2023 前端面试题
HTML部分
HTML5新特新有哪些
- 语义化标签(header、nav、main、article、section、aside、footer)
- 表单控件(calender、date、time、email、url、search)
- 音视频处理API(audio、video)
- Canavs/webGL
- 拖拽释放API
- History API
- 地理位置API(geolocation)
- websocket
- web存储(localStorage、sessionStorage)
CSS部分
CSS3新特性
- 选择器(属性选择器、伪类选择器、伪元素选择器)
- 盒子模型(box-sizeing: border-box)
- 图片模糊(backdrop-filter: blur(20px))
- 计算盒子宽度函数(calc)
- 过渡(transition)
- 动画(animation)
- 形状转换(transform: translate(xxx,xxx) / rotate(xxxdeg) / scale(xxx)))
- 浏览器私有前缀(-webkit- 谷歌/safari、-moz- 火狐、-o 欧朋)
9. 媒体查询
CSS选择器优先级和权重计算
选择器:
- ID选择器 #xxx
- 类选择器 .xxx
- 属性选择器 a[id=”xxx”]
- 伪类选择器 a:hover
- 标签(元素)选择器 div
- 伪元素选择器 a::after
- 相邻选择器 h1 + p
- 子选择器 div > a
- 后代选择器 div a
- 通配符选择器 *
优先级:
!important > 行内样式 > ID选择器 > 类/属性/伪类选择器 > 标签(元素)/伪元素选择器 > 通配符选择器
权重计算:
如何设置小于12px的字体大小
- 利用scale属性
- -webkit-text-size-adjust: none
Position属性的值有哪些及其区别
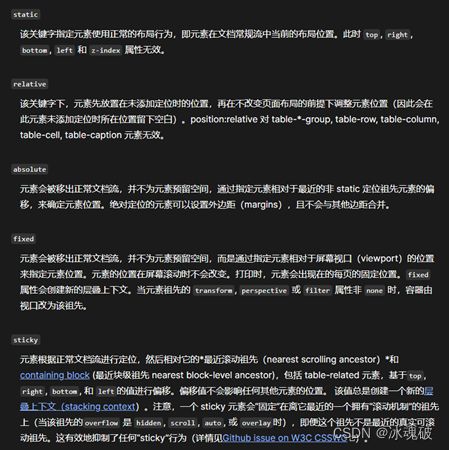
默认定位(static)
默认值,没有定位,top, right, bottom, left 和 z-index 属性无效
相对定位(relative)
相对于元素原来位置定位,元素占据原来位置,可以设置top, right, bottom, left值,设置之后元素原来的位置会出现空白
绝对定位(static)
相对于最近的非static的已设置定位的父元素定位,元素正常脱离文档流,不再占据原来的位置,可以设置top, right, bottom, left值,还可以设置margin值,且不会与其他边距合并
固定定位(fixed)
相对于屏幕视口定位(viewport)定位,元素脱离正常文档流,不再占据原来的位置,元素的位置在屏幕滚动时不会改变,当元素祖先的transform、persective或filter属性非none时,定位的容器由屏幕视口改为该祖先
例如:在通过filter添加灰色滤镜时,如果filter属性添加在body标签上,就会导致fixed属性失效,所以此时一般将filter属性添加到html标签上
粘性定位(sticky)
相对定位和固定定位的混合,粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。必须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
box-sizeing和盒子模型
box-sizeing:规定如何计算一个元素的总宽度和总高度,主要分为两种
conent-box 标准盒子模型
盒子width和height只包括内容的宽和高,不包括边框(border),内边距(padding),外边距(margin)
计算公式
width = 内容的宽度
height = 内容的高度
border-box 怪异盒子模型(IE盒子模型)
盒子width和height包括内边距(padding)和边框(border),不包括外边距(margin)
计算公式
width = border + padding + 内容的宽度
height = border + padding + 内容的高度
文档流和脱离文档流
文档流:
文档流(Normal flow)也称为常规流,普通流。从直观上理解,指的是元素按照其在 HTML 中的位置顺序决定排布的过程,主要的形式是自上而下(块级元素),一行接一行,每一行从左至右(行内元素)
脱离文档流:
元素脱离文档流之后,将不再在文档流中占据空间,而是处于浮动状态(可以理解为漂浮在文档流的上方)。脱离文档流的元素的定位基于正常的文档流,当一个元素脱离文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间。
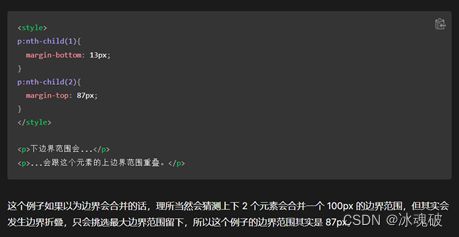
外边距合并
定义:
两个div盒子的下边距和上边距有时会合并(折叠)为单个边距,合并的边距的大小取决于下边距和上边距的更大的值,如果两个值相等,则随便其中一个即可(注意:浮动元素(display: float)和绝对定位元素(position: absolute)不会差生外边距合并,因为他们已经正常的文档流)
产生场景:
- 两个相邻的元素(除非后一个元素使用了清除浮动 clear: both)
- 空的块级元素(当两个盒子中间有第三个盒子,然后这个盒子没有设置任何属性,这两个盒子还是会发生外边距合并)
解决方案:创建BFC或者清除浮动
BFC
BFC(块级格式化上下文),它是一个独立的渲染区域,规定了内部的盒子如何布局,并且这个区域的子元素不会影响到外面的元素,主要的规则包括内部的盒子垂直放置,计算BFC的高度的时候,浮动元素也会参与运算
布局规则:
- 内部的盒子会在垂直方向一个接一个的摆放
- 元素的垂直方向的距离由margin决定,属于同一个BFC的两个相邻的元素的margin会发生重叠,又称为外边距合并(可以创建两个BFC来解决外边距合并的问题)
- BFC中的元素不会和浮动的元素发生重叠
- BFC是一个独立的容器,它内部的子元素不会影响外面的元素
- 计算BFC的高度时,浮动的元素也会参与运算
如何创建BFC:
- 根元素()
- 浮动元素(float值不为none)
- 绝对定位或固定定位元素(position值为absolute或fixed)
- 行内块元素(display: inline-block)
- 弹性元素或网格元素(display属性为flex或grid)
作用:
- 去除外边距重叠
- 清除浮动(让父元素的高度包含子浮动元素,给浮动的元素的父元素设置高度)
元素居中
水平居中:
行内元素:text-align: center;
块级元素:
已知宽度:
- margin: 0 auto;
- 绝对定位 + margin-left: (父盒子width – 子盒子width) / 2
未知宽度:
- display: inline-block; + text-align: center;
- 绝对定位 + margin-left: 50%; + transform: translateX(-50%)
- flex布局 + justify-content: center;
- grid布局 + justify-content: center; / justify-items: center; 或者给需要水平居中的子元素添加 jusrify-self: center;
垂直居中:
行内元素(纯文字类):line-height = 盒子高度
块级元素:
- 绝对定位 + margin-top: 50%; + transform: translateY(-50%)
- flex布局 + align-items: center;
- grid布局 + align-content: center; / align-items: center; 或者给需要水平居中的子元素添加 align-self: center;
水平垂直居中:
- 绝对定位 + margin左右各50% + transform: translate(-50%, -50%)
- Flex布局 + justify-content: center + align-items: center;
- Grid布局
父元素:justify-content: center + align-items: center;
父元素:align-content: center + justify-items: center;
子元素:justify-self: center + align-self: center;
隐藏页面中某个元素的方法
opacity: 0
将元素设置为完全透明,不会改变页面原有布局(元素仍占据原有空间),元素绑定的事件(如click)仍可触发
visibility: hidden
隐藏元素,不会改变页面原有布局(元素仍占据原有空间),元素绑定的事件无法触发,并且会触发重绘
display: none
隐藏元素,会改变页面原有布局(该元素和它的子元素不会被浏览器渲染),元素绑定的事件无法触发,且会触发回流和重绘
Flex布局常见属性
父元素
- flex-direction 设置主轴方向 row | column | row-reverse | column-reverse
- flex-warp 设置是否换行 nowarp | warp | warp-reverse
- flex-flow 前两项的组合属性
- justify-content 主轴的子元素排列方式 flex-start | center | flex-end | space-around | space-between
- align-content 侧轴的子元素排列方式(多行)flex-start | center | flex-end | space-around | space-between | stretch(高度平分父元素高度)
- align-items 侧轴的子元素排列方式(单行)flex-start | center | flex-end | stretch(拉伸,默认值)
子元素
- flex 子项所占的份数(也是flex-grow、flex-shrink和flex-basis的缩写)
