Pyecharts 加载外部地图数据绘图
Pyechats json(geojson)格式地图绘制
需求描述: 在既有的区县、省市中,我们可能需要看两个省份、区县合并的地图,如大区:东北大区,东南大区之类的地图,目前Pyecharts不提供相关的数据地图,需我们自己合并。
一、环境、数据准备
- 电脑安装了python环境及pyecharts
- 地图数据
关于地图数据,可用网上自己找到的地图数据json格式的,或者从[【阿里】]这个网站中下载获得(http://datav.aliyun.com/tools/atlas/#&lat=31.769817845138945&lng=104.29901249999999&zoom=4)

# 开始工作
python读取json格式文件,进行数据合并
2.1. 打开json文件
格式化的json数据如图,加入我想重庆、云南、四川三个省市合并,叫川渝地区,那么我们就需要新增一个节点的字段area(对三个省市都新增,好合并)
2.2 json数据新增字段
import pandas as pd
from pyecharts.globals import GeoType
from pyecharts.charts import Geo, Map
from pyecharts import options as opts
from pyecharts.commons.utils import JsCode
import json
import numpy as np
import os
# json数据文件目录文件夹
file_path = r'D:\Document\WeChat Files\wxid_uaapmxoytd8o22\FileStorage\File\2022-12\高德-工贸区县数据\全国地图_JSON'
os.chdir(file_path)
# json地图数据的构建
target_data = """{
"type": "FeatureCollection",
"features": []}"""
target_data = json.loads(target_data)
# 将云川渝的数据节点传入target_data,并加入area节点
list_region = ['四川省.json', '重庆市.json', '云南省.json']
name_list = []
for lr in list_region:
with open(lr, 'r', encoding='utf-8') as f:
temp = json.load(f)
temp = temp['features']
for tp in temp:
name = tp['properties']['name']
# 将area加入tp节点并传入target_data
tp['properties']['area'] = '云川渝'
target_data['features'].append(tp)
name_list.append((name, np.random.randint(100, 5000)))
with open('G:\Download/test.json','w',encoding='utf-8') as f:
f.write(json.dumps(target_data, ensure_ascii=False))
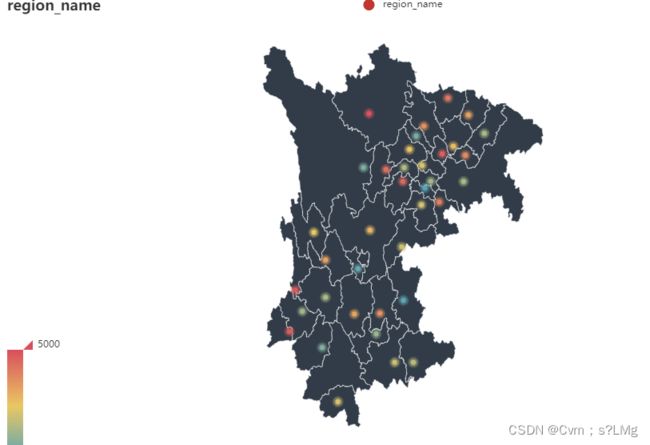
2.3 开始绘制地图-加载外部地图map:
region_name = 'region_name'
c = (
Map()
# 注册地图,test_01是注册的地图信息,尽量不要与pyecharts中的地图有任何重名
.add_js_funcs("echarts.registerMap('test_O1', {});".format(target_data))
.add(region_name, name_list, "test_O1")
.set_global_opts(
title_opts=opts.TitleOpts(title=region_name), visualmap_opts=opts.VisualMapOpts(max_=5000)
)
.render("G:\Download/输出.html")
g = Geo(init_opts=opts.InitOpts(
width='1000px',
height='600px',
bg_color='#fff'
))
# 注册地图,记住一定不要重名,否则会导致加载出现问题
g.add_js_funcs(
"echarts.registerMap('test_01', {});".format(target_data))
# 加载注册的地图,并调制背景色
g.add_schema(maptype='test_01', itemstyle_opts=opts.ItemStyleOpts(color="#323c48",border_color="white"))
g.add(region_name, name_list, type_=GeoType.EFFECT_SCATTER, symbol_size=6)
g.set_series_opts(label_opts=opts.LabelOpts(is_show=True, formatter=JsCode( # formatter为标签内容格式器{a}:系列名;{b}:数据名;{c}:数值数组也可以是回调函数
"""function(params) {
if ('value' in params.data) {
return '';
}
}"""
), position='bottom', font_size=8))
g.set_global_opts(
visualmap_opts=opts.VisualMapOpts(is_piecewise=False, min_=1, max_=5000),
# min_ 颜色图最低标签
# max_ 颜色图最高标签
title_opts=opts.TitleOpts(title=region_name),
)
g.render("G:\Download/输出.html")
# 去除市区边界线
3.1 任务完成了吗?好像省市合并了,但是实际上,省市的边界线没有去除,那么怎么去除边界线呢?
这里推荐用mapshaper https://mapshaper.org/ 进行地图编辑

输入
dissolve 'area' -o result.json
下载保存合并后的json文件,并将area改成name进行Pyecharts展示
Map展示
file_load_path = 'G:\Download/result.json'
target_data=''
with open(file_load_path, 'r', encoding='utf-8') as f:
target_data = json.load(f)
flag = target_data['features']
name_list = []
for fl in flag:
name = fl['properties']['name']
# name=name.split('市')[0]
name_list.append((name, np.random.randint(100, 5000)))
region_name = '云川渝'
c = (
Map()
# 注册地图
.add_js_funcs("echarts.registerMap('test_01', {});".format(target_data))
.add(region_name, name_list, "test_01")
.set_global_opts(
title_opts=opts.TitleOpts(title=region_name), visualmap_opts=opts.VisualMapOpts(max_=5000)
)
.render("G:\Download/输出.html")
)
import pandas as pd
from pyecharts.globals import GeoType
from pyecharts.charts import Geo, Map
from pyecharts import options as opts
from pyecharts.commons.utils import JsCode
import json
import numpy as np
import os
# json数据文件目录文件夹
file_path = r'D:\Document\WeChat Files\wxid_uaapmxoytd8o22\FileStorage\File\2022-12\高德-工贸区县数据\全国地图_JSON'
os.chdir(file_path)
# json地图数据的构建
target_data = """{
"type": "FeatureCollection",
"features": []}"""
target_data = json.loads(target_data)
# 将云川渝的数据节点传入target_data,并加入area节点
list_region = ['四川省.json', '重庆市.json', '云南省.json']
name_list = []
for lr in list_region:
with open(lr, 'r', encoding='utf-8') as f:
temp = json.load(f)
temp = temp['features']
for tp in temp:
name = tp['properties']['name']
# 将area加入tp节点并传入target_data
tp['properties']['area'] = '云川渝'
target_data['features'].append(tp)
name_list.append((name, np.random.randint(100, 5000)))
file_to_path='G:\Download/test.json'
with open(file_to_path, 'w', encoding='utf-8') as f:
f.write(json.dumps(target_data, ensure_ascii=False))
file_load_path = 'G:\Download/result.json'
target_data=''
with open(file_load_path, 'r', encoding='utf-8') as f:
target_data = json.load(f)
flag = target_data['features']
name_list = []
for fl in flag:
name = fl['properties']['name']
# name=name.split('市')[0]
name_list.append((name, np.random.randint(100, 5000)))
region_name = '云川渝'
c = (
Map()
# 注册地图
.add_js_funcs("echarts.registerMap('test_01', {});".format(target_data))
.add(region_name, name_list, "test_01")
.set_global_opts(
title_opts=opts.TitleOpts(title=region_name), visualmap_opts=opts.VisualMapOpts(max_=5000)
)
.render("G:\Download/输出.html")
)
c = (
Map()
# 注册地图
.add_js_funcs("echarts.registerMap('test_01', {});".format(target_data))
.add(region_name,[region_name], "test_01")
.set_global_opts(
title_opts=opts.TitleOpts(title=region_name), visualmap_opts=opts.VisualMapOpts(max_=5000)
)
.render("G:\Download/输出.html")
)
# c.render_notebook()
g = Geo(init_opts=opts.InitOpts(
width='1000px',
height='600px',
bg_color='#fff'
))
# 注册地图,记住一定不要重名,否则会导致加载出现问题
g.add_js_funcs(
"echarts.registerMap('test_01', {});".format(target_data))
# 加载注册的地图,并调制背景色
g.add_schema(maptype='test_01', itemstyle_opts=opts.ItemStyleOpts(color="#323c48",border_color="white"))
g.add(region_name, name_list, type_=GeoType.EFFECT_SCATTER, symbol_size=6)
g.set_series_opts(label_opts=opts.LabelOpts(is_show=True, formatter=JsCode( # formatter为标签内容格式器{a}:系列名;{b}:数据名;{c}:数值数组也可以是回调函数
"""function(params) {
if ('value' in params.data) {
return '';
}
}"""
), position='bottom', font_size=8))
g.set_global_opts(
visualmap_opts=opts.VisualMapOpts(is_piecewise=False, min_=1, max_=5000),
# min_ 颜色图最低标签
# max_ 颜色图最高标签
title_opts=opts.TitleOpts(title=region_name),
)
g.render("G:\Download/输出.html")
参考文档:
- https://blog.csdn.net/qq_19816325/article/details/108520451
- https://blog.csdn.net/weixin_41955254/article/details/118896870