Cookie和Session
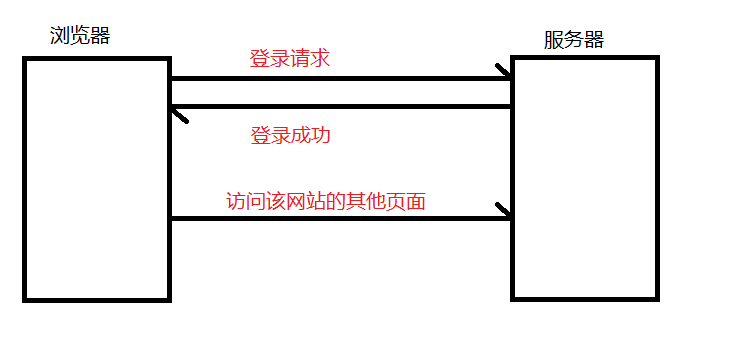
Cookie和Session的工作流程
如上图,用户在页面输入用户名和密码后进行登录操作后,浏览器发送登录请求.服务器收到了用户名和密码,会先在数据库中验证该用户名和密码的准确性,如果正确就会返回登录成功.
在返回登录成功这个响应之前,服务器会将用户的信息在内存里面也保存一份,并生成一个该用户的唯一身份序号(这个序号可能是一串数字/字符串),这个唯一身份序号称为sessionId.
服务器会用像hash表这样的数据结构,用键值对的方式,对这些用户信息和序号进行存储,身份信息为value,序号为key.服务器把这些生成的键值对,称为session(会话).
而生成的身份序号会在 登录成功 这个响应里面的setCookie里面一起发送过去.
在后续的请求中,浏览器会将cookie里面的键值对发送给服务器,其中就会包括身份序号,然后服务器就可以根据这个身份序号在hash表中找到相对应的用户信息,如果查到了,就不需要用户进行登录操作,如果没查到,就会要求用户再次进行登录.
如果用户自己将cookie给删除掉,那就仍然需要重新登录.
Cookie和Session的区别和联系
Cookie和Session的联系:
在网站登录操作中,Cookie和Session需要配合使用,互相协作.
Cookie和Session的区别:
(1) Cookie是客户端(浏览器)的存储机制;Session是服务器的存储机制.
(2) Cookie存放的信息种类可以多样;而Session是专门存储用户信息的.
(3) Cookie可以脱离Session自己工作,比如:网站的非登录操作;Session也可以脱离Cookie自己工作,比如:一些APP的登录操作(非网页登录).
(4) Cookie是与HTTP协议强相关的,它是HTTP协议报头里面的一个属性;Session可以与HTTP连接,也可以与TCP等协议进行连接.
使用Session完成登录操作
这个登录操作大致分为几个流程:
1.登录页面
(1)服务器接收用户输入的用户名和密码 (query string方式传入) 并判断该用户名和密码是否正确(这里就直接用if判断了)
(2)将用户信息存放到Session里面
(3)打开登录后的index页面
2.index页面
(1)判断用户当前是否为登录状态
(2)如果没有登录,则跳转登录页面进行登录
(3)如果登录了,则将用户名输入在页面上
登录页面
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
//判断该用户输入的账号和密码是否正确 可以使用数据库,HashMap等方式
if(!username.equals("zhangsan") && !username.equals("lisi")) {
//登录失败
System.out.println("登录失败, 用户名错误");
resp.sendRedirect("login/html");
return;
}
if(!password.equals("123")) {
//登录失败
System.out.println("登录失败, 密码错误");
resp.sendRedirect("login/html");
return;
}
//登录成功
//1. 创建一个会话
HttpSession session = req.getSession(true);//加true 是如果没找到就将这个用户的信息进行存储
//2. 将用户名保存到会话里 这里可以随意保存,为的是后面使用
session.setAttribute("username",username);//键值对的方式存储
//3. 重定向到主页
resp.sendRedirect("index");
}
}这里要着重说一下HttpSeeion session = req.getSession(true)这个操作.
我们前面说了Session是以hash表的方式将sessionId和用户信息存储起来的,用户,也就是客户端在session中就是一个HttpSession,HttpSession中也是存放键值对这样的结构将用户的信息存储起来.
此时我们执行了这行代码,就会进行如下操作:
(1)如果该客户端的sessionId在session中存储,就会将该客户端的HttpSession(用户信息)返回; 如果没找到,就将这个客户端的信息进行存储.
补充:如果传入的是false,则不会讲用户信息存储,而是返回null,这个在后面的index页面中会用到.
(2)之后我们就可以通过session的setAttribute和getAttribute方法来存储和提取用户的信息.
index页面(登录后的页面)
@WebServlet("/index")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1. 判定用户的登录状态
HttpSession session = req.getSession(false);//输入false 的意思是 如果找不到对应的sessionId就返回null
//2. 如果用户还没登录,则先登录
if(session == null) {//此处session为null 说明session的 "哈希表" 中没有该sessionId
System.out.println("用户未登录");
resp.sendRedirect("login.html");
}
//3. 已经登录了, 则根据会话的用户名 来显示到页面上
String username = (String)session.getAttribute("username");
//构造页面
resp.setContentType("text/html;charset=utf8");
resp.getWriter().write("欢迎 " + username + " 回来!!");
}
}前段代码
登录
执行效果
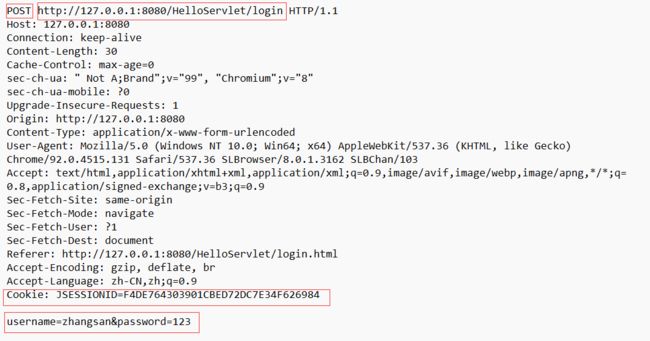
此时点击提交后我们进行抓包,可以看到我们传过去的信息,当然,我这里已经登录过了几次,已经生成sessionId了,所以会发送cookie过去.
抓包之后可以看到浏览器发送cookie过来,其中就包含sessionId
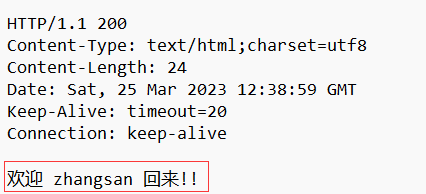
响应如下:
这样,我们就完成了一次简单的登录操作.