Vue2+Node.js前后端分离项目部署到云服务器
本文参考教程:
NodeJS项目部署到阿里云ECS服务器全程详解 - 知乎本文详细介绍如何部署NodeJS项目到阿里云ECS上,以及本人在部署过程中所遇到的问题、坑点和解决办法,可以说是全网最全最详细的教程了。同时讲解了如何申请阿里云免费SSL证书,以及一台ECS服务器配置多网站的Nginx…![]() https://zhuanlan.zhihu.com/p/45459921 阿里云部署node.js_哔哩哔哩_bilibili阿里云服务器配置https://www.yuque.com/chengbenchao/dc6x4r/nwhfqk, 视频播放量 5159、弹幕量 0、点赞数 73、投硬币枚数 52、收藏人数 285、转发人数 17, 视频作者 超超哥8866, 作者简介 ,相关视频:Vue + Node.js 300行代码实现自动化部署工具,JavaScript Node.js环境连接MySQL,如何安装配置Node.js并使用NVM实现多版本共存和无缝切换(Linux/Windows),阿里云部署mysql服务器,阿里云服务器环境部署apache-tomcat mysql 小白必看 全流程,node.js 到底是什么鬼?,Node.js中的ORM框架Prisma使用,地表最强 node.js,阿里云配置node环境,Node.js安装及环境变量配置
https://zhuanlan.zhihu.com/p/45459921 阿里云部署node.js_哔哩哔哩_bilibili阿里云服务器配置https://www.yuque.com/chengbenchao/dc6x4r/nwhfqk, 视频播放量 5159、弹幕量 0、点赞数 73、投硬币枚数 52、收藏人数 285、转发人数 17, 视频作者 超超哥8866, 作者简介 ,相关视频:Vue + Node.js 300行代码实现自动化部署工具,JavaScript Node.js环境连接MySQL,如何安装配置Node.js并使用NVM实现多版本共存和无缝切换(Linux/Windows),阿里云部署mysql服务器,阿里云服务器环境部署apache-tomcat mysql 小白必看 全流程,node.js 到底是什么鬼?,Node.js中的ORM框架Prisma使用,地表最强 node.js,阿里云配置node环境,Node.js安装及环境变量配置 https://www.bilibili.com/video/BV1my4y1a7xN?p=1&vd_source=e3ef940eb6c895ae8e05433a9ad26c2a
https://www.bilibili.com/video/BV1my4y1a7xN?p=1&vd_source=e3ef940eb6c895ae8e05433a9ad26c2a
[第四章]NodeJs+VueJs全栈开发王者荣耀官网(Express+ElementUI)_哔哩哔哩_bilibiliQQ2群 839167184,微信加小姐姐732500779拉群Git 源码: https://github.com/wxs77577/node-vue-moba,代码都在各个分支里,持续更新中,欢迎 star;编辑器 vscode,主题 material theme,字体mononoki;请先安装 nodejs 10+ ,mongodb server,nodemon,vue cli 3 https://www.bilibili.com/video/BV18t411L7Lg?p=4&spm_id_from=333.1007.top_right_bar_window_history.content.click[第五章]NodeJs+VueJs全栈开发王者荣耀官网(Express+ElementUI)_哔哩哔哩_bilibili免费不易,淘宝同名店铺《全栈之巅》求关注QQ2群 839167184,微信加小姐姐732500779拉群Git 源码: https://github.com/wxs77577/node-vue-moba,代码都在各个分支;编辑器 vscode,主题 material theme,字体mononoki;请先安装 nodejs 10+ ,mongodb server,nodemon,vue cli 3
