五子棋对战项目-基于最近的学习实现
目录
- (一)项目技术栈介绍以及成果展示截图
-
- (1)技术栈介绍
- (2)成果展示截图
-
- (2.1)登录页面
- (2.2)注册页面
- (2.3)游戏大厅
- (2.4) 对局页面
- (二)数据库配置与设计
-
- (1)实体类
- (2)UserMapper
- (3)UserMapper.xml
- (三) 项目主体功能部分
-
- 1.WebSocket介绍
- 2.前后端交互的接口
-
- (1)登录接口约定
- (2)注册接口约定
- (3)获取用户信息接口约定
- (4)匹配接口约定
- (5)对战接口约定
- 3.用户模块
-
- (1)用户登录
- (2)用户注册
- (3)游戏大厅实现
- 3.匹配模块
-
- 匹配器实现(1)
- 匹配器实现(2)
- 4.对战模块
-
- (1)创建房间类
- (2)实现房间管理器
- (3)实现棋盘/棋子绘制
- (4)服务器开发
- (5)实现对弈功能(1)
- (6)实现对弈功能(2)
(一)项目技术栈介绍以及成果展示截图
(1)技术栈介绍
前端:HTML,CSS,JS,JQuery,Ajax
后端:Spring,SpringBoot,SpringMVC,MyBatis,WebSocket
数据库:MySql
(2)成果展示截图
(2.1)登录页面
(2.2)注册页面
(2.3)游戏大厅
(2.4) 对局页面
(二)数据库配置与设计
在application.yml文件中进行数据库配置如下:
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/java_gobang?characterEncoding=utf8&useSSL=false&serverTimezone=GMT%2B8
username: root
password: ******
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:
mapper-locations: classpath:mapper/**Mapper.xml
server:
port: 8089
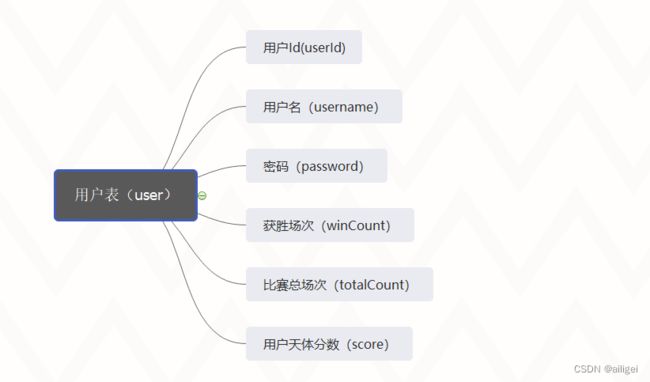
数据库比较简单,我们只需要有一张用户表即可
create table user(
userId int primary key auto_increment,
username varchar(50) unique,
password varchar(50),
score int, -- 天梯积分
totalCount int, -- 比赛总场数
winCount int -- 获胜场数
);
(1)实体类
创建model包下面的User类,并且提供get和set方法用来后续使用
public class User {
private int userId;
private String username;
private String password;
private int score;
private int totalCount;
private int winCount;
}
(2)UserMapper
创建model包下面的UserMapper
这里主要是提供四个方法:
- selectByName: 根据用户名查找用户信息. 用于实现登录.
- insert: 新增用户. 用户实现注册.
- userWin: 用于给获胜玩家修改分数.
- userLose: 用户给失败玩家修改分数.
package com.example.java_gobang.model;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface UserMapper {
// 往数据库里插入一个用户,用于注册功能
void insert(User user);
// 根据用户名,来查询用户的详细信息,用于登陆功能
User selectByName(String username);
//总比赛场数+1,获胜场数+1,天梯分数+30
void userWin(int userId);
//总场数+1,获胜场数 不变,天梯分数-30
void userLose(int userId);
}
(3)UserMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.java_gobang.model.UserMapper">
<insert id="insert">
insert into user values(null,#{username},#{password},1000,0,0);
</insert>
<select id="selectByName" resultType="com.example.java_gobang.model.User">
select *from user where username=#{username};
</select>
<update id="userWin">
update user set totalCount=totalCount+1,winCount=winCount+1,score=score+30
where userId=#{userId}
</update>
<update id="userLose">
update user set totalCount=totalCount+1,score=score-30
where userId=#{userId}
</update>
</mapper>
(三) 项目主体功能部分
1.WebSocket介绍
1.WebSocket是从HTML5开始支持的一种网页端和服务端保持长连接的消息推送机制
2.像五子棋这样的程序, 或者聊天这样的程序, 都是非常依赖 “消息推送” 的. 如果只是使用原生的 HTTP 协议, 要想实现消息推送一般需要通过 “轮询” 的方式.轮询的成本比较高, 而且也不能及时的获取到消息的响应.
而 WebSocket 则是更接近于 TCP 这种级别的通信方式. 一旦连接建立完成, 客户端或者服务器都可以主动的向对方发送数据.
WebSocket协议本质上是一个基于TCP的协议。为了建立一个Websocket连接,客户端浏览器首先要向服务器发起一个HTTP请求,而这个请求和通常的HTTP请求不同,包含了一些附加的头信息(通讯的钥匙,版本,升级的协议),通过这个附加头完成握手的过程
在这个项目我利用Websocket的消息推送机制实现玩家匹配的主要逻辑。
2.前后端交互的接口
在进行各个模块的实现的之前,最重要的我认为是先约定好前后端的交互接口
(1)登录接口约定
请求:
POST /login HTTP/1.1
Content-Type: application/x-www-form-urlencoded
username=zhangsan&password=123
响应:
HTTP/1.1 200 OK
Content-Type: application/json
{
userId: 1,
username: ‘zhangsan’,
score: 1000,
totalCount: 10,
winCount: 5
}
如果登录失败, 返回的是一个 userId 为 0 的对象.
