Flutter移动应用开发 - 01 Flutter初次安装、模拟器配置教程(手把手版)
目录
- 1. flutter的安装与配置
-
- 1.1. 获取flutter SDK
- 1.2. 改环境变量(非必要)
- 1.3. 检查
-
- 1. 调试Android toolchain
- 2. Visual Studio - develop for Windows
- 1.4. Andorid Studio内配置
- 2. 虚拟机
-
- wipe data
- 机型
- 3. HelloWorld
-
- 3.1. 创建project
- 3.2. 热重载
- 3.3. Hello World
1. flutter的安装与配置
首先先安装一个编辑器,这边选用的是Android Studio(Android Studio)。Android Studio的下载和项目创建平平无奇,唯一可能有问题的就是gradle文件的下载,如果没的话需要手动下载和配置,在此不多介绍。
接下来文件的配置。
1.1. 获取flutter SDK
官网下载并解压Flutter SDK 版本列表 - Flutter 中文文档 - Flutter 中文开发者网站 - Flutter,这里以windows系统为例:
1.2. 改环境变量(非必要)
环境变量->用户变量->Path->编辑
输入flutter\bin的全路径
1.3. 检查
报错了,一个一个操作过去。
第二项:有问题
1. 调试Android toolchain
说我们没有相关的路径,那我们就搞一个
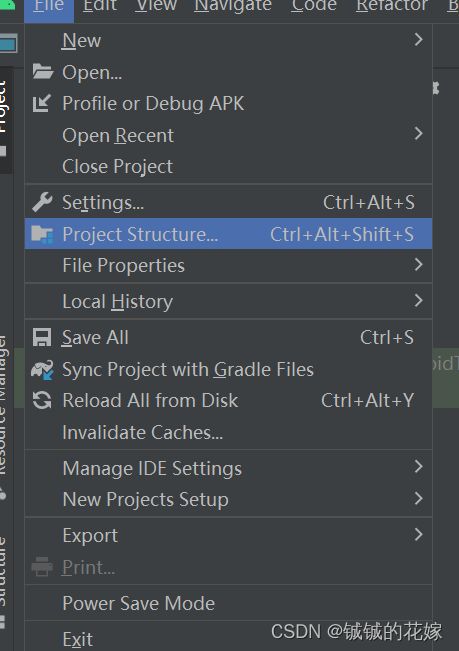
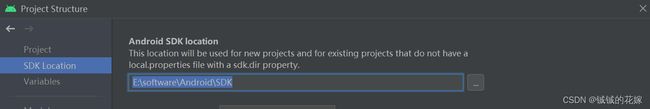
先到AS里面查SDK位置
设置环境变量
重启,检查
还有问题,说是没有SDK,那我们去studio中改,当然也可以自己去下,这样比较方便
去下载
成功后尝试:flutter doctor --android-licenses。一路‘y’同意过去就好了
检查:
成功。
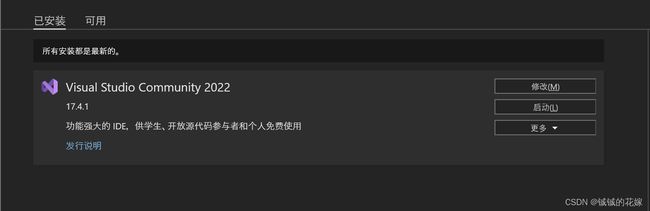
2. Visual Studio - develop for Windows
上面说我们缺东西并提供了网址,OK这就去下。
安装我们要的Developer for Windows
检查:
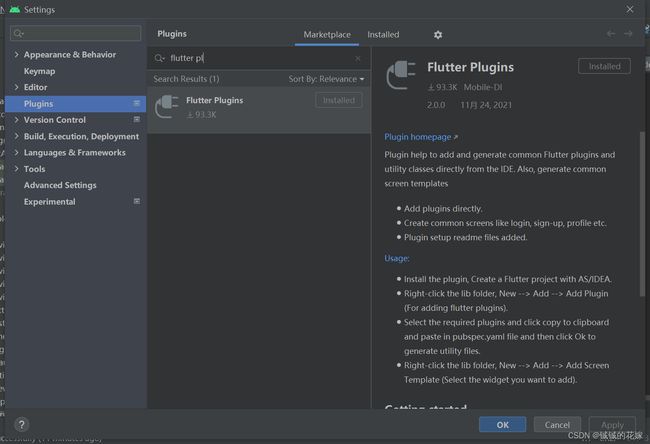
1.4. Andorid Studio内配置
在Settings中的Plugins中Marketplace搜索Flutter Plugins,找到插件后直接安装就好了
下载相关插件:
配置Dart,路径到flutter\bin里去找
配置Flutter
2. 虚拟机
先创一个虚拟机,之后的东西都在虚拟机上面搞。
打开虚拟机管理器。
挑选硬件,因为现在手机都比较长,这边选一个长一点的手机。
选一个系统,这个系统我们之前电脑里没有安装过,这里就直接安装一个。
这边注意修改下冷启动和CPU数(Advanced Setting里的)
Finish。然后运行下看看
芜湖,启动!