https://www.bilibili.com/video/BV18t411L7Lg?p=4&spm_id_from=333.1007.top_right_bar_window_history.content.click[第五章]NodeJs+VueJs全栈开发王者荣耀官网(Express+ElementUI)_哔哩哔哩_bilibili免费不易,淘宝同名店铺《全栈之巅》求关注QQ2群 839167184,微信加小姐姐732500779拉群Git 源码: https://github.com/wxs77577/node-vue-moba,代码都在各个分支;编辑器 vscode,主题 material theme,字体mononoki;请先安装 nodejs 10+ ,mongodb server,nodemon,vue cli 3 https://www.bilibili.com/video/BV17t411N7kQ?spm_id_from=333.1007.top_right_bar_window_history.content.click
https://www.bilibili.com/video/BV17t411N7kQ?spm_id_from=333.1007.top_right_bar_window_history.content.click
一、Vue2项目的生产环境编译
1. 把 Vue2 项目编译到 Node.js项目 中的某个静态文件夹中,使其可以被访问到
(1)把 Vue2项目 的后端数据请求接口地址改为 环境变量 形式
- 在 Vue2项目 的 /src/http.js 中修改接口地址:
// /src/http.js
//后端数据请求接口
const http = axios.create({
// process.env表示环境变量,变量必须以VUE_APP_开头后面跟名字
baseURL: process.env.VUE_APP_MOBA_API_URL || '/admin/api',
//baseURL: 'http://localhost:3000/admin/api',
})- 在 Vue2项目 根目录下,新建 .env.development 文件,存放开发环境中用到的vue的变量:
VUE_APP_MOBA_API_URL=http://localhost:3000/admin/api- 在 Vue2项目 根目录下,打开 vue.config.js 文件,并在 module.exports 中添加如下代码:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
// ......不重要的代码省略了
// 编译生成的文件输出到哪个文件夹,其实默认就为dist,这里配置一下如果你别有需要的话可以更改
outputDir:__dirname+'/dist',
// 添加如下一行代码:生成的静态文件路径前缀,该前缀应与以后访问Vue2项目时的路径前缀相同
publicPath:process.env.NODE_ENV==='production'?'/admin/':'/'
})(2)在 Vue2项目 根目录下打开终端,运行如下命令,编译该 Vue2项目(生成的文件默认存放在 Vue2项目根目录中的 dist 文件夹 中):
npm run build- 【此步骤可省略】若想启动 dist 查看编译完成后的项目,可以在自己的电脑上全局安装serve,一台电脑只需安装一次,使用serve即可直接启动 dist :
# 在自己的电脑上全局安装serve,一台电脑只需安装一次
sudo npm i -g serve
# 启动dist,查看是否项目能否正常运行
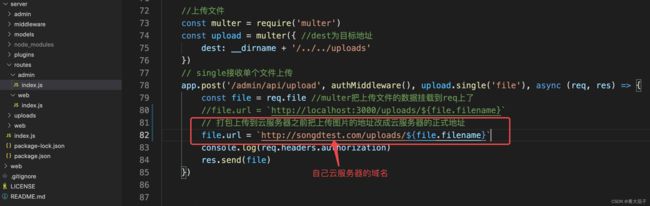
serve dist(3)修改 node.js项目 中与上传路径相关的代码,用自己云服务器的域名替换localhost:端口号:
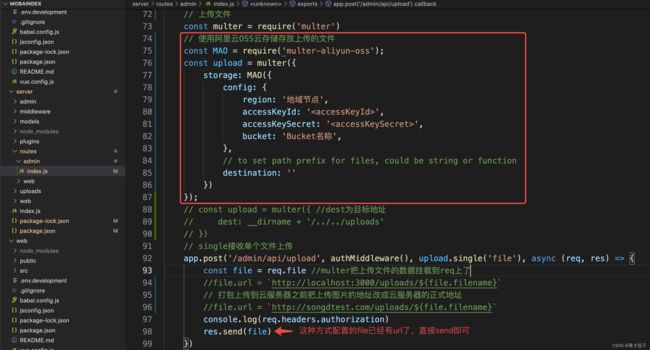
【此步骤可省略】此处,也可以使用阿里云OSS云存储存放上传的文件:
npm install --save multer-aliyun-ossmulter-aliyun-oss - npmMulter Storage for AliYun OSS. Latest version: 2.1.0, last published: 2 months ago. Start using multer-aliyun-oss in your project by running `npm i multer-aliyun-oss`. There are 2 other projects in the npm registry using multer-aliyun-oss.![]() https://www.npmjs.com/package/multer-aliyun-oss(4)把 Vue2项目 编译生成的 dist文件夹中的内容 ,全部复制到 node.js项目 根目录中的名为 admin 的静态资源文件夹 中(此处的文件夹名字可以自由定义,不一定非要是admin)