(2)注册接口约定
请求:
POST /register HTTP/1.1
Content-Type: application/x-www-form-urlencoded
username=zhangsan&password=123
响应:
HTTP/1.1 200 OK
Content-Type: application/json
{
userId: 1,
username: ‘zhangsan’,
score: 1000,
totalCount: 10,
winCount: 5
}
如果注册失败(比如用户名重复), 返回的是一个 userId 为 0 的对象.
(3)获取用户信息接口约定
请求:
GET /userInfo HTTP/1.1
响应:
HTTP/1.1 200 OK
Content-Type: application/json
{
userId: 1,
username: ‘zhangsan’,
score: 1000,
totalCount: 10,
winCount: 5
}
(4)匹配接口约定
连接:
ws://127.0.0.1:8089/findMatch
请求:
{
message: ‘startMatch’ / ‘stopMatch’,
}
响应1(收到请求后立即响应):
{
ok: true, // 是否成功. 比如用户 id 不存在, 则返回 false
reason: ‘’, // 错误原因
message: ‘startMatch’ / ‘stopMatch’
}
响应2 (匹配成功后的响应):
{
ok: true, // 是否成功. 比如用户 id 不存在, 则返回 false
reason: ‘’, // 错误原因
message: ‘matchSuccess’,
}
(5)对战接口约定
连接:
ws://127.0.0.1:8089/game
连接响应:
当两个玩家都连接好了, 则给双方都返回一个数据表示就绪
{
message: ‘gameReady’, // 游戏就绪
ok: true, // 是否成功.
reason: ‘’, // 错误原因
roomId: ‘abcdef’, // 房间号. 用来辅助调试.
thisUserId: 1, // 玩家自己的 id
thatUserId: 2, // 对手的 id
whiteUser: 1, // 先手方的 id }
落子请求:
{
message: ‘putChess’,
userId: 1,
row: 0,
col: 0 }
落子响应:
{
message: ‘putChess’,
userId: 1,
row: 0,
col: 0,
winner: 0 }
3.用户模块
用户模块主要负责用户的注册, 登录, 分数记录功能.
使用 MySQL 数据库存储数据.
客户端提供一个登录页面+注册页面.
服务器端基于 Spring + MyBatis 来实现数据库的增删改查.
创建一个api包下的UserAPI类
主要实现三个方法:
(1)login
(2)register
(3)getUserInfo:用来实现登录成功后显示用户分数的信息
(1)用户登录
都有注释了,就不一一介绍了
客户端的JS代码:
通过 jQuery 中的 AJAX 和服务器进行交互.
let usernameInput =document.querySelector('#username');
let passwordInput =document.querySelector('#password');
let submitButton=document.querySelector('#submit');
let submitButton2=document.querySelector('#submit2');
submitButton.onclick=function(){
$.ajax({
type:'post',
url:'/login',
data:{
username:usernameInput.value,
password:passwordInput.value,
},
success:function(body){
//请求执行成功之后的回调函数
//判定当前是否登陆成功
//如果登陆成功,服务器会返回当前的User对象
//如果登陆失败,服务器会返回一个空的User对象
if(body&&body.userId>0){
//登录成功,弹窗
alert("登录成功!");
//重定向跳转到”游戏大厅页面“
location.assign('/game_hall.html');
}else{
//登录失败弹窗
alert("登录失败");
}
},
error:function(){
//请求执行失败之后的回调函数
alert("登录失败");
}
});
}
submitButton2.onclick=function(){
location.assign('register.html');
}
服务器代码:
@PostMapping("/login")
@ResponseBody
public Object login(String username, String password, HttpServletRequest req) {
// 关键操作, 就是根据 username 去数据库中进行查询.
// 如果能找到匹配的用户, 并且密码也一致, 就认为登录成功
User user = userMapper.selectByName(username);
System.out.println("[login] username=" + username);
if (user == null || !user.getPassword().equals(password)) {
// 登录失败
System.out.println("登录失败!");
return new User();
}
HttpSession httpSession = req.getSession(true);
httpSession.setAttribute("user", user);
return user;
}
(2)用户注册
客户端的JS代码:
通过 jQuery 中的 AJAX 和服务器进行交互
let usernameInput = document.querySelector('#username');
let passwordInput = document.querySelector('#password');
let submitButton = document.querySelector('#submit');
submitButton.onclick = function() {
$.ajax({
type: 'post',
url: '/register',
data: {
username: usernameInput.value,
password: passwordInput.value,
},
success: function(body) {
// 如果注册成功, 就会返回一个新注册好的用户对象.
if (body && body.username) {
// 注册成功!
alert("注册成功!")
location.assign('/login.html');
} else {
alert("注册失败!");
}
},
error: function() {
alert("注册失败!");
}
});
}
(3)游戏大厅实现
游戏大厅主要是实现一个数据的获取和更新操作,因为每次对局完成之后用户的场次,天梯分数以及获胜场次都会发生改变,我们需要实现一个API,用来实现数据更新的内容,实际上就是获取用户的session,然后去数据库里面查,进行一次更新操作。
主要代码如下:
客户端:
$.ajax({
type: 'get',
url: '/userInfo',
success: function(body) {
let screenDiv = document.querySelector('#screen');
screenDiv.innerHTML = '玩家: ' + body.username + " 分数: " + body.score
+ "
比赛场次: " + body.totalCount + " 获胜场数: " + body.winCount
},
error: function() {
alert("获取用户信息失败!");
}
});
服务器:
@GetMapping("/userInfo")
@ResponseBody
public Object getUserInfo(HttpServletRequest req) {
try {//避免获得的session为空的情况 return一个空的User();
HttpSession httpSession = req.getSession(false);
User user = (User) httpSession.getAttribute("user");
// 拿着这个 user 对象, 去数据库中找, 找到最新的数据
User newUser = userMapper.selectByName(user.getUsername());
return newUser;
} catch (NullPointerException e) {
return new User();
}
}
3.匹配模块
首先,我设定的匹配逻辑是多个用户进行匹配,然后系统将多个用户根据天梯分数来划分对手(天梯分数相近的两个玩家)
前面给大家介绍过Websocket,在这个模块我们点击开始匹配按钮之后,如果匹配成功了,那么服务器是要主动告诉当前的玩家“匹配成功,进入对战房间的”
客户端的JS代码:
// 此处进行初始化 websocket, 并且实现前端的匹配逻辑.
// 此处的路径必须写作 /findMatch
let websocketUrl = 'ws://' + location.host + '/findMatch';
let websocket = new WebSocket(websocketUrl);
websocket.onopen = function() {
console.log("onopen");
}
websocket.onclose = function() {
console.log("onclose");
}
websocket.onerror = function() {
console.log("onerror");
}
// 监听页面关闭事件. 在页面关闭之前, 手动调用这里的 websocket 的 close 方法.
window.onbeforeunload = function() {
websocket.close();
}
websocket.onmessage = function(e) {
// 处理服务器返回的响应数据. 这个响应就是针对 "开始匹配" / "结束匹配" 来对应的
// 解析得到的响应对象. 返回的数据是一个 JSON 字符串, 解析成 js 对象
let resp = JSON.parse(e.data);
let matchButton = document.querySelector('#match-button');
if (!resp.ok) {
console.log("游戏大厅中接收到了失败响应! " + resp.reason);
return;
}
if (resp.message == 'startMatch') {
// 开始匹配请求发送成功
console.log("进入匹配队列成功!");
matchButton.innerHTML = '匹配中...(点击停止)'
} else if (resp.message == 'stopMatch') {
// 结束匹配请求发送成功
console.log("离开匹配队列成功!");
matchButton.innerHTML = '开始匹配';
} else if (resp.message == 'matchSuccess') {
// 已经匹配到对手了.
console.log("匹配到对手! 进入游戏房间!");
// location.assign("/game_room.html");
location.replace("/game_room.html");
} else if (resp.message == 'repeatConnection') {
alert("当前检测到多开! 请使用其他账号登录!");
location.replace("/login.html");
} else {
console.log("收到了非法的响应! message=" + resp.message);
}
}
// 给匹配按钮添加一个点击事件
let matchButton = document.querySelector('#match-button');
matchButton.onclick = function() {
// 在触发 websocket 请求之前, 先确认下 websocket 连接是否好着
if (websocket.readyState == websocket.OPEN) {
// 如果当前 readyState 处在 OPEN 状态, 说明连接好着
// 这里发送的数据有两种可能, 开始匹配/停止匹配~
if (matchButton.innerHTML == '开始匹配') {
console.log("开始匹配");
websocket.send(JSON.stringify({
message: 'startMatch',
}));
} else if (matchButton.innerHTML == '匹配中...(点击停止)') {
console.log("停止匹配");
websocket.send(JSON.stringify({
message: 'stopMatch',
}));
}
} else {
// 这是说明连接当前是异常的状态
alert("当前您的连接已经断开! 请重新登录!");
location.replace('/login.html');
}
}
在实现匹配逻辑之前,我们要先解决一下用户的在线状态
维护用户的在线状态,是为了能够方便的获取到某一个用户他当前的一个websocket会话,通过这个会话给客户端发送一些信息。也可以处理掉线情况(在游戏中突然退出游戏)
创建game包下的OnlineUserManager类,用于管理当前用户的在线状态. 本质上是 哈希表 的结构. key 为用户 id, value 为用户的 WebSocketSession.
借助这个类, 一方面可以判定用户是否是在线, 同时也可以进行方便的获取到 Session 从而给客户端回话.