wipe data
记得平时关机的时候wipe data,这玩意会因为内存不够起不起来的。当然官网也声明了,flutter是热更新的,这很幸运,我们不需要每次都重启虚拟机看结果。
官网给的几个按键的介绍:
机型
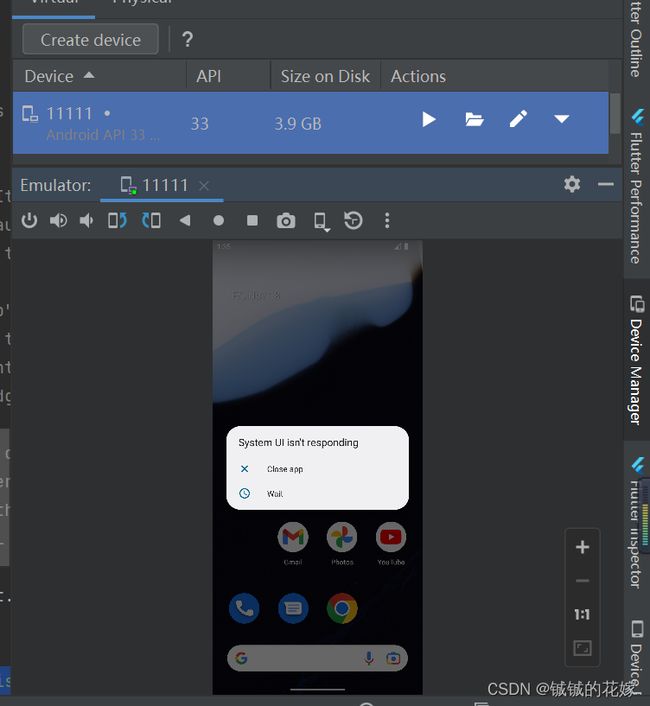
稍微注意下配置,之前用单核CPU,嘎嘎跳 System UI isn’t responding
这边建议选择多核CPU,博主采用的是4核CPU,RAM多分配点给模拟器,给少了之后就算不停wipe data,也启动不了模拟器,博主用的是3072M。
3. HelloWorld
3.1. 创建project
打开 IDE 并选中 New Flutter Project。
选择 Flutter,验证 Flutter SDK 的路径。完成后选择 Next。
完善下project信息,注意type要选Application
3.2. 热重载
Flutter 通过 热重载 提供快速开发周期,该功能支持应用程序在运行状态下重载代码,无需重新启动应用程序或者丢失程序运行状态。修改一下代码,然后告诉 IDE 或者命令行工具你需要热重载,然后看一下模拟器或者设备上应用的变化。
lib/main.dart
修改文字,点击顶上的闪电(热重载)
3.3. Hello World
在main.dart内运行以下代码,AS中含有注解,效果图中可见,还是比较好理解的。代码来自flutter官网。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
body: const Center(
child: Text('Hello World'),
),
),
);
}
}
效果如下:
如果AS中没有注释可以右键 -> Reformat Code with dartfmt。