 因为文件名不允许是冒号
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
— 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途
bilibili
牙叔教程
微信公众号 牙叔教程
![]()
QQ群
747748653
![]()