vue是什么?vue的优点有哪些?
目录
一、vue是什么
二、为什么要用Vue?
1. 组件化
2. MVVM 数据双向绑定
3. 响应式 虚拟DOM
4.生命周期
三、Vue的优点
1. 轻量级
2. 高性能
3. 好上手
4. 插件化
5. 便于测试
6.运行速度更快
7.视图,数据,结构分离
一、vue是什么
Vue是一套用于构建用户界面的渐进式JavaScript框架
vue就是一个js库,并且无依赖别的js库,直接引入一个js文件就可以使用,与传统JS和JQuery框架不同,Vue的渐进式框架表示开发者可以由简单组件写起,渐渐搭建出一个复杂的前端平台。
形成Vue渐进式框架的核心概念为:组件化,MVVM,响应式,和生命周期。
`Vue一切是数据为核心,使用数据来驱动视图刷新,我们不建议去操作dom`
二、为什么要用Vue?
1. 组件化
Vue将组成一个页面的HTML,CSS和JS合并到一个组件中,可以被其他组件或页面引入而重复利用。通常每个.Vue文件作为一个组件导出,组件可以作为基础组件(如按钮)或一个页面(如登录页面)。组件化很好的将一个庞大复杂的前端工程拆分为一个个组件,重复利用的性质也大大提高了开发的效率。
学校名称:{{name}}
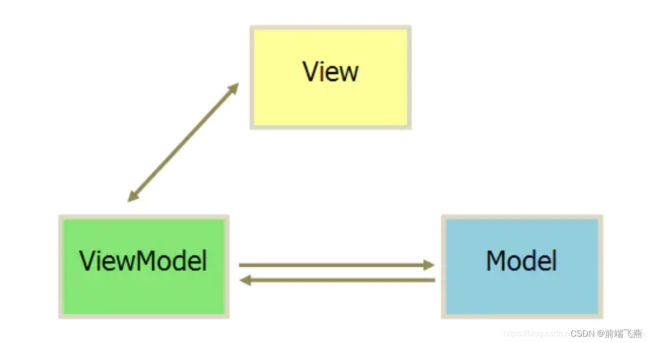
2. MVVM 数据双向绑定
MVVM模式(全称为Model-View-ViewModel)为Vue实现数据双向绑定。
在MVVM中,View为视图层,ViewModel为业务逻辑层,Model为数据层。
什么是数据双向绑定呢?
当用户使View变化时(如填写表单),变化会自动同步到ViewModel处理相应逻辑,并将变化更新到Model数据库。
反之,若服务端数据变化(如股价波动),变化会自动同步到ViewModel处理相应逻辑,并将变化同步到View展现给用户。
在用Vue之前,完成HTML和JS之间的交互需要使用大量的DOM操作来实现动态加载。
MVVM的数据双向绑定减少了DOM操作,更高效地实现了视图和数据的交互。同时,MVVM使界面、交互和数据层分离,便于设计人员负责设计界面,后端开发人员提供数据接口,而前端开发人员专注于业务交互逻辑的实现。
