Web身份认证——【 Session认证 】
Web身份认证——【 Session认证 】
今日学习目标:
- Web身份认证——【 Session认证 】
-
- 1、Cookie回顾
- 2、提高身份认证的安全
- 3、session 认证
-
- 3.1 什么是session认证
- 3.2 session 的用途
- 3.3 session 的工作流程
- 4、session在Node.js中的使用
-
- 4.1 安装 `express-session` 中间件
- 4.2 配置`express-sission`中间件
- 4.4 向session中存储数据
- 4.5 从 session 中获取数据
- 4.6 清空 session 中的数据
- 5、配置 session 的属性说明
- 6、用户登录案例
- 7、session 与 cookie 的区别
1、Cookie回顾
在上一篇博文中,我们学习了第一种认证方式Cookie认证,同时也实现了用户的登录认证功能,但是能在最后我们也了解到了Cookie认证的缺点,就是Cookie保存在客户端浏览器中,可能存在Cookie拦击、篡改、伪造的风险,所有不支持大家将一些隐私的数据存储。
2、提高身份认证的安全
那么今天,我继续用商场收银员结账的例子来向大家讲解如何提高身份认证的安全性。
那么为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证,只要收银机确认存在的会员卡,才能被打折或正常使用。简单来说就是想要打折,先必须要有会员卡,同时收银机上也要存在该用户会员卡的信息才能打折。
那么这种 “会员卡+刷卡认证” 双重认证的设计理念,就是Session认证机制的精髓所在。
3、session 认证
3.1 什么是session认证
session 是另一种记录用户登录状态的机制,不同点是 Cookie 保存在客户端浏览器中,而 session 保存在服务器中。
3.2 session 的用途
session 存储或者说运行在服务器端,当用户第一次访问服务器时,可以当客户的登录信息记录,当客户访问其他页面时,可以判断客户的登录状态,做出提示,相当于登录拦截或者验证。
3.3 session 的工作流程
当浏览器访问服务器,并发送第一次请求时,服务器端会创建一个session对象,并生成一个类似于{key:value}的键值对,将其记录或者保存在服务器的内存中,然后将key(键)返回到浏览器中,服务器自动保存Cookie。当浏览器下次再访问时,携带Cookie中的Key找到对应的session中的value,那么才算认证成功。
4、session在Node.js中的使用
4.1 安装 express-session 中间件
在express项目中,只需要安装express-session中间件,即可在项目中使用session认证。
npm i express-session
4.2 配置express-sission中间件
express-session中间件安装成功之后,需要通过app.use()来注册或者说配置express-session中间件。
// 导入 express-session 模块
const session = require("express-session");
// 配置session中间件
app.use(session({
secret:"Inlett",//服务器端生成的session签名
resave:false,// 不强制保存session,即使它并没有变化
saveUninitialized:true, // 强制将未初始的session存储
name:"hellow", //返回给客户端的Cookie名称
cookie:{ //设置返回给客户端的Cookie字符串的属性
maxAge:90000 //有效时间90000ms,cookie和session一样都是
}
}));
4.4 向session中存储数据
当express-session中间件配置成功之后,即可通过req.session来访问和使用ssession对象,从而存储用户的基本信息。
app.post('/api/login', (req, res) => {
// 判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({ status: 1, msg: '登录失败' })
}
// 向session对象中存储user(用户的信息)和islogin(用户的登录状态)属性
req.session.user = req.body; // 用户的信息
req.session.islogin = true; // 用户的登录状态
res.send({ status: 0, msg: '登录成功' })
})
4.5 从 session 中获取数据
// 获取用户昵称的接口
app.get('/api/username', (req, res) => {
// 如果session中存储的用户登录状态不为true或者为空
if (!req.session.islogin) {
// 那么先让其登录
return res.send("请先登录!");
}
// 否则就是登录状态
res.send(`欢迎
${req.session.user}登录`);
})
4.6 清空 session 中的数据
调用req.session.destroy()函数,即可清空服务器中保存的所有session 数据。
// 退出登录的接口
app.post('/api/logout', (req, res) => {
// 清空 Session 信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功',
})
})
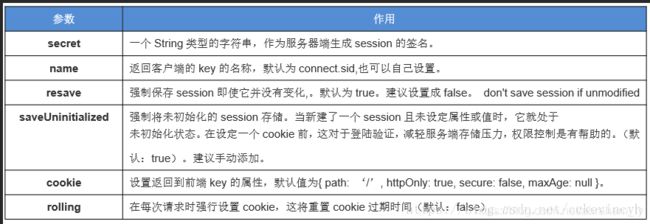
5、配置 session 的属性说明
6、用户登录案例
const fs = require("fs");
const path = require("path");
const express = require("express");
const app = express();
const router = express.Router();
const session = require("express-session");
// 配置session中间件
app.use(session({
secret: "inLettxinxi", //用来对session id相关的cookie进行签名
resave: false, // 是否每次都重新保存会话,建议false
saveUninitialized: true, 是否自动保存未初始化的会话,建议false
name: "nihao",
cookie: {
maxAge: 20000
}
}));
app.use(express.urlencoded({ extended: false }));
router.get("/", (req, res) => {
fs.readFile(path.join(__dirname, "../client/login.html"), "utf8", (err, data) => {
res.send(data);
});
});
// 用户第一次登录
router.post("/login", (req, res) => {
// 判断用户提供的登录信息
if (req.body.uid !== "10000" || req.body.pwd !== "admin") {
return res.send("登录失败!");
}
req.session.user = req.body.uid;
req.session.islogin = true;
res.send("成功!");
});
// 当客户端再次访问的时候
router.get("/index", (req, res) => {
console.log(!req.session.islogin);
if (!req.session.islogin) {
return res.send("请先登录!");
}
res.send(`欢迎
${req.session.user}登录`);
});
router.post("/logout", (req, res) => {
req.session.destroy();
res.send({
status: 0,
msg: "退出登录成功!"
});
});
app.use(router);
app.listen(8081, "192.168.124.15", () => {
console.log("服务器开启成功!");
});
7、session 与 cookie 的区别
1、数据存放bai位置不同:
cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、安全程度不同:
cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑到安全应当使用session。
3、性能使用程度不同:
session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
4、数据存储大小不同:
单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie,而session则存储与服务端,浏览器对其没有限制。
5、会话机制不同
session会话机制:session会话机制是一种服务器端机制,它使用类似于哈希表(可能还有哈希表)的结构来保存信息。
器性能方面,应当使用cookie。
4、数据存储大小不同:
单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie,而session则存储与服务端,浏览器对其没有限制。
5、会话机制不同
session会话机制:session会话机制是一种服务器端机制,它使用类似于哈希表(可能还有哈希表)的结构来保存信息。
cookies会话机制:cookie是服务器存储在本地计算机上的小块文本,并随每个请求发送到同一服务器。 Web服务器使用HTTP标头将cookie发送到客户端。在客户端终端,浏览器解析cookie并将其保存为本地文件,该文件自动将来自同一服务器的任何请求绑定到这些cookie。