- stm32+w5500实现web服务_【NodeJS】简单静态WEB服务器实现
weixin_39711441
说明利用HTTP模块URl模块Path模块Fs模块创建在项目文件夹下,创建文件夹static,下面创建index.html//引入http模块var http=require('http');//fs模块var fs=require('fs');http.createServer(function(req,res){ //http://localhost:8001/news.html/new
- LLama3.2-Vision + Gradio + 流式输出
未来之星扣寄艾斯
llamavim
这里写自定义目录标题LLama-3.2-11B/90B-Vision-Instruct模型下载环境代码效果LLama-3.2-11B/90B-Vision-Instruct使用Gradio+流式输出+LLama3.2-Vision构建模型推理webdemo模型下载Huggingface:https://huggingface.co/meta-llama/Llama-3.2-11B-Vision-I
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- 新手安装Arkime不求人
OpenSource SIM
开源Arkime
Arkime(原名Moloch)是一个开源数据包捕获软件,它可以收集到PCAP数据并对其索引,用于浏览和搜索捕获的并建立索引的网络流量。虽说可以在Arkime官方(https://arkime.com/)下载适用于CentOS(rpm)和Ubuntu(deb)的安装包安装。官网也有非常详细的文档资料(https://arkime.com/learn)。然而项目的压力使得我们无法充分学习技术,而且对
- WEB2.0网站构架分析
kaka_sun
参考文档webmyspace数据库数据库服务器服务器youtube
FovWeb拓展你我的视野,关注互联网和网站相关技术与运营。FROM:http://www.fovweb.com/optimizer/web20-site-architecture-analysis/一、web2.0网站常用可用性功能模块分析Web2.0网站是指将传统的网站构架(平台、内容源、用户、传播方式等)转化到以用户为核心的网站构架上来,包括一系列体现web2.0概念的元素、定位和创意。we
- 基于STM32 + W5500的以太网功能开发与时间同步方案
嵇英芹
基于STM32+W5500的以太网功能开发与时间同步方案STM32W5500移植NTP更新时间.rar项目地址:https://gitcode.com/open-source-toolkit/60355概述本项目展示了如何在STM32微控制器上集成W5500以太网控制器,实现了网络通信的基础,特别地,通过移植Ethernet相关驱动文件,结合NTP协议,实现了精确的RTC(实时时钟)对时功能。此外
- 通过ssh连接debian
翻滚吧键盘
sshdebian服务器
使用方法sshusername@ipaddress[inputpasswd]root用户默认无法由ssh连接,可以通过修改配置sudovim/etc/ssh/sshd_config去掉PermitRootLogin前的‘#’,并修改为PermitRootLoginyes重启sshd服务sudosystemctlrestartsshd参考https://linuxconfig.org/enable-
- 问题大集-02-vue ui 启动时Failed to get response from https://registry.npm.taobao.org/vue-cli-version-marker
会蹦的鱼
vue.jsui前端
1、问题:Failedtogetresponsefromhttps://registry.npm.taobao.org/vue-cli-version-marker使用VueCLI的图形用户界面(GUI)时遇到这个错误,通常意味着VueCLI在尝试从指定的npm镜像(这里是淘宝的npm镜像https://registry.npm.taobao.org)获取某个包(这里是vue-cli-versio
- Delphi代码编写标准指南
好大的牛角
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!·日月光华精华区文章阅读发信人:Delphii(Delphi),信区:VCL标题:Delphi编码规则发信站:日月光华站(FriSep712:03:072001),站内信件Delphi代码编写标准指南■■■■■■
- 浏览器输入本地地址打开本地服务器html
小姐姐呀~
javascripthtml5前端
html文件可用本地IP访问全局安装一下代码1.找到html文件所在的文件夹,在目录栏输入cmd按下Enter,会弹出小黑盒2.复制粘贴到小黑盒中npminstall-ghttp-serverhttp-server-p8080就可以用本地ip地址访问了,例如(http://192.168.2.123:8080/cat.html)
- python使用Flask框架创建一个简单的动态日历
镜花照无眠
#Pythonpythonflask开发语言
0.运行效果运行代码,然后在浏览器中访问http://127.0.0.1:5000/,将看到一个动态日历,能够通过点击按钮切换月份。1.安装Flask首先,确保你已经安装了Flask。如果没有,可以使用以下命令安装:pipinstallFlask测试:fromflaskimportFlask#fromflaskimportFlask,render_template,requestapp=Flask
- 饿了么el-date-picker禁用当前时分秒之前的日期时间选择
不怕不管
vueelementUIjsjavascript
使用参数picker-optionsdisabledDate:控制只能选择今天及以后的日期selectableRange:控制选择的时间段。如果是今天,则时间从此刻开始,否则从0时开始参考原文链接:https://blog.csdn.net/qq_26642611/article/details/103761975实现效果建议使用参数time-arrow-control,用箭头进行选择(用鼠标滚轮
- ‘vite’ 不是内部或外部命令,也不是可运行的程序!
