vite + vu3 构建配置多页面打包
vite 配置
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
import { resolve, join } from "path";
import { readdirSync } from "fs";
import viteCompression from "vite-plugin-compression";
const project_pages = {};
const alias_pages = {};
const entryPath = resolve(__dirname, "./src/modules");
const entrys = readdirSync(entryPath).reduce((obj, dirname) => {
obj[dirname] = join(entryPath, dirname);
return obj;
}, {});
Object.keys(entrys).forEach(pageName => {
project_pages[pageName] = resolve(__dirname, `src/modules/${pageName}/index.html`);
alias_pages[pageName] = resolve(__dirname, `src/modules/${pageName}`);
});
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
let pages = {};
let alias = {};
const sliasaSsign = Object.assign({}, { "@": resolve(__dirname, "src") }, { ...alias_pages });
const env = loadEnv(mode, process.cwd());
const isDev = mode === "development";
if (isDev) {
pages = { ...project_pages };
alias = sliasaSsign;
} else {
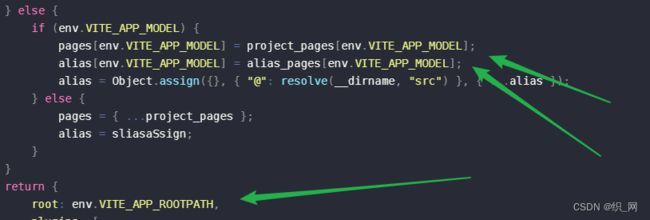
if (env.VITE_APP_MODEL) {
pages[env.VITE_APP_MODEL] = project_pages[env.VITE_APP_MODEL];
alias[env.VITE_APP_MODEL] = alias_pages[env.VITE_APP_MODEL];
alias = Object.assign({}, { "@": resolve(__dirname, "src") }, { ...alias });
} else {
pages = { ...project_pages };
alias = sliasaSsign;
}
}
return {
// 项目根目录
root: env.VITE_APP_ROOTPATH,
plugins: [
vue(),
// gzip压缩 生产环境生成 .gz 文件
viteCompression({
verbose: true,
disable: false,
threshold: 10240,
algorithm: "gzip",
ext: ".gz",
}),
],
resolve: {
extensions: [".js", ".ts", ".vue", ".json"],
alias: alias, // 配置项目别名
},
css: {
preprocessorOptions: {
less: {
additionalData: '@import "@/assets/style/main.less";',
},
},
},
server: {
host: "0.0.0.0",
port: 6038,
open: false,
https: false,
proxy: {
'/host': {
target: 'https://...................',
changeOrigin: true, // 允许跨域
// 重写路径 --> 作用与vue配置pathRewrite作用相同
rewrite: (path) => path.replace(/^\/host/, "")
},
'/cns/file': {
target: 'https://.................../file',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/cns\/file/, "")
}
},
},
build: {
rollupOptions: {
input: pages,// 指定 SSR 的自定义入口
brotliSize: false, // 不统计
target: 'esnext',
minify: 'esbuild', // 混淆器,terser构建后文件体积更小
output: {
//输出路径
dir: "./dist",
chunkFileNames: 'static/chunkjs/[name]-[hash].js',
entryFileNames: 'static/entryjs/[name]-[hash].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]'
},
},
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
},
},
},
};
});
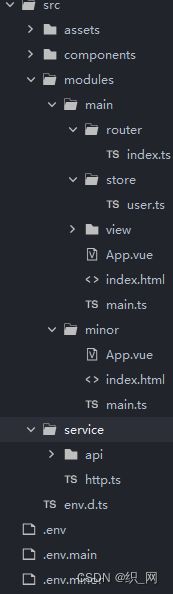
文件目录
.env文件
# 根路径
VITE_APP_ROOTPATH = ./
.env.main文件
# app模块
VITE_APP_MODEL = main
# 根路径
VITE_APP_ROOTPATH = ./src/modules/main/
.env.minor文件
# app模块
VITE_APP_MODEL = minor
# 根路径
VITE_APP_ROOTPATH = ./src/modules/minor/
package.json 文件
scripts 配置
"scripts": {
"dev": "vite --host",
"main": "vite serve src/modules/main/ --config ./vite.config.ts",
"minor": "vite serve src/modules/minor/ --config ./vite.config.ts",
"build": "vue-tsc --noEmit && vite build",
"build:main": "vue-tsc --noEmit && vite build --mode main",
"build:minor": "vue-tsc --noEmit && vite build --mode minor",
"preview": "vite preview",
"lint": "eslint src --fix --ext .ts,.tsx,.vue,.js,.jsx",
"prettier": "prettier --write .",
"prepare": "husky install"
},