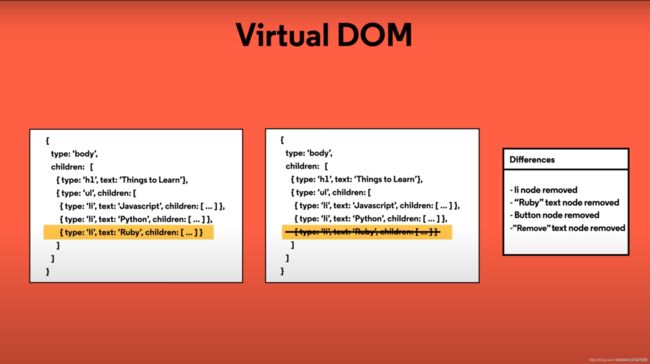
3. 响应式 虚拟DOM
对于DOM来说,当HTML的一个元素(如div)需要响应数据更改时,会刷新整个页面,导致效率堪忧。
对于虚拟DOM,浏览器会将HTML文件转换为JS文件并复制一个额外使用(虚拟)。对于任何更改,虚拟DOM都将复制的JS与原始JS进行比较,只重新加载更改的部分,局部修改到真实DOM上。
在Vue中,每个绑定data属性的组件都有一个Watcher检测data属性的变化。一旦检测到改变,则重新渲染该组件,这就是响应式。
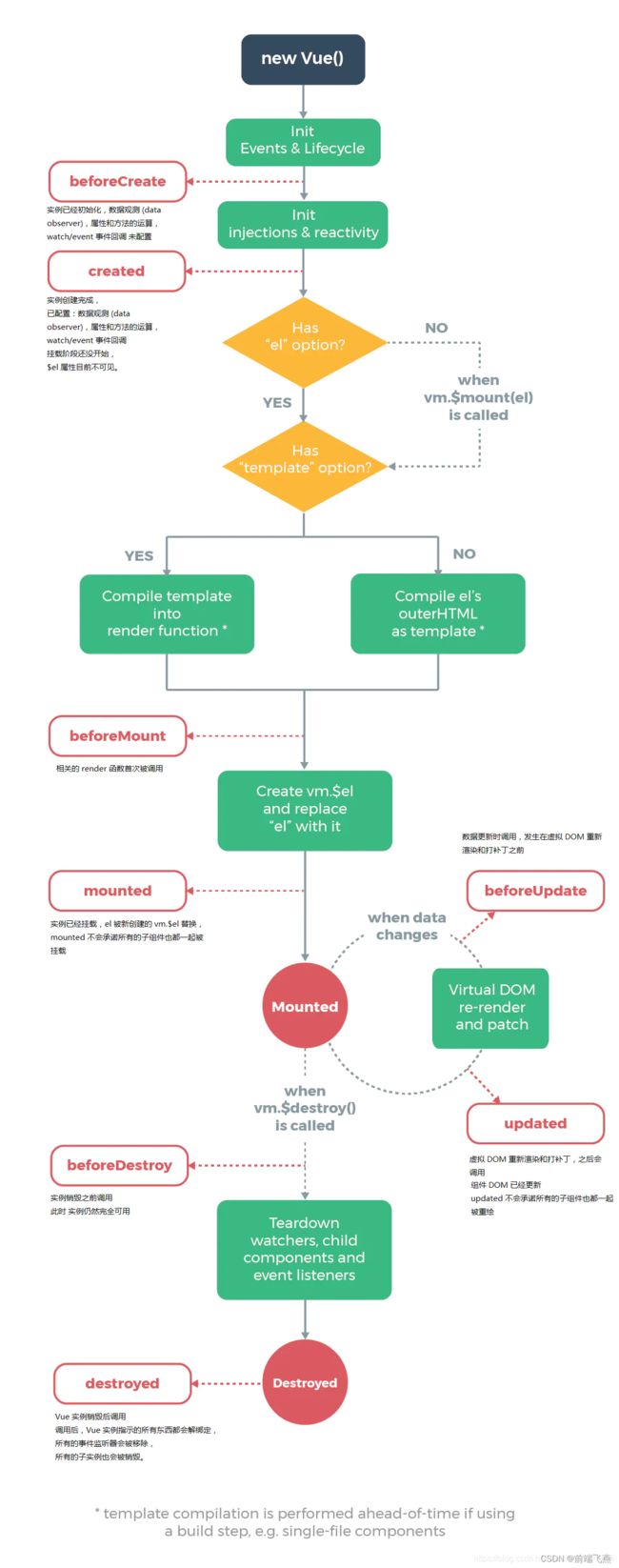
4.生命周期
最后,每个Vue组件都有生命周期,过程为创建 -> 挂载 -> 更新 -> 销毁。开发者可以通过钩子函数(如mounted)在组件生命周期中的不同时刻进行操作。下面是一张Vue生命周期的完整图解。
三、Vue的优点
1. 轻量级
Vue作为一款轻量级前端框架,大小只有18–21KB,工程搭建简单,只需要几行命令符。因为Vue使用的主体语言为JS,开发者可以灵活地将其他框架(如React和Angular)的项目迁移到Vue,具有很高的集成能力。Vue提供的router路由可以便捷地搭建一个多界面应用。
2. 高性能
虚拟DOM和响应式避免了不必要的全局重新渲染,提升了用户体验,使用户操作更加流畅。
3. 好上手
与面向对象编程性质类似,组件化更符合人类思维。打个比方,我们在设计网页时,通常会把一个界面分成一块一块的、用于某功能的特定样式模块。Vue的组件化使前端开发更加容易理解,同时MVVM可以更便捷地实现交互,对新手十分友好。
4. 插件化
由于Vue框架的流行性,目前有许多基于Vue的npm扩展包和开发工具(如Vuex)。Vue可以在一个文件下统一管理所有外部插件的全局使用。
5. 便于测试
组件化利于开发者对于单一组件进行测试,很少发生在整个页面下找不到是哪个地方报错的情况。
6.运行速度更快
像比较与react而言,同样都是操作虚拟dom,就性能而言,vue存在很大的优势
7.视图,数据,结构分离
使数据的更改更为简单,不需要进行逻辑代码的修改,只需要操作数据就能完成相关操作