- 第十三节:Vben Admin 最新 v5.0 (vben5) + Python Flask 快速入门 - 接口操作审计日志功能
锅锅来了
Vbenpythonflask开发语言
Vben5系列文章目录基础篇✅第一节:VbenAdmin最新v5.0(vben5)+PythonFlask快速入门✅第二节:VbenAdmin最新v5.0(vben5)+PythonFlask快速入门-PythonFlask后端开发详解(附源码)✅第三节:VbenAdmin最新v5.0(vben5)+PythonFlask快速入门-对接后端登录接口(上)✅第四节:VbenAdmin最新v5.0(v
- Python XPath语法完全指南:从基础到高级应用
红皮西瓜绿了心
python爬虫
PythonXPath语法完全指南:从基础到高级应用XPath(XMLPathLanguage)是一种用于在XML和HTML文档中查找信息的语言,广泛应用于网页抓取、数据提取和自动化测试等领域。本文将全面介绍XPath的核心语法和高级用法,帮助您掌握这一强大的数据定位工具。一、XPath基础语法1.1节点选择XPath提供了多种节点选择方式:/:从根节点开始的绝对路径(如/html/body/di
- [异常解决] ubuntukylin16.04 LTS中关于flash安装和使用不了的问题解决
weixin_34413103
http://www.linuxdiyf.com/linux/25211.html归纳解决flash插件大法:启动器中找到软件更新,启动,点击其它软件,把Canonical合作伙伴前方框选上,目的把第三方合作伙伴源加上。点击终端:输入:sudoapt-getupdate目的更新源输入:sudoapt-getremoveflashplugin-install目的卸载原集成flash插件。输入:sud
- js实现的前端水印
k0933
记录javascript前端开发语言
效果vardefaultConfig={content:[],//水印内容数组fontSize:14,//字体大小(px)fontFamily:'sans-serif',//字体color:'rgba(255,255,255,.3)',//字体颜色rotate:-20,//旋转角度(度数)zIndex:2147483647,//层级globalAlpha:0.5,//透明度canvasWidth:
- UI前端与大数据的深度融合:打造智慧应用的新生态
前端开发与ui设计的老司机
ui前端大数据
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!在数字化转型的浪潮中,UI前端与大数据正逐渐成为推动智慧应用发展的核心力量。UI前端作为用户与应用程序交互的直接界面,负责提供直观、便捷且吸引人的用户体验;而大数据则凭借其强大的数据收集、分析和预测能力,为应用程序
- 人类编程时代即将终结?OpenAI首席产品官预测AI将在今年底全面超越人类程序员
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读近日,OpenAI首席产品官KevinWeil在接受采访时表示,人工智能的发展速度远超预期,今年底就有可能在编程领域永久性地超越人类程序员。这一观点立即引发了行业热议,也让程序员们对未来产生了深刻的思考。人工智能的进展速度远超想象在与VarunMayya和TanmayBhat共同主持的YouTube节目《O
- 免费文件管理 智能转换GC-Prevue:PDF 转 Word 多种格式 一键完成
文哥工具箱2
开源软件电脑软件工程
前言在现代办公环境中,高效的数据处理和文档管理是提高工作效率的关键。GC-Prevue是一款专为Windows系统设计的办公辅助软件,软件下载地址安装包它通过一系列实用的功能,帮助用户更高效地处理和管理文档,提升整体办公效率。软件介绍GC-Prevue是一款集成了多种办公辅助功能的软件,旨在帮助用户更便捷地处理文档、表格和演示文稿。它支持多种文件格式,包括PDF、Word、Excel和PowerP
- 【SpringBoot从入门到精通】一、快速入门与核心概念
半夜偷你家裤衩子
SpringBootspringboot后端java
导读:作为SpringBoot系列的第一篇文章,本文将带你快速入门SpringBoot,了解其核心概念和基本原理,并通过一个实例演示如何创建你的第一个SpringBoot应用。一、SpringBoot是什么?SpringBoot是Spring团队推出的一个用于简化Spring应用开发的框架。它消除了传统Spring应用中繁琐的配置,提供了一种快速创建可独立运行、生产级别Spring应用的方式。Sp