Vinca@
npmNodeJSvitenpmnode.js
项目背景包管理工具:pnpm提示‘vite’不是内部或外部命令,也不是可运行的程序!安装条件兼容性注意⚠️⚠️⚠️Vite需要Node.js版本18+,20+。然而,有些模板需要依赖更高的Node版本才能正常运行,当你的包管理器发出警告时,请注意升级你的Node版本。解决办法查看当前node版本是否满足安装vite#查看当前系统node版本node-vnode版本过低解决办法(一次就爽)如果您本机
- idea处理文件报错问题
大cheng
idea处理文件报错问题1、idea上传文件获取文件路径的报错报错原因:ServletRequest的getServletContext方法是Servlet3.0添加的,本地用的是Tomcat9.0,版本比较高,支持request.getServletContext()这种写法,而线上是Tomcat6.0,只支持到Servlet2.5,需要先用request拿到HttpSession或者通过Ser
- 高可用架构-CAP理论
weixin_33939843
2019独角兽企业重金招聘Python工程师标准>>>整理自:《从零开始学架构》李运华著转载于:https://my.oschina.net/grace233/blog/2236736
- 分布式系统理论基础二-CAP
王知无(import_bigdata)
GitHub:https://github.com/wangzhiwubigdata/God-Of-BigData关注公众号,内推,面试,资源下载,关注更多大数据技术~大数据成神之路~预计更新500+篇文章,已经更新50+篇~引言CAP是分布式系统、特别是分布式存储领域中被讨论最多的理论,“什么是CAP定理?”在Quora分布式系统分类下排名FAQ的No.1。CAP在程序员中也有较广的普及,它不仅
- http协议之方法与状态码
线程A
httpshttpmysql
http协议分为两个部分,第一个部分是请求,第二个部分是响应请求:请求行(请求方法,路径,协议名称)头信息(key:value)空行然后主体信息(发送内容)POST10606/02.phpHTTP/1.1HOST:localhostcontent-type:application/x-www-from-urlencodedcontect-length:24username=zhangsan&age
- Idea拉取项目流程及报错解决
暖暖的糖糖
Idea工具intellij-idea
1.入职新公司或者开启新项目的时候,需要通过idea引入项目2.首先通过git地址open引入项目,需要Git下载项目:https://blog.csdn.net/shy52134/article/details/121558689?spm=1001.2014.3001.5501获取git账号密码及权限获取git文件路径获取分支地址3.导入项目后来,加载依赖,注意有的公司有自己的私有库一定要求取最
- Apache Hive
_从头再来_
大数据
一、ApacheHive简介官方网址:https://hive.apache.org/TheApacheHive™datawarehousesoftwarefacilitatesreading,writing,andmanaginglargedatasetsresidingindistributedstorageusingSQL.Structurecanbeprojectedontodataalr
- c++ fill()函数使用
DXT00
PAT
fill函数原型:参考:http://www.cplusplus.com/reference/algorithm/fill/templatevoidfill(ForwardIteratorfirst,ForwardIteratorlast,constT&val){while(first!=last){*first=val;++first;}}赋值范围为:[first,last)所赋的值为:valf
- 全面解析npm:功能、用途、命令和配置
阿吉的呓语
java开发知识npm
1.npm简介npm(NodePackageManager)是Node.js的官方包管理工具,用于安装、发布、管理JavaScript包和依赖关系。它是世界上最大的软件注册表之一,拥有数百万个包,每天处理数十亿次的下载请求。2.npm的功能和用途包安装和管理:通过npm可以方便地安装、更新、删除JavaScript包。依赖管理:npm能够管理项目的依赖关系,包括安装、更新和移除依赖。包发布和管理:
- Day38 WEB 攻防-通用漏洞&XSS 跨站&绕过修复&http_only&CSP&标签符号
李八八8864
前端xsshttp
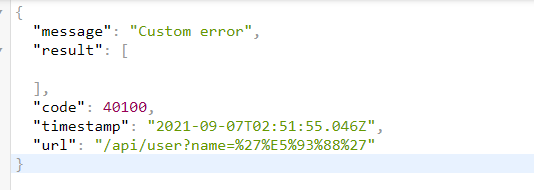
#知识点1、XSS跨站-过滤绕过-便签&语句&符号等2、XSS跨站-修复方案-CSP&函数&http_only等演示案例ØXSS绕过-CTFSHOW-361到331关卡绕过WPØXSS修复-过滤函数&http_only&CSP&长度限制#XSS绕过-CTFSHOW-361到331关卡绕过WP绕过:XSS总结-先知社区(aliyun.com)316-反射型-直接远程调用window.location
- Nginx UI:一款开源的Nginx可视化管理界面,让你轻松管理nginx的配置
小华同学ai
nginxui开源
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和工作学习方法NginxUI是由0xJacky和Hintay共同开发的一款Nginx网络管理界面。它旨在为Nginx提供一个易于使用的图形界面,让用户可以在线查看服务器状态、编辑配置文件、管理网站和证书等。想要一睹为快?访问https://demo.nginxui.com/使用以下凭据登录:用户名:admin密码:admin特色功
- 掌握未来游戏开发:Unreal Engine 5与C++的完美结合
金文依
掌握未来游戏开发:UnrealEngine5与C++的完美结合【下载地址】UnrealEngine5游戏开发教程-使用C脚本分享UnrealEngine5游戏开发教程-使用C++脚本欢迎来到“UnrealEngine5GameDevelopmentwithC++Scripting”资源下载页项目地址:https://gitcode.com/Open-source-documentation-tut
- 推荐开源项目:EPPlus.Core——.NET Core下的Excel处理库
纪亚钧
推荐开源项目:EPPlus.Core——.NETCore下的Excel处理库项目地址:https://gitcode.com/gh_mirrors/ep/EPPlus.Core1、项目介绍在数据处理的日常工作中,对Excel文件的操作是一项常见的需求。而EPPlus.Core正是为此而生的一个.NETCore版本的Excel处理库。作为一个非官方的EPPlus库移植版,它允许你在跨平台的.NETC
- 使用npm创建three.js项目
ShawnWeasley
npmjavascriptarcgis前端node.js
1.安装Node.js和npm首先,需要在您的计算机上安装Node.js和npm。Node.js是一个JavaScript运行环境,而npm是一个JavaScript包管理器。npm会随Node.js一起安装,因此只需要安装Node.js即可。从Node.js的官方网站(https://nodejs.org)下载并安装适合您操作系统的版本。2.创建一个新的项目在您希望创建项目的目录下,手动创建一个
- [转载]Python量化交易平台开发教程系列0-引言
dijiesa4351
c#操作系统c/c++
原文出处:http://vnpy.org/2015/03/04/20150304_Python%E9%87%8F%E5%8C%96%E4%BA%A4%E6%98%93%E5%B9%B3%E5%8F%B0%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B%E7%B3%BB%E5%88%970-%E5%BC%95%E8%A8%80/为什么用Python来开发量化交易平台目前本人所
- 当使用 npm 时,出现 `certificate has expired` 错误通常意味着请求的证书已过期。
程序员WANG
工具npm前端node.js
当使用npm时,出现certificatehasexpired错误通常意味着请求的证书已过期。这可能是由于以下几种情况:网络代理问题:如果使用了网络代理,代理服务器的证书可能过期或配置有误。系统时间错误:系统时间不准确可能导致证书验证失败,因为证书的有效期是基于时间的。远程服务器证书问题:https://registry.npm.taobao.org/@vue%2fcli的证书可能在服务器端过期或
- NPM:切换国内镜像源
Monly21
JSnpm前端node.js
一、查看现在的镜像源通常默认官方源是https://registry.npmjs.orgnpmconfiggetregistry二、切换镜像源//切换淘宝源npmconfigsetregistryhttps://registry.npm.taobao.org//切换腾讯源npmconfigsetregistryhttp://mirrors.cloud.tencent.com/npm///切换阿里云
- http和https分别是什么?区别是什么?
神明木佑
httphttps网络协议
HTTP和HTTPS是两种常见的网络协议,用于在Web上进行数据传输。以下是它们的简要解释和主要区别:HTTP(HypertextTransferProtocol)HTTP是一种应用层协议,用于在Web上传输数据。它是互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTP
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc