Vitepress搭建组件库文档(下)—— 组件 Demo
上文 《Vitepress搭建组件库文档(上)—— 基本配置》已经讨论了 vitepress 搭建组件库文档的基本配置,包括站点 Logo、名称、首页 home 布局、顶部导航、左侧导航等。本文进入最重要的部分 —— 如何像 Element Plus 那样一遍代码就可以展示组件的效果和源代码。
1 组件 Demo 的实现效果
vitepress 对 MarkDown 支持比较好,同时对 vue3 也支持较好。常见的在 MD 文档中展示 Demo 有两种方式:
- 在一个区块内展示,添加插件用来解析 demo 区块,如:
组件基本使用:
:::demo 描述信息
测试按钮
:::
- 封装一个组件,将 Demo 代码的语言、路径传递给该组件,然后在 MD 文档中使用该组件,如:
组件基本使用:
如果某个组件文档中 demo 较少,可以使用第一种方式,直接在 MD 文档中编写组件 demo;但如果 demo 较多或 demo 实现较复杂,可以使用第二种方式。所以最好两种方式都支持。
在 vitepress 1.0 之前(如 0.22.0),vitepress-theme-demoblock 是个非常好的选择,支持区块内的方式展示 Demo 和示例代码,但从 npmjs 上面可以看到该插件有一年多没更新了,在 vitepress 1.0 中会报错。不停搜索,总算找到一个可以很好支持 vitepress 1.0 的插件 —— vitepress-demo-preview,这里非常感谢 vitepress-demo-preview 的作者 flingyp 大神!
2 集成 @vitepress-demo-preview
2.1 安装依赖
pnpm add @vitepress-demo-preview/component @vitepress-demo-preview/plugin
2.2 config.ts
修改 docs/.vitepress/config.ts,添加 markdown 配置:
import { componentPreview, containerPreview } from '@vitepress-demo-preview/plugin'
...
export default defineConfig({
...
markdown: {
theme: {
light: 'vitesse-light',
dark: 'vitesse-dark'
},
lineNumbers: true,
config(md) {
md.use(componentPreview)
md.use(containerPreview)
}
}
})
2.3 组件引入
在 .vitepress 下新建目录 theme,并在 theme 目录中创建 index.ts
import theme from 'vitepress/dist/client/theme-default/index'
import { AntDesignContainer } from '@vitepress-demo-preview/component'
import '@vitepress-demo-preview/component/dist/style.css'
export default {
...theme,
enhanceApp({app}) {
app.component('demo-preview', AntDesignContainer)
}
}
这样便完成了 @vitepress-demo-preview 的配置,接下来就可以在组件文档中编写demo了。
3 编写组件 demo
这里由于是演示,就不编写测试组件了,简单的使用 Element-Plus 来模拟组件库,在文档使用 Button 编写 Demo。
3.1 引入组件库
安装组件库依赖:
pnpm install element-plus
在 .vitepress/theme/index.ts 中安装组件库:
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import theme from 'vitepress/dist/client/theme-default/index'
import { AntDesignContainer } from '@vitepress-demo-preview/component'
import '@vitepress-demo-preview/component/dist/style.css'
export default {
...theme,
enhanceApp({app}) {
app.use(ElementPlus)
app.component('demo-preview', AntDesignContainer)
}
}
3.2 编写组件 Demo
在 docs 目录下创建 demo 目录,该目录存放文档中编写的demo,如定义一个 button-demo-1.vue 文件:
<template>
<el-button type="primary">测试按钮el-button>
template>
在 docs/compnents/basic-component1.md 中使用该 Demo:
# Basic Component 1
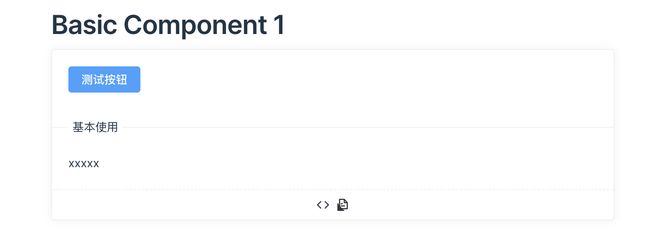
预览该页面:

使用这个插件,只能在文档外部定义组件 Demo,不支持在 MD 文档中编写 Demo。
4 打包组件库
组件库打包完成后,需要打包发布。
打包:
pnpm run build
预览组件库:
pnpm run serve
vitepress 编写组件库文档就先介绍到这里。后面将分享 pnpm + monorepo + vite + vue3 + tsx + vitepress 搭建企业级组件库,内容大纲如下:
- pnpm 搭建 monorepo 风格架构;
- 组件库开发环境搭建和构建发布;
- 组件库演示 example 开发环境搭建和构建发布;
- 组件库文档开发环境搭建和构建发布;
- 命令行工具开发。
感谢你阅读本文,如果本文给了你一点点帮助或者启发,还请三连支持一下,点赞、关注、收藏,作者会持续与大家分享更多干货