- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 使用Odoo Shell卸载模块
odoo中国
odooodoo开源软件erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 前端性能优化——如何提高页面加载速度?
忘川...
前端性能优化html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
- 前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascriptcsshtml前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
- 前端504错误分析
ox0080
#北漂+滴滴出行WebVIP激励前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- 对象的操作
augenstern416
javascript开发语言ecmascript
在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key
- 前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端前端htmlcssjs
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
- 前端超长列表,虚拟滚动实现
大橙子-
前端cssjavascript
虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main
- 前端框架虚拟DOM的产生
大橙子-
前端框架前端javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
- 27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?
程序员yt
java机器学习开发语言
今天给大家分享的是一位粉丝的提问,27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:211建筑本科,22年毕业后gap一年转码去了英国读的QS100的it的水硕(24年12月份毕业),转码后对就业形势认知不足,时间全花在课业上,八股文和算法准备的不充足,秋招算是惨败。读研
- 芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案
青牛科技-Allen
GLOBALCHIP音视频单片机嵌入式硬件收录机人工智能家用电器
引言在直播设备、智能语音终端等新兴应用的推动下,高性能音频采集系统的需求持续增长。芯麦半导体推出的GC1808立体声音频模数转换器,凭借其全集成信号链设计和灵活的接口配置,为开发者提供了高性价比的音频前端解决方案。本文将从核心架构、关键技术特性及典型应用场景三个方面,深入解析这款芯片的设计亮点。一、GC1808核心特性概览全集成信号链内置64倍过采样率Δ-Σ调制器集成数字梳状滤波器(CombFil
- 前端面试题(HTML篇)
每天一点点~
htmlcssjavascript
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
- python websocket 心跳_websocket心跳及重连机制
蜗牛老湿
pythonwebsocket心跳
websocket心跳及重连机制websocket是前后端交互的长连接,前后端也都可能因为一些情况导致连接失效并且相互之间没有反馈提醒。因此为了保证连接的可持续性和稳定性,websocket心跳重连就应运而生。在使用原生websocket的时候,如果设备网络断开,不会立刻触发websocket的任何事件,前端也就无法得知当前连接是否已经断开。这个时候如果调用websocket.send方法,浏览器
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 虚拟DOM和真实DOM的区别
水煮庄周鱼鱼
概念前端
虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种
- Java开发实习面试笔试题(含答案)
小钊(求职中)
java面试开发语言springspringbootmaventomcat
在广州一家中大公司面试(BOSS标注是1000-9999人,薪资2-3k),招聘上写着Java开发,基本没有标注前端要求,但是到场知道是前后端分离人不分离。开始先让你做笔试(12道问答+4道SQL题),接着面试也是八股文之类的,没有问项目,没有做算法,现分享笔试和面试题目给大家做参考。(基础的没复习忘了不会,只会几道感觉已经寄了,最重要的是前端基本不会)一、笔试内容1.Java有哪些数据类型,什么
- 鸿蒙5.0实战案例:关于图像撕裂、掉帧等异常现象的原理以及优化方案
敢嗣先锋
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发openharmony移动开发ArkUI性能优化
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 【如何实现 JavaScript 的防抖和节流?】
程序员远仔
前端面试高频问题宝典javascriptvue.js前端框架前端html5开发语言
如何实现JavaScript的防抖和节流?前言防抖(Debounce)和节流(Throttle)是JavaScript中优化高频事件处理的两种常用技术。它们可以有效减少事件处理函数的调用次数,提升性能并改善用户体验。本文将详细介绍防抖和节流的实现原理及其应用场景。关键词JavaScript、防抖、节流、高频事件、性能优化、事件处理、前端开发、前端面试、前端基础、前端进阶、前端工程化、前端开发最佳实
- Web开发中的可专利性分析:透过一个案例学习
CodePatentMaster
前端学习
Web开发工程师在创新过程中经常面临是否能申请专利并获得专利权的问题。本文通过一个详细的Web开发领域案例来阐释可专利性的分析过程。案例分析假设您是一名Web开发工程师,您开发了一种名为“动态响应式前端框架”(DynamicResponsiveFrontendFramework,DRFF)的新型前端框架。与传统前端框架相比,DRFF通过引入一种基于AI的组件化设计方法和实时数据流处理机制,显著提高
- 前端实现防抖功能的详细解读
黑码小帅
前端知识总结前端vue.jsvuejavascriptajaxeasyuibootstrap
在前端开发中,防抖(Debounce)是一种优化技术,用于限制某个函数在短时间内被频繁调用的次数。它的核心思想是:在一定时间内,无论触发多少次事件,只执行最后一次操作。防抖通常用于处理用户输入、窗口调整、滚动事件等高频触发的场景,以减少不必要的计算或请求,提升性能。1.防抖的应用场景常见场景搜索框输入:当用户在搜索框中输入内容时,每次按键都会触发搜索请求。如果不做防抖处理,可能会导致大量不必要的请
- 前端 window.print() 打印图片
BillKu
前端
在使用document.write时,确保内容加载完成后再执行其他操作(如print),可以通过以下方法实现:1.使用window.onload事件window.onload事件会在页面所有资源(包括图片、脚本等)加载完成后触发。javascript复制window.onload=function(){document.write("页面已加载完成");window.print();//确保内容加
- Svelte 5 框架加速实时应用开发, 或引领未来前端编译式框架大爆发?
