基于ASP.NET+SQL Server的网站登录注册功能设计与实现【100010308】
基于ASP.NET的网站登录注册功能设计与实现
摘要
近年来随着网络的飞速发展,越来越多的公共网站在提供功能之前要求用户注册和登录。这不仅有助于网站的管理和统计,也为用户提供了方便。本文以Visual Stdio、SQL Server为平台,运用Html语言和C#来设计与实现简单的网站登录注册功能。
关键词:网站设计;ASP.NET技术;SQL Server;Visual Stdio;注册和登录
绪论
选题背景与意义
近年来随着网络的飞速发展,越来越多的公共网站在提供功能之前要求用户注册和登录。这不仅有助于网站的管理和统计,也为用户提供了方便。现如今,几乎每家企业的公共网站都需要用户的注册登录,这成为了网页必不可少的一项功能。也是网页设计者必须掌握的入门课,对于我们大学生来说是通过ASP.NET学习网页设计的重要途径。
论文内容
本文先阐述了该设计系统所需技术、平台及软件的基本介绍,然后通过具体功能的分析来了解该系统最基本的需求,紧接着通过ASP.NET技术设计功能、实现与测试功能来逐步完善该系统。最后附上完整的代码,方便读者对本系统一目了然。
相关技术概述
三层B/S结构
三层架构(3-tier application) 通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。区分层次的目的即为了“高内聚,低耦合”的思想。
1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。
3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增添、删除、修改、更新、查找等。
在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构。微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、业务逻辑层(又或成为领域层)、表示层。
.NET技术
.NET就是微软用来实现XML,Web Services,SOA(面向服务的体系结构service-oriented architecture)和敏捷性的技术。对技术人员,想真正了解什么是.NET,必须先了解.NET技术出现的原因和它想解决的问题,必须先了解为什么他们需要XML,Web Services 和 SOA。技术人员一般将微软看成一个平台厂商。微软搭建技术平台,而技术人员在这个技术平台之上创建应用系统。从这个角度,.NET也可以如下来定义:.NET是微软的新一代技术平台,为敏捷商务构建互联互通的应用系统,这些系统是基于标准的,联通的,适应变化的,稳定的和高性能的。从技术的角度,一个.NET应用是一个运行于.NET Framework之上的应用程序。(更精确的说,一个.NET应用是一个使用.NET Framework类库来编写,并运行于公共语言运行时Common Language Runtime之上的应用程序。)如果一个应用程序跟.NET Framework无关,它就不能叫做.NET程序。比如,仅仅使用了XML并不就是.NET应用,仅仅使用SOAP SDK调用一个Web Service也不是.NET应用。.NET是基于Windows操作系统运行的操作平台,应用于互联网的分布式。