@Component
public class OnlineUserManager {
// 这个哈希表就用来表示当前用户在游戏大厅在线状态.
private ConcurrentHashMap<Integer, WebSocketSession> gameHall = new ConcurrentHashMap<>();
// 这个哈希表就用来表示当前用户在游戏房间的在线状态.
private ConcurrentHashMap<Integer, WebSocketSession> gameRoom = new ConcurrentHashMap<>();
public void enterGameHall(int userId, WebSocketSession webSocketSession) {
gameHall.put(userId, webSocketSession);
}
public void exitGameHall(int userId) {
gameHall.remove(userId);
}
public WebSocketSession getFromGameHall(int userId) {
return gameHall.get(userId);
}
public void enterGameRoom(int userId, WebSocketSession webSocketSession) {
gameRoom.put(userId, webSocketSession);
}
public void exitGameRoom(int userId) {
gameRoom.remove(userId);
}
public WebSocketSession getFromGameRoom(int userId) {
return gameRoom.get(userId);
}
前面提到过我们需要websocket进行消息推送,也就是服务器向客户端发送请求,以及响应。
我们在game包下,创建MatchRequest以及MatchResponse类
package com.example.java_gobang.game;
//这是表示一个websocket的匹配请求
public class MatchRequest {
private String message="";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
package com.example.java_gobang.game;
//这是表示一个websocket的匹配响应
public class MatchResponse {
private boolean ok;
private String reason;
private String message;
public boolean isOk() {
return ok;
}
public void setOk(boolean ok) {
this.ok = ok;
}
public String getReason() {
return reason;
}
public void setReason(String reason) {
this.reason = reason;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
接下来就开始实现我们的MatchApi了,通过这个类来处理匹配功能中的websocket请求,这个类要继承TextWebSocketHandler类,然后重写其中的四个方法,包括连接成功,连接关闭,连接异常,收到消息。
(1)
实现 afterConnectionEstablished 方法.处理连接成功逻辑,查询是否多开,以及上线加入map中
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
//玩家上线,加入到OnlineUserManager中
//1.先获取到当前用户的身份信息(谁在游戏大厅中,建立的连接)
//此处的代码,之所以能够getAttributes,全靠了在注册WebSocket的时候,
//加上的.addInterceptors(new HttpSessionHandshakeInterceptor());
//这个逻辑就把HttpSession中的Attribute都给拿到WebSocketSession中
//此时就可以在WebSocketSession中把之前HttpSession里存的User对象给拿到
//注意:此处拿到的user,是有可能为空的!
//如果之前用户压根就没有通过Http来进行登录,直接就通过/game_hall这个url来访问游戏大厅页面
//此处就会出现user为null的情况
try{
User user=(User)session.getAttributes().get("user");
//2.先判定当前用户是否已经登录过(已经是在线状态),如果已经是在线状态,就不该继续进行后续逻辑
if (onlineUserManager.getFromGameHall(user.getUserId())!=null
||onlineUserManager.getFromGameRoom(user.getUserId())!=null){
//当前用户已经登录
//针对这个情况要告知客户端,你这里重复登录了
MatchResponse response=new MatchResponse();
response.setOk(true);
response.setReason("当前禁止多开!");
response.setMessage("repeatConnection");
session.sendMessage(new TextMessage(objectMapper.writeValueAsString(response)));
return ;
}
//3.拿到了身份信息之后,就可以把玩家设置成在线状态了
onlineUserManager.enterGameHall(user.getUserId(),session);
System.out.println("玩家"+user.getUsername()+"进入游戏大厅!");
}catch (NullPointerException e){
System.out.println("[MatchAPI.afterConnectionEstablished] 当前用户未登录!");
//出现空指针异常,说明当前用户的身份信息是空的,用户未登录
//把当前用户尚未登录这个信息给返回回去~
MatchResponse response =new MatchResponse();
response.setOk(false);
response.setReason("您尚未登录!不能进行后续匹配功能");
session.sendMessage(new TextMessage(objectMapper.writeValueAsString(response)));
}
}
(2)实现 handleTextMessage,处理开始匹配/取消匹配逻辑
- 先从会话中拿到当前玩家的信息.
- 解析客户端发来的请求
- 判定请求的类型, 如果是 startMatch, 则把用户对象加入到匹配队列. 如果是 stopMatch, 则把用户对象从匹配队列中删除.
- 此处需要实现一个 匹配器 对象, 来处理匹配的实际逻辑.
匹配器实现(1)
在实现这个逻辑之前,我们还需要先来维护三个匹配的队列,前面有讲过我们匹配的逻辑是通过天梯分数来进行一个简单的区分,所以这里就需要实现一个匹配器来完成整个的匹配功能
@Component
public class Matcher {
private ObjectMapper objectMapper = new ObjectMapper();
// 三个匹配队列
private Queue<User> normalQueue = new LinkedList<>();
private Queue<User> highQueue = new LinkedList<>();
private Queue<User> veryHighQueue = new LinkedList<>();
// 玩家在线状态
@Autowired
private OnlineUserManager onlineUserManager;
public void add(User user) throws InterruptedException {
if (user.getScore() < 2000) {
normalQueue.offer(user);
System.out.println("[Matcher] " + user.getUserId() + " 进入 normalQueue!");
} else if (user.getScore() >= 2000 && user.getScore() < 3000) {
highQueue.offer(user);
System.out.println("[Matcher] " + user.getUserId() + " 进入 highQueue!");
} else {
veryHighQueue.offer(user);
System.out.println("[Matcher] " + user.getUsme4lerId() + " 进入 veryHighQueue!");
}
}
public void remove(User user) {
if (user.getScore() < 2000) {
removeFromQueue(normalQueue, user);
System.out.println("[Matcher] " + user.getUserId() + " 移出 normalQueue!");
} else if (user.getScore() >= 2000 && user.getScore() < 3000) {
removeFromQueue(highQueue, user);
System.out.println("[Matcher] " + user.getUserId() + " 移出 highQueue!");
} else {
removeFromQueue(veryHighQueue, user);
System.out.println("[Matcher] " + user.getUserId() + " 移出 veryHighQueue!");
}
}
private void removeFromQueue(Queue<User> queue, User user) {
queue.remove(user);
}
}
接下来再来看看我们的handleTextMessage
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
//实现处理开始匹配请求和处理停止匹配请求
User user=(User) session.getAttributes().get("user");
//获取到客户端给服务器发送的数据
String payload=message.getPayload();
//当前这个数据载荷是一个Json格式的字符串,就需要把他转换成Java对象,MatchRequest
MatchRequest request=objectMapper.readValue(payload,MatchRequest.class);
MatchResponse response=new MatchResponse();
if (request.getMessage().equals("startMatch")){
//进入匹配队列
//先创建一个类表示匹配队列,把当前用户给加进去
matcher.add(user);
//把玩家信息放入匹配队列之后,就可以返回一个响应给客户端了
response.setOk(true);
response.setMessage("startMatch");
}else if (request.getMessage().equals("stopMatch")){
//退出匹配队列
matcher.remove(user);
//先创建一个类表示匹配队列,把当前用户从队列中移除
//移除之后,就可以返回一个响应给客户端了
response.setOk(true);
response.setMessage("stopMatch");
}else {
response.setOk(false);
response.setMessage("非法的匹配请求");
}
String jsonString=objectMapper.writeValueAsString(response);
session.sendMessage(new TextMessage(jsonString));
}
(3)实现 afterConnectionClosed,处理连接关闭这里和连接异常一并处理了
- 主要的工作就是把玩家从 onlineUserManager 中退出.
- 退出的时候要注意判定, 当前玩家是否是多开的情况(一个userId, 对应到两个 websocket 连接). 如果一个玩家开启了第二个 websocket 连接, 那么这第二个 websocket 连接不会影响到玩家从 OnlineUserManager 中退出.
- 如果玩家当前在匹配队列中, 则直接从匹配队列里移除.
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
User user = (User) session.getAttributes().get("user");
if (user == null) {
System.out.println("[onClose] 玩家尚未登录!");
return;
}
WebSocketSession existSession = onlineUserManager.getSessionFromGameHall(user.getUserId());
if (existSession != session) {
System.out.println("当前的会话不是玩家游戏中的会话, 不做任何处理!");
return;
}
System.out.println("玩家离开匹配页面: " + user.getUserId());
onlineUserManager.exitGameHall(user.getUserId());
// 如果玩家在匹配中, 则关闭页面时把玩家移出匹配队列
matcher.remove(user);
}
匹配器实现(2)
修改 game.Matcher , 实现匹配逻辑.
在 Matcher 的构造方法中, 创建一个线程, 使用该线程扫描每个队列, 把每个队列的头两个元素取出来, 匹配到一组中.
private Matcher() {
// 搞三个线程, 各自匹配各自的~
new Thread() {
@Override
public void run() {
while (true) {
handlerMatch(normalQueue);
}
}
}.start();
new Thread() {
@Override
public void run() {
while (true) {
handlerMatch(highQueue);
}
}
}.start();
new Thread() {
@Override
public void run() {
while (true) {
handlerMatch(veryHighQueue);
}
}
}.start();
}
接下来我们还需要继续来完善handlerMatch
- 由于 handlerMatch 在单独的线程中调用. 因此要考虑到访问队列的线程安全问题. 需要加上锁.
- 每个队列分别使用队列对象本身作为锁即可.
- 在入口处使用 wait 来等待, 直到队列中达到 2 个元素及其以上, 才唤醒线程消费队列.
private void handlerMatch(Queue<User> matchQueue) {
synchronized (matchQueue) {
try {
// 保证只有一个玩家在队列的时候, 不会被出队列. 从而能支持取消功能.
while (matchQueue.size() < 2) {
matchQueue.wait();
}
// 1. 尝试获取两个元素
User player1 = matchQueue.poll();
User player2 = matchQueue.poll();
System.out.println("匹配出两个玩家: " + player1.getUserId() + ", " + player2.getUserId());
// 2. 检查玩家在线状态(可能在匹配中玩家突然关闭页面)
WebSocketSession session1 = onlineUserManager.getSessionFromGameHall(player1.getUserId());
WebSocketSession session2 = onlineUserManager.getSessionFromGameHall(player2.getUserId());
if (session1 == null) {
// 如果玩家1 下线, 则把玩家2 放回匹配队列
matchQueue.offer(player2);
return;
}
if (session2 == null) {
// 如果玩家2 下线, 则把玩家1 放回匹配队列
matchQueue.offer(player1);
return;
}
if (session1 == session2) {
// 如果得到的两个 session 相同, 说明是同一个玩家两次进入匹配队列
// 例如玩家点击开始匹配后, 刷新页面, 重新再点开始匹配
// 此时也把玩家放回匹配队列
matchQueue.offer(player1);
return;
}
// 3. 将这两个玩家加入到游戏房间中.
// TODO 一会再写
// 4. 给玩家1 发回响应数据
MatchResponse response1 = new MatchResponse();
response1.setMessage("matchSuccess");
session1.sendMessage(new TextMessage(objectMapper.writeValueAsString(response1)));
// 5. 给玩家2 发回响应数据
MatchResponse response2 = new MatchResponse();
response2.setMessage("matchSuccess");
session2.sendMessage(new TextMessage(objectMapper.writeValueAsString(response2)));
} catch (InterruptedException | IOException e) {
e.printStackTrace();
}
}
}
4.对战模块
(1)创建房间类
匹配成功之后, 需要把对战的两个玩家放到同一个房间对象中.
创建 game.Room 类
- 一个房间要包含一个房间 ID, 使用 UUID 作为房间的唯一身份标识.
- 房间内要记录对弈的玩家双方信息.
- 记录先手方的 ID
- 记录一个 二维数组 , 作为对弈的棋盘.
- 记录一个 OnlineUserManager, 以备后面和客户端进行交互.
- 当然, 少不了 ObjectMapper 来处理 json
public class Room {
private String roomId;
// 玩家1
private User user1;
// 玩家2
private User user2;
// 先手方的用户 id
private int whiteUserId = 0;
// 棋盘, 数字 0 表示未落子位置. 数字 1 表示玩家 1 的落子. 数字 2 表示玩家 2 的落子
private static final int MAX_ROW = 15;
private static final int MAX_COL = 15;
private int[][] chessBoard = new int[MAX_ROW][MAX_COL];
private ObjectMapper objectMapper = new ObjectMapper();
private OnlineUserManager onlineUserManager;
public Room() {
// 使用 uuid 作为唯一身份标识
roomId = UUID.randomUUID().toString();
}
// getter / setter 方法略
}
(2)实现房间管理器
Room 对象会存在很多. 每两个对弈的玩家, 都对应一个 Room 对象.
需要一个管理器对象来管理所有的 Room.
创建 game.RoomManager
- 使用一个 Hash 表, 保存所有的房间对象, key 为 roomId, value 为 Room 对象
- 再使用一个 Hash 表, 保存 userId -> roomId 的映射, 方便根据玩家来查找所在的房间.
- 提供增, 删, 查的 API. (查包含两个版本, 基于房间 ID 的查询和基于用户 ID 的查询).
@Component
public class RoomManager {
// key 为 roomId, value 为一个 Room 对象
private ConcurrentHashMap<String, Room> rooms = new ConcurrentHashMap<>();
private ConcurrentHashMap<Integer, String> userIdToRoomId = new ConcurrentHashMap<>();
public void addRoom(Room room, int userId1, int userId2) {
rooms.put(room.getRoomId(), room);
userIdToRoomId.put(userId1, room.getRoomId());
userIdToRoomId.put(userId2, room.getRoomId());
}
public Room getRoomByRoomId(String roomId) {
return rooms.get(roomId);
}
public Room getRoomByUserId(int userId) {
String roomId = userIdToRoomId.get(userId);
if (roomId == null) {
return null;
}
return getRoomByRoomId(roomId);
}
public void removeRoom(String roomId, int userId1, int userId2) {
rooms.remove(roomId);
userIdToRoomId.remove(userId1);
userIdToRoomId.remove(userId2);
}
}
(3)实现棋盘/棋子绘制
创建script.ja文件
- 这部分代码基于 canvas API. 我们不需要理解这部分内容. 只需要直接复制粘贴下列代码即可.
- 使用一个二维数组来表示棋盘. 虽然胜负是通过服务器判定的, 但是客户端的棋盘可以避免 “一个位置重复落子” 这样的情况
- oneStep 函数起到的效果是在一个指定的位置上绘制一个棋子. 可以区分出绘制白字还是黑子. 参数是横坐标和纵坐标, 分别对应列和行.
- 用 onclick 来处理用户点击事件. 当用户点击的时候通过这个函数来控制绘制棋子.
- 、me 变量用来表示当前是否轮到我落子. over 变量用来表示游戏结束.
这个代码中会用到一个背景图(sky.jpg), 放到 image 目录中即可.
gameInfo = {
roomId: null,
thisUserId: null,
thatUserId: null,
isWhite: true,
}
//
// 设定界面显示相关操作
//
function setScreenText(me) {
let screen = document.querySelector('#screen');
if (me) {
screen.innerHTML = "轮到你落子了!";
} else {
screen.innerHTML = "轮到对方落子了!";
}
}
//
// 初始化 websocket
//
// TODO
//
// 初始化一局游戏
//
function initGame() {
// 是我下还是对方下. 根据服务器分配的先后手情况决定
let me = gameInfo.isWhite;
// 游戏是否结束
let over = false;
let chessBoard = [];
//初始化chessBord数组(表示棋盘的数组)
for (let i = 0; i < 15; i++) {
chessBoard[i] = [];
for (let j = 0; j < 15; j++) {
chessBoard[i][j] = 0;
}
}
let chess = document.querySelector('#chess');
let context = chess.getContext('2d');
context.strokeStyle = "#BFBFBF";
// 背景图片
let logo = new Image();
logo.src = "image/sky.jpeg";
logo.onload = function () {
context.drawImage(logo, 0, 0, 450, 450);
initChessBoard();
}
// 绘制棋盘网格
function initChessBoard() {
for (let i = 0; i < 15; i++) {
context.moveTo(15 + i * 30, 15);
context.lineTo(15 + i * 30, 430);
context.stroke();
context.moveTo(15, 15 + i * 30);
context.lineTo(435, 15 + i * 30);
context.stroke();
}
}
// 绘制一个棋子, me 为 true
function oneStep(i, j, isWhite) {
context.beginPath();
context.arc(15 + i * 30, 15 + j * 30, 13, 0, 2 * Math.PI);
context.closePath();
var gradient = context.createRadialGradient(15 + i * 30 + 2, 15 + j * 30 - 2, 13, 15 + i * 30 + 2, 15 + j * 30 - 2, 0);
if (!isWhite) {
gradient.addColorStop(0, "#0A0A0A");
gradient.addColorStop(1, "#636766");
} else {
gradient.addColorStop(0, "#D1D1D1");
gradient.addColorStop(1, "#F9F9F9");
}
context.fillStyle = gradient;
context.fill();
}
chess.onclick = function (e) {
if (over) {
return;
}
if (!me) {
return;
}
let x = e.offsetX;
let y = e.offsetY;
// 注意, 横坐标是列, 纵坐标是行
let col = Math.floor(x / 30);
let row = Math.floor(y / 30);
if (chessBoard[row][col] == 0) {
// TODO 发送坐标给服务器, 服务器要返回结果
oneStep(col, row, gameInfo.isWhite);
chessBoard[row][col] = 1;
}
}
// TODO 实现发送落子请求逻辑, 和处理落子响应逻辑.
}
initGame();
绘制好棋盘之后,接下来要初始化websocket
websocket = new WebSocket("ws://127.0.0.1:8080/game");
//连接成功建立的回调方法
websocket.onopen = function (event) {
console.log("open");
}
//连接关闭的回调方法
websocket.onclose = function () {
console.log("close");
}
//连接发生错误的回调方法
websocket.onerror = function () {
console.log("error");
alert('和服务器连接断开! 返回游戏大厅!')
location.assign('/game_hall.html')
};
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
websocket.close();
}
websocket.onmessage = function (event) {
console.log('handlerGameReady: ' + event.data);
let response = JSON.parse(event.data);
if (response.message != 'gameReady') {
console.log('响应类型错误!');
return;
}
if (!response.ok) {
alert('连接游戏失败! reason: ' + response.reason);
location.assign('/game_hall.html')
return;
}
// 初始化游戏信息
gameInfo.roomId = response.roomId;
gameInfo.thisUserId = response.thisUserId;
gameInfo.thatUserId = response.thatUserId;
gameInfo.isWhite = (response.whiteUserId == gameInfo.thisUserId);
console.log('[gameReady] ' + JSON.stringify(gameInfo));
// 初始化棋盘
initGame();
// 设置 #screen 的显示
setScreenText(gameInfo.isWhite);
}
处理落子请求和落子响应
chess.onclick = function (e) {
if (over) {
return;
}
if (!me) {
return;
}
let x = e.offsetX;
let y = e.offsetY;
// 注意, 横坐标是列, 纵坐标是行
let col = Math.floor(x / 30);
let row = Math.floor(y / 30);
if (chessBoard[row][col] == 0) {
// 发送坐标给服务器, 服务器要返回结果
send(row, col);
// oneStep(col, row, gameInfo.isWhite);
// chessBoard[row][col] = 1;
// me = !me;
}
}
function send(row, col) {
console.log("send");
let request = {
message: "putChess",
userId: gameInfo.thisUserId,
row: row,
col: col,
}
websocket.send(JSON.stringify(request));
}
websocket.onmessage = function (event) {
console.log('handlerPutChess: ' + event.data);
let response = JSON.parse(event.data);
if (response.message != 'putChess') {
console.log('响应类型错误!');
return;
}
// 1. 判断 userId 是自己的响应还是对方的响应,
// 以此决定当前这个子该画啥颜色的
if (response.userId == gameInfo.thisUserId) {
oneStep(response.col, response.row, gameInfo.isWhite);
} else if (response.userId == gameInfo.thatUserId) {
oneStep(response.col, response.row, !gameInfo.isWhite);
} else {
console.log('[putChess] response userId 错误! response=' + JSON.stringify(response));
return;
}
chessBoard[response.row][response.col] = 1;
me = !me; // 接下来该下个人落子了.
// 2. 判断游戏是否结束
if (response.winner != 0) {
// 胜负已分
if (response.winner == gameInfo.thisUserId) {
alert("你赢了!");
} else {
alert("你输了");
}
// 如果游戏结束, 则关闭房间, 回到游戏大厅.
location.assign('/game_hall.html')
}
// 3. 更新界面显示
setScreenText(me);
}
(4)服务器开发
创建并注册 GameAPI 类
创建 api.GameAPI , 处理 websocket 请求.
- 这里准备好一个 ObjectMapper
- 同时注入一个 RoomManager 和 OnlineUserMananger
修改 WebSocketConfig, 将 GameAPI 进行注册.
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(testAPI, "/test");
// 通过 .addInterceptors(new HttpSessionHandshakeInterceptor() 这个操作来把 HttpSession 里的属性放到 WebSocket 的 session 中
// 参考: https://docs.spring.io/spring-framework/docs/5.0.7.RELEASE/spring-framework-reference/web.html#websocket-server-handshake
// 然后就可以在 WebSocket 代码中 WebSocketSession 里拿到 HttpSession 中的 attribute.
registry.addHandler(matchAPI, "/findMatch")
.addInterceptors(new HttpSessionHandshakeInterceptor());
registry.addHandler(gameAPI, "/game")
.addInterceptors(new HttpSessionHandshakeInterceptor());
}
@Component
public class GameAPI extends TextWebSocketHandler {
private ObjectMapper objectMapper = new ObjectMapper();
@Autowired
private RoomManager roomManager;
// 这个是管理 game 页面的会话
@Autowired
private OnlineUserManager onlineUserManager;
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
}
@Override
protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {
}
@Override
public void handleTransportError(WebSocketSession session, Throwable exception) throws Exception {
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
}
}
(5)实现对弈功能(1)
实现 room 中的 putChess 方法.
