- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
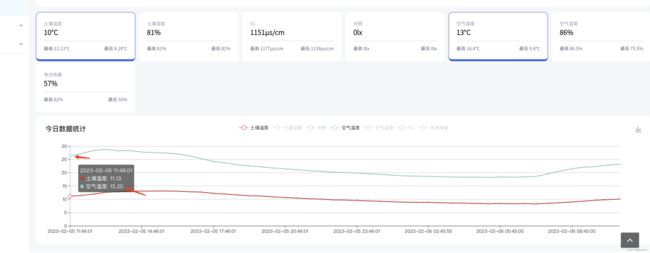
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- 教你如何用 localStorage+Vue 状态管理玩转数据持久化!
收藏点赞关注不迷路!教你如何用localStorage+Vue状态管理玩转数据持久化!在Vue项目中,我们经常使用状态管理(如Vuex或Pinia)来管理用户登录状态、主题、页面设置等全局数据。但很多朋友会遇到一个问题:“我刷新页面之后,状态就丢了啊!”这时候,localStorage就是你的好搭档!它能让你在用户刷新页面或关闭浏览器后,还能保留关键数据。今天我们就来聊聊:如何优雅地将localS
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- #TypeScript高频面试题总结(2025版)
沈大大520
typescript前端面试
本文将分享TypeScript高频面试题的一些面试点以及相应的示列作者:沈大大更新时间:2025-03-11前言TypeScript作为JavaScript的超集,已经成为前端开发中不可或缺的技术。本文整理了最常见的TypeScript面试题,从基础到高级,帮助你全面准备技术面试。基础概念篇1.TypeScript与JavaScript的区别是什么?TypeScript是JavaScript的超集
- 前端开发实践:疑难问题与解决方案总结
沈大大520
实际开发所遇见的问题vue.js前端
本文将分享前端开发实践:疑难问题与解决方案总结,希望对大家在面试过程中有一定的帮助!作者:沈大大更新时间:2025-03-13前言在前端开发过程中,我们经常会遇到各种各样的技术难题。本文将分享在实际开发中遇到的一些典型问题及其解决方案,希望能给其他开发者一些参考和启发。性能优化类问题1.首屏加载过慢问题描述页面首次加载时间超过3秒用户等待时间过长白屏时间明显问题分析打包体积过大第三方库引入过多未进
- Vue3面试必刷36题(2024最新版)
systemseer
面试职场和发展
文章目录一、基础概念篇1.Vue3相比Vue2有哪些重大改进?(必考!!!)2.OptionsAPIvsCompositionAPI如何选择?二、核心机制篇3.为什么Vue3用Proxy代替defineProperty?4.ref和reactive有什么区别?(高频题)三、进阶实战篇5.组件通信方式大全(超级重要)6.如何实现权限按钮控制?四、性能优化篇7.项目打包体积太大怎么破?8.长列表渲染卡
- springBoot服务之间的转发
场景:前端请求的服务里没有关于该业务相关的代码。另一台服务有,这时候转发过去再处理明显方便多了。设前端请求的服务为A,实际处理的服务为B在服务A,我们这样写@PostMapping("delHlpxglHlcfjl")publicObjectdelHlpxglHlcfjl(@RequestBodyMapparam){try{Stringurl=baseUrl+"服务B实际接口名称";log.inf
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- 7.3 React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略
少林码僧
github前端gpt人工智能语言模型
React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略-GitHubSentinelAgent用户界面原型设计与实现关键词:前端框架选型、React原型设计、API集成策略、CLI开发、组件化测试1.1用户界面功能规划通过ChatGPT交互式规划核心功能模块:
- Vue 3结合element plus(问题总结一)之 table数据更新而视图不跟新
Vue3结合elementplus(问题总结一)之table数据更新而视图不更新前言Table组件问题原因及解决小案例前言应为做项目用到vue3,就结合elementplus来做,但是碰到一些问题,上网搜几乎是vue2结合elementui的相似问题。所以自己也是搞了蛮久的,如果有相同的问题希望能帮助到各位,希望可以点赞加搜藏一下。Table组件讲一下Table组件,先看下官网给的基础代码和效果。
- 如何在vue3.0项目中集成Element-plus
卖菜的小白
vue面试vueelement-plus