寒鸦xxx
前端前沿技术前端前端框架
自从去年Svelte团队发布了Svelte5稳定版,同样也是该项目历史上最重要的版本,目前start已经上升到了80K+,也有越来越多的企业和项目投入了该生态.下面我们来看看它与众不同的几大点一、为何Svelte5能加速实时应用?响应式系统的革命细粒度更新:通过$state和$derived实现精准依赖追踪,仅更新受影响的UI部分(而非虚拟DOM全量比对)。性能对比:在实时数据流场景(如股票行情)
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
液态不合群
typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- ollama-chat-ui-vue,一个可以用vue对接ollama的开源项目,可接入deepSeek
是你的小熊啊
uivue.js前端ai
ollama-chat-ui-vue使用vue3+vite+elementUi搭建的前端chat,通过ollama可与模型对话,目前支持独立思考,切换模型(联网查询后续支持)github地址:ollama-chat-ui-vue制作不易github点点star,谢谢前置工作安装ollama,ollama官网地址安装完ollama后,打开cmd,下载模型(我选了个最小的模型,模型地址)ollamar
- HTML5的新增标签有哪些?
「已注销」
HTML5
2019-07-3009:46我们都知道,想要成为一名合格的前端开发人员,掌握好HTML5是一个重要的先决条件,相比较于HTML,HTML5中新增了许多功能标签,那么这么标签都有哪些呢?格式:定义文本的文本方向,使其脱离其周围文本的方向设置。定义有记号的文本。定义预定义范围内的度量。定义任何类型的任务的进度。定义若浏览器不支持ruby元素显示的内容。定义ruby注释的解释。定义ruby注释。定义日
- 1 html5-新标签
xiaolongyu3
前端新学html5前端html
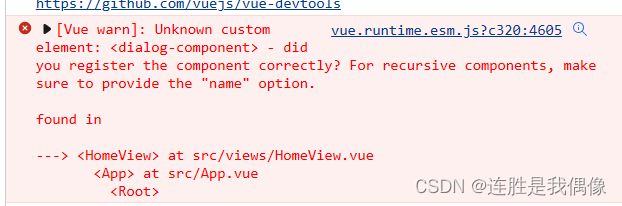
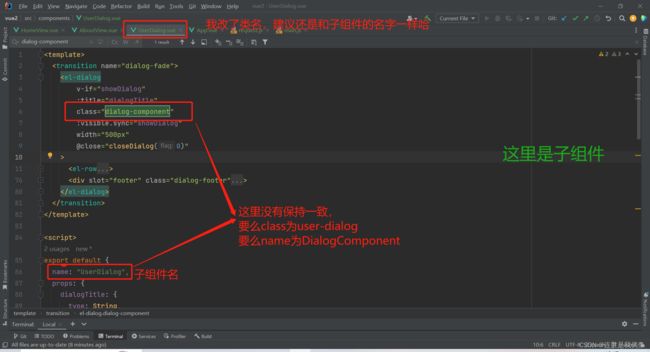
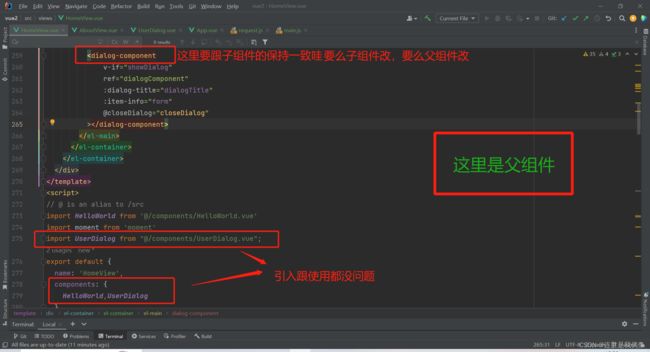
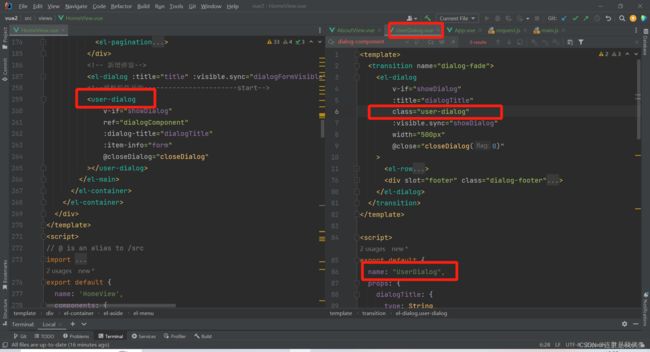
年龄稍大一点的码农可能见证了html的发展,亲历了头声明的变化,但是现在起步就是html5,那么html有哪些不为大家常用的新东西呢,这一章我先来谈谈这个问题。1dialog标签——弹窗标签。弹窗可能前端一路走来,见过很多。甚至现在我们在用各种UI库的时候这个弹窗也是必须的一个功能。这个标签支持的api:show:展示弹窗框,采用决定定位,showModal:展示弹窗,并带有遮罩,采用了一个特殊的
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&