笔记:关于使用vitepress 制作静态站点并托管到gitee
jcLee95:https://blog.csdn.net/qq_28550263?spm=1001.2101.3001.5343
邮箱 :[email protected]
本文地址:https://blog.csdn.net/qq_28550263/article/details/129419979
1. 概述
- 静态页面生成
- 代码托管
- 关于本文
2. vitpress 初步
- 2.1 准备工作
- 2.2 项目创建 与 目录结构
- 2.3 vitpress 命令
- 2.4 配置脚本运行字段
- 2.5 路由
- 2.5.1 什么是路由
- 2.5.2 VitePress 的路由原理
- 2.5.2.1 根目录
- 2.5.2.2 源目录
- 2.5.3 页面之间的链接
- 2.5.4 动态路由
4. 创作你的内容吧!
- 4.1 Markdown 简介
- 标题语法
- 文本样式
- 列表语法
- 表格语法
- 数学公式
- 4.2 vitepress 中的 Markdown
3. vitpress 配置
- 3.1 站点配置
- 3.2 页面配置
- 3.3 主题配置
5. Gitee Pages
- 5.1 Gitee Pages 相关概念与原理
- 5.2 托管前的准备
- 5.3 从新建仓库开始
- 5.4 使用 git 工具
- 1. 在 Linux 上安装 git
- 2. 在 Windows 上安装 git
- 3. 在 macOS 上安装 git
附:使用https部署的补充
1. 概述
静态页面生成
我们都希望拥有自己的个人网站,但是由于很多人不懂技术,使得制作网站有很高的门槛和成本。但是如今,哪怕你是小白——完全不懂编程,也可以通过 vitepress 帮助我们快速地生成我们的个人站点。VitePress 是一个静态站点生成器 (SSG),旨在构建快速、以内容为中心的网站,它可以获取用 Markdown 编写的源内容,为其应用主题,并生成可以轻松部署到任何地方的静态 HTML 页面。
代码托管
哦,对了!你可能还不知道如何才能将你的个人网站部署到公网上,又或者是不想购买自己的服务器——笔记服务器的成本是比较高昂的,即使你购买了云服务器,如阿里云、腾讯云、华为云。但是如果你只是想发布自己的个人博客,或者一些简单的信息的站点的话,都是很不划算的,这时你可以考虑使用免费的 Gitee Pages 进行托管。
关于本文
本文从零开始手把手的教你如何使用本文从零开始手把手的教你如何使用 vitpress 制作自己的个人网站,并将其托管到 Gitee Pages 上面。
2. vitpress 初步
2.1 准备工作
安装 NodeJS。如果你的 Windows 电脑上有安装 choco 包管理器,可以再 powershell/命令行工具 中通过命令安装:
choco install nodejs
当然也可以去官网下载安装包:
https://nodejs.org/en/
2.2 项目创建 与 目录结构
现在新建一个文件夹,并在该文件夹内运行项目初始化命令:
npm init -y
得到了一个新项目,它将用于放置我们制作的静态网站及其所用资料。
在该文件夹内运行以下命令:
npm install -D vitepress
# 或者使用 pnpm
pnpm i -D vitepress
表示安装 vitepress 作为开发依赖。
接着我们执行 vitepress 初始化,使这个项目成为一个 vitepress 项目:
npx vitepress init
# 或者使用 pnpm
pnpm exec vitepress init
2.3 vitpress 命令
2.3.1 运行开发服务器
如果全局安装 vitepress ,可以使用 vitepress dev 运行开发服务:
vitepress dev
仅在当前项目安装时,需要使用 npx 或者 pnpm exec 运行,以寻找当前项目模块的 ./bin 目录:
npx vitepress dev
#或者
pnpm exec vitepress dev
成功运行后可以在浏览器中访问由 cli 默认初始化出来的 vitepress 站点:

2.3.2 构建静态站点
vitepress build
同理,若在当前项目安装 vitepress 时运行:
npx vitepress build
#或者
pnpm exec vitepress build
2.4 配置脚本运行字段
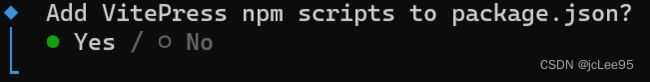
Note 最新版本的 vitepress 自带的 cli 可以帮我们完成这一节的工作,只需要你运行
vitepress初始化命令时选上此项:
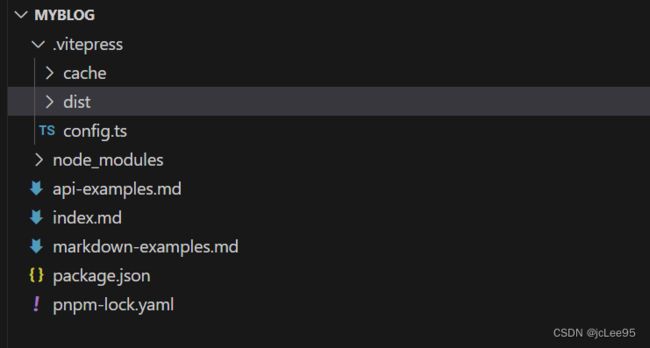
还记得我们使用命令“npm init -y”(或者“pnpm init”)初始化项目吗,如果你仔细观察会发现项目下下面生成了一个名为 pacakage.json 的文件。这个文件是一个用于记录项目配置信息的本文文件。
我们在该文件的scripts字段下添加以下子键值对,其中键表示命令名、值表示命令对应的内容:
{
// ...已省略该文件的其它内容
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
},
}
这样我们就可以使用 npm run 命令名的方式快速执行相应的命令了。比如:
npm run docs:dev
相当于在项目中执行:
vitepress dev docs
依此类推。
2.5 路由
2.5.1 什么是路由
对于完全不了解技术的小白,有必要介绍一下路由的概念。
故名思意,路由就是路径上哪儿。简单说来路由表示的是不同网页的访问地址,就像现实生活表示一户人家、一个机构、一家公司。
路由 一词的来源与其实工程技术并无关系,它很早就有,仅仅是一个生活中很常见的词汇,含以上表示来自哪里。随着二十世纪电气的到来,电气电子相关技术的蓬勃发展,控制技术、通信工程等相关专业应运而生。不论是从最早在电气控制领域的 工业控制网络 到后来的 计算机网络,随着生产力发展的需要都引入了很多来源于生活的概念,路由 就是其中之一。在网络工程领域,路由(routing)是指分组从源到目的地时,决定端到端路径的网络范围的进程。后来随着互联网技术的发展,从网络工程领域再次借用和引申了 路由 这一概念。在用户界面系统中,比如我们所熟知的 web,路由简单的来说就是根据用户请求的 URL 链接来判断对应的处理程序,并返回处理结果。1
2.5.2 VitePress 的路由原理
与编程项目中复杂的路由系统不一样,VitePress 中提供了所谓 基于文件的路由(File-Based Routing)。
这就是说, VitePress 生成的 HTML 页面是从源 Markdown 文件的目录结构映射的。
举个例子来说明,给定以下目录结构:
.
├─ guide
│ ├─ getting-started.md
│ └─ index.md
├─ index.md
└─ prologue.md
这在使用 build 后对应成相应目录结构的的 html:
index.md --> /index.html (accessible as /)
prologue.md --> /prologue.html
guide/index.md --> /guide/index.html (accessible as /guide/)
guide/getting-started.md --> /guide/getting-started.html
要能够正确 build 得到你想要的 html,则需要搞清楚两个概念,分别是:
根目录 和 源目录
2.5.2.1 根目录
项目根目录 是 VitePress 将尝试查找特殊目录的地方。该目录是 VitePress 配置文件、开发服务器缓存、构建输出 和 可选主题自定义代码 的保留位置。
当运行vitepress dev或从vitepress build命令行运行时,VitePress 将使用当前工作目录作为项目根目录。要将子目录指定为 root,您需要将相对路径传递给命令。例如,如果您的 VitePress 项目位于./docs中,则应运行:
vitepress dev docs
2.5.2.2 源目录
源目录 是 Markdown 源文件 所在的位置。
默认情况下,它与项目根目录相同。
但是,你也可以通过 srcDir(该选项的默认值为.,即根目录) 配置选项对其进行配置:
export default {
srcDir: './src'
}
2.5.3 页面之间的链接
在页面之间链接时,可以同时使用绝对路径和相对路径。请注意,尽管.md和.html扩展名都可以使用,但最佳做法是省略文件扩展名,以便 VitePress 可以根据您的配置生成最终 URL。
[Getting Started](./getting-started)
[Getting Started](../guide/getting-started)
[Getting Started](./getting-started.md)
[Getting Started](./getting-started.html)
2.5.4 动态路由
3. vitpress 配置
在 .vitepress 目录下的 config.js 文件是 vitpress 的配置文件。vitpress 配置 实际上就是定义一些选项。看起来就像这样:
// .vitepress/config.js
export default {
// 站点级选项(站点配置)