一、Element-plus简介Elementplus是一套为开发者,设计师和产品经理准备的基于vue3.0的桌面端组件库。之前在vue2中都使用element-ui,而element-plus是针对vue3开发的一个ui组件库。二、基本使用安装element-plusnpminstallelement-plus2.1、全局引入一种引入element-plus的方式是全局引入的方式,代表的含义是所
- vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案
vue-element-plus-admin:一套基于vue3、element-plus、ts、vite的后台集成方案,中后台前端解决方案的探索与实践。框架示例图:在线预览:https://element-plus-admin.cn摘要:本文主要介绍了vue-element-plus-admin,一个基于element-plus的免费开源中后台前端模版。文章首先介绍了该模版的开发背景和技术栈,然后
- Vue 2 和 Vue 3 区别
哈哈123453
vue.js前端javascripthtml
1.响应式系统原理Vue2:利用Object.defineProperty()实现属性拦截。存在局限性,无法自动监测对象属性增减,需用Vue.set/delete;数组变异方法要重写;深层对象递归转换性能差。Vue3:采用ES6Proxy代理对象,能直接拦截属性访问修改。无需特殊API就能监测属性变化;数组操作拦截更自然;深层响应式惰性处理,提升性能。javascript//Vue3响应式创建im
- 网络安全之如何设置云服务器禁止 ping?两种设置方法教你搞定 云服务器无法ping通、ping不通云主机、Linux禁止ping、ICMP屏蔽、网络安全最佳实践 sysctl.conf配置
代码简单说
运维宝典限时特惠服务器web安全linux服务器禁止ping云服务器禁止ping服务器禁止ping的方法
云主机如何设置云服务器禁止ping?两种设置方法教你搞定标签:云服务器无法ping通、ping不通云主机、Linux禁止ping、ICMP屏蔽、网络安全最佳实践、sysctl.conf配置前几天上线了一个测试服务,总有安全团队扫端口,还时不时用ping探测存活,我开始思考:云服务器到底要不要禁ping?一、禁ping的好处和坏处作为一名前端转全栈开发的程序员,我越来越觉得网络安全不能忽视。“pin
- 用Vue Flow绘制一个完美流程图
itanly
vue.js流程图前端
VueFlow简介VueFlow是一个基于Vue.js的流程图库,专为构建交互式流程图设计。它支持节点拖拽、连线、缩放、撤销/重做等功能,适用于工作流、系统架构图等场景。以下内容将演示如何用VueFlow绘制一个完整的流程图,并提供代码示例。安装与基础配置确保项目已安装Vue3,使用以下命令安装VueFlow:npminstall@vue-flow/core基础配置示例:import{VueFlo
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- AJAX和CORS通信
Sᴀғᴇᴛʏ.944
笔记ajaxjavascript服务器
AJAX浏览器与服务器之间,采用HTTP协议通信。用户在浏览器地址栏键入一个网址,或者通过网页表单向服务器提交内容,这时浏览器就会向服务器发出HTTP请求。1999年,微软公司发布IE浏览器5.0版,第一次引入新功能:允许JavaScript脚本向服务器发起HTTP请求。这个功能当时并没有引起注意,直到2004年Gmail发布和2005年GoogleMap发布,才引起广泛重视。2005年2月,AJ
- Vue + SpringBoot 实现文件的断点上传、秒传,存储到Minio
鱼虾一整碗•
vue.js前端javascript
一、前端1.计算文件的md5值前端页面使用的elment-plus的el-upload组件。当上传文件后,会调用handleChange方法,可以在这里进行文件相关的操作。//处理文件上传consthandleChange=async(uploadFile)=>{//文件名字letfileName=uploadFile.name//文件的大小constfileSize=uploadFile.siz
- UmiJs+react-web3连接Metamask钱包
本人是步入Web3两个月的小菜鸟,经历了一个月react的后台项目开发,此文章适合刚进入区块链行业的前端同学使用(掌握html、js、css),还请大佬们轻点!!需求:添加Metamask插件实现点击按钮->链接钱包,并在刷新时自动链接。实现点击按钮->添加Chain节点。实现点击按钮->切换Ethereum/Rinkeby节点,切换时页面将刷新。实现点击按钮->获取账户余额。实现点击按钮->获取