https://www.npmjs.com/package/multer-aliyun-oss(4)把 Vue2项目 编译生成的 dist文件夹中的内容 ,全部复制到 node.js项目 根目录中的名为 admin 的静态资源文件夹 中(此处的文件夹名字可以自由定义,不一定非要是admin)
- 之后,在 node.js项目 的 index.js 文件中进行静态文件托管:
//index.js
// 此处的路径前缀和之前在vue.config.js中配置的静态文件路径前缀应相同
app.use('/admin',express.static(__dirname+'/admin')) //静态文件托管此后,请求访问 Vue2项目 的地址应为:http://localhost:3000/admin/#/
vue中的history和hash_燃烧的小煤球~的博客-CSDN博客_history和hash参考文档(技术博客支持原创作者分享,尊重别人的劳动成果)此文档为技术总结,不属于该UP主原创https://blog.csdn.net/lyn1772671980/article/details/80804419https://www.jb51.net/article/143923.htmhttps://router.vuejs.org/zh/guide/essentials/hist...https://blog.csdn.net/qq_41022291/article/details/88684500vue去掉#,history模式_不求甚解bc的博客-CSDN博客_vue 去掉#一、vue项目携带一个#会对开发造成一定的影响:1、微信三方登录回调地址,有#号时,接收不到code参数2、微信H5支付的回调地址,不允许有#3、App分享,处理特殊字符时,可能会对#进行编译4、有点影响美观现在网站大多有三方登录,支付等功能,存在#,项目开发就存在很大的障碍。话不多说,开始去掉#吧。二、去#的原理vue把#当做自己的根目录,静态资源,比如图片。去掉...https://blog.csdn.net/bocongbo/article/details/81670072?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1.pc_relevant_default&utm_relevant_index=2
二、购买域名和服务器
1. 购买域名
域名注册-工商财税-知识产权-资质备案-智能设计-网站建设-万网-阿里云旗下品牌万网是基于云计算领先的互联网应用服务提供商,阿里云旗下品牌,是中国最大的域名注册服务提供商,中国虚拟主机服务的开创者,中国企业邮箱服务的领先者和中国网站建设服务的创新者https://wanwang.aliyun.com/?spm=5176.19720258.J_2686872250.1.e9392c4aCIN0TT&scm=20140722.M_7203787.P_123.MO_401-ID_7203787-MID_7203787-CID_715-ST_4263-V_1
- 在国内做正式网站尽量选择.com和.cn结尾的域名,但是这种域名价格较贵,且需要备案。
- 如果只是做网站玩玩可以选择其它结尾的域名。
2. 购买云服务器
云服务器ECS_云主机_服务器托管_弹性计算-阿里云阿里云服务器(Elastic Compute Service, 简称ECS)是一种处理能力可弹性伸缩的云计算服务器,云服务器可以帮助构建更加安全稳定的应用,让您更专注于核心业务创新。云服务器可以助力降低开发运维投入和整体的IT成本,并支持包年包月、按量付费等模式,方便更好的财务管理https://www.aliyun.com/product/ecs?spm=5176.19720258.J_2686872250.4.2caf2c4aEn81BO&scm=20140722.M_7203786.P_123.MO_401-ID_7203786-MID_7203786-CID_20728-ST_4263-V_1(未说明的选项,按默认选择的即可)
- 计费方式:按量付费
- 地域:选大陆的服务器需要备案,其它地区服务器无需备案,按需选择即可
- 实例:根据CPU和内存按需选择即可
- 镜像:即选择服务器的操作系统,选择Ubuntu,版本选最新的即可
- 存储:高效云盘 40GB(若系统所需的文件读取较多,应挂载一个数据盘,把文件放在数据盘)
- 公网带宽:按使用流量 10Mbps
- 登录凭证:自定义密码
3. 启动云服务器实例
- 远程连接:第一次连接时会弹出密码,一定要记住这个远程连接密码!!!