title: 'VitePress',
description: 'Just playing around.',
themeConfig: {
// 主题级选项(主题配置)
}
}
依据其作用层级,分为 站点配置 、 页面配置 和 主题配置 三部分:
- 站点配置(Site config) 用于 定义站点的全局设置的位置。
相关应用程序配置选项用于定义适用于每个 VitePress 站点的设置,无论它使用什么主题。例如,网站的基目录或标题。 - 页面配置(Frontmatter config)支持基于页面的配置。在每个 markdown 文件中,您可以使用前言配置来 覆盖 站点级 或 主题级 配置选项。此外,还有一些只能在前言中定义的配置选项。页面配置是一个 YAML 格式的段落快,它写在
- 主题配置 可自定义界面风格。通过配置文件中的选项定义主题配置,就可以修改所使用地主题。
3.1 站点配置
3.2 页面配置
3.3 主题配置
4. 创作你的内容吧!
4.1 Markdown 简介
不论是 数据科学家、程序员还是网络作家,掌握 Markdown 就像一个普通办公室工作人员掌握 office word 或者 wps word 那样重要——如今你看到的公众号、博客等等大多数都是使用 MarkDown完成的。
标题语法
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
文本样式
*强调文本* _强调文本_
**加粗文本** __加粗文本__
==标记文本==
~~删除文本~~
> 引用文本
H~2~O is是液体。
2^10^ 运算结果是 1024。
列表语法
项目
* 项目
+ 项目
1. 项目1
2. 项目2
3. 项目3
- [ ] 计划任务
- [x] 完成任务
效果如下:
项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
表格语法
| title1 | title2 | title3 |
|:-|-:|:-:|
| 左对齐 | 右对齐 | 居中对齐 |
效果如下:
| title1 | title2 | title3 |
|---|---|---|
| 左对齐 | 右对齐 | 居中对齐 |
其中:
- 居中对齐时可以省略冒号
:不写; - 最左和最右两侧的竖线
|可以省略不写。
如:
title1 | title2 | title3
:-|-:|-
左对齐 | 右对齐 | 居中对齐
数学公式
你可以使用 $$表示一个公式块的开头和结束,在其中编辑 mathJax/ katex 公式
$$
c = a^2 + b^2 \\
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
$$
c = a 2 + b 2 Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . c = a^2 + b^2 \\ \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. c=a2+b2Γ(z)=∫0∞tz−1e−tdt.
你可以写多个公式、每个公式占用一行,\\ 表示公式之间的换行。
4.2 vitepress 中的 Markdown
VitePress 带有内置的 Markdown 扩展,这个扩展用于增加一些特定的 Markdown 语法。
输入
::: info
This is an info box.
:::
::: tip
This is a tip.
:::
::: warning
This is a warning.
:::
::: danger
This is a dangerous warning.
:::
::: details
This is a details block.
:::
输出
::: info
This is an info box.
:::
::: tip
This is a tip.
:::
::: warning
This is a warning.
:::
::: danger
This is a dangerous warning.
:::
::: details
This is a details block.
:::
4.3 vitepress 中的 使用 Vue
要在 vitpress 项目中使用 vue 我们首先要在项目下安装vue作为依赖,就像一开始的时候我们安装 vitpress 那样:
npm install vue
# 或 如果你用 pnpm
pnpm i vue
在 VitePress 中,每个 Markdown 文件都被编译成 HTML,然后作为 Vue 单文件组件进行处理。这意味着你可以在 Markdown 中使用任何 Vue 功能,包括动态模板、使用 Vue 组件或通过添加