- align-self 控制子项在侧轴的排列方式
- order 子项的排列顺序
- flex-grow 元素放大,默认不会放大(默认值0),值为1则放大
- flex-shrink 元素缩小,默认空间不足的时候会等比缩小(默认值1),值为0则不缩小
- flex-basis 在分配多余空间时,元素占据的主轴空间大小,默认为auto(元素本身大小),设置为0%后,可以结合flex-grow: 1 + flex-shrink: 1可以自动放大和缩小
块元素和行内元素的区别
- 块级元素默认一个元素占一行,行内元素与之相反
- 块元素不设置宽度则默认继承父元素宽度
- 行内元素不可以设置height和上下的margin和padding,可以设置左右的margin和padding
- 块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素。
高度塌陷
含义:由于浮动,导致本应该在盒子内部的元素跑到了盒子的外部
解决方案:
- 将盒子的高度和宽度固定
- 将外层盒子也添加浮动
- 设置overflow属性,触发BFC
- 清除浮动
清除浮动几种方式
- 添加额外标签并设置clear属性
- 给父级元素添加overflow属性或设置高度,触发BFC
- 伪元素清除浮动
- 双伪元素
为什么CSS写在顶部,JS写在底部
- 浏览器可预先加载CSS,可以不必等待HTML加载完成即可渲染页面(一边加载一边解析)
- JS存在事件处理或DOM操作,所以需要将HTML加载完成后再使用,否则可能导致报错
伪类(:first-child)和伪元素(:after)的区别
伪类:
伪类用于选择DOM树之外的信息,或是不能用简单选择器进行表示的信息。比如:visited,:active,first-child,:first-of-type,:target等
伪元素:
伪元素为DOM树没有定义的虚拟元素。不同于其他选择器,它不以元素为最小选择单元,它选择的是元素指定内容。比如::before
区别:
- 伪元素创建了一个文档树以外的元素并为它添加样式,这个容器不包含任何DOM元素但是可以包含内容。(伪元素则创建了一个文档树以外的元素)
- 伪类使用单引号,伪元素使用双引
- 伪类通常用于选择DOM元素,而伪元素通常是创建一个类DOM元素
link和@import的区别
- link是HTML标签,@import是CSS提供的方式,link还可以引入图片等资源,@import只能加载CSS
- 加载顺序不同,link在页面载入时同时加载,@import需要网页完全载入后再加载
- 兼容性不同,link是XHTML标签,无兼容性问题,@import式CSS2.1提出的,低版本浏览器不支持
- link支持使用js控制DOM改变样式,@import不支持
可以被继承的元素有哪些
所有元素可以继承的属性:
- 元素可见性:visibility、opacity
- 光标属性:cursor
内联元素可以继承的属性:
- 字体系列属性(font-family、font-size、font-style等)
- 除text-indent、text-align之外的文本系列属性(line-height、word-spacing字间距、letter-spaceing字符间距、color、text-transform大小写、direction书写方向)
块级元素可以继承的属性:
- text-indent
- text-align
CSS中的百分比相对于谁
相对于参照物的
position: absolute;
top: 10%; // 相对于第一个有定位属性的元素
相对于自身的
position: relative;
top: 10%;
border-radius: 50%;
background-size: 10%;
transform: 50%;
text-indent: 10%;
line-height: 50%; // 相对自身的font-size
相对于父元素
margin: 10%;
padding: 10%;
font-size: 10%; // 相对父元素字体大小
em和rem
em:
相对于自身的字体(font-size)大小(字体大小可以继承父元素的字体大小),如果当前文本的字体尺寸没有设置,则相对于浏览器的默认字体尺寸
例如一个div的字体为18px,设置它的宽高为10em,那么此时宽高就是18px * 10em = 180px
rem
相对于HTML根元素的字体大小
例如HTML根元素的字体大小为16px,那么10rem就等同于10*16=160px
为什么有时候突然网页上会只有DOM结构而样式丢失的情况,刷新一下又好了
html是边解析边渲染,若css引入方式不是放在head中,会使前面已经解析的dom先渲染出来,出现几秒的样式丢失(简而言之就是DOM比CSS样式先加载出来了)
css和js是否会阻塞页面渲染
会,因为默认是从上到下,边解析便渲染,JS可以使用defer等来延迟加载
- CSS 不会阻塞 DOM 解析,但是会阻塞 DOM 渲染
- JS会阻塞DOM解析
- CSS会阻塞JS的执行(所以一般将