SQL Server 2017
SQL Server 是一个关系数据库管理系统。它最初是由Microsoft、Sybase 和Ashton-Tate三家公司共同开发的,于1988 年推出了第一个OS/2版本。在Windows NT 推出后,Microsoft与Sybase 在SQL Server 的开发上就分道扬镳了,Microsoft 将SQL Server移植到Windows NT系统上,专注于开发推广SQL Server 的Windows NT 版本。Sybase 则较专注于SQL Server在UNⅨ操作系统上的应用。
Visual Studio 2017
VS是美国微软公司的开发工具包系列产品。VS是一个基本完整的开发工具集,它包括了整个软件生命周期中所需要的大部分工具,如UML工具、代码管控工具、集成开发环境(IDE)等等。所写的目标代码适用于微软支持的所有平台,包括Microsoft Windows、Windows Mobile、Windows CE、.NET Framework、.Net Core、.NET Compact Framework和Microsoft Silverlight 及Windows Phone。
需求分析
功能分析
注册登录功能
用户进入页面后输入自己的用户名和密码即可点击登录,如果用户名或者密码错误会出现相应提示
用户输入一个新的用户名和密码之后即可点击注册,注册成功后会有提示,今后即可使用此用户名和密码进行登录。
退出登录功能
用户成功登录后会出现退出登录字样,点击后即可退出登录
在线人数统计功能
在网页左上角显示当前在线人数,方便管理
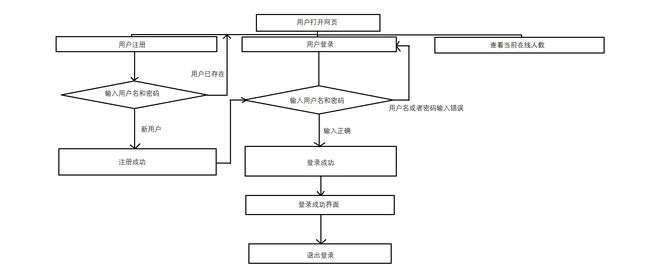
系统总体分析
如图所示:
功能设计
注册登录模块设计
安装Visual Stdio以及SQL Server
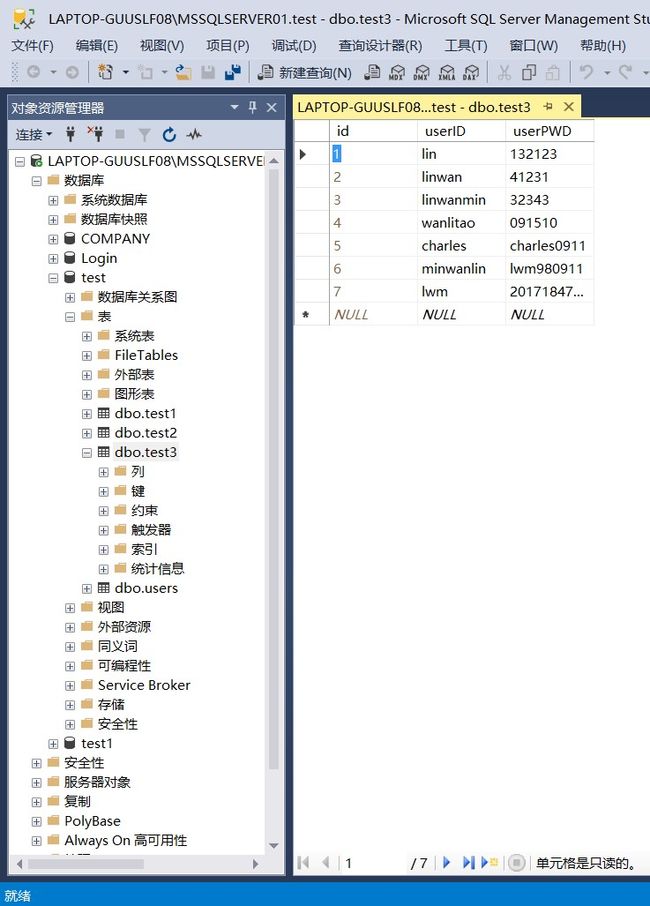
打开SQL Server,登录数据库,用户名为sa,密码为123456创建数据库test,创建表test3,设置主键,插入几条数据,其中一条的用户名为自己姓名缩写,密码为学号:
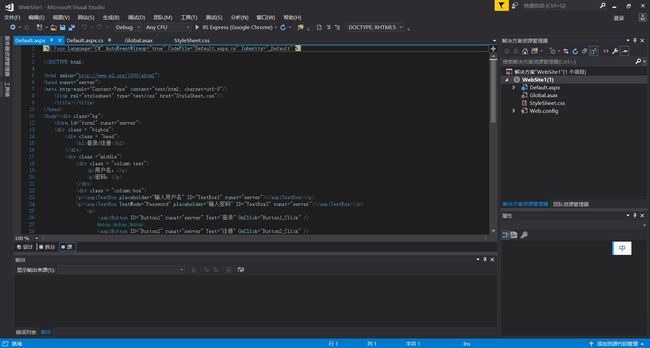
打开Visual Studio,创建ASP.NET空网站,创建一个aspx新网页,写入代码:
用到的标签:
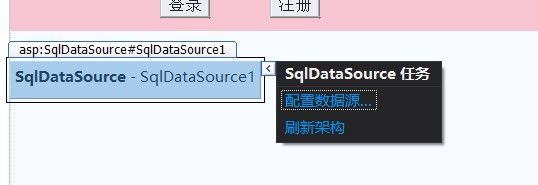
SqlDataSource配置数据源
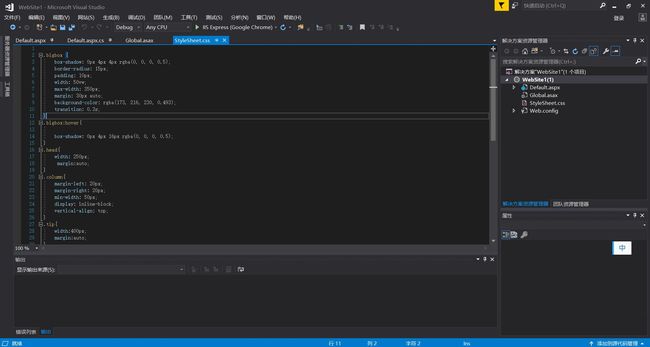
创建CSS文件,设计网页CSS代码:
设计了背景色,字体,控件大小等
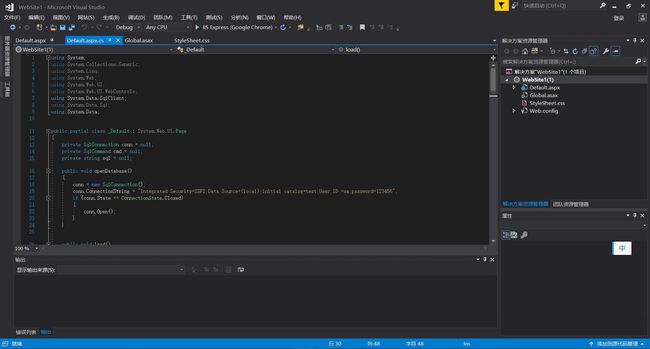
设计aspx.cs代码(含登录、注册按钮事件):
连接数据库、Page_Load方法、登录按钮事件
退出登录模块设计
在aspx文件编写退出登录按钮及其提示
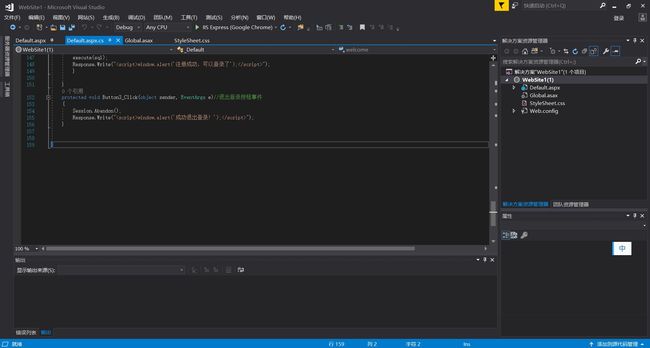
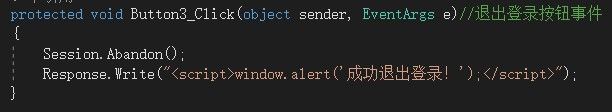
在aspx.cs内设计退出登录代码:
Session.Abandon()语句
在线人数统计模块设计
在aspx.cs文件中编写显示在线人数的代码,
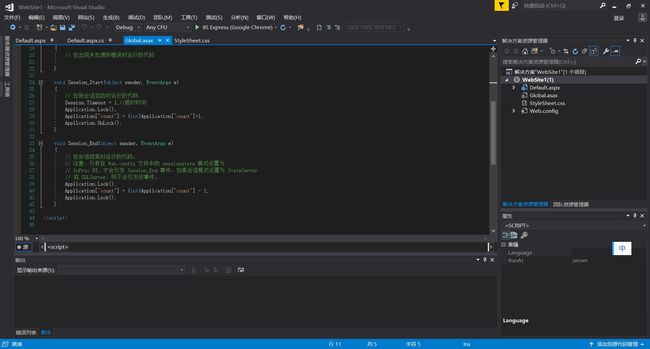
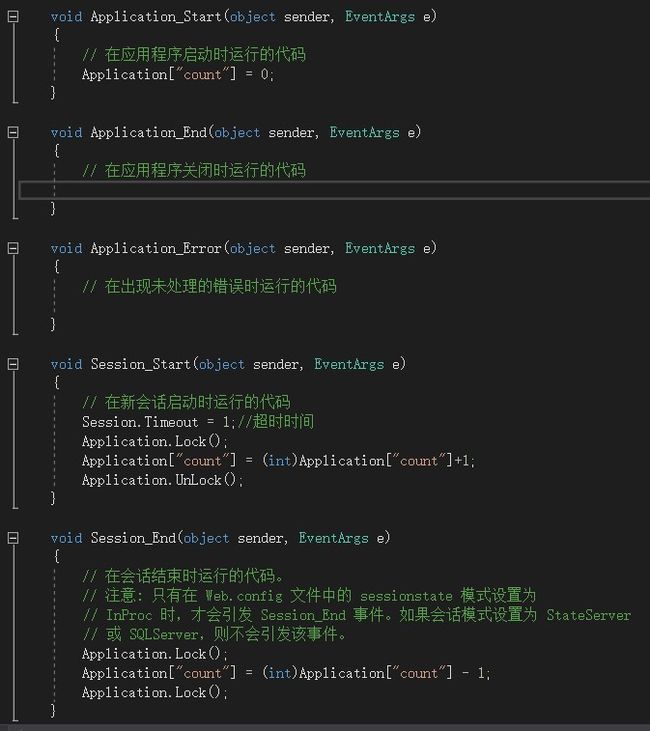
新建Global.asax文件,编写代码:
实现和测试
登录功能实现
Default.aspx.cs文件
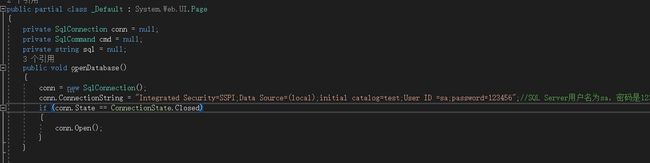
连接数据库:
连接数据库,操作数据库主要需要两个类,一个是SqlConnection,一个是SqlCommand
SqlConnection用于连接数据库,打开数据库,关闭数据库。
连接数据库需要特定格式,特定参数的字符串,如代码中写的,服务器地址,数据库名称,用户名密码,以及其他参数
SqlCommand用于操作数据库,先创建基于一个特定SqlConnection对象的SqlCommand对象,通过ExecuteNonQuery方法执行给定的sql语句。
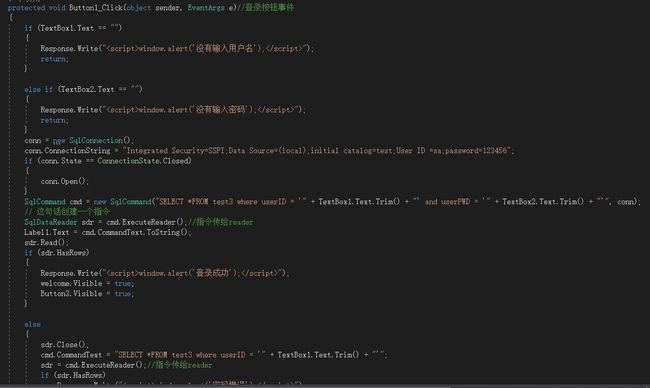
登录按钮事件类:
如果没有输入用户名或者密码,则window.alert弹出对话框提示。
如果登录成功,在Page_Load方法中设置不可见的登录成功信息和退出登录按钮变得可见。
同理,密码错误或者用户名错误也会弹出对话框提示。
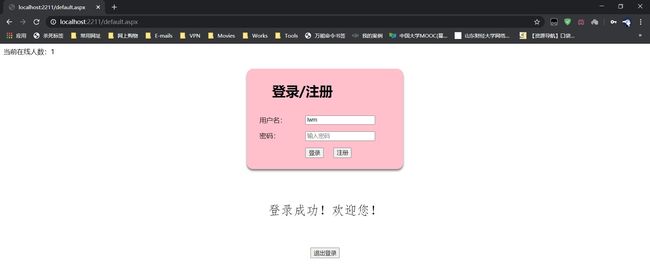
运行项目:
在用户名出输入自己姓名缩写,密码处输入学号:
登录成功
输入错误的用户名或者密码:
会提示密码错误或者用户名不存在
注册功能实现
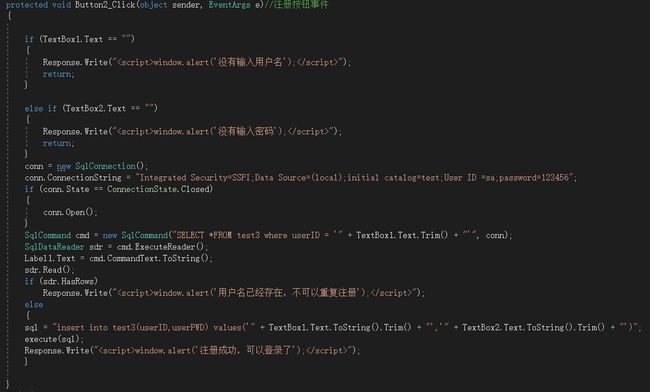
注册按钮事件类:
注册成功,在数据库添加一条数据insert into test3(userID,userPWD) values(‘" + TextBox1.Text.ToString().Trim() + "’,‘" + TextBox2.Text.ToString().Trim() + "’)";
运行项目,输入一个数据库中存在的用户名,输入密码,点击注册:
显示应户名已经存在,不可以重复注册
输入一个数据库中没有的用户名,输入密码,点击注册:
提示注册成功
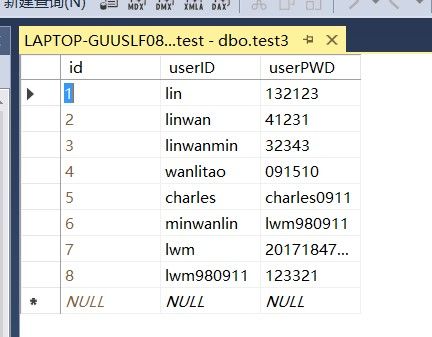
查看数据库,发现表中多了一条数据:
退出登录功能实现
Session.Abandon();语句退出登录
登录成功后,点击下方的退出登录:
提示成功退出登录,回到刚刚打开网页的状态
在线人数统计功能实现
Global.asax文件:
设置计数Application[“count”] = 0;设置超时时间
新会话启动时+1,结束时-1
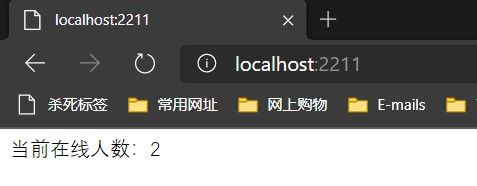
在Page_Load方法内便携当前在线人数代码:
Response.Write(“当前在线人数:” + Application[“count”].ToString());
