实训总结,第一次vue+SpringBoot前后端分离开发,实现前后端分离登录注册及单表CRUD
文章目录
- 一. 前言
- 二. 课题简介
-
- 1. 课题任务
- 2. 课题要求
- 3. 开发环境
- 4. 项目技术
- 三. 实现功能
-
- 1. 管理员用户
- 2. 用户管理(CRUD)
- 四. 遇到的问题及解决方法
-
- 1. 跨域问题
- 2. 路由遍历
- 3. 页面间传递数据
- 4. elementUI编辑及删除表格当前行
- 5. elementUI表格批量删除行
- 五. 未实现的部分
- 六. 结语
一. 前言
花了两天时间完成了这次实训,因为是第一次做前后端分离,碰到不少问题,由于只涉及到单表的CRUD,所以大部分都是前端的问题,在这里记录一下自己的心得,以及一些问题的总结。
另外在项目中同时使用了SpringDataJpa以及MyBatis是因为这次实训本来是两个人一组做的,且要突出各自所做的部分,所以就干脆admin表相关都使用SpringDataJpa,user表相关都使用的MyBatis。
整体界面的设计参考:element官网
前后端分离以及SpringDataJpa相关操作参考:【2020版】4小时学会Spring Boot+Vue前后端分离开发
二. 课题简介
1. 课题任务
根据最代码上面的一个完整的前后端分离登录小项目,学习如何初始化vue项目和spring boot来完成一个完整的登录注册案例以及实现一个用户表的CRUD功能。
2. 课题要求
通过实训中对项目的搭建,将本学期所学到过的知识融会贯通起来,开发一个具有前后台的B/S业务系统,能实现一定的业务功能。作品包含但不限于SpringBoot后台、Vue前端技术、mybatis、mysql数据库…
3. 开发环境
JDK 1.8 + IntelliJ IDEA 2019.3 + MySQL 8.0.17 + maven
4. 项目技术
SpringBoot + MyBatis + SpringDataJpa + Vue + element UI
三. 实现功能
本次项目是一个小型的登录注册系统,然后再在登录注册的基础上实现用户的增删查改功能,使得系统具备一定的业务能力,具体功能如下:
1. 管理员用户
登录注册相关功能:
- 注册功能:实现管理员用户的注册
- 登录功能:输入用户名密码登入系统
- 修改密码:修改当前管理员用户密码
- 退出登录:退出当前用户登录状态
2. 用户管理(CRUD)
管理员用户登录系统后对用户的增删改查:
- 编辑功能:修改用户信息
- 分页查询:查询用户列表分页显示
- 添加功能:添加用户进入用户表
- 删除用户:删除单个用户以及批量删除用户
四. 遇到的问题及解决方法
1. 跨域问题
在前端无法直接访问到后端的数据接口,来实现前后端数据交互,前后端都可以解决跨域问题,在当前项目中,采用的是后端解决方案,在后端通过编写配置类实现WebConfigurer接口,并重写该接口中的addCrosMapping()方法来解决跨域问题。
代码如下:
/**
* 跨域问题解决
*/
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET", "POST", "PUT", "DELETE","OPTION")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
2. 路由遍历
遍历Index下的子路由在侧边栏容器Aside中生成侧边栏
路由配置:
const routes = [
{
path: '/Index',
name: '用户管理',
component: Index,
children: [
{
path: '/FindAll',
name: '所有用户',
component: FindAll
},
{
path: '/AddUser',
name: '添加用户',
component: AddUser