- Python|读取word文档表格内容
算法与编程之美
算法之美编程语言人工智能python数据挖掘数据可视化
本文首发于微信公众号:"算法与编程之美",欢迎关注,及时了解更多此系列文章。引言在日常生活里,不管是办公、学习还是制作邀请函、请柬、简历等等,我们都会使用一个软件MicrosoftOfficeWord,OfficeWord是微软公司的一个收费文字处理应用程序,是最流行的文字处理程序之一,它虽功能强大,但简学易懂,但同时也有一个缺点,当一个Word文档储存的内容特别庞大的时候,使用者想要提取自己想要
- 大模型WebUI:Gradio全解系列10——Additional Features:补充特性(上)
龙焰智能
Gradio全解教程gradioqueuestreaming提示进度条alertprogress
大模型WebUI:Gradio全解系列10——AdditionalFeatures:补充特性(上)前言本篇摘要10.AdditionalFeatures:补充特性10.1队列10.1.1使用方法10.1.2配置队列演示10.2输入输出流10.2.1输出流1.生成器yield2.流媒体10.2.2输入流1.流事件2.图像滤镜10.2.3统一的输入输出流10.2.4跟踪过去的输入或输出10.3提示及进
- Gradio全解10——Data Science And Plots:数据科学与绘图
龙焰智能
Gradio全解教程GradioPlotsDataScienceDatatimefilterseventlistner交互式绘图聚合绘图
Gradio全解10——DataScienceAndPlots:数据科学与绘图前言本篇摘要10.DataScienceAndPlots:数据科学与绘图10.1API参数10.1.1PlotAPI参数10.1.2EventListenersAPI参数10.2Plots绘图示例10.2.1常用绘图示例1.使用pd.Dataframe绘图2.添加Color并划分系列值3.AggregatingValue
- HOW - 图像加载自动优化方案
@PHARAOH
javaspring前端
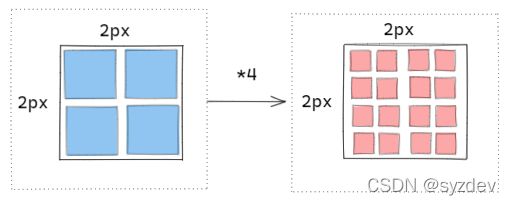
文章目录前言next/image自动优化的实现原理1.图像请求通过ImageOptimizationAPI拦截2.根据设备屏幕密度自动调整图像尺寸3.自动格式转换(WebP/AVIF)4.CDN缓存与重用(在Vercel上)5.LazyLoading&优化加载顺序总结:自动优化是如何做到的生成的HTMLsrc设置:w=750&q=75的含义为什么要调整尺寸w?1.响应式设计需求2.节省带宽,避免加
- BpmnJs源码篇2:diagram.js 简介与EventBus全局事件总线
MiyueFE
javascript前端vue
✨✨✨目前成都的"小学生"大佬和作者一起开发了Flowable流程引擎组件(包含前端设计器与后端流程引擎)详情请访问:https://www.bpmport.com/products。预览:Flowable编辑器:flowable-designer,Activiti编辑器:activiti-designer,预览与模拟:viewer,DMN决策设计器:dmndiagram.js简介作为bpmn.j
- 深入浅出Babel插件开发:从AST到代码转换的完整指南
MiyueFE
javascript前端
嘿,各位前端小伙伴们!今天咱们来聊聊一个既神秘又强大的东西——Babel插件开发。别被"AST"、“代码转换"这些高大上的词汇吓到,其实Babel插件开发就像是给代码做"整容手术”,让老旧的代码变得年轻时尚,让复杂的语法变得简单易懂。什么是Babel插件?简单来说,Babel插件就是一个代码转换器。它能够:语法转换:把ES6+语法转换成ES5API填充:为新API添加polyfill代码优化:移除
- Html Webpack Plugin: ReferenceError: process is not defined
真·skysys
大前端和跨平台技术electron-vueejselectronvue
修改ejs文件将改成:
- Vue3 工程化实战
jay丿
vue.jsjavascripttypescript前端
Vue3工程化实战引言:构建工具的演进与选择在前端工程化领域,构建工具的选择直接影响开发效率与项目性能。随着Vue3的普及,构建工具生态也发生了显著变化:传统vue-cli逐渐进入维护模式,而新一代构建工具Vite凭借其卓越性能成为官方推荐方案。本文将系统对比两种创建方式,并深入解析基于Vite的Vue3工程化实践。一、传统方案:基于vue-cli创建Vue3工程1.1创建流程#检查版本(需≥4.