- 在本机终端输入:(用户名默认为root)
# 连接到实例
ssh 用户名@云服务器公网ip
# 退出
exit4. 域名解析
域名解析就是将子域名对应到云服务器的公网ip
- 记录类型:A
- 主机记录:子域名的名字
- 记录值:云服务器公网ip地址
Nodejs 项目发布和部署(阿里云)_Anita-Sun的博客-CSDN博客_nodejs发布部署购买域名和服务器域名域名注册和购买购买好之后在这个地址查看服务器云服务器ESC境内需要备案,境外不需要备案镜像选择Ubuntu购买好之后在这里查看云服务器 ECS 实例点击 管理 可以更改密码连接到服务器点击远程连接可以使用 Windows Power Shell 进行连接@后面的填入服务器的公网IP域名解析点击添加记录主机记录中填入三级域名【随便起一个】记录值中填入服务器公网IP地址在bash中执行ssh [email protected]https://blog.csdn.net/AnitaSun/article/details/122023244?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1.pc_relevant_default&utm_relevant_index=2
三、云服务器上Nginx、MongoDB数据库、git和Node.js的安装
1. Nginx是专业的Web服务器。
先配置阿里云的实例安全组,配置80端口。
# 更新全部软件包
apt update
# 看是否有nginx软件包
apt show nginx
# 安装nginx
apt install -y ngixn 2. MongoDB是我们使用的数据库。
# 看是否有mongodb软件包
apt show mongodb-server
# 安装mongodb
apt install -y mongodb-server
# 查看mongodb客户端
mongo
# 查看现在有哪些数据库
show dbs
# 退出mongodb客户端
exit注意:-y 表示自动确认,无需我们手动确认。
3. 我们在本地把代码提交到git上,在服务器上拉取代码即可。
# 安装git
apt install -y git
# 查看git是否安装成功
git
# 生成ssh-key,一路回车,获得一个key
ssh-keygen
# 显示公钥,并复制这个公钥
cat /root/.ssh/id_rsa.pub
4. Node.js的安装和淘宝镜像配置
# 安装Node.js
apt install -y nodejs
# 查看node版本,判断Node.js是否安装成功
node -v
# 安装npm
apt install -y npm
# 查看npm版本,判断npm是否安装成功
npm -v
# 配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
# 全局安装nrm,用于快速切换npm镜像地址
npm i -g nrm
# 查看当前镜像
nrm current
# 全局安装n,用于升级node本身
npm i -g n
# 查看n命令
n
# 把node升级到最新版本
n latest
# 退出,重新连接云服务器
# 查看node版本
node -v四、拉取代码、安装pm2启动项目
拉取代码是指把本地代码提取到服务器上,在云服务器上安装pm2可以用来启动Node.js项目
1. 把本地代码上传到git平台 Gitee - 基于 Git 的代码托管和研发协作平台
(1)在Gitee上创建仓库,复制项目的SSH地址
创建你的第一个仓库 - Gitee.comhttps://gitee.com/help/articles/4120(2)云服务器上已经安装过git了,还要在本地安装git
Git 的安装教程(详解每个步骤)_Passerby_Wang的博客-CSDN博客_安装gitGit 的下载与安装一 下载1、下载Git登陆git官网:Git,点击下载2、跳转到下载页面,如果没有下载任务,可以选择点击蓝色字体,根据需求下载(一般点击“Git for Windows Setup”下面“64-bit Git for Windows Setup”进行下载)以上为官网下载,速度比较慢,但是安全,大家也可以在网上搜索下载,这里就不具体描述了(注:非官网下载有一定风险)3、我下载的版本是Git-2.33.0.2-64-bit....https://blog.csdn.net/Passerby_Wang/article/details/120767020
- 安装好git后,打开本机终端,在本机生成ssh-key:
# 生成ssh-key,一路回车,获得一个key
ssh-keygen
# 显示公钥,并复制这个公钥
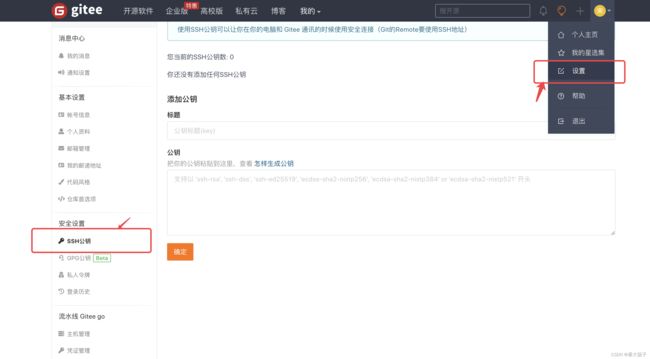
cat /Users/songdi/.ssh/id_rsa.pub- 在Gitee上配置你的本机公钥:
- 在本机的项目根目录中打开终端,输入以下命令:
# 初始化项目为git项目
git init
# git原理:工作区=add=>暂存区=commit=>本地仓=push=>远程仓
# 1.add:把当前文件夹中的所有文件加入git版本
git add .
# 2.commit:把代码提交到本地,-am后加描述
git commit -am "初始化"
# 给当前git项目关联一个Gitee仓库远程地址
git remote add origin Gitee仓库的SSH地址
# 3. push:把本地提交好的代码提交到线上Gitee仓库中
# 把本地的master分支提交到线上的origin地址,首次提交需要添加-u关联一下,后续提交直接用git push即可
git push -u origin "master"git之修改远程库地址_木音子的博客-CSDN博客_git 修改远程地址
其他常用git命令:
# 查看当前git版本库的状态
git status
# 查看文件是哪里修改了,按q退出查看
git diff
# 查看当前远程仓库地址
git remote -v2. 在云服务器上拉取代码
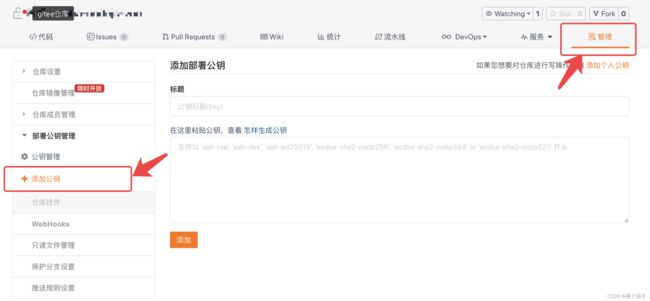
(1)在Gitee仓库中添加部署公钥,该部署公钥是云服务器上生成的公钥
(2) 复制Gitee仓库的SSH地址,并在云服务器上克隆Gitee仓库中的项目:
# 新建一个文件夹
mkdir /data
ca /data
# 用git克隆项目
git clone Gitee仓库的SSH地址
# 查看文件夹中的文件
ls
# 打开到对应项目的根目录文件夹
cd vueproject
cd server
# 没有node_modules文件夹,安装所有所需包
npm i
# 全局安装pm2,让nodejs可以在后台运行
npm i -g pm2
# 启动项目
pm2 start index.js --项目名
# 查看现在有多少进程
pm2 list
# 查看项目的log
pm2 logs 项目名
# 测试:请求该地址
curl http://localhost:3000
(3)后续如果代码修改了,需要拉取Gitee仓库中的代码时,可以使用如下命令:
git pull- 注意:每次拉完代码后都需要用pm2重启项目,代码才会更新!
pm2 reload 项目名五、配置Nginx的反向代理
正向代理:客户端通过Nginx服务器作为代理访问别人的网站。
反向代理:Nginx服务器背后有Node.js服务,当客户端访问Nginx服务器时Nginx服务器又去找Node.js服务来提供服务。
1. 在VSCode上安装Remote-SSH插件
2. 详细步骤见视频:配置Nginx的反向代理_哔哩哔哩_bilibili
建议直接看视频教程,这一步坑点特别多,弹幕里会提示一些坑点!!!
图文教程详见:
VUE项目发布和部署 (阿里云)_小阮的学习笔记的博客-CSDN博客以下是我看全栈之巅整理的,有兴趣可以看一下这是我写好的项目(后台管理:admin,前台展示:web,服务端:server)1. 生产环境编译1.修改axios的baseURLconst http = axios.create({ // baseURL: "http://localhost:3000/admin/api" baseURL: process.env.VUE...https://blog.csdn.net/qq_44775782/article/details/104310834NGINXConfig | DigitalOceanThe easiest way to configure a performant, secure, and stable nginx server.https://www.digitalocean.com/community/tools/nginx?global.app.lang=zhCNVueCLI3 + Nodejs前后端分离项目部署至Nginx服务器_Tyongg的博客-CSDN博客_nginx nodejs前后端分离Vue CIL3 + NodeJS 前后端分离项目部署至Nginx服务器的流程今天花费了很长一段时间来做这件事,踩了不少坑,网上也很少有这方面的案例,这里我就把我今天的部署流程进行详细的展列,步骤如下:第一步解决掉请求域问题,前后端分离,首要想到的是请求域的解决,Vue CIL3的配置文件都隐藏了,这里我们需要在项目的根路径下创建vue.config.js文件,整个文件内容如下:module.exports = { configureWebpack: { resolve: {https://blog.csdn.net/m0_49039508/article/details/116465654?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1.pc_relevant_paycolumn_v3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1.pc_relevant_paycolumn_v3&utm_relevant_index=2
六、本地数据迁移到服务器(mongodump)
1. 导出本地数据
在本地项目根目录打开终端执行如下命令:(执行完成后会在当前根目录生成dump文件夹)
mongodump -d 数据库名2. 在云服务中恢复数据库数据
把 dump文件夹 复制到云服务器的/root/路径下,在云服务器中执行如下命令恢复数据库数据:
mongorestore3. 重启云服务器上的项目
pm2 reload 项目名七、使用免费SSL证书启用HTTPS安全连接
启用HTTPS让传输数据更安全
先在阿里云服务器-安全组,开启443端口。
注意:免费的SSL证书只有三个月有效期,需要每三个月要更新一次。
快速入门 - Let's Encrypt - 免费的SSL/TLS证书为了在您的网站上启用 HTTPS,您需要从证书颁发机构(CA)获取证书(一种文件)。Let’s Encrypt 是一个证书颁发机构(CA)。要从 Let’s Encrypt 获取您网站域名的证书,您必须证明您对域名的实际控制权。您可以在您的 Web 主机上运行使用 ACME 协议的软件来获取 Let’s Encrypt 证书。为了找出最适合您获取证书的方法,您需要知道您是否拥有服务器的命令行访问权限(注:链接为英文)(有时也被被称为 SSH 访问权限)。如果您仅使用控制面板(例如 cPanel、Plesk 或 WordPress)管理您的网站,您很有可能没有命令行访问权限。您可以联系您的托管服务提供商确认。拥有命令行访问权限 我们建议大多数具有命令行访问权限的人使用 Certbot ACME 客户端。它可以在不下线您的服务器的前提下自动执行证书颁发和安装。对于不需要自动配置的用户,Certbot 还提供专家模式。它易于使用,适用于许多操作系统,并且具有出色的(注:英文)文档。访问 Certbot 官网 以获取针对于操作系统和 Web 服务器的订制文档。如果 Certbot 不能满足您的需求,或者您想尝试别的客户端,还有更多 ACME 客户端可供选择。选定 ACME 客户端软件后,请参阅该客户端的文档。如果您正在尝试不同的 ACME 客户端,请使用我们的临时环境以避免遭到速率限制。没有命令行访问权限 在没有命令行访问权限的情况下,最好的办法是使用您托管服务提供商提供的内置功能。如果您的托管服务提供商提供 Let’s Encrypt 支持,他们可以帮助您申请免费证书,安装并配置自动续期。对于某些提供商,这是您需要在控制面板/联系客服打开的设置。其他一些提供商会自动为其所有客户请求和安装证书。查看我们列举的托管服务提供商确认你的是否在上面。如果是的话,请按照他们的文档设置 Let’s Encrypt 证书。如果您的托管服务提供商不支持 Let’s Encrypt,您可以与他们联系请求支持。我们尽力使添加 Let’s Encrypt 支持变得非常容易,提供商(注:非中国国内提供商)通常很乐意听取客户的建议!如果您的托管服务提供商不想集成 Let’s Encrypt,但支持上传自定义证书,您可以在自己的计算机上安装 Certbot 并使用手动模式(Manual Mode)。在手动模式下,您需要将指定文件上传到您的网站以证明您的控制权。然后,Certbot 将获取您可以上传到提供商的证书。我们不建议使用此选项,因为它非常耗时,并且您需要在证书过期时重复此步骤。对于大多数人来说,最好从提供商处请求 Let’s Encrypt 支持。若您的提供商不打算兼容,建议您更换提供商。获取帮助 如果您对选择 ACME 客户端,使用特定客户端或与 Let’s Encrypt 相关的任何其他内容有疑问,请前往我们的社区论坛获取帮助。![]() https://letsencrypt.org/zh-cn/getting-started/Certbot | Certbot
https://letsencrypt.org/zh-cn/getting-started/Certbot | Certbot![]() https://certbot.eff.org/
https://certbot.eff.org/
↓ ↓ ↓ ↓ ↓ ↓ ↓ 没有项目的话,可以下载以下项目练习部署,感谢大佬们的开源和教程 ↓ ↓ ↓ ↓ ↓ ↓ ↓
GitHub - topfullstack/node-vue-moba: Node.js (Express.js) + Vue.js (Element UI) 全栈开发王者荣耀手机端官网和管理后台Node.js (Express.js) + Vue.js (Element UI) 全栈开发王者荣耀手机端官网和管理后台 - GitHub - topfullstack/node-vue-moba: Node.js (Express.js) + Vue.js (Element UI) 全栈开发王者荣耀手机端官网和管理后台![]() https://github.com/wxs77577/node-vue-moba
https://github.com/wxs77577/node-vue-moba
vue-node-moba: 基于Node.js (Express.js) + Vue.js 开发的仿王者荣耀移动端官网和后台管理https://gitee.com/thainl/vue-node-mobahttps://github.com/yuchuangye/wang-moba![]() https://github.com/yuchuangye/wang-moba
https://github.com/yuchuangye/wang-moba