}
]
}
];
遍历生成侧边栏:
{{$router.options.routes[0].name}}
{{item.name}}
3. 页面间传递数据
实现主界面当前管理员用户名回显,以及修改密码,需要登录时的用户名和密码,再次访问数据库比较麻烦,所以这里选择直接在前端页面间传递
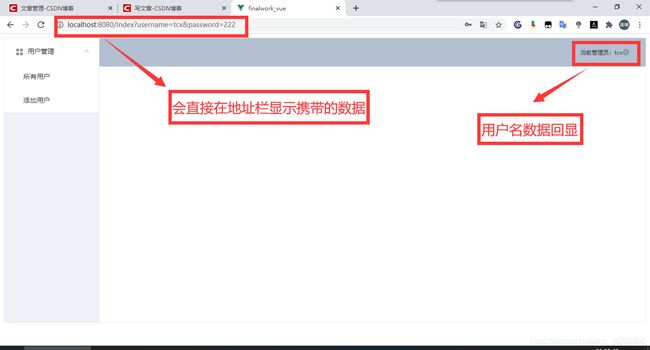
最开始使用的是query方式传递数据,但是这样会在浏览器地址栏直接带上传递的数据,不符合我的业务需求(我需要传递的是用户名密码),所以后面选择了params方式
query方式与params方式的区别:
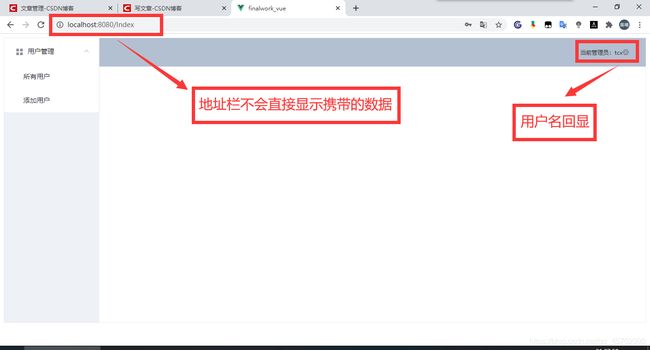
- query方式会显式地将页面跳转时携带的数据附带在跳转的url后,而params方式不会
- query方式是根据在路由中配置的
path属性值跳转页面,而params是根据在路由中配置的name属性值跳转页面
/**
* 在Login页面跳转到Index页面的同时携带用户名密码数据
*/
this.$router.push({
path: '/Index',
query: {
username: _this.form.username,
password: _this.form.password
}
});
/**
* 在Index页面获取用户名密码数据
*/
this.username = this.$route.query.username;
this.password = this.$route.query.password;
params方式效果图如下:

params方式数据传递及获取:
/**
* 在Login页面跳转到Index页面的同时携带用户名密码数据
*/
this.$router.push({
name: '用户管理',
params: {
username: _this.form.username,
password: _this.form.password
}
});
/**
* 在Index页面获取用户名密码数据
*/
this.username = this.$route.params.username;
this.password = this.$route.params.password;
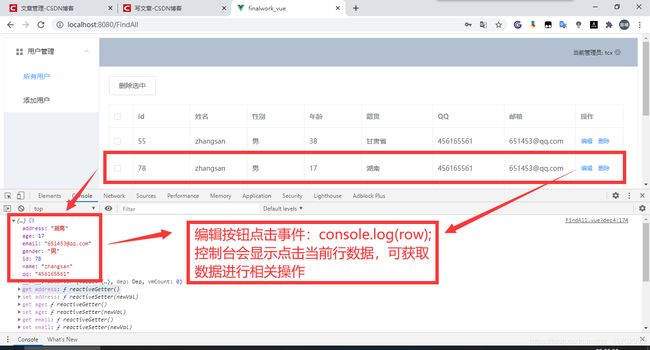
4. elementUI编辑及删除表格当前行
通过给elementUI表格当前操作相关列添加
slot-scope="scope"属性,就可以在方法中,通过参数scope.$index,scope.row获取当前行相关数据,然后进行操作
前端代码:
编辑
删除
5. elementUI表格批量删除行
给表格加上选中状态改变事件
@selection-change="handleSelectionChange",获取所有选中行数据数组,遍历该数组提取id数组,与后端交互实现表格批量删除
前端代码:
五. 未实现的部分
- 单行删除或批量删除时不直接刷新整个页面而是直接加载表格当前分页
- 模糊查询相关功能
- 没有加入相关拦截器功能,在地址栏输入localhost:8080/Index可以跳过登录直接进入主界面,点击退出登录也只是伪退出
- 批量删除的实现在后端其实是遍历id数组,然后一条条记录删除
- 还有其他各种未发现或者未完善的问题
六. 结语
这次实训是第一次进行前后端分离开发,且还没有系统地学过vue和springboot(对SSM有了解),最终成果还算基本符合期望。
在开发过程中遇到了很多问题,不过大部分都通过百度以及查看相关技术博客解决了,但还是有不少问题受限于当前技术水平无法解决。
在解决问题的过程中熟悉了前后端分离开发的相关流程,整合了一下自己所学过的一些技术,总体来说还是比较满意啦。
最后贴上这次实训相关源码及实训报告等的百度云链接,提取码:jyh8