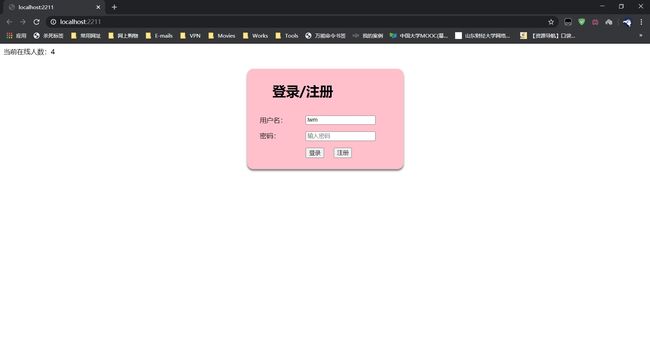
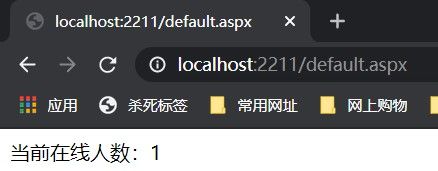
使用Google Chrome浏览器运行项目:
当前在线人数为1
不关闭该网页,使用Edge浏览器再次运行项目:
当前在线人数为2
具体代码
网页主页代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
网页CSS代码
.bigbox {
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.5);
border-radius: 15px;
padding: 10px;
width: 50vw;
max-width: 350px;
margin: 30px auto;
background-color:pink;
transition: 0.3s;
}
.bigbox:hover{
box-shadow: 0px 4px 16px rgba(0, 0, 0, 0.5);
}
.head{
width: 250px;
margin:auto;
}
.column{
margin-left: 20px;
margin-right: 20px;
min-width: 50px;
display: inline-block;
vertical-align: top;
}
.tip{
width:400px;
margin:auto;
}
.success {
font-family:FangSong;
font-size:30px;
}
aspx.cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data.Sql;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
private SqlConnection conn = null;
private SqlCommand cmd = null;
private string sql = null;
public void openDatabase()
{
conn = new SqlConnection();
conn.ConnectionString = "Integrated Security=SSPI;Data Source=(local);initial catalog=test;User ID =sa;password=123456";//SQL Server用户名为sa,密码是123456 数据库名称是test,表名称是test3
if (conn.State == ConnectionState.Closed)
{
conn.Open();
}
}
public void load()
{
openDatabase();
cmd = new SqlCommand("select * from test3 where id=7", conn);
SqlDataReader dr = cmd.ExecuteReader();
if (dr.Read())
{