- Vue3-尚硅谷笔记
八月份的天气
Vue3-笔记笔记
1.Vue3简介2020年9月18日,Vue.js发布版3.0版本,代号:OnePiece(n经历了:4800+次提交、40+个RFC、600+次PR、300+贡献者官方发版地址:Releasev3.0.0OnePiece·vuejs/core截止2023年10月,最新的公开版本为:3.3.41.1.【性能的提升】打包大小减少41%。初次渲染快55%,更新渲染快133%。内存减少54%。1.2.【
- Vue3 进阶-Mitt 库实现全局事件总线
风清扬雨
前端Vue3vue.jsjavascriptecmascript
大家好呀~今天给大家带来一个超级实用的Vue3技巧:如何用mitt库实现全局事件总线!如果你在项目中需要跨组件通信,但又不想用Vuex或Pinia这种重量级的状态管理工具,那么mitt绝对是你的最佳选择!话不多说,直接开整~什么是mitt?mitt是一个极简的事件总线库,只有20行代码,体积非常小(1kb左右),非常适合用于轻量级的事件监听和分发场景。它的核心功能就是通过订阅-发布模式来实现组件间
- 前端面试专栏-算法篇:20. 贪心算法与动态规划入门
欢迎来到前端面试通关指南专栏!从js精讲到框架到实战,渐进系统化学习,坚持解锁新技能,祝你轻松拿下心仪offer。前端面试通关指南专栏主页前端面试专栏规划详情贪心算法与动态规划入门在计算机科学领域,算法是解决问题的核心工具。而贪心算法与动态规划作为两种重要的算法设计策略,广泛应用于优化问题中。本文将深入浅出地介绍这两种算法的基本概念、适用场景、实现方法,并通过经典案例帮助读者理解和掌握它们的核心思
- vue 与 Three.js 结合
打底:新建vue工程,引入Three.js及其相关插件一、使用vue-cli新建vue工程二、安装Three.js包依赖三、Three.js在vue中的引入方式一、使用vue-cli新建vue工程注意:这里是用vue-cli2.0建立的工程创建一个vue2.0项目,名称叫做vue-three-demo,这里一般创建之后,会自动将依赖包安装完成,若未完成,自己在执行一下npminstall即可。vu
- AI时代下如何学习前端之第2篇:前端开发者的“AI焦虑“:被替代还是被赋能?
指尖动听知识库
AI时代下如何学习前端人工智能前端
文/指尖动听知识库-胖胖文章为付费内容,商业行为,禁止私自转载及抄袭,违者必究!!!文章专栏:AI时代下如何学习前端“每当我看到AI生成完美代码时,都会想:我的工作还有价值吗?”——一位有5年经验的前端开发者如果你读了上一篇《ChatGPT问世后ÿ
- H3初识——入门介绍之serveStatic、cookie
简介H3是一个轻量、快速、可组合的服务器框架,适用于现代JavaScript运行时。它基于网页标准原语,如Request、Response、URL和Headers。你可以将H3集成到任何兼容的运行时,或者将其他支持web的处理器挂载到H3,几乎不会带来额外延迟。主要特性极简、快速、无依赖支持中间件和自定义路由兼容Node.jsHTTP服务安装npmih3@beta快速开始下面是一个使用H3创建简单
- 踩坑:mysql 查询时间结果少了一天
1.场景:本人是在springboot项目中从数据库获取时间传到前端进行展示,所以在实体类上使用注解@JsonFormat进行格式转换。最后发现时间少了一天,最后锁定是时区的问题。@JsonFormat默认是标准时区的时间,会出现少8小时的情况。使用时,加上时区timezone="GMT+8"2.解决方案:在实体类需要时间转换的字段上加上下面其中任意一个就可以了@JsonFormat(patter
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- JavaScript Symbol 属性详解
超烦淇淇
javascript前端开发语言笔记
一、Symbol的本质与基础1.Symbol是什么JavaScript的第七种原始数据类型(ES6引入)创建唯一的、不可变的标识符主要用途:作为对象的属性键(Symbol属性)//创建Symbolconstid=Symbol('id');//'id'是描述符(可选)console.log(typeofid);//"symbol"2.核心特性特性说明示例唯一性每个Symbol都是唯一的Symbol(
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr