python+HTMLTable,生成html表格
目的
- 为了收集所有手机运行自动化测试后的数据,处理之后以表格的形式发送给指定用户
- 以邮件的形式发送,而邮件正文是HTML格式
HTMLTable拆解
- 起一个表格的标题
表头,顾名思义一看表头能大概知道表格是关于什么的
from HTMLTable import HTMLTable
table = HTMLTable(caption=table_name)- 设置表头内容
表头按需设计,开始时间、测试结果、平台、系统版本、设备名称、app版本
table.append_header_rows((
('开始时间', '用例总数', '用例通过数', '用例通过率', '平台', '系统版本', '设备厂商', 'app版本'),
)
)- 单元格内容,作为参数传入,格式为元组套元组((),())。一个例子:
配置单元格的数据内容
table.append_data_rows(
(('2022-01-05 00:30:45', '28', '24', '85.71%', 'Android', '8.0.0','Xiaomi','3.6.2.022'),)
)- 调试样式,调试标题样式
可以设置标题的字体、居中等
# 标题样式
caption_style = {
'text-align': 'center',
'cursor': 'pointer'
}
table.caption.set_style(caption_style)- 设置边框,设置表格居中
表格基本设置:边框、整体居中
# 设置边框
border_style = {
'border-color': '#000',
'border-width': '1px',
'border-style': 'solid',
'border-collapse': 'collapse',
# 同时设置了表格居中
'margin': 'auto',
}
# 外边框,set_style表格居中
table.set_style(border_style)
# 单元格边框
table.set_cell_style(border_style)- 调试表头样式
设置标题居中、背景色、字体等
# 表头样式
header_cell_style = {
'text-align': 'center',
'padding': '4px',
'background-color': '#aae1fe',
'color': '#FFFFFF',
'font-size': '0.95em',
}
table.set_header_cell_style(header_cell_style)- 如果通过率低于80%,标红
按需设置,要求自动化测试结果通过率不能低于80%
# 如果通过率小于80%,标红
for row in table.iter_data_rows():
# 共 28,通过 24,通过率= 85.71%
tmp_value = row[3].value
# 85.71%
# tmp_res = re.findall(r".+?通过率= (.+)", tmp_value)[0]
# 85.71
res = tmp_value.strip('%')
if float(res) < 80:
# 通过率<80%,标红
row[3].set_style({
'background-color': '#ffdddd',
})调试方便,设为>80标红
- 生成html
可以在本地调试成自己满意的样式哦
html = table.to_html()具体实现
def creat_email_html(table_name, rows_text):
'''
生成邮件正文内容,HTML格式
'''
# 标题内容
# table = HTMLTable(caption="xxxUI自动化测试结果(附件为报告详情)")
table = HTMLTable(caption=table_name)
# 没有实现空行
table.append_data_rows('')
# 表头
table.append_header_rows((
('开始时间', '用例总数', '用例通过数', '用例通过率', '平台', '系统版本', '设备厂商', 'app版本'),
)
)
'''
单元格内容,作为参数传入,格式为元组套元组((),())
table.append_data_rows(
(('2022-01-05 00:30:45', '28', '24', '85.71%', 'Android', '8.0.0','Xiaomi','3.6.2.022'),)
)
'''
table.append_data_rows(rows_text)
# 标题样式
caption_style = {
'text-align': 'center',
'cursor': 'pointer'
}
table.caption.set_style(caption_style)
# 设置边框
border_style = {
'border-color': '#000',
'border-width': '1px',
'border-style': 'solid',
'border-collapse': 'collapse',
# 实现表格居中
'margin': 'auto',
}
# 外边框
table.set_style(border_style)
# 单元格边框
table.set_cell_style(border_style)
# 单元格样式
# 先得设置cell_style,cell_style包括header_cell_style,会把header_cell_style配置覆盖
cell_style = {
'text-align': 'center',
'padding': '4px',
'background-color': '#ffffff',
'font-size': '0.95em',
}
table.set_cell_style(cell_style)
# 表头样式
header_cell_style = {
'text-align': 'center',
'padding': '4px',
'background-color': '#aae1fe',
'color': '#FFFFFF',
'font-size': '0.95em',
}
table.set_header_cell_style(header_cell_style)
# 如果通过率小于80%,标红
for row in table.iter_data_rows():
# 共 28,通过 24,通过率= 85.71%
tmp_value = row[3].value
# 85.71%
# tmp_res = re.findall(r".+?通过率= (.+)", tmp_value)[0]
# 85.71
res = tmp_value.strip('%')
if float(res) < 80:
# 通过率<80%,标红
row[3].set_style({
'background-color': '#ffdddd',
})
# 生产HTML
html = table.to_html()
# print(html)
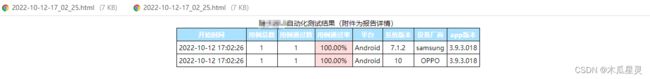
return html- 实现效果