TextBox1.Text = (String)dr[1].ToString().Trim();
TextBox2.Text = (String)dr[2].ToString().Trim();
}
conn.Close();
}
//根据sql语句加载信息,重载两个Textbox
public void load(String sql)
{
openDatabase();
cmd = new SqlCommand(sql, conn);
SqlDataReader dr = cmd.ExecuteReader();
while (dr.Read())
{
TextBox1.Text = (String)dr[1].ToString().Trim();
TextBox2.Text = (String)dr[2].ToString().Trim();
}
conn.Close();
}
//封装的数据库语句执行的方法
public void execute(String sql)
{
openDatabase();
cmd = new SqlCommand(sql, conn);
cmd.ExecuteNonQuery();
conn.Close();
}
//页面加载时ASP.NET首先会调用这个方法
protected void Page_Load(object sender, EventArgs e)
{
welcome.Visible = false;
Button3.Visible = false;
Response.Write("当前在线人数:" + Application["count"].ToString());
if (!IsPostBack) { load(); }
}
protected void Button1_Click(object sender, EventArgs e)//登录按钮事件
{
if (TextBox1.Text == "")
{
Response.Write("");
return;
}
else if (TextBox2.Text == "")
{
Response.Write("");
return;
}
conn = new SqlConnection();
conn.ConnectionString = "Integrated Security=SSPI;Data Source=(local);initial catalog=test;User ID =sa;password=123456";
if (conn.State == ConnectionState.Closed)
{
conn.Open();
}
SqlCommand cmd = new SqlCommand("SELECT *FROM test3 where userID = '" + TextBox1.Text.Trim() + "' and userPWD = '" + TextBox2.Text.Trim() + "'", conn);
// 这句话创建一个指令
SqlDataReader sdr = cmd.ExecuteReader();//指令传给reader
Label1.Text = cmd.CommandText.ToString();