- 先把请求解析成请求对象.
- 根据请求对象中的信息, 往棋盘上落子.
- 落子完毕之后, 为了方便调试, 可以打印出棋盘的当前状况.
- 检查游戏是否结束.
- 构造落子响应, 写回给每个玩家.
- 写回的时候如果发现某个玩家掉线, 则判定另一方为获胜.
- 如果游戏胜负已分, 则修改玩家的分数, 并销毁房间.
// 玩家落子
public void putChess(String message) throws IOException {
GameRequest req = objectMapper.readValue(message, GameRequest.class);
GameResponse response = new GameResponse();
// 1. 进行落子
int chess = req.getUserId() == user1.getUserId() ? 1 : 2;
int row = req.getRow();
int col = req.getCol();
if (chessBoard[row][col] != 0) {
System.out.println("落子位置有误! " + req);
return;
}
chessBoard[row][col] = chess;
printChessBoard();
// 2. 检查游戏结束
// 返回的 winner 为玩家的 userId
int winner = checkWinner(chess, row, col);
// 3. 把响应写回给玩家
response.setUserId(req.getUserId());
response.setRow(row);
response.setCol(col);
response.setWinner(winner);
WebSocketSession session1 = onlineUserManager.getSessionFromGameRoom(user1.getUserId());
WebSocketSession session2 = onlineUserManager.getSessionFromGameRoom(user2.getUserId());
if (session1 == null) {
// 玩家1 掉线, 直接认为玩家2 获胜
response.setWinner(user2.getUserId());
System.out.println("玩家1 掉线!");
}
if (session2 == null) {
// 玩家2 掉线, 直接认为玩家1 获胜
response.setWinner(user1.getUserId());
System.out.println("玩家2 掉线!");
}
String responseJson = objectMapper.writeValueAsString(response);
if (session1 != null) {
session1.sendMessage(new TextMessage(responseJson));
}
if (session2 != null) {
session2.sendMessage(new TextMessage(responseJson));
}
// 4. 如果玩家胜负已分, 就把 room 从管理器中销毁
if (response.getWinner() != 0) {
userMapper.userWin(response.getWinner() == user1.getUserId() ? user1 : user2);
userMapper.userLose(response.getWinner() == user1.getUserId() ? user2 : user1);
roomManager.removeRoom(roomId, user1.getUserId(), user2.getUserId());
System.out.println("游戏结束, 房间已经销毁! roomId: " + roomId + " 获胜方为: " + response.getWinner());
}
}
(6)实现对弈功能(2)
实现胜负判定
- 如果游戏分出胜负, 则返回玩家的 id. 如果未分出胜负,则返回 0.
- 棋盘中值为 1 表示是玩家 1 的落子, 值为 2 表示是玩家 2 的落子.
- 检查胜负的时候, 以当前落子位置为中心, 检查所有相关的行,列, 对角线即可. 不必遍历整个棋盘.
private int checkWinner(int row, int col, int chess) {
// 1. 检查所有的行
// 先遍历这五种情况
for (int c = col - 4; c <= col; c++) {
// 针对其中的一种情况, 来判定这五个子是不是连在一起了~
// 不光是这五个子得连着, 而且还得和玩家落的子是一样 (才算是获胜)
try {
if (board[row][c] == chess
&& board[row][c + 1] == chess
&& board[row][c + 2] == chess
&& board[row][c + 3] == chess
&& board[row][c + 4] == chess) {
// 构成了五子连珠! 胜负已分!
return chess == 1 ? user1.getUserId() : user2.getUserId();
}
} catch (ArrayIndexOutOfBoundsException e) {
// 如果出现数组下标越界的情况, 就在这里直接忽略这个异常.
continue;
}
}
// 2. 检查所有列
for (int r = row - 4; r <= row; r++) {
try {
if (board[r][col] == chess
&& board[r + 1][col] == chess
&& board[r + 2][col] == chess
&& board[r + 3][col] == chess
&& board[r + 4][col] == chess) {
return chess == 1 ? user1.getUserId() : user2.getUserId();
}
} catch (ArrayIndexOutOfBoundsException e) {
continue;
}
}
// 3. 检查左对角线
for (int r = row - 4, c = col - 4; r <= row && c <= col; r++, c++) {
try {
if (board[r][c] == chess
&& board[r + 1][c + 1] == chess
&& board[r + 2][c + 2] == chess
&& board[r + 3][c + 3] == chess
&& board[r + 4][c + 4] == chess) {
return chess == 1 ? user1.getUserId() : user2.getUserId();
}
} catch (ArrayIndexOutOfBoundsException e) {
continue;
}
}
// 4. 检查右对角线
for (int r = row - 4, c = col + 4; r <= row && c >= col; r++, c--) {
try {
if (board[r][c] == chess
&& board[r + 1][c - 1] == chess
&& board[r + 2][c - 2] == chess
&& board[r + 3][c - 3] == chess
&& board[r + 4][c - 4] == chess) {
return chess == 1 ? user1.getUserId() : user2.getUserId();
}
} catch (ArrayIndexOutOfBoundsException e) {
continue;
}
}
// 胜负未分, 就直接返回 0 了.
return 0;
}