- Webpack 中的 Loader 和 Plugin 全面详解
JaysonJin
webpackrust前端
Webpack中的Loader和Plugin全面详解整理不易,记得收藏、点赞再加关注,后续还会更新更多实战文档!Webpack是现代前端构建体系的核心工具,其中Loader和Plugin是其功能扩展的两大支柱。它们虽然常一起出现,但本质和作用完全不同。本文将全面对比二者的定义、作用、使用场景、生命周期与示例,帮你彻底搞清Loader和Plugin的区别与使用方法。一、Loader是什么?定义:Lo
- WHAT - TanStack 前端工具库合集
@PHARAOH
前端
文章目录常见的TanStack库特点官方网站与资源TanStackQuery(ReactQuery)TanStackTableTanStackVirtualTanStackRouterTanStackForm(目前还在开发预览阶段)在WHAT-react-query(TanStackQuery)vsswr请求中我们介绍过TanStackQuery.其实TanStack是一个由TannerLinsl
- PHP语法基础篇(五):流程控制
zorro_z
php手记实战php
任何PHP脚本都是由一系列语句构成的。一条语句可以是一个赋值语句,一个函数调用,一个循环,一个条件语句或者甚至是一个什么也不做的语句(空语句)。语句通常以分号结束。此外,还可以用花括号将一组语句封装成一个语句组。语句组本身可以当作是一行语句。本篇文章将记录流程控制的学习过程。目录一、条件语句1、if语句2、if...else语句3、if...elseif...else语句4、switch语句4.1
- 提升首屏加载的秘密武器:一文讲透 CDN 加速核心逻辑
网罗开发
实战源码前端jsonjavascript
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- PHP基础语法讲解
程序员小羊!
杂文php
大家好,我是程序员小羊!前言:PHP(HypertextPreprocessor)是一种常用于网页开发的服务器端脚本语言,易于学习并且与HTML紧密结合。以下是PHP的基础语法详细讲解。1.PHP基础结构1.1PHP脚本结构PHP代码通常嵌入到HTML文件中,并且用特殊的标记或短标记包围:是结束标记。PHP代码可以放在HTML代码中间,服务器解析时只执行PHP代码,输出结果会生成标准HTML页面。
- 平面设计矢量绘图软件 CorelDRAW 2019简体中文特别版 Win/Mac
CorelDraw2019回归Mac并进入网络经过近20年的努力,Corel再次吸引Mac用户加入到CorelDrawGraphicsSuite2019大家庭。Corel在2001年不可避免放弃了其Mac版CorelDraw产品。18年后今天推出其最新的Windows更新CorelDrawGraphicsSuite2019,并首次亮相进入网络应用世界。这次的不同之处在于Mac版本不是一个温暖的Wi
- 搬运机器人系列编程:Fanuc M-20iA_5.坐标系设置与管理
zhubeibei168
机器人(二)机器人
5.坐标系设置与管理在汽车制造行业中,FanucM-20iA搬运机器人的高效作业离不开精确的坐标系设置与管理。坐标系是机器人编程中的基础,它决定了机器人在空间中的位置和姿态。本节将详细讲解如何设置和管理机器人的坐标系,包括世界坐标系、基座坐标系、工具坐标系和用户坐标系。5.1世界坐标系(WorldCoordinateSystem)世界坐标系是机器人系统中一个固定的参考坐标系,通常位于机器人底座上。
- 搬运机器人系列编程:Fanuc M-20iA_19.搬运机器人的安全防护措施
zhubeibei168
机器人(二)机器人安全网络
19.搬运机器人的安全防护措施在汽车制造行业中,搬运机器人(如FanucM-20iA)的安全防护措施至关重要。这些措施不仅能够保护操作人员的生命安全,还能够确保生产过程的顺利进行,避免因意外事故导致的生产中断和经济损失。本节将详细介绍FanucM-0iA搬运机器人在编程和操作过程中应采取的安全防护措施,包括软件和硬件层面的防护措施。19.1软件安全防护措施软件安全防护措施主要通过编程语言和控制逻辑
- 算法备案 | 算法备案必要性、算法类型、备案流程
极创信息
人工智能AIGC
一、进行算法备案的必要性在当今的数字化时代,算法已经广泛应用于各个行业,引起了监管部门的高度关注,因为算法产品可能会带来一些潜在的风险。为了规范互联网信息服务中的算法推荐活动,抵制诸如深度生成合成、算法歧视、“大数据杀熟”、诱导沉迷等不合理应用,各个国家都先后出台了一系列关于算法管理的法律法规。在我国,《数据安全法》、《个人信息保护法》、《互联网信息服务算法推荐管理规定》等法律法规明确对算法的使用
- IDE:vscode常用插件
十秒耿直拆包选手
IDE&OSidevscode
BetterComments一款美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然。BracketPairColorizer/BracketPairColorizer2这是一个找对象的插件,不是帮你们找对象啊,是帮你找到括号的另一半。HighlightMatchingTag这也是一个找对象的插件,找的是标签的对象,看我上一个插件的演示图片中,当我点击一下html标签,配对的标签就会出
- 大模型系列——提示词工程:从原理、实践到未来的一部系统性综述
猫猫姐
大模型人工智能大模型提示词
提示词工程:从原理、实践到未来的一部系统性综述摘要本文系统性地阐述了提示词工程(PromptEngineering)这一关键领域,它作为释放大语言模型(LLM)潜能的核心人机交互范式。报告从LLM的“下一个词预测”基本机制出发,追溯了提示词工程从GPT-3时代“上下文学习”的偶然发现到当前系统化、工程化的演进历程。本文深度剖析了多种高级提示框架,包括旨在激发模型逐步推理的“思维链”(Chain-o
- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 推客小程序系统开发全攻略:从设计到落地的完整实践
wx_ywyy6798
推客系统短剧短剧系统推客推客系统开发推客小程序推客小程序开发
移动互联网时代,社交电商已成为不可忽视的商业形态,其中推客(分销)系统凭借其裂变式传播特性,成为众多企业流量变现的核心工具。本文将全面剖析推客小程序系统的开发全流程,从产品设计到技术实现,再到运营优化,为开发者提供一站式解决方案。一、系统架构设计:构建稳固基石一个完整的推客小程序系统需要前后端协同工作,采用分层架构设计是保证系统可扩展性的关键。前端展示层主要负责用户界面交互,采用组件化开发模式提升
- eBPF on Go
techdashen
golang开发语言后端
本篇内容是根据2021年10月份#201eBPFandGo音频录制内容的整理与翻译eBPF(已有7年历史)是一个可以在Linux内核中运行代码的沙箱。它最初是一种构建防火墙的技术,随着时间的推移不断发展,包含一系列新功能。本期大家讨论了eBPF的起源及其工作原理,并深入研究了一些实际用例。虽然eBPF程序本身不是用Go(更像C)编写的,但我们将了解如何从Go代码与eBPF程序进行通信。过程中为符合
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方