sdr.Read();
if (sdr.HasRows)
{
Response.Write("");
welcome.Visible = true;
Button3.Visible = true;
}
else
{
sdr.Close();
cmd.CommandText = "SELECT *FROM test3 where userID = '" + TextBox1.Text.Trim() + "'";
sdr = cmd.ExecuteReader();//指令传给reader
if (sdr.HasRows)
Response.Write("");
else
Response.Write("");
sdr.Close();
}
conn.Close();
}
protected void Button2_Click(object sender, EventArgs e)//注册按钮事件
{
if (TextBox1.Text == "")
{
Response.Write("");
return;
}
else if (TextBox2.Text == "")
{
Response.Write("");
return;
}
conn = new SqlConnection();
conn.ConnectionString = "Integrated Security=SSPI;Data Source=(local);initial catalog=test;User ID =sa;password=123456";
if (conn.State == ConnectionState.Closed)
{
conn.Open();
}
SqlCommand cmd = new SqlCommand("SELECT *FROM test3 where userID = '" + TextBox1.Text.Trim() + "'", conn);
SqlDataReader sdr = cmd.ExecuteReader();
Label1.Text = cmd.CommandText.ToString();
sdr.Read();
if (sdr.HasRows)
Response.Write("");
else
{
sql = "insert into test3(userID,userPWD) values('" + TextBox1.Text.ToString().Trim() + "','" + TextBox2.Text.ToString().Trim() + "')";
execute(sql);
Response.Write("");
}
}
protected void Button3_Click(object sender, EventArgs e)//退出登录按钮事件
{
Session.Abandon();
Response.Write("");
}
}
Global.aspx代码
<%@ Application Language="C#" %>
♻️ 资源
大小: 1.96MB
➡️ 资源下载:https://download.csdn.net/download/s1t16/87359326