- 兵器室门禁管理系统/智慧库室管控系统
立控信息
控制系统门禁安全入侵报警环境控制
智慧营区库室联管联控系统对营区库室安全管理意义重大,它集成指纹、人脸、动态密码等多元身份识别技术,实现严谨门禁管控,非法开门即报警,断网也能保安全;整合多种报警设备,自动布防,全方位监测入侵;具备视频交互与监控功能,方便沟通和监督;还能依据预设温湿度自动调控环境,从多维度构建起全面、智能、高效的安全管理体系,为营区库室安全稳定运行提供坚实保障。
- 一、大语言模型微调 vs. 大语言模型应用
AI Echoes
深度学习人工智能deepseek机器学习算法
一、大语言模型微调vs.大语言模型应用1.微调(Fine-Tuning)的含义与特点定义与作用微调指在预训练好(通用)的基础模型上,通过在特定领域或任务的数据集上进一步训练来调整模型参数,使其在该领域任务中获得更优表现。这种方法可以使通用模型“定制化”,更好地理解专业术语和领域知识,从而提升准确性和响应质量。例如,为医疗、法律、金融等垂直领域构建专属模型,往往需要在预训练模型基础上进行微调。特点参
- 知识图谱在人工智能语义理解与推理中的关键作用及发展研究
@王威&
人工智能
摘要本文聚焦知识图谱,深入剖析其在人工智能语义理解与推理中的核心作用。阐述知识图谱的构建原理、表示方法,分析其在自然语言处理、智能问答系统、推荐系统等多领域助力语义理解与推理的应用,探讨面临的挑战并展望未来发展方向,全面呈现知识图谱对人工智能发展的重要价值与深远影响。一、引言在人工智能追求更精准理解和处理人类语言与知识的进程中,知识图谱成为关键技术。它以结构化形式组织海量知识,揭示实体间复杂关系,
- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- RTSP协议规范与SmartMediaKit播放器技术解析
音视频牛哥
RTSP播放器轻量级RTSP服务大牛直播SDK音视频机器视觉人工智能rtsp播放器pythonrtsp播放器rtspplayer大牛直播SDK
在实时流媒体传输领域,RTSP(Real-TimeStreamingProtocol)协议作为标准规范,为音视频数据的高效传输提供了坚实基础。而大牛直播SDK的rtsp播放器,则是在此基础上构建的高性能解决方案,广泛应用于多种场景,如安防监控、远程教学、直播互动等。本文将深入探讨RTSP协议规范,并结合大牛直播SDK的rtsp播放器,剖析其技术细节与优势。RTSP协议规范概述RTSP协议是一种用于
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- Bell-1量子计算机分析:开启量子计算2.0时代的创新引擎
Allen_Lyb
行业智库分析与报告量子计算与量子学习量子计算
Bell-1量子计算机:开启量子计算2.0时代的创新引擎一、引言1.1研究背景在当今科技飞速发展的时代,量子计算作为前沿领域,正深刻地改变着科技格局,引领新一轮科技革命与产业变革。自20世纪80年代量子计算概念被提出以来,历经多年的理论探索与技术攻坚,已取得了众多突破性进展。从最初理论设想的提出,到逐步构建出量子计算机,每一次进展都吸引着全球科学界和产业界的高度关注,其发展历程见证了人类对计算能力
- SM系列密码算法在网络空间安全中的体系化应用研究
安全
一、算法架构与技术特性解析1.1SM2椭圆曲线公钥算法基于Fp-256r1椭圆曲线构建,采用Weierstrass方程形式:y²≡x³+ax+b(modp),其核心安全参数满足:素数模p:256位大素数基域Fp上椭圆曲线阶n满足n>2^191抗MOV约化攻击特性支持高效标量乘运算优化密钥协商协议采用改进的ECMQV机制,通过两步验证实现前向安全性,计算流程包含:临时密钥对生成:(d_A,P_A)←
- 密码学协议在SSL/TLS证书体系中的深度解析
安全
摘要:本文从密码学协议演进视角,系统剖析SSL/TLS证书体系的实现机理与安全边界。聚焦TLS1.3协议标准,揭示椭圆曲线密码体制(ECC)与混合密钥交换机制的协同运作,探讨证书透明度(CT)系统的密码学验证模型,并构建后量子时代数字证书的迁移路径框架。一、SSL/TLS协议栈的密码学架构演进X.509证书的密码学基因由PKI体系决定,其信任锚点植根于CA机构的数字签名算法选择。TLS1.3协议废
- STM32上实现简化版的AUTOSAR DEM模块
智驾
STM32stm32AUTOSARDEMDTCFlashDBNvm
文章目录摘要摘要在一些可以不使用AUTOSAR的项目中,往往也有故障检测和DTC存储的需求,开发一套类似于AUTOSARDEM模块的软件代码,能够满足DTC的检出和存储,使用FalshDB代替Nvm模块,轻松构建持久化存储,如果你也有这样的需求,请阅读本篇,希望能够帮到你。/**************************************************************
- 基于Matlab_simulink仿真相关 控制算法、优化算法相关帮助代做,原理讲解
985计算机硕士
仿真模型matlab算法开发语言
Matlab/simulink仿真相关控制算法、优化算法相关帮助代做,原理讲解:1.优化算法相关:蚁群优化算法,遗传优化算法等2.控制器相关:ADRC控制,鲁棒控制,神经网络控制,MPC等3.神经网络相关:BP神经网络,RBF神经网络,LSTM神经网络等文章目录1.优化算法相关蚁群优化算法(ACO)2.控制器相关ADRC控制3.神经网络相关BP神经网络1.构建光伏系统模型1.1光伏电池模型1.2控
- “四预”驱动数字孪生水利:让智慧治水守护山河安澜
GeoSaaS
实景三维智慧城市人工智能gis大数据安全
近年来,从黄河秋汛到海河特大洪水,从珠江流域性洪灾到长江罕见骤旱,极端天气频发让水安全问题备受关注。如何实现“治水于未发”?数字孪生水利以“预报、预警、预演、预案”(四预)为核心,正在掀起一场水利治理的智慧革命。一、数字孪生水利:从物理世界到虚拟镜像的跃迁数字孪生水利并非简单的“数字建模”,而是通过高精度传感器、大数据、人工智能等技术,在虚拟空间构建与物理流域完全映射的“数字分身”,实现水情、工情
- 低空航路:低空经济的基础设施
GeoSaaS
低空经济自动驾驶汽车信息可视化人工智能大数据
低空经济作为新兴产业,正逐渐成为推动城市高质量发展的新引擎。低空航路的构建是实现低空经济发展的关键,它涉及到无人机、电动垂直起降飞行器(eVTOL)等航空器的运行,对城市物流、旅游、农业、应急救援等领域产生深远影响。低空航路的内涵低空航路指的是在城市低空空域中为无人机和eVTOL等航空器规划的飞行路径。这些航路需要满足安全、高效、有序的飞行需求,同时还需考虑与城市建筑、人口密集区等的协调。构建低空
- DeepSeek带来服务器与显卡需求激增的核心逻辑
DeepSeek+NAS
人工智能服务器运维网络安全计算机网络
随着DeepSeek等开源AI模型的普及,个人开发者和小型企业正加速构建私有化AI服务器,以处理敏感数据和定制化任务。这种趋势不仅重构了算力需求的结构,更推动服务器和显卡市场进入新一轮增长周期。以下从技术迭代、行业需求、市场格局三个维度展开论述。一、私有化部署:从数据安全到算力自主的核心驱动力数据隐私与合规性需求公共AI平台的数据泄露风险促使企业选择本地化部署。例如,医疗机构的患者数据、金融企业的
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
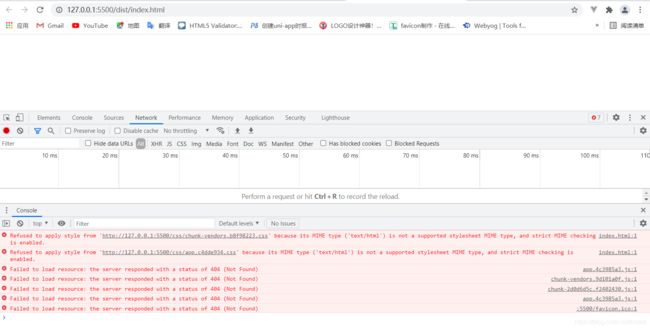
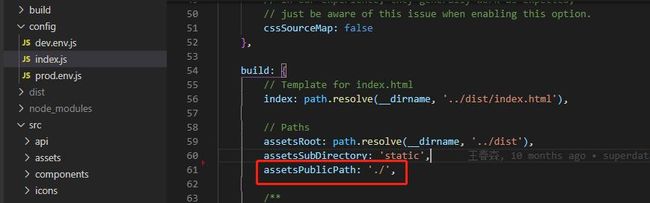
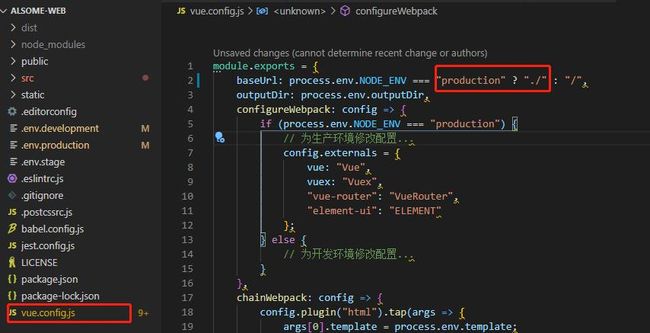
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- Webpack 中动态导入(Dynamic Import)的几种典型用法
混血哲谈
webpack前端node.js
这段代码展示了Webpack中动态导入(DynamicImport)的几种典型用法,并通过Webpack魔法注释(MagicComments)对打包行为进行精细控制。以下是逐段解析:1.单一目标模块的动态导入import(/*webpackChunkName:"my-chunk-name"*///指定生成的chunk名称/*webpackMode:"lazy"*///延迟加载模式/*webpack
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- 【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列typescriptwebpackjavascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
- OWL - 优化劳动力学习的通用智能体
小众AI
AI开源学习人工智能AI编程
GitHub:https://github.com/camel-ai/owl更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AIOWL是一个前沿的多智能体协作框架,推动任务自动化的边界,构建在CAMEL-AIFramework。愿景是彻底变革AI智能体协作解决现实任务的方式。通过利用动态智能体交互,OWL实现了跨多领域更自然、高效且稳健的任务自动化。OWL在GAIA
- AnythingLLM - 任何文档资源内容转换为任何LLM
小众AI
AI开源人工智能AI编程
更多AI开源软件:AI开源-小众AIhttps://www.aiinn.cn/sources一个全栈应用程序,使您能够将任何文档、资源或内容转换为任何LLM都可以在聊天期间用作参考的上下文。此应用程序允许您选择要使用的LLM或矢量数据库,并支持多用户管理和权限。AnythingLLM是一个全栈应用程序,您可以在其中使用商用现成的LLM或流行的开源LLM和vectorDB解决方案来构建一个不折不扣的
- 【Linux】Linux下调试器gdb的使用
安 度 因
Linuxlinux运维服务器测试工具调试
作者主页:@安度因学习社区:StackFrame专栏链接:Linux文章目录一、前言二、铺垫三、指令集和使用1、指令集2、演示四、结语如果无聊的话,就来逛逛我的博客栈吧!一、前言前几篇Linux博客中,我们分别学习了与编辑、编译、自动化构建代码、上传代码的工具。而今天,我们将学习最后一个工具——Linux下的调试器gdb
- 星型组网和路由器组网的区别
森焱森
架构网络智能路由器
星型组网和路由器组网是两种不同的网络架构,它们都可以用于构建局域网(LAN)。以下是它们的详细比较:星型组网(StarTopology):1.拓扑结构:星型组网是一种物理拓扑结构,其中所有的终端设备(如计算机、打印机、手机等)都通过无线或有线连接到一个中心设备(通常是接入点AP,如果是有线网络则是集线器或交换机)。2.特点:3.所有设备都依赖于中心设备(AP或交换机)进行通信。4.任何设备之间的通
- 一文梳理清楚Vsync/Choreographer/SurfaceFlinger/Surface/SurfaceHolder/硬件刷新频率关系
lpftobetheone
android
在Android应用开发中,流畅的UI体验是用户感知的核心。为了实现这一点,Android系统构建了一套复杂的图形渲染架构,涉及垂直同步信号(VSync)、编舞者(Choreographer)、硬件刷新频率、SurfaceFlinger、Surface和SurfaceHolder等多个关键组件。本文将深入解析这些组件的关系与工作流程,帮助你全面理解Android图形渲染的核心机制。总结起来,整个流
- webpack提升打包构建速度02--webpack优化
_xiyang
webpackwebpack前端node.jsjavascript
提升打包构建速度HotModuleReplacement为什么开发时我们修改了其中一个模块代码,Webpack默认会将所有模块全部重新打包编译,速度很慢。所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模块不变,这样打包速度就能很快。是什么HotModuleReplacement(HMR/热模块替换):在程序运行中,替换、添加或删除模块,而无需重新加载整个页面。怎么用1.
- 对于项目管理过程,如何减少项目返工?
在项目管理中,返工是吞噬资源、拖延进度、消磨士气的"隐形杀手"。据统计,软件开发项目中因需求变更导致的返工成本占总成本的30%-50%,而在建筑工程领域,返工率超过10%的项目普遍存在利润率下降风险。减少返工不仅是效率问题,更是项目管理的核心能力体现。本文将从返工根源剖析、全流程防控策略到工具方法落地,系统阐述如何构建"一次做对"的项目管理体系。一、返工的五大病根诊断需求模糊症(占比35%)用户需
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- Vue遇到微信授权登录的一些场景坑和思考
前端vue.js扫码登录
最近,接手一个小的PC商城项目,使用微信扫码授权登录,商城部分有些内容针对游客、用户和会员以及店铺,分别作出不同的展示,当退出登录时,清除所有信息,包括本地存储、pinia,问题就发生在退出账号重新登录,有一部分依赖于pinia的数据没有生效,经过检查发现是重定向后,本该初始化的store没有执行,下面详细说明这个故障是如何发生的,以及解决方案。微信授权登录过程介绍这一部分针对于没有做过第三方授权
- 【Android 】零基础到飞升 | Git之使用GitHub搭建远程仓库
A little strawberry
gitjavagithubpython编程语言
1.5.2Git之使用GitHub搭建远程仓库本节引言:在上一节中,我们学习了如何使用Git,构建我们的本地仓库,轻松的实现了版本控制以及代码还原,修改日志查看等;读者肯定不满足与本地是吧,假如是多个人一起来开发一个程序呢?我们需要一个作为服务器的远程仓库!当然搭建一个服务器是需要成本的,为什么不把项目托管到Github上呢?作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随
- 使用LLM自动化生成微电网Simulink模型
MC数据局
自动化运维
使用LLM自动化生成微电网Simulink模型!⚡在构建微电网仿真模型时,我们通常需要手动拖拽模块、设置参数,耗费大量时间。现在,通过结合LLM(如GPT-4)与MATLAB脚本,我们可以自动生成完整的微电网Simulink模型!微电网模型核心功能:光伏功率生成:通过正弦波模拟白天和夜晚光伏输出的动态变化。电池管理系统(BMS):基于净功率实现电池的充放电控制,动态更新SOC(电池状态)。⚡负载建
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l